angular问题总结与反思
因为工作中实际开发需要,才开始接触angular框架。从当初的比葫芦画瓢,被各种问题、概念折磨摧残,到现在有一定的了解认识,觉得有必要将自己的认识进行简单的总结。不到位的地方还望多多包涵。
1.双向数据绑定
目前业内盛行各种MV**框架,相关的框架不断涌现,而angular就是其中的一种(MVVM)。MV**框架其实最核心的问题就是将view层和model分离开来,降低代码的耦合性,做到数据和表现的分离,MVC、MVP、MVVM均有相同的目标,而他们之间的不同就在于如何把model层和view关联起来。
数据在model、view层如何流动就成了问题的关键,angular通过dirty-check实现了数据的双向绑定。所谓的双向绑定,就是view的变化可以反映到model层,而model数据的变化可以在view体现出来。那么angular是如何做到双向绑定的?为何成为dirty-check呢?还是前端的一个原始问题出发吧:
html:
<input type="button" value="increase 1" id="J-increase" />
<span id="J-count"></span> js:
<script>
var bindDate = {
count: 1,
appy: function () {
document.querySelector('#J-count').innerHTML = this.count;
},
increase: function () {
var _this = this;
document.querySelector('#J-increase').addEventListener('click', function () {
_this.count++;
appy();
}, true);
},
initialize: function () {
// 初始化
this.appy();
//
this.increase();
}
};
bindDate.initialize();
</script>
在上面的例子中,存在两个过程:
- view层影响model层: 页面上点击button,造成数据count的数量增加1
- model层反应view层: count发生完变化以后,通过apply函数来反映到view层上
这是以前使用jquery、YUI等类库实现的数据处理,这里面存在的问题很明显: 1. 涉及到了大量的DOM操作; 2. 过程繁琐;3.代码耦合性太高,不便于写单元测试。下面来看看angular是如何进行数据处理的:
第一步. 添加watcher:就是当数据发生变化的时候,需要检测哪些对象,需要先进行注册
// 对angular里面的源码进行了精简
$watch: function(watchExp, listener, objectEquality) {
var scope = this,
array = scope.$$watchers,
watcher = {
fn: listener,
last: initWatchVal,
get: get,
exp: watchExp,
eq: !!objectEquality
};
if (!array) {
array = scope.$$watchers = [];
}
array.unshift(watcher);
}
第二步. dirty-check:就是当有某个scope作用域下的数据发生变化后,需要遍历检测注册的$$watchers = [...]
$digest: function() {
while (length--) {
watch = watchers[length];
watch.fn(value, lastValue, scope);
}
}
这样就实现了数据的双向绑定,上面的实现是否跟自定义事件很像呢?可以看到使用了观察者设计模式或(publisher-subscriber)。
2.依赖注入
使用过spring框架的同学都知道,Ioc、AOP是spring里面最重要的两个概念,而Ioc就可以里面为注入依赖(DI),很明显angular带有非常浓厚的后端色彩。
同样,首先来看下不使用DI,是如何解决对象相互依赖的:
function Car() {
...
}
Car.prototype = {
run: function () {...}
}
function Benz() {
var cat = new Car();
}
Benz.prototype = {
...
}
在上面的例子中,类Benz依赖于类Car,直接通过内部New来解决这种依赖关系。这样做的弊端非常明显,代码耦合性变高,不利于维护。后端框架很早就意识到了这个问题,spring早期通过在xml文件中注册对象之间的依赖关系,后来有通过anotation的方式更加方便地解决DI问题,COS端的同学可以看看后端的代码。
js语言本身是不具有注解(annotation)机制的,那angular是如何实现的呢?
1.模拟注解
// 注解的模拟
function annotate(fn, strictDi, name) {
var $inject;
if (!($inject = fn.$inject)) {
$inject = [];
$inject.push(name);
}else if (isArray(fn)) {
$inject = fn.slice(0, last);
}
return $inject;
}
createInjector.$$annotate = annotate;
2. 注入对象的创建
function createInjector(modulesToLoad, strictDi) {
//通过singleton模式创建对象
var providerCache = {
$provide: {
provider: supportObject(provider),
factory: supportObject(factory),
service: supportObject(service),
value: supportObject(value),
constant: supportObject(constant),
decorator: decorator
}
},
instanceCache = {},
instanceInjector = (instanceCache.$injector =
createInternalInjector(instanceCache, function(serviceName, caller) {
var provider = providerInjector.get(serviceName + providerSuffix, caller);
return instanceInjector.invoke(provider.$get, provider, undefined, serviceName);
}));
return instanceInjector;
}
3. 获取注入对象
function invoke(fn, self, locals, serviceName) {
var args = [],
$inject = annotate(fn, strictDi, serviceName);
for (...) {
key = $inject[i];
// 替换成依赖的对象
args.push(
locals && locals.hasOwnProperty(key)
? locals[key]
: getService(key, serviceName)
);
}
if (isArray(fn)) {
fn = fn[length];
}
return fn.apply(self, args);
}
到这里,是否是看到很多后端框架设计的思路,没有anotation就模拟一个,难怪PPK要说angular是" a front-end framework by non-front-enders for non-front-enders"
3.controller通信
在实际开发中,应用系统会非常庞大,一个应用app不可能只存在一个controller,那么不同controller之间就存在通信的可能,如何解决这个常见问题,主要有两种方法:
1.事件机制: 把事件注册在$rootScope上,这样做的问题就是会在$rootScope上注册太大事件,会引起一些列后续问题
//controller1
app.controller('controller1', function ($rootScope) {
$rootScope.$on('eventType', function (arg) {
......
})
}) // controller2
app.controller('controller2', function ($rootScope) {
$rootScope.$emit('eventType',arg);
or
$rootScope.$broadcast('eventType',arg);
})
2.通过service: 充分利用angular的DI特性,利用service是单例的特点,在不同controller之间起到桥梁作用
// 注册service
app.service('Message', function () {
return {
count: void(0);
}
}) // controller1,修改service的count值
app.controller('controller1', function ($scope, Message) {
$scope.count = 1;
Message.count = $scope.count;
}); // controller2, 获取service的count值
app.controller('controller2', function ($scope, Message) {
$scope.num = Message.count;
});
4.service的特点
1. 单例(singleton): angular里面只有service才可以进行DI诸如,controller、directive这些均不具有这些功能,service字面上就是提供一些基本的服务,跟具体的业务没有关联,而controller、directive则与具体业务紧密相关联,所以需要保证service的唯一性。
2. lazy new:angular首先会生成service的provider,但是并没有立即生成对应的service,只有到需要这些服务的时候才会进行实例化操作。
3. provider)的分类: provider()、factory、service、value、constant,其中provider是最底层的实现,其他方式都是在其基础上的语法糖(sugar),需要注意的是这些服务最终均要添加$get方法,因为具体service是通过执行$get方法生成的。
5. directive的实现
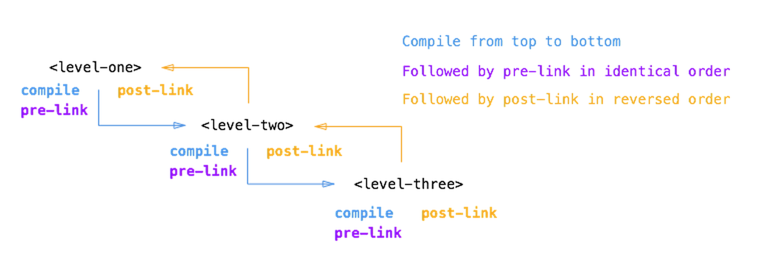
directive的编译(compiler)包括两个阶段: compile、link。简单来讲compile阶段主要处理template DOM,此时并不涉及作用域问题,也就是没有进行数据渲染,例如ngRepeate指令就是通过compile进行template修改的,执行compile后会返回link函数,覆盖后面定义的link函数;而link主要是进行数据渲染,分为pre-link和post-link两个环节,这两个环节解析的顺序是相反,post-link是先解析内部,然后才是外部,这样对directive的解析就是安全的,因为directive内部还可以包括directive,同时link是对真正DOM的处理,会涉及DOM操作的性能问题。

参考
https://github.com/xufei/blog/issues/10
http://teropa.info/blog/2013/11/03/make-your-own-angular-part-1-scopes-and-digest.html
http://www.quirksmode.org/blog/archives/2015/01/the_problem_wit.html
http://www.jvandemo.com/the-nitty-gritty-of-compile-and-link-functions-inside-angularjs-directives/
angular问题总结与反思的更多相关文章
- Angular JS中 Promise用法
一.Promise形象讲解A promise不是angular首创的,作为一种编程模式,它出现在1976年,比js还要古老得多.promise全称是 Futures and promises. 而在j ...
- Angular vs React 最全面深入对比
如今,Angular和React这两个JavaScript框架可谓红的发紫,同时针对这两个框架的选择变成了当下最容易被问及或者被架构设计者考虑的问题,本文或许无法告诉你哪个框架更优秀,但尽量从更多的角 ...
- 【面试问题】——秋招面试中遇到的一些问题&思维导图&反思
前言:秋招也跑了挺多的公司,虽然都是招Web前端,但是不同的公司,因为需求和目的不同,面试的考察点也是各不相同.我没有实习经验,只有自己学东学西比较杂也比较浅的一些知识积累可以用,这个过程我发现了自己 ...
- 我们为什么以及是如何从 Angular.js 迁移到 Vue.js?
在我写这篇文章的时候,我们刚刚从我们的应用程序代码库中删除了最后一行AngularJS代码,结束了一个为期4个月的非侵入性工作,将我们的应用程序从AngularJS迁移到VueJS.在这篇文章中,我将 ...
- angular中使用promise
promise是一种用异步的方式处理值的方法,promise是对象,代表了一个函数最终可能的返回值或者抛出的异常,在与远程对象打交道时我们可以把他看作是远程对象的一个代理. 如果说是promise也是 ...
- 2017 年比较 Angular、React、Vue 三剑客(转载)
为 web 应用选择 JavaScript 开发框架是一件很费脑筋的事.现如今 Angular 和 React 非常流行,并且最近出现的新贵 VueJS 同样博得了很多人的关注.更重要的是,这只是一些 ...
- 深入比较选择 Angular 还是 React
我应该选择 Angular 还是 React?现在JS框架两强的格局让许多开发者选择起来很纠结.无论你是一个正在思考如何入门的新手,还是一个为下个项目挑选框架的设计者,或是一个架构师为公司做长远的规划 ...
- [译] 2017 年比较 Angular、React、Vue 三剑客
原文地址:Angular vs. React vs. Vue: A 2017 comparison 原文作者:Jens Neuhaus 译文出自:掘金翻译计划 本文永久链接:github.com/xi ...
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
随机推荐
- Linux及安全课程——相关链接总结
附录:学习笔记链接总结 MOOC课程学习笔记与实验: 第一周:计算机是如何工作的 第二周:操作系统是怎么工作的 -- 一个简单的时间片轮转多道程序内核代码及分析 第三周:构造一个简单的Linux系统M ...
- JDSideMenu实现(整块)侧滑功能,主视图会和状态栏(StatusBar)会一起滑动。
JDSideMenu 实现侧边菜单功能,支持手势滑动.跟一般的侧边菜单不一样的是,滑动主视图,主视图会和状态栏(StatusBar)会一起滑动. demo 自行下载
- java个人总结
20145230<Java程序设计>课程总结 每周读书笔记链接汇总 20145230<java程序设计>第0周学习总结:http://www.cnblogs.com/kobe2 ...
- 关于hangfire的使用
hangfire 是一个分布式后台执行服务.用它可以代替ThreadPool.QueunItemWork等原生方法.当然4.5后的 task也是相当好用且功能强大.不过如果想分布式处理并且可监控的话, ...
- js字符串函数(split、join、indexOf、substring)
1,函数:split()功能:使用一个指定的分隔符把一个字符串分割存储到数组示例: str="jpg|bmp|gif|ico|png";arr= str .split(" ...
- java中的File类
File类 java中的File类其实和文件并没有多大关系,它更像一个对文件路径描述的类.它即可以代表某个路径下的特定文件,也可以用来表示该路径的下的所有文件,所以我们不要被它的表象所迷惑.对文件的真 ...
- JavaBean ,Enterprise Bean(EJB), 三种Bean, 以及POJO
Bean简单的理解,可以理解为组件,一组通用方法的组合: JavaBean就可以称为Java组件,是所有组件的统称,EJB称为企业级 Java组件: 三种Bean: 1). session beans ...
- angular-input
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- JavaEE EL的一些用法
EL 可以在指示元素中设置EL是否使用 isELIgnored="true" true是不使用 也可以在web.xml中使用 <jsp-config> <jsp- ...
- iOS 开发ALAsset获取图片缩略图
[UIImage imageWithCGImage:[asset aspectRatioThumbnail]
