【Cocos2d-Js基础教学(3)各种基类的定义和使用】
在游戏开发过程中我们会遇到很多继承关系的处理,特别是层级之间的关系处理。
可能有的同学也做过类似的处理,比如:
游戏的显示层分级为:
底层Scene ,界面层Layer,页面层Page,弹框层Tip等,我们可以统一的把这些叫做界面容器。
那么我们现在在cocos2dx-Js中怎么实现这些关系呢?怎么样展示表达出,我们想要的游戏界面效果?
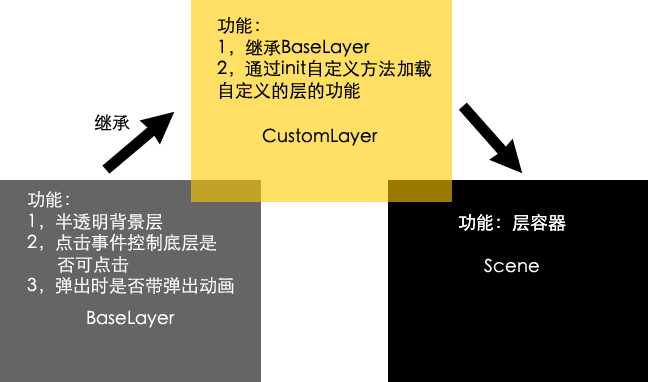
我们先梳理一下实现方式,如下图所示:

/**
* Created by yangshengjiepro on 15/5/5.
*/
var BaseLayer=cc.Layer.extend({
_bgFrame:null,
_oktouch:false,
_showbg:false,
_showbgAcion:false,
ctor:function(){
this._super();
//渲染一个背景层,默认为黑色的半透明的
if(this._showbg==true)
{
//背景
var bgFrame = cc.LayerColor(cc.color(0,0,0,200));
this.addChild(bgFrame,0);
this._bgFrame=bgFrame;
this.setAnchorPoint(cc.p(0.5,0.5));
//设置当前层里面所有节点的描点也和该层相同
this.ignoreAnchorPointForPosition(false);
this.setContentSize(winSize);
this.setPosition(cc.p(winSize.width/2,winSize.height/2));
}
//开启底层不可点击触摸(层以下的UI都不可被点击)
if(this._oktouch==true)
{
//点击时间
cc.eventManager.addListener({
event: cc.EventListener.TOUCH_ONE_BY_ONE,
swallowTouches: true,
onTouchBegan: function(){ return true;
}
}, this);
}
//开启打开窗体是带的特效
if(this._showbgAcion==true)
{
var obj=this;
obj.setScale(0.8);
if(obj!=null){
var sl=cc.EaseIn.create(cc.ScaleTo.create(0.15,1.1),2);
var sl2=cc.ScaleTo.create(0.15,1);
var seq=cc.Sequence(sl,sl2);
obj.runAction(seq);
}
}
}, setBgColor:function(color){
this._bgFrame.setColor(color);
}, onEnter:function(){
this._super();
},
onExit:function(){
this._super(); }
});
/**
* Created by yangshengjiepro on 15/5/5.
*/
/**
* 自定义输出日志
*/
var OPENLOGFLAG = true; var Mlog = function () {
this.flag = 0;
} //正常输出
Mlog.c = function(){
var bakLog = cc._cocosplayerLog || cc.log || log;
if(OPENLOGFLAG==true)
{
bakLog.call(this,"Mlog:" + cc.formatStr.apply(cc, arguments));
}
};
//错误输出
Mlog.e = function(){
var bakLog = cc._cocosplayerLog || cc.log || log;
if(OPENLOGFLAG==true)
{
bakLog.call(this, "Mlog_ERROR:" + cc.formatStr.apply(cc, arguments));
}
};
主界面自定义层
MainLayer.js
/**
* Created by yangshengjiepro on 15/4/20.
*/ var MainLayer = BaseLayer.extend({
ctor:function(){
this._oktouch=true;//开启可透点击
this._showbg=true;//开启背景
this._showbgAcion=false;//主界面不需要弹出效果
this._super();
var mainbg =cc.Sprite(res.MainBG);
mainbg.attr({
x:this.getContentSize().width/2,
y:this.getContentSize().height/2,
scale:1,
ratation:0
});
mainbg.setAnchorPoint(cc.p(0.5,0.5));
this.addChild(mainbg); Mlog.c(" this layer is " + "ok");
}
}); var MainScene = cc.Scene.extend({
onEnter:function(){
this._super();
var layer = new MainLayer();
this.addChild(layer);
}
});
【Cocos2d-Js基础教学(3)各种基类的定义和使用】的更多相关文章
- 基类中定义的虚函数在派生类中重新定义时,其函数原型,包括返回类型、函数名、参数个数、参数类型及参数的先后顺序,都必须与基类中的原型完全相同 but------> 可以返回派生类对象的引用或指针
您查询的关键词是:c++primer习题15.25 以下是该网页在北京时间 2016年07月15日 02:57:08 的快照: 如果打开速度慢,可以尝试快速版:如果想更新或删除快照,可以投诉快照. ...
- C++ 虚基类的定义、功能、规定
原文声明:http://blog.sina.com.cn/s/blog_93b45b0f01011pkz.html 虚继承和虚基类的定义是非常的简单的,同时也是非常容易判断一个继承是否是虚继承的,虽然 ...
- 【Cocos2d-Js基础教学(2)类的使用和面向对象】
类的使用和面向对象 大家都知道在cocos2d-x 底层是C++编写的,那么就有类的概念和继承机制. 但是在JS中,是没有类这个概念的,没有提供类,没有C++的类继承机制. 那么JS是通过什么方式实现 ...
- error C2504: “CActiveXDocControl”: 基类没有定义
这样的错误,通常,第一个文件失败: 1.相互头包括 2.头文件秩序 此错误是编译错误,和"inclued头文件"有关 问题描写叙述 有三个头文件AgentSDK.h.AA.h.BB ...
- 虚基类——(1)定义人员类Person: 公有成员:姓名(Name); 保护成员:性别(Gender),年龄(Age); 构造函数和析构函数
题目描述: (1)定义人员类Person: 公有成员:姓名(Name): 保护成员:性别(Gender),年龄(Age): 构造函数和析构函数 (2) 从人员类Person派生学生记录类Student ...
- VB.NET在基类中定义共享事件(类似于C#中的静态事件)
基类: Public Class userFun Private Shared _PnlStatus As String ‘必须设为共享字段,如果不设为Shared,将不能传递字符串内容 Public ...
- C++基础知识 基类指针、虚函数、多态性、纯虚函数、虚析构
一.基类指针.派生类指针 父类指针可以new一个子类对象 二.虚函数 有没有一个解决方法,使我们只定义一个对象指针,就可以调用父类,以及各个子类的同名函数? 有解决方案,这个对象指针必须是一个父类类型 ...
- 【Cocos2d-Js基础教学 入门目录】
本教程视地址频在: 九秒课堂 完全免费 从接触Cocos2dx-Js以来,它的绽放的绚丽让我无法不对它喜欢.我觉得Js在不断带给我们惊喜:在开发过程中,会大大提升我们对原型开发的利用率,使用Js语言做 ...
- PythonI/O进阶学习笔记_3.2面向对象编程_python的继承(多继承/super/MRO/抽象基类/mixin模式)
前言: 本篇相关内容分为3篇多态.继承.封装,这篇为第二篇 继承. 本篇内容围绕 python基础教程这段: 在面向对象编程中,术语对象大致意味着一系列数据(属性)以及一套访问和操作这些数据的方法.使 ...
随机推荐
- 转发 eclipse 取消javascript 验证
博客地址: http://blog.csdn.net/itchiang/article/details/7498474 最近出了一个很怪的现象,某一个js文件,在某一个Eclipse工程中呆的好好的, ...
- JS结构
当前页面的JS结构如下: <script> /* 这是立即执行的方法 */ (function () { /* 这是初始化表格 */ var init = fun ...
- Windows 8.1 开发过程中遇到的小问题(2)
又是在Windows 8.1 的分享功能,再次出现错误: A COM call (IID: ***, method index: *) to an ASTA (thread *) was blocke ...
- python获取当前日期前后N天或N月的日期
# -*- coding: utf-8 -*- '''获取当前日期前后N天或N月的日期''' from time import strftime, localtime from datetime im ...
- spring常用jar包总结(转载)
spring.jar是包含有完整发布的单个jar 包,spring.jar中包含除了spring-mock.jar里所包含的内容外其它所有jar包的内容,因为只有在开发环境下才会用到 spring-m ...
- WebLogic 12c SpringMVC Jackson 冲突 java.lang.NoSuchMethodError: TypeFactory.constructParametrizedType(Ljava/lang/Class;Ljava/lang/Class;[Ljava/lang/Class;)
<?xml version="1.0" encoding="UTF-8"?> <wls:weblogic-web-app xmlns:wls= ...
- [Java拾遗二]Tomact及Http 部分总结.
前言: 刚好今天回来的很早, 总结下 Tomcat及Http的基础知识. 1, Tomcat web相关概念 web:网页的意思,网页资源包括服务器上的所有资源. ...
- create mystic by Django
See the sumary below figure : We going to talk each step ...more detail
- 【原创】jmeter3.0在beanshell中输入中文乱码以及字体大小的更改
我使用的是最新的jmeter3.0版本,新建一个beanshell sampler,在里面输入中文,发现显示的是乱码,而且字体非常小,看着吃力,调研了一下,可以在bin/jmeter.properti ...
- Leetcode 328 Odd Even Linked List 链表
Given 1->2->3->4->5->NULL, return 1->3->5->2->4->NULL. 就是将序号为单数的放在前面,而 ...
