通过beego快速创建一个Restful风格API项目及API文档自动化
通过beego快速创建一个Restful风格API项目及API文档自动化
本文演示如何快速(一分钟内,不写一行代码)的根据数据库及表创建一个Restful风格的API项目,及提供便于在线测试API的界面。
一、创建数据库及数据表(MySQL)
#db--jeedev
-- ----------------------------
-- Table structure for `app`
-- ----------------------------
DROP TABLE IF EXISTS `app`;
CREATE TABLE `app` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`create_date` datetime NOT NULL,
`app_code` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`app_name` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`publish_date` date DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `app_code` (`app_code`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
-- ----------------------------
-- Records of app
-- ----------------------------
INSERT INTO `app` VALUES ('1', NOW(), '100000', '神庙逃亡', '2015-08-06');
INSERT INTO `app` VALUES ('2', NOW(), '100001', '愤怒的小鸟', '2015-08-06');
二、创建golang及beego环境
- 官方文档指南 http://beego.me/quickstart
三、通过数据库创建Restful风格API项目
>>bee api jeedev-api -conn="root:123456@tcp(127.0.0.1:3306)/jeedev"
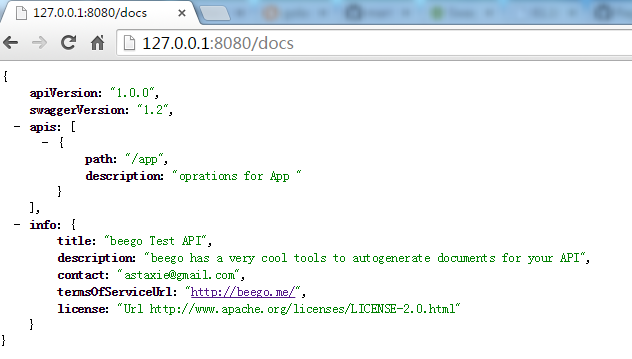
四、API文档自动化
>>cd ./jeedev-api
>>bee generate docs
>>bee run watchall true
//访问 <http://127.0.0.1:8080/docs> 即可看到自动化生产的API文档

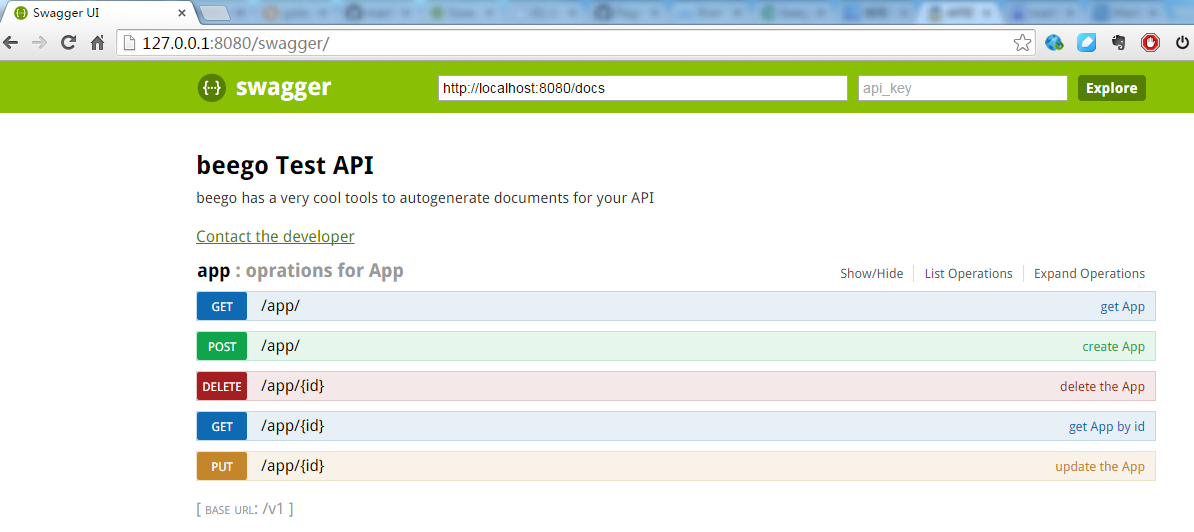
五、集成Swagger UI,在线提供Restful风格的测试接口和数据
*Swagger UI是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。官网http://swagger.io
5.1 手动下载swagger到项目目录
- 下载beego提供的swagger包(https://github.com/beego/swagger/releases)解压至项目目录
- 或者到官方地址https://github.com/swagger-api/swagger-ui下载Swagger-UI, 把该项目dist目录下的内容拷贝到项目的swagger目录下,修改index.html中的默认的url为(http://127.0.0.1:8080/docs)
5.2 访问http://127.0.0.1:8080/swagger

六、代码示例
参考资料:
- beego官方文档--API自动化文档 http://beego.me/docs/advantage/docs.md
- beego API开发以及自动化文档 http://my.oschina.net/astaxie/blog/284072
- 视频教程-beego 一分钟创建API http://www.tudou.com/programs/view/aM7iKLlBlrU/
通过beego快速创建一个Restful风格API项目及API文档自动化的更多相关文章
- 通过beego快速创建一个Restful风格API项目及API文档自动化(转)
通过beego快速创建一个Restful风格API项目及API文档自动化 本文演示如何快速(一分钟内,不写一行代码)的根据数据库及表创建一个Restful风格的API项目,及提供便于在线测试API的界 ...
- 快速搭建一个restful风格的springboot项目
1.创建一个工程. 2.引入pom.xml依赖,如下 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi ...
- IDEA快速创建一个简单的SpringBoot项目(需要联网)
一.点击File-New-Project,选择Spring initializr ,选择jdk1.8及以上 二.填写相关信息,点击Next 3.选择Web -Spring Web,点击Next 4.输 ...
- 在 Docker 上运行一个 RESTful 风格的微服务
tags: Microservice Restful Docker Author: Andy Ai Weibo:NinetyH GitHub: https://github.com/aiyanbo/d ...
- Android开发的初学者快速创建一个项目
因为gwf的原因,大陆连不上google所以AndroidSDK是无法更新的 而且设置代理也不一定能解决问题 如果是初学者想快速的了解安卓开发,可以在国内的内网下载整合包 下载地址:http://rj ...
- 在.NET中快速创建一个5GB、10GB或更大的空文件
对于通过UDP进行打文件传输的朋友应该首先会考虑到一个问题,那就是由于UDP并不会根据先来先到原则进行发送,也许你发送端发送的时候是以包1和包2的顺序传输的,但接收端可能以包2和包1 的顺序来进行接收 ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之2、快速创建一个业务模块
源码地址 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin ...
- [Swift通天遁地]二、表格表单-(9)快速创建一个美观强大的表单
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 如何使用IDEA快速创建一个springboot项目
如何使用IDEA快速创建一个springboot项目 https://jingyan.baidu.com/article/0964eca24fdd938284f53640.html
随机推荐
- 2015百度之星 IP聚合
IP聚合 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Problem Descri ...
- C#中this的 四种 用法
C#中的this用法,相信大家应该有用过,但你用过几种?以下是个人总结的this几种用法,欢迎大家拍砖,废话少说,直接列出用法及相关代码. this用法1:限定被相似的名称隐藏的成员 /// < ...
- 无法将类型为“System.Windows.Controls.SelectedItemCollection”的对象强制转换为类型“System.Collections.Generic.IList`1
在WPF中DataGrid 选择事件中获取SelectedItems 报错如下 无法将类型为“System.Windows.Controls.SelectedItemCollection”的对象强制转 ...
- web ppt
先记录,以后再试试 https://github.com/gnab/remark/wiki http://segmentfault.com/blog/sweetdum/1190000000484121 ...
- [moka同学笔记]Yii2.0验证码
1.Model中Code.php <?php /** * Created by PhpStorm. * User: moka同学 * Date: 2016/07/25 * Time: 10:48 ...
- 数组json格式的字符串 转 list<Bean>
1. 字符串形式: [ { "userid": "admin", "name": "admin", "pas ...
- WPF下递归生成树形数据绑定到TreeView上
最终效果图:(用于学习类的效果 图片丑了点,看官莫怪) 新建窗体 然后在前端适当位置插入如下代码: <TreeView x:Name="> <TreeView.ItemTe ...
- spring task定时器笔记
定时器有两种方式 1.延迟启动 <bean id="timerTaskRunnerChain" class="bingo.uam.task.TimerTaskRun ...
- SVG描边动画原理
SVG描边动画原理其实很简单,主要利用以下两个属性 stroke-dasharray 制作虚线,使得黑白相间, stroke-dashoffset 使得虚线向开头偏移,这里的1500不精确,是我随便取 ...
- JavaScript焦点轮播图
在慕课学习了JavaScript焦点轮播图特效,在此做一个整理. 首先是html结构,我用的是本地同文件夹下的三张图片,多出来的第一张(pic3副本)和最后一张图片(pic1副本)是为了实现无缝切换效 ...
