Sharepoint 2013 关于"SPChange"简介
在SharePoint中,我们经常会需要获取那些改变的项目,其实api为我们提供了SPChange对象,下面,我们通过列表简单介绍下这一对象。
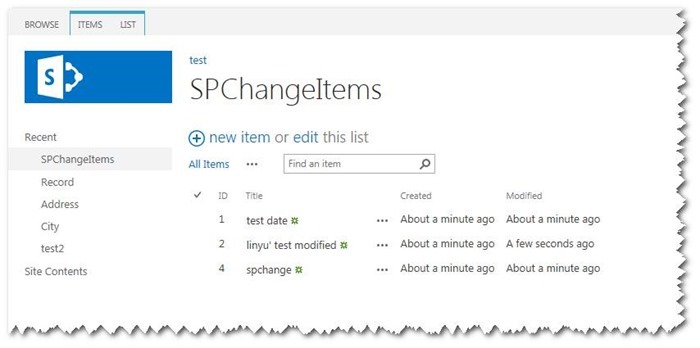
1、创建一个测试列表,名字叫做“SPChangeItems”,并插入测试数据,如下图:

2、删除ID为3的数据,并且修改ID为2的数据,为我们的后面测试做准备,如下图:

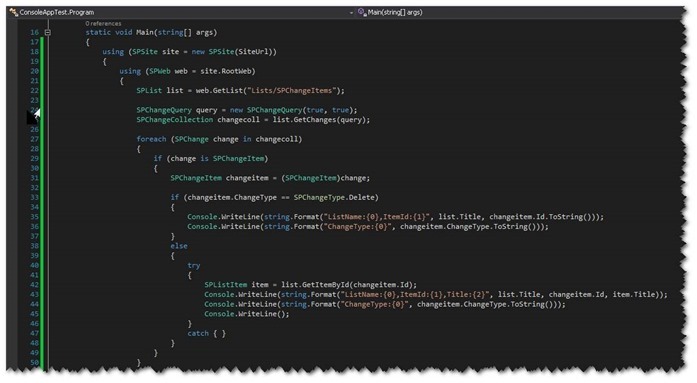
3、编写我们的代码,本例在控制台中,有需要可以封装WebPart或者application page,如下图:

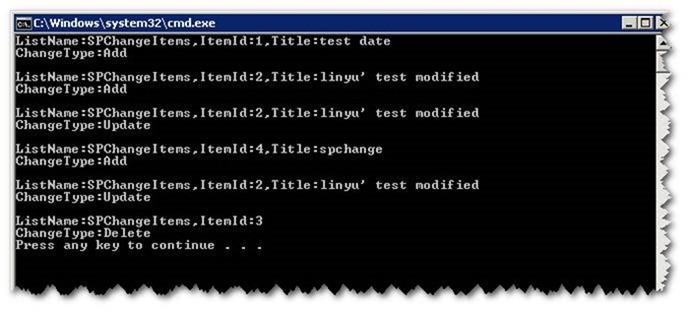
4、执行结果,如下图:
我们可以看到我们,对话框中显示的添加、更新和删除数据的记录,这就是SPChange的应用,当然,这个不仅仅针对列表,还可以操作文档库、页面等其他,具体可以参考文后附的msdn链接;

5、附源代码
SPList list = web.GetList("Lists/SPChangeItems");
SPChangeQuery query = new SPChangeQuery(true, true);
SPChangeCollection changecoll = list.GetChanges(query);
foreach (SPChange change in changecoll)
{
if (change is SPChangeItem)
{
SPChangeItem changeitem = (SPChangeItem)change;
if (changeitem.ChangeType == SPChangeType.Delete)
{
Console.WriteLine(string.Format("ListName:{0},ItemId:{1}", list.Title, changeitem.Id.ToString()));
Console.WriteLine(string.Format("ChangeType:{0}", changeitem.ChangeType.ToString()));
}
else
{
try
{
SPListItem item = list.GetItemById(changeitem.Id);
Console.WriteLine(string.Format("ListName:{0},ItemId:{1},Title:{2}", list.Title, changeitem.Id, item.Title));
Console.WriteLine(string.Format("ChangeType:{0}", changeitem.ChangeType.ToString()));
Console.WriteLine();
}
catch { }
}
}
}
总 结
通过SPChange我们可以查询站点、视图、用户、列表、文件夹、用户组等等的修改,可以很方便的了解站点的变化。然后封装成WebPart或者Web Application Pages来进行展示,都是很方便的。
参考链接
http://msdn.microsoft.com/zh-cn/library/microsoft.sharepoint.spchange(v=office.15).aspx
Sharepoint 2013 关于"SPChange"简介的更多相关文章
- SharePoint 2013 "通知我"功能简介
功能简介 "通知我"主要是在列表或者文档库里面的项目,有添加/删除/修改等操作,发送邮件通知设置的用户的功能:可以针对列表或者文档库设置通知,也可以针对单一项目设置通知功能,是Sh ...
- SharePoint 2013 日历重叠功能简介
之前做了一个“SharePoint 2013 日历根据Category显示不同颜色”,然后大家留言说为什么不用SharePoint自带的日历重叠功能,所以自己尝试一下这个功能,和之前的博客进行一下对比 ...
- SharePoint 2013 REST 服务使用简介
1.创建测试使用列表”REST Demo”,插入一些测试数据,如下图: 2.添加内容编辑器,并且添加脚本引用以及HTML代码,如下图: Result的Div为显示结果使用,input标签触发REST服 ...
- SharePoint 2013 跨网站集发布功能简介
在SharePoint Server 2013网站实施中,我们经常会遇到跨网站集获取数据,而2013的这一跨网站集发布功能,正好满足我们这样的需求. 使用SharePoint 2013中的跨网站发布, ...
- SharePoint 2013 图文开发系列之WebPart
这是我们介绍SharePoint开发入门的第一篇,在这一篇里,我们会介绍SharePoint开发的几个关键物理路径,一些开发技巧和最基础的WebPart开发. 开发工具 在SharePoint 201 ...
- SharePoint 2013 图文开发系列之定义站点模板
SharePoint站点模板是一个非常好的功能,方便我们开发一类网站,然后在此基础上做二次开发,对于SharePoint的使用,有着举足轻重的作用. 因为篇幅比较长,所以加上目录,方便大家查看: 一. ...
- SharePoint 2013 托管导航及相关配置
设计完善的导航可告诉您网站的用户大量有关网站所提供业务.产品和服务的信息.通过更新导航背后的分类法,可以推动业务并保持更新,而不必在过程中重新创建其网站导航.在 SharePoint 2013 中,可 ...
- SharePoint 2013 Excel Services ECMAScript 示例之明日限行
前言:最近遇到一个“明日限行”的功能,北京的交通啊,这个不在今天讨论范围内,暂不吐槽,想想代码开发,还要写WebPart部署,很麻烦,而且部署服务器,需要领导审批,想绕过这个麻烦事儿,就想到客户端了, ...
- SharePoint 2013 中的 PowerPoint Automation Services
简介 许多大型和小型企业都将其 Microsoft SharePoint Server 库用作 Microsoft PowerPoint 演示文稿的存储库.所有这些企业在 ...
随机推荐
- python watchdog
监视文件变更 #!/usr/bin/python # -*- coding:UTF-8 -*- import time from watchdog.observers import Observer ...
- Visual Studio 2013开启JavaScript的智能提示功能
在前一次的发布的时候,我们共享了Visual Studio 2013中Windows Azure移动服务的集成和功能.其中包含了移动服务表脚本的编辑能力的介绍.这一次的发布,我们将描述在Visual ...
- Investigating Your RAM Usage
转载自:http://developer.android.com/intl/zh-cn/tools/debugging/debugging-memory.html Because Android is ...
- Python Django开发 1
先配置个虚拟环境,在Flask第一篇文章有写,这里就跳过了 比如我的Django的目录是:C:\Workspaces\DjangoDemo,已经安装好了名为venv虚拟目录,接下来安装django框架 ...
- 重写js alert
Window.prototype.alert = function(){ //创建一个大盒子 var box = document.createElement("div"); // ...
- 疯狂的ASP.NET系列-第一篇:啥是ASP.NET
最近想学下ASP.NET,于是在网店上看到一本书叫做ASP.NET高级程序设计,老婆在旁边问了句:“这个不是DSP(数字信号处理,大学读的电子,所以这个比较熟),是ASP啊,什么是ASP啊?”.我想了 ...
- JS微信分享不好写?来封装一下
微信开发这块,作为开发工程师来说,一般是避免不了的,也好像发现一些朋友写微信分享都是在每个页面一大把一大把的代码. 代码冗余,即便是复制过来再改也很麻烦. 之前自己封装了一下js,今天来分享一下,希望 ...
- 资料下载:敏捷个人的成长思考.pptx(第1次线下活动2011.04)
本文挪至 http://www.zhoujingen.cn/blog/629.html PDF下载地址:http://down.51cto.com/data/207112 推荐:你可能需要的在线电子书 ...
- angular设置title
Javascript框架在处理seo方面存在问题,因为爬虫在检索seo信息的时候会读不了js给其赋的值,导致搜索引擎收录不了或者收录了无效的信息,比如收录的可能是title={{title}}这样的, ...
- Scrum 项目7.0--软件工程
Sprint回顾 1.回顾组织 主题:“我们怎样才能在下个sprint中做的更好?” 时间:40分钟. 参与者:整个团队. 场所:电脑教室. 秘书:卢晓洵. 2.回顾流程 sprint总结 ...
