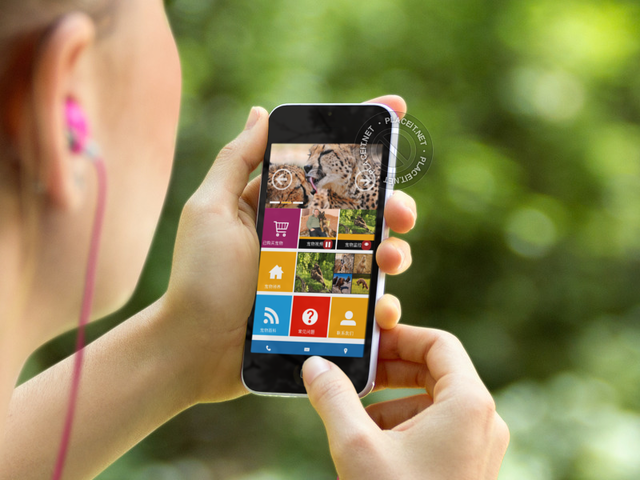
使用bootstrap和metroui设计的微网站或手机app界面
今天使用bootstrap和metroui设计了一个metro风格的移动app或者微信微网站的界面
程序的源代码可以从此处获得:https://github.com/mz121star/weixin-metro
有喜欢的朋友可以拿去修改一下。
<!DOCTYPE html>
<!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]>
<html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Place favicon.ico and apple-touch-icon.png in the root directory --> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/metro-bootstrap.css">
<link rel="stylesheet" href="css/iconFont.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<link rel="stylesheet" href="css/main.css"> <script src="js/vendor/modernizr-2.6.2.min.js"></script>
</head>
<body class="metro"> <div class="container">
<div class="row">
<div class="col-sm-12 col-xs-12">
<div class="carousel" id="carousel1">
<div class="slide">
<img src="data:images/1.jpg" class="cover1" />
</div> <div class="slide">
<img src="data:images/2.jpg" class="cover1" />
</div> <div class="slide">
<img src="data:images/3.jpg" class="cover1"/>
</div> <a class="controls left"><i class="icon-arrow-left-3"></i></a>
<a class="controls right"><i class="icon-arrow-right-3"></i></a>
<div class="markers default">
<ul>
<li class="active"><a href="javascript:void(0)" data-num="0"></a></li>
<li class=""><a href="javascript:void(0)" data-num="1"></a></li>
<li class=""><a href="javascript:void(0)" data-num="2"></a></li>
</ul>
</div>
</div> </div>
</div>
<div class="row">
<div class="col-sm-4 col-xs-4">
<div class="tile bg-darkPink">
<div class="tile-content icon">
<i class="icon-cart-2"></i>
</div>
<div class="tile-status">
<span class="name">已购买宠物</span>
</div>
</div>
</div>
<div class="col-sm-4 col-xs-4">
<div class="tile bg-amber">
<div class="tile-content image">
<img src="data:images/spface.jpg">
</div>
<div class="brand bg-black">
<span class="label fg-white">宠物视频</span> <div class="badge bg-darkRed paused"></div>
</div>
</div>
</div>
<div class="col-sm-4 col-xs-4">
<div class="tile bg-amber">
<div class="tile-content image">
<img src="data:images/1.jpg">
</div>
<div class="brand bg-black">
<span class="label fg-white">宠物监控</span> <div class="badge bg-darkRed icon-eye"></div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4 col-xs-4"> <div class="tile bg-amber">
<div class="tile-content icon">
<i class="icon-home"></i>
</div>
<div class="tile-status">
<span class="label fg-white">宠物领养</span> </div>
</div>
</div>
<div class="col-sm-8 col-xs-8">
<div class="tile double">
<div class="tile-content image-set">
<img src="data:images/1.jpg">
<img src="data:images/2.jpg">
<img src="data:images/3.jpg">
<img src="data:images/4.jpg">
<img src="data:images/5.jpg">
</div>
</div> </div>
<!-- <div class="col-sm-4 col-xs-4">
<div class="tile bg-lightOlive">
<div class="brand">
<div class="badge bg-red"><i class="icon-broadcast"></i></div>
</div>
</div>
</div>-->
</div>
<div class="row">
<div class="col-sm-4 col-xs-4"> <div class="tile bg-cyan">
<div class="tile-content icon">
<i class=" icon-feed"></i>
</div>
<div class="tile-status">
<span class="label fg-white">宠物百科</span> </div>
</div>
</div>
<div class="col-sm-4 col-xs-4"> <div class="tile bg-red">
<div class="tile-content icon">
<i class="icon-help"></i>
</div>
<div class="tile-status">
<span class="label fg-white">常见问题</span> </div>
</div>
</div>
<div class="col-sm-4 col-xs-4"> <div class="tile bg-amber">
<div class="tile-content icon">
<i class="icon-user"></i>
</div>
<div class="tile-status">
<span class="label fg-white">联系我们</span> </div>
</div>
</div>
</div> </div>
<div class="row"></div>
<nav class="navigation-bar fixed-bottom bg-darkCyan">
<nav class="navigation-bar-content">
<item class="element col-sm-4 col-xs-4 text-center" >
<a class="fg-white" href="tel:13840816169"><i class="icon-phone"> </i> </a>
</item>
<item class="element col-sm-4 col-xs-4 text-center"> <a class="fg-white" href="sms:13840816169"><i class="icon-mail"> </i></a></item> <item class="element col-sm-4 col-xs-4 text-center"> <i class="icon-location"> </i></item>
</nav>
</nav> <!-- <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>-->
<script src="js/vendor/jquery-1.10.2.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
<script src="js/jquery/jquery.widget.min.js"></script>
<script src="js/metro/metro.min.js"></script> <!--<script src="js/plugins.js"></script>
<script src="js/main.js"></script>-->
<script>
$(function(){
$("#carousel1").carousel({
height: 200
});
}) </script>
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script> </script>
</body>
</html>
这里主要使用了bootstrap的响应式设计和metroui的win8 metro风格!网站适配各种大小的屏幕。当然,还是在手机上看会更漂亮一些!


更多web设计内容可参考:http://www.dlwebs.com
使用bootstrap和metroui设计的微网站或手机app界面的更多相关文章
- Bootstrap 响应式设计
本教程讲解如何在网页布局中应用响应式设计.在课程中,您将学到响应式 Web 设计.随着移动设备的普及,如何让用户通过移动设备浏览您的网站获得良好的视觉效果,已经是一个不可避免的问题了.响应式 Web ...
- 循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔<使用BootstrapVue相关组件,构建Vue项目界面>概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于 ...
- Httpster –世界各地最潮的网页设计案例聚合网站
Httpster 这个网站聚合了世界各地最新最潮的网页设计案例,展示了创意的设计,精心的策划,优秀的排版.这些作品都按月份和类别进行了很好划分,你可以方便的找到自己感兴趣的网站案例. 立即去看看 您可 ...
- 小猪cms之怎样查询绑定的微网站模板
微网站内容页面url g=Wap&m=Index&a=content (g=Wap)模块路径对应路径:\PigCms\Lib\Action\Wap (m=Index)控制文件对应文件: ...
- 介绍一款非常适合做微网站并且免费的CMS系统
在微网站火热的今天,寻找一款具备 web app功能的CMS系统能够大大提高我们的工作效率,eBSite升级到3.0后,开始支持web app 皮肤,也就是创建一个站点,会同时绑定一个PC版皮肤与一个 ...
- 关于手机微网站ICP备案
今天终于拨通了陕西省通信管理局的电话,并告诉对方我们做的是一个化妆品的微网站,会涉及到使用使用支付宝支付. 询问"xxx微网站"网站经营类型,对方告知虽然使用支付宝,但是是微网站, ...
- 【微网站开发】之微信内置浏览器API使用
最近在写微网站,发现了微信内置浏览器的很多不称心的地方: 1.安卓版的微信内浏览器底部总是出现一个刷新.前进.后退的底部栏,宽度很大,导致屏幕显示尺寸被压缩 2.分享当前网站至朋友圈时,分享的图片一般 ...
- HTML & CSS设计与构建网站 ([美]达科特) PDF原版
HTML & CSS 设计与构建网站采用有别于许多传统编程书籍的新颖编排方式,将使您收到事半功倍的学习效果.每一页都在短小精悍的示例代码的引导下,简明直观.直截了当地阐述一个新主题. < ...
- ui设计的好网站(转载)
设计师网址导航 http://hao.uisdc.com/ 站酷 国外: Dribbble - Show and tell for designers.Behance 这两个网站就够了啊 ————— ...
随机推荐
- 记一次Web服务的性能调优
前言 一个项目在经历开发.测试.上线后,当时的用户规模还比较小,所以刚刚上线的项目一般会表现稳定.但是随着时间的推移,用户数量的增加,qps的增加等因素会造成项目慢慢表现出网页半天无响应的状况.在之前 ...
- java多条件不定条件查询
网站或各类管理系统都会用到搜索,会用到一个或多个不确定条件搜索,单条件搜索比较简单,有时候会有多个条件共同查询,如果系统中已经提供了相关的方法供你使用最好,像我做这老系统改版,需要添加搜索,就要自己写 ...
- pictures of you
http://pan.baidu.com/s/1dEAiwnB 给某人的. I've been looking so long at these pictures of you 我已对着你的照片凝视太 ...
- [转]oracle pump expdp impdp使用
用expdp或impdp命令时, 可暂不指出用户名/密码@实例名 as 身份, 然后根据提示再输入, 如: expdp schemas=scott DIRECTORY=dpdata dum ...
- GROUP BY,WHERE,HAVING之间的区别和用法
GROUP BY,WHERE,HAVING之间的区别和用法 分类: Oracle学习2009-11-01 23:40 21963人阅读 评论(6) 收藏 举报 mathmanagersql数据库m ...
- cygwin下清屏的三种方法
1. 做一个clear脚本,放到/bin下去 $vim /bin/clear #!/bin/bash cmd /c cls 2. ctrl + L 3. 在cygwind中install ncurse ...
- 关闭Ubuntu 12.04的内部错误提示
刚装完系统后,才安装一个输入法重启电脑后,竟然就提示'内部错误'需要提交报告,什么状况? 发扬'不求甚解'的光荣传统,我又不搞Linux开发,对我来说只是个工具而已,工具出问题了解决问题即可不想劳神深 ...
- SQLSERVER2014 2014年4月1日发布
SQLSERVER2014 2014年4月1日发布 原文地址: http://blogs.technet.com/b/microsoft_blog/archive/2014/03/18/sql-ser ...
- Dynamic CRM 2013学习笔记(四十一)流程4 - 异步工作流(Workflow)用法图解
在CRM 2013 里,工作流被分成二类:异步工作流和实时工作流.异步工作流依赖一个windows 服务: Microsoft Dynamics CRM Asynchronous Processing ...
- T4:T4 笔记 + Trait 示例
背景 官方教程:http://msdn.microsoft.com/en-us/library/vstudio/bb126445.aspx. 如果开发环境或编译器内置了对模板的支持而没有善加利用,就算 ...
