get新技能: 如何设置元素高度与宽度成特定比例。宽度改变,高度自动按比例改变。 例如设置宽高比16:9。
设置宽高比在很多时候是有用的。
下面的栗子,我们设置一个容器的宽高比为16:9
//HTML代码片段
<div class="container">
<div class="wrapper">
<div class="content">content</div>
</div>
</div>
//css 代码
div{
border: 1px solid green;
}.container{ width:400px; }
.wrapper{
position:relative;
padding-top:25px;
padding-bottom:56.25%; // 16/9 = 0.5625;
height:0;
border: 1px solid red;
}
.content{
position:absolute;
top: 0;
left: 0;
width: 100%;
height:100%;
background:gray;
}
我们看到先设置.container容器宽度为400.这个值可以使任意的宽度,也可以是一个百分比。
.wrapper容器设置了 padding-bottom为56.25% 。 这个百分比是16/9的值,这里设置padding-bottom为父容器.container的宽度的百分之56.25.
另外。设置padding-top 为25px,这里在实际中也比较有用。 比如我们要设置一个视频播放器播放界面的宽高比为16:9。我们还希望播放界面上面留下25px的高度来放置播放控制的按钮。
通过padding-bottom和padding-top撑起了.wrapper容器的高度。并且设置height为0;
接下来是.comtent元素。我们设置这个元素绝对定位。top:0,left:0; width:100%;height:100%;因为它的父元素.wrapper的宽度和高度已经成比例了,所以使用width:100%;height:100%;就让content容器达到目的了。通过改变.container的宽度,.content元素的高宽也能成比例的改变。
结果

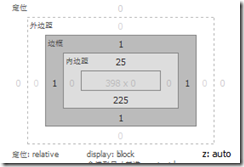
.container元素--盒模型

.wrapper元素--盒模型

.content元素--盒模型

这里.container元素的宽度可以使用百分比来设置,这在很多时候非常有用。
get新技能: 如何设置元素高度与宽度成特定比例。宽度改变,高度自动按比例改变。 例如设置宽高比16:9。的更多相关文章
- jquery获取和设置元素高度宽度
jquery获取和设置元素高度宽度 1.height()/ width() 取得第一个匹配元素当前计算的高度/宽度值(px) height(val)/ width(val) 为每个匹配的元素设置CSS ...
- jQuery获取或设置元素的宽度和高度
jQuery获取或设置元素的宽度和高度: 可使用以下3种方法: 1,jQuery width() 和 height() 方法: 2,innerWidth() 和 innerHeight() 方法: 3 ...
- JQuery_DOM 简介/设置元素及内容
一.DOM 简介 1.D 表示的是页面文档Document.O 表示对象,即一组含有独立特性的数据集合.M表示模型,即页面上的元素节点和文本节点. 2.DOM 有三种形式,标准DOM.HTML DOM ...
- 5332盛照宗 如何获取新技能+c语言学习调查
如何获取新技能+c语言学习调查 你有什么技能比大多人(超过90%以上)更好? 如果问我有没有什么技能比大多数人,并且是90%的人好,我还真不敢说有,因为世界上有70亿人,要比63亿人做的好才行啊.我也 ...
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
- 使用 CSS3 的 box-sizing 属性设置元素大小包含 border 与 padding
Ø 默认情况下,内部元素(如:input)的宽度或高度,是不会包含元素的边框和内边距的,这时就需要使用 box-sizing 属性设置该元素. Ø box-sizing 是 CSS3 的属性,可以 ...
- 20155332 如何获取新技能+c语言学习调查
如何获取新技能+c语言学习调查 你有什么技能比大多人(超过90%以上)更好? 如果问我有没有什么技能比大多数人,并且是90%的人好,我还真不敢说有,因为世界上有70亿人,要比63亿人做的好才行啊.我也 ...
- javascript 设置元素滚动大小
3. 滚动大小 最后要介绍的是滚动大小(scroll dimension),指的是包含滚动内容的元素的大小. 有些元素(例如 元素),即使没有执行任何代码也能自动地添加滚动条:但另外一些元素,则需要通 ...
- jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法)
jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法) ---------- 如果想把内容添加到现有内容末尾,可以利用append()命令.append()命令语 ...
随机推荐
- jmap命令(Java Memory Map)(转)
JDK内置工具使用 一.javah命令(C Header and Stub File Generator) 二.jps命令(Java Virtual Machine Process Status To ...
- 解决中64位Win7系统上PLSQL无法连接ORACLE的方法(PLSQL无法识别ORACLE_HOME的配置)
最近新安装了64位的Win7系统,工作中需要用oracle数据库,而数据库是公司IT的DBA进行管理和维护的. 我们只需要连接上去进行使用就可以了,于是我就在自己的机器上安装了oracle clien ...
- VAG DMA protocol
Func 0a - RAM Read 0A Func 0a - ROM Read 0A Func 0a - EEPROM Read FD Func 0C xx - EEPROM Write 0A Fu ...
- ZZmsvcprt.lib(MSVCP90.dll) : error LNK2005:已经在libcpmtd.lib(xmutex.obj) 中定义 .的分析解决办法 (转)
很久没有写程式设计入门知识的相关文章了,这篇文章要来谈谈程式库 (Library) 连结,以及关于 MSVC 与 CRT 之间的种种恩怨情仇. 如果你使用的作业系统是 Linux.Mac 或其他非 W ...
- tomcat文件服务配置
<Host name="localhost" appBase="" unpackWARs="true" auto ...
- Gradle 构建 android 应用常见问题解决指南
前言 android gradle 插件已经发展到0.5.7,同时gradle 本身也到了1.8,相比两个月前,android gradle 更快,更完善,也更好用了,为了让各位androider 早 ...
- velocity 显示List和Map方法
一.遍历个map类型 1.先看后台java程序Java代码 Map<String,String> paramValues=new HashMap<String, String ...
- Mac Jenkins 权限问题
在官网下载dmg安装包,安装完毕即可在本机搭建jenkins的工作.但是jenkins不会用本地的用户去构建,任何创建的文件都是“jenkins”用户所有,这会造成很多权限问题,无法调用自己写的脚本, ...
- Swift 3 新特性和迁移详解
写在前面 Swift 3.0 正式版发布了差不多快一个月了,断断续续的把手上和 Swift 相关的迁移到了Swift 3.0.所以写点小总结. 背景 代码量(4万行) 首先,我是今年年初才开始入手 S ...
- 一个JAVA数据库连接池实现源码
原文链接:http://www.open-open.com/lib/view/open1410875608164.html // // 一个效果非常不错的JAVA数据库连接池. // from:htt ...
