android UI进阶之用ViewPager实现欢迎引导页面
ViewPager需要android-support-v4.jar这个包的支持,来自google提供的一个附加包。大家搜下即可。
ViewPager主要用来组织一组数据,并且通过左右滑动的方式来展示。
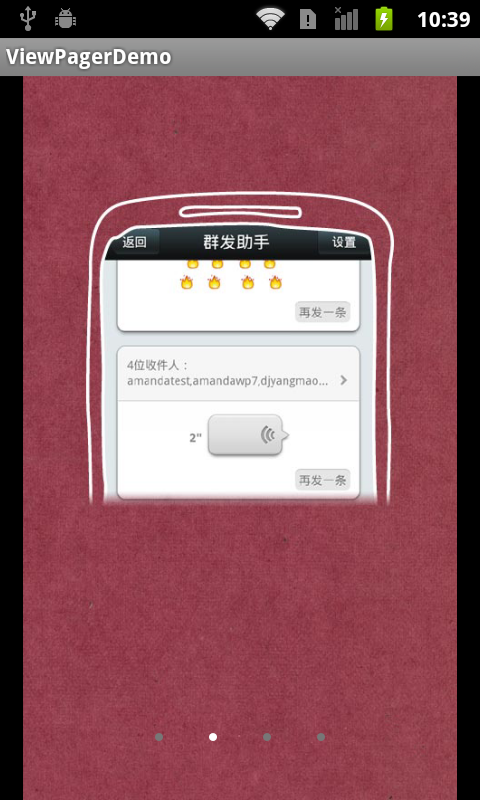
现在的大多数应用都会有一个欢迎引导页面,如图所示,通过左右滑动来告知用户一些功能特性。

这个引导图效果用ViewPager可以很轻松的实现。
正如前面所说,ViewPager是用来展示一组数据的,所以肯定需要Adapter来绑定数据和view。先写一个Adapter:
- package com.notice.viewpagerd;
- import java.util.List;
- import android.os.Parcelable;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.view.View;
- public class ViewPagerAdapter extends PagerAdapter{
- //界面列表
- private List<View> views;
- public ViewPagerAdapter (List<View> views){
- this.views = views;
- }
- //销毁arg1位置的界面
- @Override
- public void destroyItem(View arg0, int arg1, Object arg2) {
- ((ViewPager) arg0).removeView(views.get(arg1));
- }
- @Override
- public void finishUpdate(View arg0) {
- // TODO Auto-generated method stub
- }
- //获得当前界面数
- @Override
- public int getCount() {
- if (views != null)
- {
- return views.size();
- }
- return 0;
- }
- //初始化arg1位置的界面
- @Override
- public Object instantiateItem(View arg0, int arg1) {
- ((ViewPager) arg0).addView(views.get(arg1), 0);
- return views.get(arg1);
- }
- //判断是否由对象生成界面
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return (arg0 == arg1);
- }
- @Override
- public void restoreState(Parcelable arg0, ClassLoader arg1) {
- // TODO Auto-generated method stub
- }
- @Override
- public Parcelable saveState() {
- // TODO Auto-generated method stub
- return null;
- }
- @Override
- public void startUpdate(View arg0) {
- // TODO Auto-generated method stub
- }
- }
这里我们要绑定的每一个item就是一个引导界面,我们用一个list来保存。
通过继承PagerAdapter,并实现几个我写注释的方法即可。
布局界面比较简单,加入ViewPager组件,以及底部的引导小点:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- />
- <LinearLayout
- android:id="@+id/ll"
- android:orientation="horizontal"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginBottom="24.0dip"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true">
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:clickable="true"
- android:padding="15.0dip"
- android:src="@drawable/dot" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:clickable="true"
- android:padding="15.0dip"
- android:src="@drawable/dot" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:clickable="true"
- android:padding="15.0dip"
- android:src="@drawable/dot" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:clickable="true"
- android:padding="15.0dip"
- android:src="@drawable/dot" />
- </LinearLayout>
- </RelativeLayout>
其中小点的图片用一个selector来控制颜色(设置item的enable为true或者false)
dot.xml:
- <?xml version="1.0" encoding="UTF-8"?>
- <selector
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_enabled="true" android:drawable="@drawable/dark_dot" />
- <item android:state_enabled="false" android:drawable="@drawable/white_dot" />
- </selector>
下面就是写Activity了。
- package com.notice.viewpagerd;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- public class ViewPagerDemoActivity extends Activity implements OnClickListener, OnPageChangeListener{
- private ViewPager vp;
- private ViewPagerAdapter vpAdapter;
- private List<View> views;
- //引导图片资源
- private static final int[] pics = { R.drawable.whatsnew_00,
- R.drawable.whatsnew_01, R.drawable.whatsnew_02,
- R.drawable.whatsnew_03 };
- //底部小店图片
- private ImageView[] dots ;
- //记录当前选中位置
- private int currentIndex;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- views = new ArrayList<View>();
- LinearLayout.LayoutParams mParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
- LinearLayout.LayoutParams.WRAP_CONTENT);
- //初始化引导图片列表
- for(int i=0; i<pics.length; i++) {
- ImageView iv = new ImageView(this);
- iv.setLayoutParams(mParams);
- iv.setImageResource(pics[i]);
- views.add(iv);
- }
- vp = (ViewPager) findViewById(R.id.viewpager);
- //初始化Adapter
- vpAdapter = new ViewPagerAdapter(views);
- vp.setAdapter(vpAdapter);
- //绑定回调
- vp.setOnPageChangeListener(this);
- //初始化底部小点
- initDots();
- }
- private void initDots() {
- LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
- dots = new ImageView[pics.length];
- //循环取得小点图片
- for (int i = 0; i < pics.length; i++) {
- dots[i] = (ImageView) ll.getChildAt(i);
- dots[i].setEnabled(true);//都设为灰色
- dots[i].setOnClickListener(this);
- dots[i].setTag(i);//设置位置tag,方便取出与当前位置对应
- }
- currentIndex = 0;
- dots[currentIndex].setEnabled(false);//设置为白色,即选中状态
- }
- /**
- *设置当前的引导页
- */
- private void setCurView(int position)
- {
- if (position < 0 || position >= pics.length) {
- return;
- }
- vp.setCurrentItem(position);
- }
- /**
- *这只当前引导小点的选中
- */
- private void setCurDot(int positon)
- {
- if (positon < 0 || positon > pics.length - 1 || currentIndex == positon) {
- return;
- }
- dots[positon].setEnabled(false);
- dots[currentIndex].setEnabled(true);
- currentIndex = positon;
- }
- //当滑动状态改变时调用
- @Override
- public void onPageScrollStateChanged(int arg0) {
- // TODO Auto-generated method stub
- }
- //当当前页面被滑动时调用
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- // TODO Auto-generated method stub
- }
- //当新的页面被选中时调用
- @Override
- public void onPageSelected(int arg0) {
- //设置底部小点选中状态
- setCurDot(arg0);
- }
- @Override
- public void onClick(View v) {
- int position = (Integer)v.getTag();
- setCurView(position);
- setCurDot(position);
- }
- }
注意实现OnClickListener, OnPageChangeListener接口,监听小点的点击事件以及viewPager的滑动,在相应的回调方法中设置小点的enable状态,我相信这个部分代码比我讲的清楚,就是判断当前选中的位置对相应的小点进行设置~
可以看到ViewPager还是一个非常简单,也非常实用的一个控件。
有问题欢迎留言交流。
http://blog.csdn.net/notice520/article/details/7454568/
android UI进阶之用ViewPager实现欢迎引导页面的更多相关文章
- android UI进阶之用ViewPager实现欢迎引导页面[转]
ViewPager需要android-support-v4.jar这个包的支持,来自google提供的一个附加包.大家搜下即可. ViewPager主要用来组织一组数据,并且通过左右滑动的方式来展示. ...
- android UI进阶之用【转】
android UI进阶之用ViewPager实现欢迎引导页面 摘要: ViewPager需要android-support-v4.jar这个包的支持,来自google提供的一个附加包.大家搜下即可. ...
- 【Android 复习】:第02期:引导界面(二)使用ViewPager实现欢迎引导页面
一.实现的效果图 也许是养成了这样一个习惯,每次看别人的代码前,必须要先看实现的效果图达到了一个什么样的效果,是不是跟自己想要实现的效果类似,有图才有真相嘛,呵呵. 二.编码前的准 ...
- ViewPager实现启动引导页面(个人认为很详细)
效果如图: 启动页面是一张图片+延时效果,这里就不给出布局文件了. WelcomeActivity分析:在启动页面检测是否是第一次运行程序,如果是,则先跳转到引导界面的Activity——AndyVi ...
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
本系列文章都会以一个程序的实例开发为主线来进行讲解,以求达到一个循序渐进的学习效果,这样更能加深大家对于程序为什么要这样写的用意,理论加上实际的应用才能达到事半功倍的效果,不是吗? 最下方有源码的下载 ...
- 【Android UI设计与开发】2.引导界面(二)使用ViewPager实现欢迎引导页面
1.实现的效果 2.编码前的准备工作 ViewPager是Android3.0之后提供的新特性,所以要想让你的应用向下兼容就必须要android-support-v4.jar这个包的支持,这是一个来自 ...
- 【转】android UI进阶之自定义组合控件
[源地址]http://blog.csdn.net/notice520/article/details/6667827 好久没写博客了.实在是忙不过来,不过再不总结总结真的不行了.慢慢来吧,有好多需要 ...
- android UI进阶之style和theme的使用
今天来和大家分享一下android中UI设计里面常会用到的style和theme. 首先,style和theme都是资源,android提供了很多这样的默认资源.你可以来使用它们.同时你也可以自己定义 ...
- 【Android UI设计与开发】使用ViewPager实现欢迎引导页面
一.实现的效果图 每次看别人的代码前,必需要先看实现的效果图达到了一个什么样的效果,是不是跟自己想要实现的效果类似.有图才有真相嘛,同一时候,最下方有源代码的下载地址,差点儿源代码的每一行都有凝视,写 ...
随机推荐
- [排错] PATH_MISSING
症状: 更换了磁带机部件,导致Robots选项卡中的TLD(2) Robotic Path显示为PATH_MISSING. 解决方法: 概括起来就是: 删除TLD(2),重新创建Robot记录,然后重 ...
- GridView 下拉搜索
/** * 下拉筛选 * @column string 字段 * @value mix 字段对应的值,不指定则返回字段数组 * @return mix 返回某个值或者数组 */ public stat ...
- FZU 1018 枚举dp
题意 给出一个数字组成的立方体 在其中选取一个体 使这个体中的数字之和最小 不可以不选 fzu的题目分类动态规划里面不是按难度排得 是按照题号..记得以前做题碰到过算 矩阵里面求子矩阵的最大和的 不会 ...
- [ZZ] GTX760首测
再一次让AMD难做!NVIDIA新主力GTX760首测 1又见短板高端显卡,GTX760外观对比回顶部 [PConline评测]NVIDIA迅速的步伐真让人吃惊,短时间内拿出GTX780.GTX770 ...
- NV Maxwell architecture
按照NVIDIA的路线图来看,GTX 600以及GTX 700系列所采用的Kepler架构已经垂垂老矣,最早在明年第一季度,其继任者Maxwell架构可能就会和我们正式见面了.目前外媒已经放出了关于M ...
- 给Android程序员的六个建议
给Android程序员的六个建议 分类: 安卓相关2015-07-14 23:58 177人阅读 评论(0) 收藏 举报 android程序员 如果你一年前写的代码 , 在现在看来你还感觉写的很不错 ...
- git rm –cached filename
为了能重新忽略那些已经被track的文件,例如停止tracking一个文件但是又不从仓库中删除它.可以使用以下命令: 代码如下 git rm –cached filename 上面这个命令用于删除单个 ...
- 专家来了-提测-改bug-上线10号
集成那天,同事帮忙改了三个bug, 适配ios6约束,方法被调用两次, 郑晓杨吃饭,好像还欠我钱呢 Product-archive 打包 ------------------------------ ...
- Map的数据结构
一:Map<String,Map<String,Map<String,List<A>>>>
- ssi服务器端指令
SSI使用详解 你是否曾经或正在为如何能够在最短的时间内完成对一个包含上千个页面的网站的修改而苦恼?那么可以看一下本文的介绍,或许能够对你有所帮助.什么是SSI?SSI是英文Server Side I ...
