JavaScript调试技巧之console.log()详解
JavaScript调试技巧之console.log()详解
对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻断JavaScript程序的执行,从而造成副作用;
alert弹出框需要点击确认比较麻烦,而console.log()仅在控制台中打印相关信息,因此不会造成类似的顾虑。
最重要的是alert只能输出字符串,不能输出对象里面的结构,console.log()console.log()可以接受任何字符串、数字和JavaScript对象,可以看到清楚的对象属性结构,在ajax返回json数组对象时调试很方便。
//兼容Firefox/IE/Opera使用console.log
if(!window.console){
window.console = {log : function(){}};
}
window.console = window.console || {};
console.log || (console.log = opera.postError);
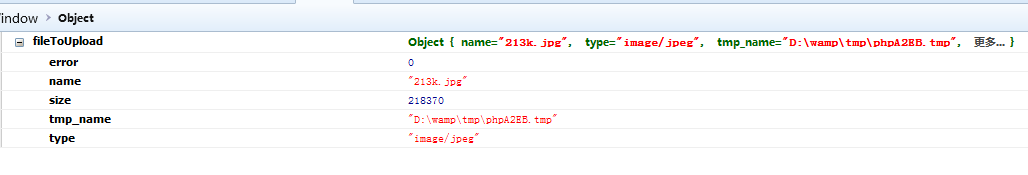
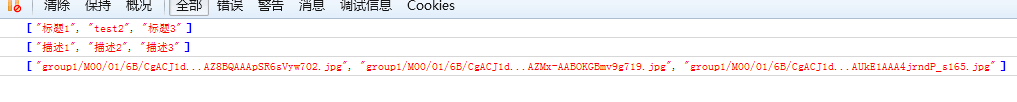
下面分享两张打印出来的信息图片:

php上传多文件console.log打印日志

console.log 原先是 Firefox 的"专利",严格说是安装了 Firebugs 之后的 Firefox 所独有的调试"绝招"。
IE8用起来比 Firebugs 麻烦,只有在开启调试窗口(F12)的时候,console.log 才能出结果,不然就报错。
IE浏览器下默认是不支持console.log,反而会因为这句代码报错,解决办法是声明该console对象的log函数为空函数
if(!window.console){
window.console = {log : function(){}};
}
Opera还是不能用 console.log 加上下面两句代码兼容:
window.console = window.console || {};
console.log || (console.log = opera.postError);
这样Firefox/IE/Opera 都能用上console.log,不过没有必要去做这种兼容性工作 console.log()等调试代码应当从最终的产品代码中删除掉。
IE 和 Opera 下的 console.log 比起 Firebugs还是太过简单,比如参数是 Object 或者数组就没有进一步的显示功能。
//变量
var i = 'I am a string';
console.log('变量:',i);
//数组
var arr = [1,2,3,4,5];
console.log('数组:',arr);
//对象
var obj1 = {
key1 : 'value1',
key2 : 'value2',
key3 : 'value3'
};
var obj2 = {
key6 : 'value4',
key5 : 'value5',
key4 : 'value6'
};
var obj3 = {
key9 : 'value7',
key8 : 'value8',
key7 : 'value9'
};
console.log('对象:',obj1);
//对象数组
var objArr1 = [obj1,obj2,obj3];
var objArr2 = [[obj1],[obj2],[obj3]];
console.log('对象数组1:',objArr1);
console.log('对象数组1:',objArr2);
/*
输出:
变量:I am a string
数组:[1, 2, 3, 4, 5]
对象:Object { key1="value1", key2="value2", key3="value3"}
对象数组1:[Object { key1="value1", key2="value2", key3="value3"}, Object { key6="value4", key5="value5", key4="value6"}, Object { key9="value7", key8="value8", key7="value9"}]
对象数组1:[[Object { key1="value1", key2="value2", key3="value3"}], [Object { key6="value4", key5="value5", key4="value6"}], [Object { key9="value7", key8="value8", key7="value9"}]]
*/
除了console.log(),Firebug还支持多种不同的日志级别:debug、info、warn、error。以下代码将在控制台中打印这些不同日志级别的信息:
代码如下://Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
从Firebug控制台中可以看到,不同日志级别的打印信息,其颜色和图标是不一样的;同时,可以在控制台中选择不同的日志级别来对这些信息进行过滤,不过这些比较少用到,不是很实用。
JavaScript调试技巧之console.log()详解的更多相关文章
- JavaScript调试技巧之console.log()详解--2015-08-07
对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻断 JavaScript程序的执行,从而造成副作用:而cons ...
- JavaScript调试技巧之console.log()
与alert()函数类似,console.log()也可以接受变量并将其与别的字符串进行拼接: 代码如下: //Use variable var name = "Bob"; con ...
- JS之console.log详解以及兄弟姐们邻居方法扩展
console.log() 基本用法 console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数 ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- 《手把手教你》系列技巧篇(四十)-java+ selenium自动化测试-JavaScript的调用执行-下篇(详解教程)
1.简介 在实际工作中,我们需要对处理的元素进行高亮显示,或者有时候为了看清楚做跟踪鼠标点击了哪些元素需要标记出来.今天宏哥就在这里把这种测试场景讲解和分享一下. 2.用法 创建一个执行 JS 的对象 ...
- 转: javascript模块加载框架seajs详解
javascript模块加载框架seajs详解 SeaJS是一个遵循commonJS规范的javascript模块加载框架,可以实现javascript的模块化开发和模块化加载(模块可按需加载或全部加 ...
- console命令详解:(转载学习)
Console命令详解,让调试js代码变得更简单 Firebug是网页开发的利器,能够极大地提升工作效率. 但是,它不太容易上手.我曾经翻译过一篇<Firebug入门指南>,介绍了一些 ...
- JavaScript进阶知识点——函数和对象详解
JavaScript进阶知识点--函数和对象详解 我们在上期内容中学习了JavaScript的基本知识点,今天让我们更加深入地了解JavaScript JavaScript函数 JavaScript函 ...
- javascript event(事件对象)详解
javascript event(事件对象)详解 1. 事件对象 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什 ...
随机推荐
- enableEventValidation是干什么的?
回发或回调参数无效.在配置中使用 <pages enableEventValidation="true"/> 或在页面中使用 <%@ Page EnableEve ...
- rem适配
//REM适配new function() { var _self = this; _self.width = 640; // 设置默认最大宽度 _self.fontSize = 100; // 默认 ...
- 前端开发者需要的10个Sublime插件
Sublime Text是最强大的代码编辑器之一,它具有一些神奇的功能,而且可以通过安装插件或包来变得更强大.这些插件为Sublime Text添加了额外的功能.当今有很多插件可以用来满足几乎任何你的 ...
- tomcat的部署
零.服务器.Servlet容器.web容器 Servlet容器:能够运行Servlet的环境叫做Servlet容器 web容器:能够运行web应用的环境就叫做web容器 weblogic websph ...
- CAM350测量
CAM350 测量方法 1. 单位设置:在菜单:Settings 下选中 Unit: 英制 公制 精确度 CAM350 软件默认的是英制,不习惯用英制的人,就改为公制的呀 软件默认的是英制 就改为公制 ...
- 3D Modeling using GDI+
https://code.msdn.microsoft.com/3D-Modeling-using-GDI-b93937b9 Introduction Most of us use OpenGL/ D ...
- Demo3使用bootstrap
利用Ajax实现信息获取,使用bootstrap来美化页面,果然很强大. 将bootstrap的API添加到引用.如图程序源码结构: 页面源码: <!DOCTYPE html PUBLIC &q ...
- pptp记录用户登陆日志
pptp vpn记录用户登录和流量信息(转) 这个问题困扰了我很久,终于在pppd的man文档里,发现了踪迹.在man中的SCRIPTS下有一系列的参数,其中PEERNAME就是登陆的用户名,并且在/ ...
- Swift实战-小QQ(第2章):QQ侧滑菜单
QQ侧滑实现架构:需要建立以下几个ViewController:1.XQBaseViewController 2.LeftViewController3.RightViewController4.Co ...
- fzu 2188 过河I
http://acm.fzu.edu.cn/problem.php?pid=2188 过河I Time Limit:3000MS Memory Limit:32768KB 64bit ...
