移动前端调式页面--weinre
一:远程调式工具---weinre
阅读目录
一:远程调式工具---weinre
Weinre是什么?
Weinre是Web Inspector Remote的缩写(远程web检查器),它的作用就是相当于chrome的审查元素一样,界面和用法也基本一样,无非不同的是:weinre适合在移动端页面调式,比如手机访问页面的时候,我们可以使用chrome浏览器查看页面的html元素和css代码,我们可以对此进行更改,然后在手机端不需要刷新,立即可以看到效果;在移动端调式html和css比较方便。目前weiner也发布到npm上,我们可以使用npm进行安装;npm如下: https://www.npmjs.com/package/weinre
二: 安装weinre
npm install -g weinre

安装完之后,需要在本地开启一个监听服务器,比如我现在的IP地址是:172.16.28.162
现在需要执行如下命令:
weinre –boundHost 172.16.28.162
可以开启本地监听服务器如下:

如上面网址 http://172.16.28.162:8080 weinre默认使用8080端口,我们也可以使用如下命令进行更改端口号;如下命令:

三: 访问weinre及在页面上调用
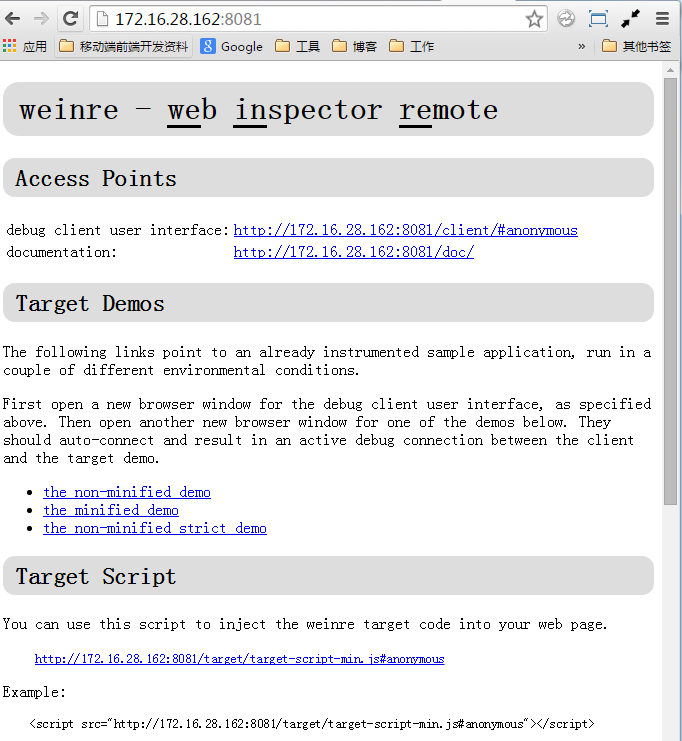
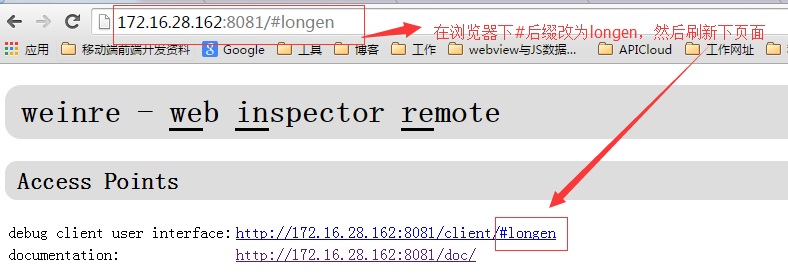
打开浏览器,访问如下地址: 172.16.28.162:8081 如下:

如上截图页面;我们需要在调式的页面中加入远程调式所需要的JS代码即可,比如上图截图的最后一句JS代码:
<script src="http://172.16.28.162:8081/target/target-script-min.js#anonymous"></script>
引入到需要远程调式页面即可;
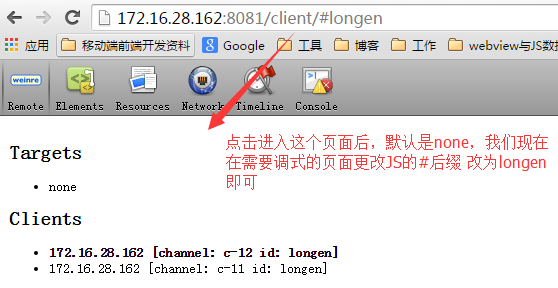
我们现在先访问页面 http://172.16.28.162:8081;如下所示:

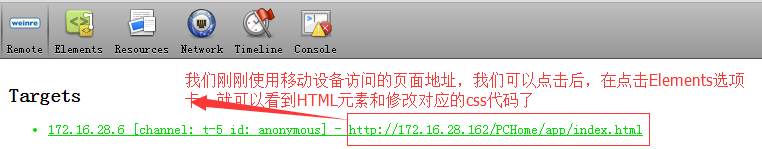
现在我们继续使用我手机来访问我本机上的网页后,在查看刚点击进去后的页面显示如下:

如下:

但weinre可以方便我们调式HTML元素及css代码,至于JS,我们可以使用Fiddler替换即可满足前端在移动端基本调式了;
四:多用户
Weinre的默认使用中,都是用anonymous作为id的;
比如上面的代码引用:
<script src="http://172.16.28.162:8081/target/target-script-min.js#anonymous"></script>
但是如果多个用户同时调式各自的页面会有问题,weinre使用多用户机制解决该问题。Weinre默认支持多用户的,这样一个局域网同事只需要一台电脑上安装weinre即可,不需要每个人都安装,多个用户同时使用时,每个用户使用自己的id来区分,每个用户调式信息可以独立,不会相互影响;
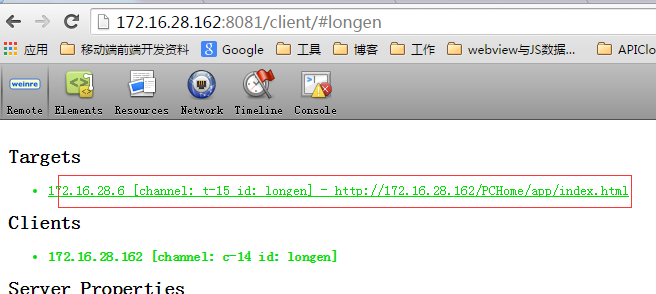
操作如下:


然后继续刷新设备中的页面,然后在电脑端就可以看到如下信息:

就可以进行多用户调式了;
移动前端调式页面--weinre的更多相关文章
- 移动前端调试页面–weinre
安装 npm install -g weinre 启动 weinre --boundHost -all- 浏览器查看 http://localhost:8080 插入相关文件 index.html d ...
- 刚写完的商城erp + 这个商城前台,新鲜出炉。自己1个人写, 包括php框架和前端html页面.
刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面. 刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面.
- Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(上篇——纯前端多页面)
Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(上篇--纯前端多页面) @(HTML/JS) 一般来说,使用vue做成单页应用比较好,但特殊情况下,需要使用多页面也有另外 ...
- 前端动态属性页面的 要用id做name 因为这样方便在提交表单时候取到值
前端动态属性页面的 要用id做name 因为这样方便在提交表单时候取到值
- 后端model传入前端JSP页面中的值判断后再取值
所遇到的问题后端model传入前端JSP页面中的值通过foreach循环内要满足条件才能取值给Div中,我们知道jsp页面中可以直接用EL表达式取值,格式就是${"model中传来的数据&q ...
- beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
具体过程就不说,是搞这个的自然会动,只把关键代码贴出来. beego和vue前后端分离开发,beego承载vue前端分离页面部署 // landv.cnblogs.com //没有授权转载我的内容,再 ...
- 【前端】使用weinre对手机、微信浏览器页面调试
官方网站:http://people.apache.org/~pmuellr/weinre-docs/latest/ windows下安装以及使用: 1.安装nodejs 下载nodejs引擎,32b ...
- 【转】手机web前端调试页面的几种方式
前言 PC端web页面调试比较容易,这里主要说几种移动端调试的方法,从简单到复杂.从模拟调试到远程调试,大概分为几部分: 1.Chrome DevTools(谷歌浏览器)的模拟手机调试 2.weinr ...
- 手机web前端调试页面的几种方式
前言 PC端web页面调试比较容易,这里主要说几种移动端调试的方法,从简单到复杂.从模拟调试到远程调试,大概分为几部分: 1.Chrome DevTools(谷歌浏览器)的模拟手机调试 2.weinr ...
随机推荐
- 讽刺的是,我在linux下使用最多的命令,竟然是windows的
$ history | awk '{print $2}' | sort | uniq -c | sort -nr | head dir vi echo cd vim jobs gcc ls less ...
- poj2154-color-polyan次二面体+欧拉函数优化
N<=1e9,O(nlogn)的做法会超时.从枚举置换转变为枚举轮换长度,然后可以利用欧拉函数,把复杂度变为O(√n * logn) /*---------------------------- ...
- 【转载】UVa 11464 Even Parity 偶数矩阵
题意:给你一个n*n的01矩阵,让你把这个矩阵中尽量少的0转换成1,使得矩阵每个位置的上下左右四个相邻的数加起来能被2整除,求最少的转换数 首先,n 的规模并不大,最大只有15.但是完全枚举整个矩阵显 ...
- 学习笔记——Maven 命令行选项
2014-10-09:更新裁剪反应堆具体用法 说明: 1.使用-选项时,和后面的参数之间可以不要空格.而使用--选项时,和后面的参数之 间必须有空格.如下面的例子: $ mvn help:des ...
- Scrum敏捷精要
本文抽取Scrum中的一些重要思想和概念,对Scrum敏捷执行的主题流程进行精要的介绍. 一.基本思想 个体和互动 高于 流程和工具 工作的软件 高于 详尽的文档 客户合作 ...
- MATLAB仿真总结
MATLAB仿真过程中,编写MATLAB代码的时候犯了很多错误,做了很多蠢事.记录下自己犯错的点点滴滴,并引以为戒.使用MATLAB版本为2014a,以下内容如有不当还请指正. 1. 仿真开始前清理工 ...
- Thrift搭建分布式微服务(一)
一.Thrift是什么? 关于Thrift的基本介绍,参看张善友的文章Thrift简介. 二.为什么使用微服务? 在公司的高速发展过程中,随着业务的增长,子系统越来越多.各系统间又不同程度的在某些逻辑 ...
- Cocos2d-x中使用OpenGL ES2.0编写shader
这几天在看子龙山人的关于OpenGL的文章,先依葫芦画瓢,能看到些东西,才能慢慢深入了解,当入门文章不错,但是其中遇到的一些问题,折腾了一些时间,为了方便和我一样的小白们,在这篇文章中进行写补充. O ...
- Bootstrap系列 -- 27. 下拉菜单对齐方式
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right ...
- 第二十六课:jQuery对事件对象的修复
因为原生的event对象,在不同浏览器下,有不同的属性和方法,因此需要用jQuery进行兼容. jQuery在这里分两步走,首先创建一个伪事件类jQuery.Event(jQuery里面自定义的事件类 ...
