MVC+EF+esayui初试(一 布局加菜单显示)
最近都在做linq+ext.net的开发。这两天想学习下MVC和ef,刚好,在看ext.js的时候也喜欢上了esayui,所以就想用mvc+ef+esayui做一个汽车网后台管理来加强下。在这里也把我的经验和大家分享下。好了开始项目的准备工作,先准备下EsayUI的一些文件,可以到http://www.jeasyui.com/download/index.php下载最新的easyui包,然后在头部引入这个文件
<link rel="stylesheet" type="text/css" href="/Content/Easy ui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="/Content/Easy ui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/Content/Easy ui/demo/demo.css">
<script type="text/javascript" src="/Content/Easy ui/jquery.min.js"></script>
<script type="text/javascript" src="/Content/Easy ui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/Content/Easy ui/locale/easyui-lang-zh_CN.js"></script>
由于这几个文件是每个页面通用的,所以把文件加在布局页中。这里建了一个JSCom.cshtml布局页,接着建立一个Index的控制器,添加Index视图,并引用JSCom.cshtml布局页,这里附上前台index页面的代码
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height: 60px; background: #B3DFDA; padding: 10px">
north region
</div>
<div data-options="region:'west',split:true,title:'管理'" style="width: 150px;">
<div class="easyui-accordion" data-options="fit:true">
<div title="菜单管理" data-options="iconCls:'icon-layout_content',tools: toolsAddMenu" style="overflow: auto;">
<ul id="menu" class="easyui-tree" data-options="animate:true">
</ul>
</div>
<div title="招聘管理" data-options="iconCls:'icon-user'">
<ul id="zhaopin" class="easyui-tree">
<li data-options="iconCls:'icon-user_edit'">
<span>查看招聘信息</span>
</li>
<li data-options="iconCls:'icon-user_add'">
<span>添加招聘信息</span>
</li>
<li data-options="iconCls:'icon-bin_closed'">
<span>查看垃圾箱</span>
</li>
</ul>
</div>
<div title="客户意见管理" data-options="iconCls:'icon-email'">
<ul id="yijian" class="easyui-tree">
<li data-options="iconCls:'icon-email_open'">
<span>查看客户意见</span>
</li>
<li data-options="iconCls:'icon-bin_closed'">
<span>查看垃圾箱</span>
</li>
</ul>
</div>
<div title="其他管理" data-options="iconCls:'icon-house'">
<ul id="qita" class="easyui-tree">
<li data-options="iconCls:'icon-house'">
<span>其他管理1</span>
</li>
<li data-options="iconCls:'icon-house'">
<span>其他管理2</span>
</li>
<li data-options="iconCls:'icon-house'">
<span>其他管理3</span>
</li>
<li data-options="iconCls:'icon-house'">
<span>其他管理4</span>
</li>
</ul>
</div> </div>
</div> <div id="win_Menu">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'center'" style="padding: 10px;">
<div style="padding: 10px 0 10px 60px">
<form id="ff" method="post">
<table>
<tr>
<td>菜单所属:</td>
<td>
<input type="hidden" id="NID" name="ID" />
<select id="TopID" name="TopID" class="easyui-combotree" style="width: 170px;" data-options="required:true,url:'/Menu/GetMenus'"></select> </td>
</tr>
<tr>
<td>菜单名称:</td>
<td>
<input class="easyui-validatebox" type="text" name="Name" data-options="required:true" /></td>
</tr>
<tr>
<td>前台URL:</td>
<td>
<input class="easyui-validatebox" type="text" name="Url" data-options="required:true,validType:'url'" /></td>
</tr>
<tr>
<td>后台URL:</td>
<td>
<input class="easyui-validatebox" type="text" name="AdminUrl" data-options="required:true" /></td>
</tr>
<tr>
<td>显示位置:</td>
<td>
<input class="easyui-validatebox" type="text" name="Sort" data-options="required:true" /></td>
</tr>
@* <tr>
<td>图片:</td>
<td><input class="easyui-validatebox" type="text" name="subject" data-options="required:true"/></td>
</tr>*@
<tr>
<td>是否开放:</td>
<td>
<select class="easyui-combobox" name="Display">
<option value="1">是</option>
<option value="0">否</option>
</select>
</td>
</tr>
</table>
</form>
</div>
</div>
<div data-options="region:'south',border:false" style="text-align: right; padding: 5px 0 0;"> <a class="easyui-linkbutton" data-options="iconCls:'icon-accept'" href="javascript:void(0)" onclick="javascript:ffSubmit();">确定</a>
<a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" href="javascript:void(0)" onclick="javascript:$('#win_Menu').window('close')">取消</a>
</div>
</div>
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width: 100px; padding: 10px;">east region</div>
<div data-options="region:'south',border:false" style="height: 50px; background: #A9FACD; padding: 10px;">south region</div>
<div data-options="region:'center'">
<div id="CTabs" class="easyui-tabs" data-options="fit:true">
<div title="主页" data-options="iconCls:'icon-house'">
主页
</div>
</div>
</div>
</body>
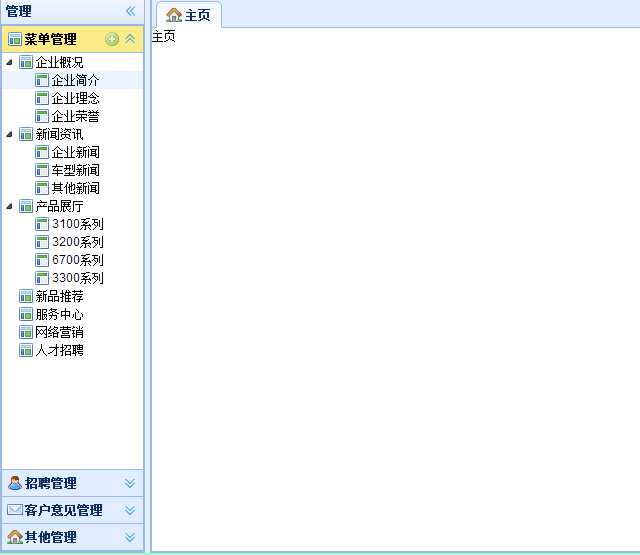
这里布局后,前台页面如下:

这个说个细节问题,之前手动添加左侧的树形菜单,在添加<span>这个节点少个一闭合节点,结果找谷歌,火狐,ie8+都没问题,在ie7以下布局都错位了, 找了一段时间再发现,真是坑爹呀。
好了,接下来先做菜单管理这块,由于菜单是动生成的,所以在js里面通过url异步到后台获取
$("#menu").tree({
url: "/Menu/GetMenus", onContextMenu: function (e, node) {
e.preventDefault();
$(this).tree('select', node.target);
$('#m_menu').menu('show', {
left: e.pageX,
top: e.pageY
});
}
});
创建一个Menu控制器,添加GetMenus的方法,因为这里考虑到菜单最多只有两级的情况,所以用拼接的方式生成
//菜单数据格式
//[{
// "id": 1,
// "text": "My Documents",
// "attributes":{url:"/new/update"},
// "children": [{
// "id": 11,
// "text": "Photos",
// "state": "closed"
// }]
// },
// {
// "id": 2,
// "text": "My ",
// } ]
public ActionResult GetMenus()
{ StringBuilder stb = new StringBuilder();
stb.Append("[{\"id\":0,\"iconCls\":\"icon-layout_content\",\"text\":\"首菜单\"},");
List<Menu> parentMenu = apa.Menus.Where(p => p.TopID == ).OrderBy(p => p.Sort).ToList();
if (parentMenu.Count > )
{
foreach (var n in parentMenu)
{
stb.Append("{\"id\":" + n.ID.ToString() + ",\"iconCls\":\"icon-layout_content\",\"attributes\":{\"url\":\"" + n.AdminUrl + "\"},\"text\":\"" + n.Name + "\"");
var SonMenus = apa.Menus.Where(p => p.TopID == n.ID).OrderBy(p => p.Sort).ToList();
if (SonMenus.Count > )
{
stb.Append(",\"children\":[");
}
foreach (var sn in SonMenus)
{
stb.Append("{\"id\":" + sn.ID.ToString() + ",\"iconCls\":\"icon-layout_header\",\"attributes\":{\"url\":\"" + sn.AdminUrl + "\"},\"text\":\"" + sn.Name + "\"},");
}
if (SonMenus.Count > )
{
stb.Remove(stb.Length - , );
stb.Append("]");
}
stb.Append("},");
}
}
stb.Remove(stb.Length - , );
stb.Append("]");
return Content(stb.ToString()); }
当然,这是应付式的做法,因为只考虑到只有两次菜单才敢去拼凑,不过要是多级菜单呢?明显,这种拼凑法简直是有点蛋疼,即不美观,又很看看懂,所以在后面改进了一下,采用递归的形式来生成菜单,首先,先创建一个表示树节点的类:
/// <summary>
/// 定义EasyUI树的相关数据,方便控制器生成Json数据进行传递
/// </summary>
public class EasyTreeData
{
/// <summary>
/// ID
/// </summary>
public string id { get; set; } /// <summary>
/// 节点名称
/// </summary> public string text { get; set; } /// <summary>
/// 是否展开
/// </summary> public string state { get; set; } /// <summary>
/// 图标样式
/// </summary> public string iconCls { get; set; } /// <summary>
///其他属性
/// </summary>
public object attributes { get; set; } /// <summary>
/// 子节点集合
/// </summary>
public List<EasyTreeData> children { get; set; } /// <summary>
/// 默认构造函数
/// </summary>
public EasyTreeData()
{
this.children = new List<EasyTreeData>();
this.state = "open";
this.attributes = null;
} /// <summary>
/// 常用构造函数
/// </summary>
public EasyTreeData(string id, string text, string iconCls = "",object attributes=null,string state = "open")
: this()
{
this.id = id;
this.text = text;
this.state = state;
this.iconCls = iconCls;
this.attributes = attributes;
} }
有了这个类,就简单很多了,接着传一个递归的函数:
//递归获取树节点
public List<EasyTreeData> getSonMenus(int? topid = , string iconCls = "icon-layout_content")
{
List<Menu> parentMenu = apa.Menus.Where(p => p.TopID == topid).OrderBy(p => p.Sort).ToList();
List<EasyTreeData> listTree = new List<EasyTreeData>();
foreach (var sn in parentMenu)
{
EasyTreeData er = new EasyTreeData(sn.ID.ToString(), sn.Name, iconCls, new { url = sn.AdminUrl });
er.children = getSonMenus(sn.ID, "icon-layout_header");
listTree.Add(er);
}
return listTree;
}
然后改下GetMenus这个方法:
public ActionResult GetMenus()
{
return Json(getSonMenus(), JsonRequestBehavior.AllowGet);
}
这样看上去就爽多了,没有那么复杂的拼接,而且是递归的方式,可以完全实现多级菜单。运行后效果如下:

好了,先到这样吧,下次在分享下添加菜单,企业、新闻信息,和datagrid、KindEditor在里面的使用。
本人也是菜鸟,分享这个主要是希望能有更多的学习者一起探讨,对于我不足的地方还请大家指导下。
MVC+EF+esayui初试(一 布局加菜单显示)的更多相关文章
- 开源题材征集 + MVC&EF Core 完整教程小结
到目前为止,我们的MVC+EF Core 完整教程的理论部分就全部结束了,共20篇,覆盖了核心的主要知识点. 下一阶段是实战部分,我们将会把这些知识点串联起来,用10篇(天)来完成一个开源项目. 现向 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(23)-设置角色遗留问题和为权限设置角色以及EasyUI Tabs的使用
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理(附源码)
前言:时间很快,已经快到春节的时间了,这段时间由于生病,博客基本没更新,所以今天写一下我们做的一个项目吧,是对权限的基本操作的操作,代码也就不怎么说了,直接上传源码和图片展示,下面我们直接进入主题介绍 ...
- ASP.NET MVC通用权限管理系统(响应布局)源码更新介绍
一.asp.net mvc 通用权限管理系统(响应布局)源码主要以下特点: AngelRM(Asp.net MVC)是基于asp.net(C#)MVC+前端bootstrap+ztree+lodash ...
- 国产化之路-统信UOS + Nginx + Asp.Net MVC + EF Core 3.1 + 达梦DM8实现简单增删改查操作
专题目录 国产化之路-统信UOS操作系统安装 国产化之路-国产操作系统安装.net core 3.1 sdk 国产化之路-安装WEB服务器 国产化之路-安装达梦DM8数据库 国产化之路-统信UOS + ...
- ASP.NET Core 中文文档 第四章 MVC(3.3)布局视图
原文:Layout 作者:Steve Smith 翻译:娄宇(Lyrics) 校对:孟帅洋(书缘) 视图(View)经常共享视觉元素和编程元素.在本篇文章中,你将学习如何在你的 ASP.NET 应用程 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(24)-权限组的设计和实现(附源码)(终结)
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- 瞧一瞧,看一看呐,用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!
瞧一瞧,看一看呐用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!! 现在要写的呢就是,用MVC和EF弄出一个CRUD四个页面和一个列表页面的一个快速DEMO,当然是在不 ...
随机推荐
- iOS客户端的在线安装和更新——针对ADHoc证书
这篇文章纯给自己留个备份,所以对AdHoc证书内部分发和对iOS客户端开发不了解的请直接无视. 一般在iOS游戏或应用开发过程中,正式发布到App Store之前,都需要内部的测试,客户端的安装是个不 ...
- Activity intent经常使用的 FLAG
Intent.FLAG_ACTIVITY_NEW_TASK 默认的跳转类型,会重新创建一个新的Activity,不过与这种情况,比方说Task1中有A,B,C三个Activity,此时在C中启动D的话 ...
- Navi.Soft30.框架.Mobile.开发手册
1概述 1.1应用场景 互联网的发展,使用基于Web的软件异军突起,目前占据着相当大的市场份额,而手机,平板电脑等移动端设备的频繁使用,使移动端的软件快速发展,逐步有超越Web软件的趋势 移动软件中, ...
- RxJava基本流程和lift源码分析
1.subscribe过程 2.lift过程
- ha456.jar打开dump文件报Unsupported major.minor version 51.0异常
异常信息如下: C:\Users\Administrator>java -jar -Xmx2000m D:/ha456.jar F:/20160419_1048.dump Exception i ...
- java-cef系列视频第三集:添加flash支持
上一集我们介绍了如何搭建java-cef调试环境. 本视频介绍如何给java-cef客户端添加flashplayer支持 第四集视频我们将介绍java-cef中的自定义协议. 本作品采用知识共享署名- ...
- Java Bytecode Instructions List
monic Opcode(in hex) Other bytes Stack[before]→[after] Description aaload 32 arrayref, index → val ...
- Android Studio开发第四篇版本管理Git(下)
前面一片介绍了在as下如何关联远程仓库,这篇就介绍在开发过程中怎么应用. 提交+Push 如果本地开发代码有改动了或者你觉得某功能做完了,你打算把改动代码提交到远程仓库,这个时候很简单, 还是在工具栏 ...
- windows7 中开启无线热点
我用的是移动的 CMCC-EDU 上网,但是这个只能在一个设备上登陆,那么问题就来了,当我电脑需要用网,手机也想要用网(不用 2/3/4G)该怎么办? 电脑操作系统:windows7 接下来是开启 w ...
- Ubuntu下的杀毒
Ubuntu 11.04 杀毒软件ESET NOD32 Linux防病毒,并不代表没有病毒,只是数量过少.因技术精英发现漏洞后即时打补丁,病毒很少. 有兴趣的同学可以尝试下Ubuntu 11. ...
