iOS多线程-05-多图下载
效果图

常见问题及解决方法
- 图片重复下载
- 将内存保存在内存或沙盒中。
- 若下载的图片量较大,则会出现UI界面不流畅的现象
- 在子线程中执行下载操作,然后回到主线程成中进行UI界面的刷新。
- 由于cell的循环利用造成的图片显示错乱问题
- 指定刷新表格的indexPath行。
- subTitle类型的cell,无法显示图片
- subtitle类型的cell中的imageView只有在第一次返回cell时设置图片,否则图片将不能显示(刷新表格也不行)。可以通过设置占位图片的方式来解决此问题。
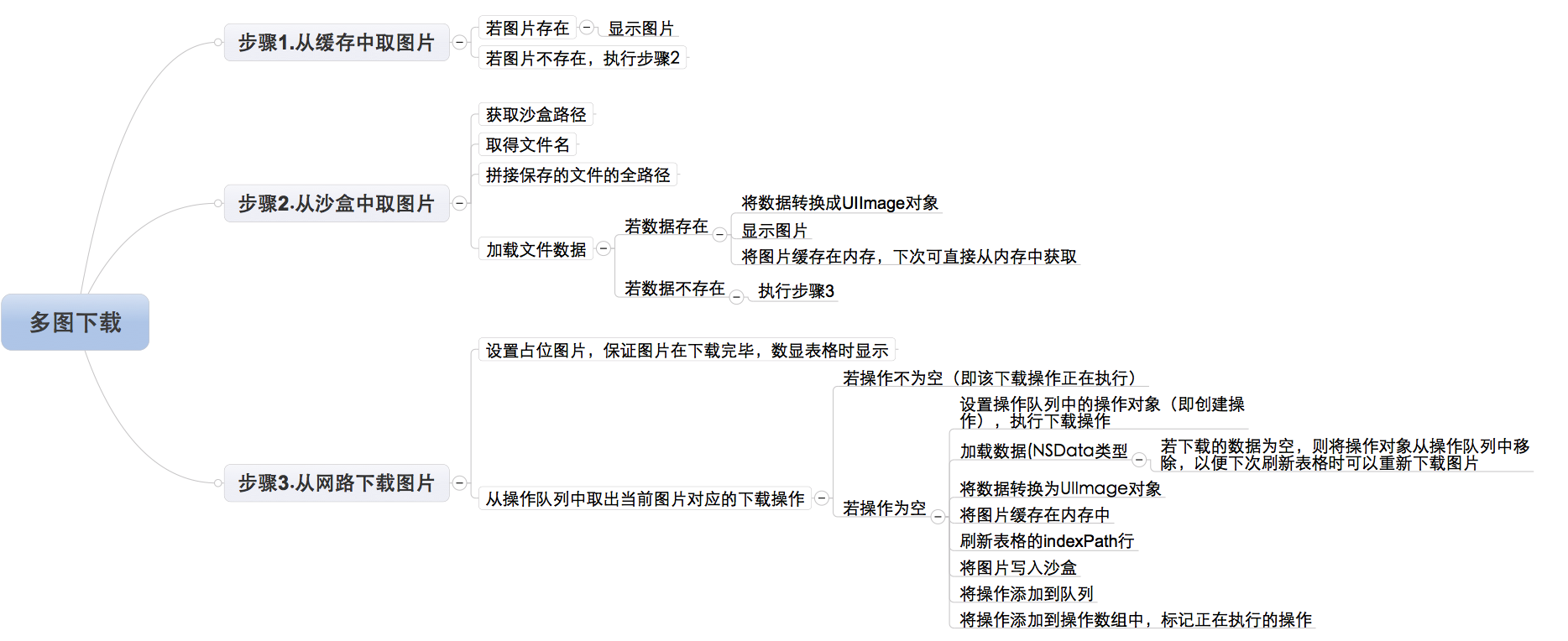
思维导图

具体实现
其核心代码主要在tableView的返回创建cell的代理方法中,所以以下主要对该方法的实现进行解析
主要流程
设置模型类,包含以下属性
/**图片*/
@property (nonatomic, strong) NSString *icon;
/**名字*/
@property (nonatomic, strong) NSString *name;
/**下载量*/
@property (nonatomic, strong) NSString *download;
需要用到的成员属性
/**模型数组,用来存放每个cell的数据模型*/
@property (nonatomic, strong) NSArray *apps;
/**操作队列,操作只有添加到队列才有可能并发执行*/
@property (nonatomic, strong) NSOperationQueue *queue;
/**用于在内存中缓存图片,部分避免图片被多次下载*/
@property (nonatomic, strong) NSMutableDictionary *imageCache;
/**标记当前所有正在执行的操作,避免正在执行的操作被重复执行*/
@property (nonatomic, strong) NSMutableDictionary *operations;
创建cell的方法的核心代码
从内存缓存中取图片
//内存中缓存的图片在imagCache数组中
self.imageCache[app.icon]
从沙盒中取图片
//获取文件路径
NSString *cachePath = [NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES) firstObject];
//获取文件名
NSString *filename = [app.icon lastPathComponent];
//计算出全路径
NSString *file = [cachePath stringByAppendingPathComponent:filename];
//加载沙盒中的数据
NSData *data = [NSData dataWithContentsOfFile:file];
//判断data中若有数据,否则从网络上下载数据
if (data)
{//沙盒中有数据
UIImage *image = [UIImage imageWithData:data];
cell.imageView.image = image;
//存到字典中(即内存)
self.imageCache[app.icon] = cell.imageView.image;
}
从网络上下载数据
//若subTitle类型的cell要显示图片,必须在第一次放回cell时就显示图片(或占位图片)
cell.imageView.image = [UIImage imageNamed:@"1"];
//取得操作队列中的操作
NSOperation *operation = self.operations[app.icon];
if (operation == nil)
{//不存在该图片的下载操作
//创建下载图片操作
operation = [NSBlockOperation blockOperationWithBlock:^{
//通过url加载数据
NSData *data = [NSData dataWithContentsOfURL:[NSURL URLWithString:app.icon]];
//数据加载失败
if (data == nil)
{
//移除操作,以便刷新表格时能够再次请求数据
[self.operations removeObjectForKey:app.icon];
return ;
}
//NSData转换为UIImage
UIImage *image = [UIImage imageWithData:data];
//存放到字典中
self.imageCache[app.icon] = image;
//线程睡眠,模拟大数据下载
[NSThread sleepForTimeInterval:1];
//回主线程显示图片
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
//通过indexPath刷新表格,此时内存缓存中已有图片
[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationNone];
}];
//将图片写入沙盒
[data writeToFile:file atomically:YES];
//移除操作,保证在刷新表格时可以重新下载没有下载的图片
[self.operations removeObjectForKey:app.icon];
}];
//将操作添加到队列
[self.queue addOperation:operation];
//保证图片不被重复下载
self.operations[app.icon] = operation;
通过第三方框架(SDWebImage)
SDWebImage可以大大简化多图下载任务
通过扩展UIImageView的分类,在分类方法中实现多图下载功能,只给外部使用者暴露一个简单地网络接口
包含分类头文件UIImageView+WebCache.h
图片下载功能的实现
方法一
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder
/**
url:图片的地址
placeholder:占位图片
*/
方法二
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock
/**
progressBlock:下载过程中的回调Block,可以在该Block中计算下载进度
completedBlock:下载完毕的回调方法
*/
iOS多线程-05-多图下载的更多相关文章
- ios开发多线程四:NSOperation多图下载综合案例
#import "ViewController.h" #import "XMGAPP.h" @interface ViewController () /** t ...
- 利用内存结构及多线程优化多图片下载(IOS篇)
利用内存结构及多线程优化多图片下载(IOS篇) 前言 下载地址, 后续发布, 请继续关注本blog 在IOS中,我们常常遇到多图片下载的问题.最简单的解决方案是直接利用别人写好的框架.但是这如同练武, ...
- 详解iOS多图下载的缓存机制
1. 需求点是什么? 这里所说的多图下载,就是要在tableview的每一个cell里显示一张图片,而且这些图片都需要从网上下载. 2. 容易遇到的问题 如果不知道或不使用异步操作和缓存机制,那么写出 ...
- iOS 多线程:『RunLoop』详尽总结
1. RunLoop 简介 1.1 什么是 RunLoop? 可以理解为字面意思:Run 表示运行,Loop 表示循环.结合在一起就是运行的循环的意思.哈哈,我更愿意翻译为『跑圈』.直观理解就像是不停 ...
- iOS 多线程:『GCD』详尽总结
本文用来介绍 iOS 多线程中 GCD 的相关知识以及使用方法.这大概是史上最详细.清晰的关于 GCD 的详细讲解+总结的文章了.通过本文,您将了解到: 1. GCD 简介 2. GCD 任务和队列 ...
- iOS多线程技术方案
iOS多线程技术方案 目录 一.多线程简介 1.多线程的由来 2.耗时操作的模拟试验 3.进程和线程 4.多线程的概念及原理 5.多线程的优缺点和一个Tip 6.主线程 7.技术方案 二.Pthrea ...
- iOS多线程的详情使用示例--简进祥
大家都知道,在开发过程中应该尽可能减少用户等待时间,让程序尽可能快的完成运算.可是无论是哪种语言开发的程序最终往往转换成汇编语言进而解释成机器码来执行.但是机器码是按顺序执行的,一个复杂的多步操作只能 ...
- iOS 多线程 浅述
什么是进程? 进程是指在系统中正在运行的一个应用程序. 每个进程之间是独立的,每个进程均运行在其专用且受保护的内存空间内. 什么是线程? 1个进程要想执行任务,必须得有线程(每1个进程至少要有1条线程 ...
- iOS多线程开发
概览 大家都知道,在开发过程中应该尽可能减少用户等待时间,让程序尽可能快的完成运算.可是无论是哪种语言开发的程序最终往往转换成汇编语言进而解释成机器码来执行.但是机器码是按顺序执行的,一个复杂的多步操 ...
随机推荐
- java中解决组件重叠的问题(例如鼠标移动组件时)
java中解决组件覆盖的问题! 有时候在移动组件的时候会出现两个组件覆盖的情况,但是你想让被覆盖的组件显示出来或者不被覆盖! 在设计GUI时已经可以定义组件的叠放次序了(按摆放组件的先后顺序) ...
- multi-CPU, multi-core and hyper-thread--转
原文地址:http://stackoverflow.com/questions/680684/multi-cpu-multi-core-and-hyper-thread Multi-CPU was t ...
- Hadoop入门进阶课程11--Sqoop介绍、安装与操作
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博主为石山园,博客地址为 http://www.cnblogs.com/shishanyuan ...
- 利用PS自动切图、支持svg且支持icoMoon——再也不用四处去转格式了
今天想导出svg格式的图片支持webFont,结果AI打不开了,文件好像损坏了,于是就想办法在PS里面导出. 网上搜索到一篇文章,腾讯的 http://isux.tencent.com/ps-phot ...
- 数论 - Miller_Rabin素数测试 + pollard_rho算法分解质因数 ---- poj 1811 : Prime Test
Prime Test Time Limit: 6000MS Memory Limit: 65536K Total Submissions: 29046 Accepted: 7342 Case ...
- 面向对象的JavaScript(3):私有成员和公开成员
在小项目中对于JavaScript使用,只要写几个function就行了.但在大型项目中,尤其是在开发追求 良好的用户体验的网站中,如SNS,就会 用到大量的JavaScrpt,有时JavaScrip ...
- 与众不同 windows phone (40) - 8.0 媒体: 音乐中心的新增功能, 图片中心的新增功能, 后台音乐播放的新增功能
[源码下载] 与众不同 windows phone (40) - 8.0 媒体: 音乐中心的新增功能, 图片中心的新增功能, 后台音乐播放的新增功能 作者:webabcd 介绍与众不同 windows ...
- csharp:正则表达式采集网页数据
https://msdn.microsoft.com/zh-cn/library/system.text.regularexpressions.regex(v=vs.110).aspx https:/ ...
- JMS学习(一)基本概念
这两天面试了一两个公司,由于简历中的最近一个项目用到了JMS,然而面试官似乎对这个很感兴趣,所以都被问到了,但可惜的是,我除了说我们使用了JMS外,面对他们提出的一些关于JMS的问题,我回答得相当差, ...
- [PHP] PHP请求Socket接口测试
使用php读取socket接口的数据,通过php传递请求方法和请求参数,得到返回结果 PHP文件: <?php class Test{ const IP='127.0.0.1'; const p ...
