datepicker冲突
公司里的项目由于发展较快,很多东西都没有好好梳理一下,以至于有很多的潜在的问题。
最近就遇到了一个比较坑的问题。datepicker
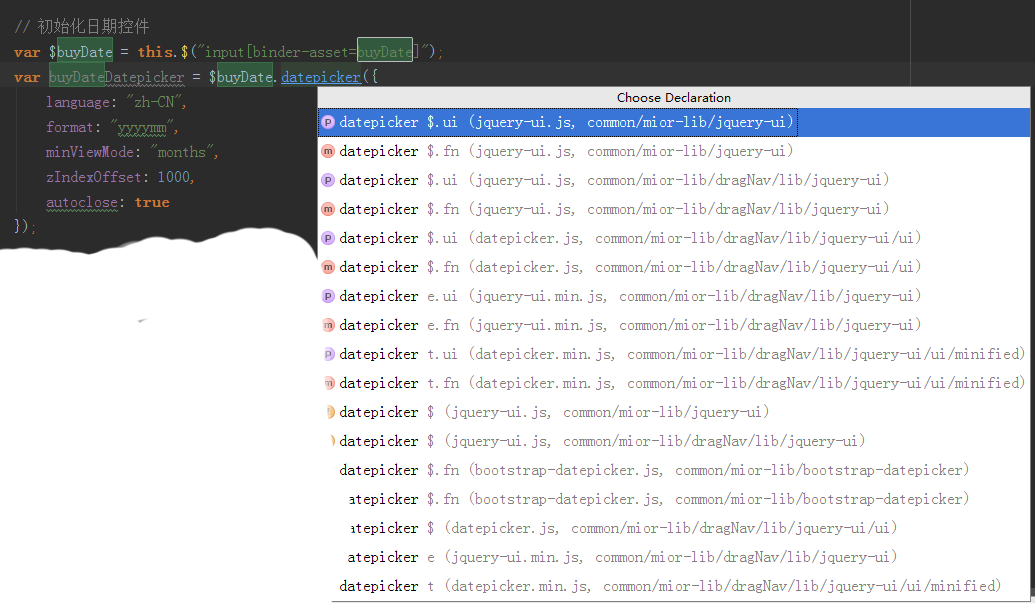
有两个插件库中的datepicker插件比较有名。一个是jQuery-UI,一个是bootstrap。两个的api网址分别是
然而在项目中很不巧的两个库都用到了。然后就出现了以下情况:http://jqueryui.com/datepicker/ 和 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html

平时根本不知道我自己用的到底是哪个组件。
主要的问题是,要是你们两个组件能一样的话,我也就没什么问题了。两个组件在各种细节处完全不同。
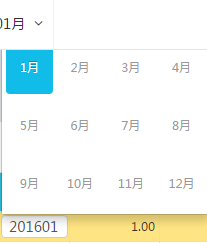
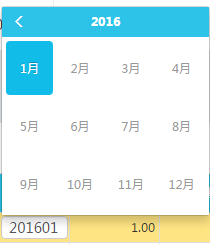
这次的问题是 我的datepicker框被遮住了,具体如下图(上面的年份切换不见了):


这是错误的情况 这是正常的情况
找了一下发现是在渲染组件的时候,给自动的加上了z-index:10,然后就被上面fixed的顶部条给遮住了。然而这种情况并不是必现的,在每个人电脑上出现的情况不同,在我看来就是先加载的是谁的组件造成的。(按理来说项目打包后是按照index.html文件中引用的顺序排的,应该也是相同的调用顺序,但是就是在一部分电脑上会出现顺序反过来。有大神能解答么?)
于是为了确定加载的是哪个,我写了下面的代码进行试验:
// 初始化日期控件
var $buyDate = $("input#abc");
var buyDateDatepicker = $buyDate.datepicker({
language: "zh-CN",
format: "yyyymm",
minViewMode: "months",
autoclose: true,
onSelect: function() {
console.log("a");
},
onClose: function() {
console.log("b");
}
});
$buyDate.on("show", function() {
$(".datepicker.datepicker-dropdown.dropdown-menu").css("z-index", 1000);
});
这其中大多数都是公用的,其中onSelect、onClose是jQuery-UI的,on绑定的show事件是bootstrap的。
但是跑了一下之后,让我比较吃惊,一个都没有执行,全都没有用。然后静下来仔细考虑了一下,应该是这样。
1、先执行的是bootstrap的组件,先渲染了一遍。
2、然后又让jQuery-UI渲染了一遍,但是并没有覆盖之前的组件。
3、再执行了show事件的绑定。然而这个时候被jQuery-UI重新渲染过了,是读取不到监听事件的,随意也失效了。
我估计,在别人的电脑上,情况反了过来,他们先执行的是jQuery-UI的组件就是可以的。
我在网上都没有查到过其他的人写过相关的冲突的情况。有没有人遇到过,提供一下坑。以后避免踩坑。
datepicker冲突的更多相关文章
- 使用datepicker和uploadify的冲突解决(IE双击才能打开附件上传对话框)
在开发的过程当中,IE的兼容无疑是我们的一块绊脚石,在我们使用的如期的datepicker插件和使用上传附件的uploadify插件的时候,两者就产生冲突,只要点击过时间的插件,uploadify上传 ...
- jquery.datepicker、jquery.validate、jquery.uploadify冲突解决
Jquery 1.11.2 Jquery.validate 1.13.1 Jquery.Uploadify 3.2(flash版) Jquery.DatePicker 用的是Jquery-ui 1.1 ...
- 时间插件datepicker(jQuery-UI,bootstrap)和jquery-steps的冲突解决。。。
日期插件初始化: $('.prelease_time').flatpickr(); let contentSteps = $("#content_form").steps({ h ...
- My97 DatePicker 日期选择插件.
My97DatePicker是一个纯js写的时间插件,体积较小,更可以自己扩展皮肤,且样式不和页面相冲突,有多钟配置,近期项目用了一下感觉还不错...分享给大家 软件官网:http://www.my9 ...
- 推荐三款日期选择插件(My97DatePicker+jquery.datepicker+Mobiscroll)
1.My97DatePicker 纯原生JS,专注于PC端,支持IE6+:页面上只需要引入WdatePicker.js文件,但是My97DatePicker整个目录是一个整体,最好不要破坏里面的目录结 ...
- 如何使用jqueryUi的datepicker日历控件?
参考: http://www.jb51.net/article/85007.htm 这里的日历控件是, 基于jquery的jqureyui中的一个 widget. 需要js 文件: 外部的js文件, ...
- jQueryUI datepicker 报错: TypeError: inst is undefined
前提:要引用的js等都引用好了 调用日期控件的input: <input id="starttime" name="starttime" class=&q ...
- 前端jQuery日历控件报错 $("#datepicker").datepicker is not a function
使用日历控件时,前端产生错误: $("#datepicker").datepicker is not a function 问题原因 前端在同一个页面,jQuery引入了两次. 解 ...
- Alwayson的IP冲突
Alwayson的IP冲突 https://social.technet.microsoft.com/Forums/office/en-US/4d50cb1c-eef7-4dcc-b937-3c8eb ...
随机推荐
- SQL Server 问题 1 - SQL Server encountered error 0x80070422/0x8007042d
今天执行SQL Server 2014的full-text search 查询操作:select * from table where contains(summary, 'smith') 报出如下错 ...
- myeclipse 2013 SR2 for(MAC/WINDOWS)破解 注册过程
前天去官网下载的时候都还只是sr1,结果昨天去看居然有sr2了,之前一直在windows下用 2013,网上的注册机都还很好用.但最近换了mac,下载的sr1我却无论如何都没办法破解,下载了N个版本的 ...
- [转]几种常见SQL分页方式
创建环境: create table pagetest ( id ,) not null, col01 int null, col02 ) null, col03 datetime null ) -- ...
- 如何编写Angular指令
[20140917]Angular:如何编写一个指令 *:first-child { margin-top: 0 !important; } body>*:last-child { margin ...
- 为什么移动Web应用程序很慢(译)
前些日子,看到Herb Sutter在自己的博客中推荐了一篇文章<Why mobile web apps are slow>,在推荐里他这样写道: “I don’t often link ...
- bootstrap精简教程
bootstrap 的学习非常简单,并且它所提供的样式又非常精美.只要稍微简单的学习就可以制作出漂亮的页面. bootstrap中文网:http://v3.bootcss.com/ bootstrap ...
- Node.js Web 开发框架大全《静态文件服务器篇》
这篇文章与大家分享优秀的 Node.js 静态服务器模块.Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用程序,编写能 ...
- Android 学习笔记之AndBase框架学习(四) 使用封装好的函数实现单,多线程任务
PS:Force Is Meaningless Without Skill 学习内容: 1.使用AndBase实现单线程任务... 2.使用AndBase实现多线程任务... AndBase内部封 ...
- Android学习笔记之Json的使用....
PS:当你的能力还驾驭不了你的目标时,那你需要沉下心来历练... 学习内容: 1.Json的使用... 2.Json信息过滤... 3.从网络上获取Json数据... 4.解析Json数据获取各个属性 ...
- 说说jsonp
什么是jsonp jsonp充其量只能说是一种"方法".它可以让页面从其他域中获取资料. 首先要知道的是同源策略,在javascript中使用http请求(ajax)是会受到同 ...
