每日构建【Daily Build Using CruiseControl.NET and MSBuild】(转载)
在上一篇项目 管理实践教程二、源代码控制【Source Control Using VisualSVN Server and TortoiseSVN】中 我们已经讲解了如何使用TortoiseSVN和VisualSVN Server来做简单的版本控制,这一篇我们将会讲解使用CruiseControl.NET和MSBuild来搭建每日构建系统。
在第一篇项目 管理实践教程一、工欲善其事,必先利其器【Basic Tools】 中我们已经安装了CruiseControl.NET 1.4,因为我们还要用到MSBuild,所以如果你的系统没有安装Visual Studio,那么你需要首先安装Visual Studio 2005/2008,我们在这里使用的是Visual Studio 2008,准备好这些了吗?OK,我们正式开始今天的课程!
首先,我们要配置CruiseControl.NET【下面简写为CCNET】,配置完成后,我们每次提交源代码到SVN服务器后,CCNET就可 以自动从SVN服务器上签出源代码,并调用MSBuild自动进行编译。我们以昨天的教程中创建的StartKit项目为实例,先看看下面的配置文件:

 CCNET配置文件代码
CCNET配置文件代码</password>
32 <!--web获取源代码的地址,类似于开源网站上浏览代码的那部分功能,这里的类型是 trac-->
33 <!--<webUrlBuilder type="trac">
34 <!--trac中对应项目的地址?-->
35 <tracProjectUrl>http://svn.net.henu.edu.cn/pojects/StartKit/</tracProjectUrl>
36 <!--trac中对应项目的源代码库地址,相对于上面的路径-->
37 <tracRepositoryRoot>/StartKit</tracRepositoryRoot>
38 </webUrlBuilder>-->
39 </sourcecontrol>
40 <!--该节点用来配置具体执行那些任务-->
41 <tasks>
42 <!--msbuild任务配置,用来编译项目-->
43 <msbuild>
44 <!--MSBuild.exe的路径-->
45 <executable>C:\WINDOWS\Microsoft.NET\Framework\v3.5\MSBuild.exe</executable>
46 <!--从SVN迁出的源代码的存放位置,可以不配置,下面的即为默认值 -->
47 <!--我这里的CruiseControl.NET 安装在D盘,你们使用时候,改成自己的 安装路径即可-->
48 <workingDirectory>D:\Program Files\CruiseControl.NET\server\StartKit\WorkingDirectory</workingDirectory>
49 <!--对这个项目的监控过程的日志记录目录,可以不配置,下面的即为默认值-->
50 <!--我这里的CruiseControl.NET 安装在D盘,你们使用时候,改成自己的 安装路径即可-->
51 <artifactDirectory> D:\Program Files\CruiseControl.NET\server\StartKit\ Artifacts</artifactDirectory>
52 <!--要编译的项目名称 -->
53 <projectFile>StartKit.sln</projectFile>
54 <!-- MSBuild编译时的参数,具体参数信息可以查看MSDN上的说明-->
55 <buildArgs>/p:configuration=debug</buildArgs>
56 <!--指定日志记录模块-->
57 <!--我这里的CruiseControl.NET 安装在D盘,你们使用时候,改成自己的 安装路径即可-->
58 <logger>ThoughtWorks.CruiseControl.MsBuild.XmlLogger,D:\Program Files\CruiseControl.NET\server\ThoughtWorks.CruiseControl.MsBuild.dll</logger>
59 <!--编译目标-->
60 <targets />
61 </msbuild>
62 <!--在这里还可以添加其他的程序,比如运行测试、部署项目等等-->
63 </tasks>
64 <!--项目编译状态信息的保存位置-->
65 <!--我这里的CruiseControl.NET 安装在D盘,你们使用时候,改成自己的安 装路径即可-->
66 <state type="state" directory="D:\Program Files\CruiseControl.NET\server\CCState" />
67 <!--发布和部署配置-->
68 <publishers>
69 <!--如果编译成功,那么下面的配置,会将源代码复制到指定目录HistoryVersion 下,名称为版本标识(自动增长,labeller配置)的子目录下-->
70 <buildpublisher>
71 <!--源代码路径-->
72 <!--我这里的CruiseControl.NET 安装在D盘,你们使用时候,改成自己的 安装路径即可-->
73 <sourceDir> D:\Program Files\CruiseControl.NET\server\StartKit\WorkingDirectory </sourceDir>
74 <!--编译成功后保存源代码到该目录下名称为版本标示labeller的目录中-->
75 <!--我这里的CruiseControl.NET 安装在D盘,你们使用时候,改成自己的 安装路径即可-->
76 <publishDir> D:\Program Files\CruiseControl.NET\server\StartKit\HistoryVersion </publishDir>
77 </buildpublisher>
78 <!--该节点用来配置合并多个文件,当时有外部插件时,要把他们分别产生的输出文件合并-->
79 <merge>
80 <!--要合并的文件,合并后的信息可以显示在Web Dashboard和邮件通知里-->
81 <files>
82 <!--我这里的CruiseControl.NET 安装在D盘,你们使用时候,改成自己的 安装路径即可-->
83 <file>D:\Program Files\CruiseControl.NET\server\StartKit\WorkingDirectory\results.xml</file>
84 </files>
85 </merge>
86 <!--源代码路径-->
87 <xmllogger />
88 <!--显示历史修改记录列表, 在Web Dashboard中可以查看-->
89 <modificationHistory />
90 <!--所有编译信息的统计, 在Web Dashboard中可以查看-->
91 <statistics />
92 <!--邮件通知配置,每次编译后,都会邮件通知下面配置中添加的用户-->
93 <!-- mailhost是发送邮件的主机,mailport是邮件发送端 口,mailhostUsername发送邮件的邮箱用户名,mailhostPassword发送邮件的邮箱密码,from希望显示在发件人中的邮箱地 址, includeDetails邮件内容是否包含详细的编译信息 -->
94 <email mailhost="smtp.qq.com" mailport="25"
95 mailhostUsername="******" mailhostPassword="******" from="******@qq.com" includeDetails="true">
96 <!--接收邮件通知的用户 -->
97 <users>
98 <!--name是SVN服务器上存在的用户名,group是SVN服务器上存在的 组,address是该用户的邮箱地址 -->
99 <user name="zt" group="StartKit" address="******1@qq.com" />
100 <user name="***" group="StartKit" address="******2@qq.com" />
101 <user name="***" group="StartKit" address="******3@qq.com" />
102 </users>
103 <!--接收邮件通知的组-->
104 <groups>
105 <!--name必须是SVN服务器上存在的组,notification是什么时候发送通 知,可选有Always/Success/Change/Fixed/Failed --> 106 <group name="StartKit " notification="always" /> 107 </groups>
108 </email>
109 </publishers>
110 </project>
111 <!--可以同时添加多个项目
112 <project >
113 <name>test</name>
114 ……
115 </project>
116 -->
117 </cruisecontrol
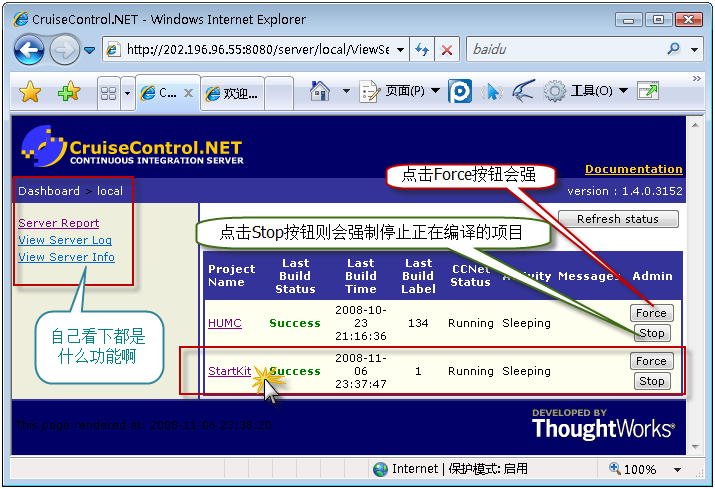
好了,我们已经对CCNET的配置文件有了大致的了解,接下来,你打开CCNET的安装路径,找到子目录server下的ccnet.config文件, 把上面的配置信息Copy到ccnet.config文件中,记得把配置文件中的一些路径修改为自己的实际路径啊,修改好后,保存。这时候,检查 Windows服务CruiseControl.NET Server是否启动,如果没有则启动它,启动该服务后,打开浏览在地址栏输入上面配置文件中的webUrl地址:http://202.196.96.55:8080/server/local/project/StartKit/ViewProjectReport.aspx 也可以直接输入http://202.196.96.55:8080/server/ ,这里是演示地址,要根据自己的实际情况修改为正确的地址,OK,看到类似下图的效果,好了,搞定!如果你遇到了什么麻烦,请在下面留言,我一定会及时回 复!
 点击StartKit,转入下图所示的页面:
点击StartKit,转入下图所示的页面:
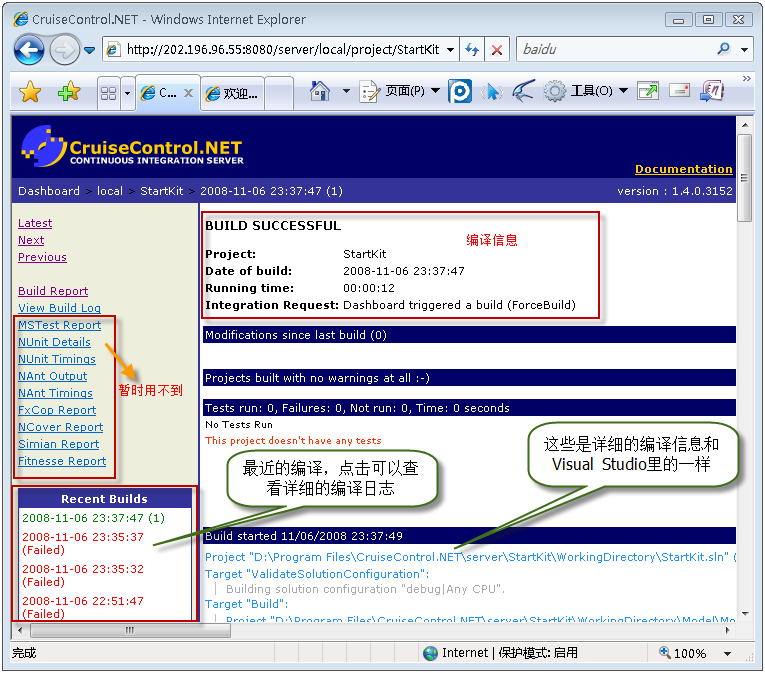
 OK,到这里,我们提交更新到SVN服务器后,CCNET就会根据我们配置自动编译项 目,而且我们也可以通过Web Dashboard来查看具体的编译信息了,提示如果配置了邮件发送,那么我们还可以通过邮件收到详细的编译信息,怎么样?够方便吧!
OK,到这里,我们提交更新到SVN服务器后,CCNET就会根据我们配置自动编译项 目,而且我们也可以通过Web Dashboard来查看具体的编译信息了,提示如果配置了邮件发送,那么我们还可以通过邮件收到详细的编译信息,怎么样?够方便吧!
其实,CCNET的功能是相当强大的,上面只是最常用的配置,其他还有很多非常好的功能。你想知道吗?那你可以在这里查看CCNET 官方文档 ,实际上,你安装CCNET后,文档也已经安装到你的电脑了,在CCNET的安装目录下的webdashboard的子目录doc中就是。
好了,我们今天的教程就到这里,本来我应该把如何使用CruiseControl.NET Tray来监视每次更新后的编译状态,但是今天真的太晚了,明天还要做项目,所以我明天补上,请大家见谅!
补充部分:
下面我简单讲一下,如何使用CruiseControl.NET Tray【以下简称CCTray】来监视每次提交后的编译状态。
安装好打开CCTray后,运行CCTray程序,点击左上角的菜单File下的Settings…,如下图:

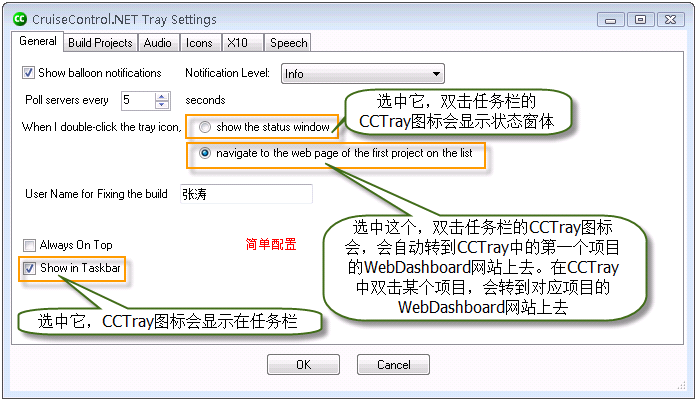
点击Settings…会弹出下面的窗体:

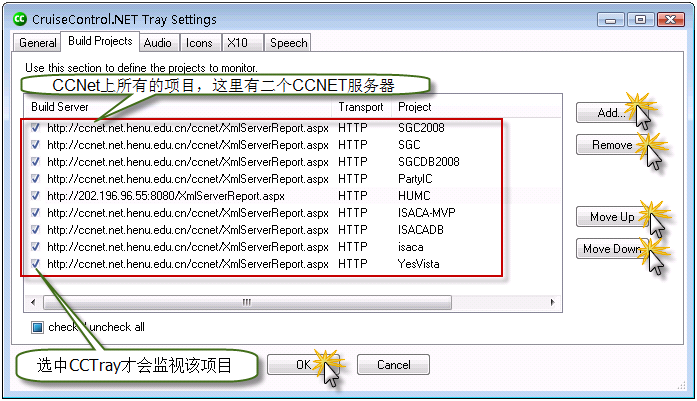
切换到Build Projects选项卡,如下图:

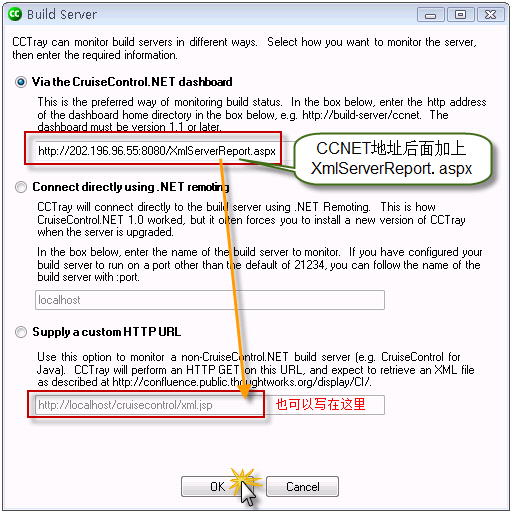
点击Add…按钮,添加我们的CCNET服务器,如下图:

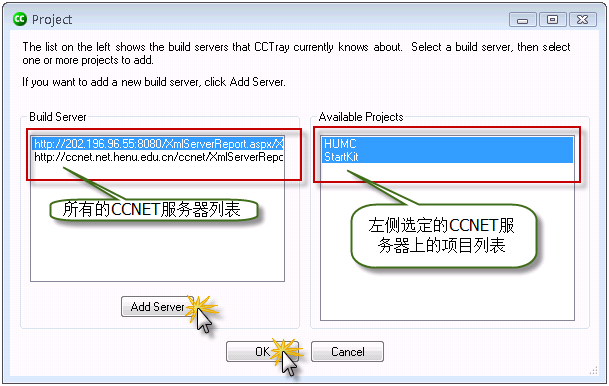
输入我们的CCNET服务器后,CCNET服务器上的项目就会在右侧显示出来,如下图:

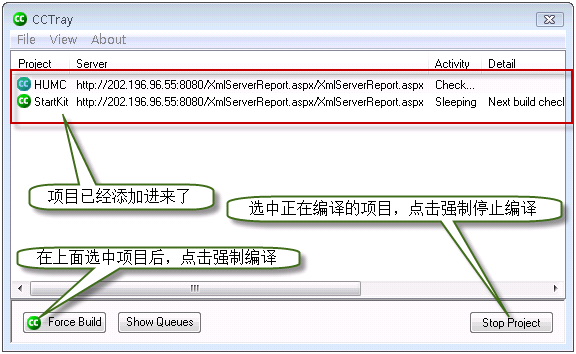
选中右侧的项目后,点击OK按钮,返回CCTray打开时的界面,我们的二个项目已经添加进来了,如下图:

我们在桌面的右下角的任务栏,可以看到如下图所示的图标:

绿色的那个标示就是CCTray的标示,绿色表示所有的项目都通过了编译,紫红色表示至少有一个项目没有通过编译,橘黄色表示有项目正在编译,橘红色表示 有项目被强制编译,显示为灰色则说明和CCNET服务器失去了链接。
OK,大家可以使用CCTray实时监视提交更新后项目的编译状态了。
如果大家有什么问题,欢迎和我交流!
每日构建【Daily Build Using CruiseControl.NET and MSBuild】(转载)的更多相关文章
- 在.NET 环境中实现每日构建(Daily Build)--ccnet,MSBuild篇(转载)
每日构建,对我们团队来说一个全新的概念.随着项目开发的进展,在开发过 程需要及时反馈一些BUG和功能要求的处理情况.而在这种情况下每天或隔一段时间Build一个版本,工作量还是比较大的,所以就特别有必 ...
- 项目管理实践【三】每日构建【Daily Build Using CruiseControl.NET and MSBuild】
在上一篇项目管理实践教程二.源代码控制[Source Control Using VisualSVN Server and TortoiseSVN]中我们已经讲解了如何使用TortoiseSVN和Vi ...
- 使用MSBuild实现完整daily build流程
一.MSBuild 在微软软件开发中,每日构建是最重要的过程之一,被称为微软产品开发的“心跳”.简单来看,每天构建系统将整个产品解决方案完整构建一遍,生成的目标文件和安装文件被放置在一个共享位置.接着 ...
- CCNET+MSBuild+SVN实现每日构建
最近开始将源代码迁移到SVN,于是便考虑到如何从SVN定期获取源码,自动编译并部署以减轻工作量并提高工作效率.通过多方搜集资料并进行研究,基本实现了这个功能.对于每日构建的概念就不具体展开了,可以在各 ...
- 使用Flashbuilder/Flashbuilder-plugins搭建Flex工程每日构建(自动化构建)的方法
前段时间研究flex工程自动编译的时候,遇到了阻碍,就放下了,直到今天每日构建的问题又一次给项目组带来了麻烦,于是我彻底愤怒了. 最后,我的怒火没有白费,写出来以发泄情绪. [基本原理]: adobe ...
- Daily Build
Daily Build 是一件非常有意义的事情,也是敏捷开发中关于 “持续集成” 的一个实践.Daily Build 对于开发来说有如下好处: 保证了每次 check in 的代码可用,不会造成整个工 ...
- 给iOS工程增加Daily Build
给iOS工程增加Daily Build 前言 Daily Build 是一件非常有意义的事情,也是敏捷开发中关于 "持续集成" 的一个实践.Daily Build 对于开发来说有 ...
- Android开发之深入理解Android Studio构建文件build.gradle配置
摘要: 每周一次,深入学习Android教程,TeachCourse今天带来的一篇关于Android Studio构建文件build.gradle的相关配置,重点学习几个方面的内容:1.applica ...
- 为iOS项目添加Daily Build
很多人在说到Daily Build的时候总是喜欢背书.背书就背书吧,总比混迹软件行业连书都没看过的强.很久以前遇到一个奇葩.每次到代码提交测的通知就着急忙慌的催促组员赶紧干活,开始严重加班,晚饭都不吃 ...
随机推荐
- 团购、定时抢购倒计时js版
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org ...
- python数字图像处理(4):图像数据类型及颜色空间转换
一.图像数据类型及转换 在skimage中,一张图片就是一个简单的numpy数组,数组的数据类型有很多种,相互之间也可以转换.这些数据类型及取值范围如下表所示: Data type Range uin ...
- Windows下虚拟机安装Mac OS X ----- VM12安装Mac OS X 10.11
Windows下虚拟机安装Mac OS X -– VM12安装Mac OS X 10.11 随着Iphone在国内大行其道,越来越多的开发者涌入iOS开发大军 中,但都苦于没有苹果机,本文即将介绍WI ...
- RESideMenu左右半侧滑的功能实现,主视图会和状态栏(StatusBar)不会随着一起滑动
具体demo去github下载,这里不详细描述
- 【MyEclipse 2015】 逆向破解实录系列【终】(纯研究)
声明 My Eclipse 2015 程序版权为Genuitec, L.L.C所有. My Eclipse 2015 的注册码.激活码等授权为Genuitec, L.L.C及其付费用户所有. 本文只从 ...
- Git.Framework 框架随手记--历史原因
Git.Framework 是近几年工作的一些工作经验总结,虽不能和某些知名的框架相提并论,但是还是比较实用的.此框架经过三年多的升级和维护,已经具有较强的实用性,在此记录该框架的使用操作方式,贡献给 ...
- js中的DOM操作(2)
1.表格的更加与删除 <!DOCTYPE html> <html> <head> <title>表格操作</title> <style ...
- Javascript基础系列之(六)循环语句(for循环)
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的. document.write(cars[0] + "<br>"); document ...
- 解决 SQL Server Profiler 跟踪[不断]出现检索数据
问题简单回顾: 当我们使用SQL Server Profiler根据数据时,有时刚打开什么也没干呢,就显示很多数据了,当我们用橡皮擦清除,没过两秒就又有了,如图: 是不是很恼火!~不怕,解决方案如下: ...
- CSS3——动画效果
CSS3动画在Style里面就实现了以往我们用JQ写的动画效果,着实简便了不少~ 简单Demo: html代码: <div id="dv1"></div> ...
