ZBrush中如何才能快速完成脸部雕刻(下)
骨骼,是一门基础艺术,几百年来一直为伟大的艺术大师所研究,它曾经,也将一直是创作现实且可信角色的关键,提高骨骼知识更将大大提高雕刻技能。
查看更多内容请直接前往:http://www.zbrushcn.com/jichu/zbrush-4R7-dklbx.html
当然,这对于现实角色很重要,对卡通和风格化的角色也同样重要,底层骨骼始终存在,但肌肉、骨头和软骨—即便乍一看几乎看不到—却仍然是需要构建的主要模块。今天,我们通过ZBrush3D图形绘制软件,学习了解底层肌肉和骨头,以及如何在头盖骨上直接雕刻看得见的肌肉。
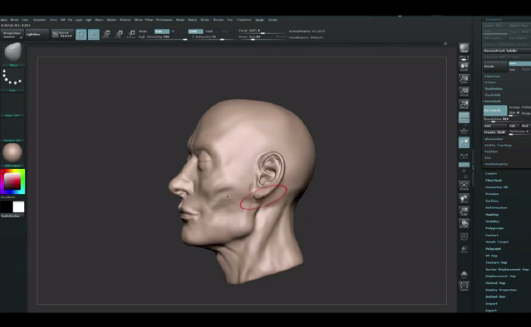
5、创建耳朵


接下来创建耳朵,这部分几乎使用软骨完成,使用ZBrush中已有可用的基础笔刷加快进度,在键盘上按B键打开笔刷菜单,选择IMM BParts 笔刷,然后按M键,在弹出的菜单中选择耳朵。
点击并拖动头部侧边,停在大概要放置耳朵的地方,在这个阶段,ZBrush将遮罩整个头部,以便移动、旋转或衡量耳朵比例,就好比它是一个全新的子工具,不用担心头部。
耳朵放好之后,使用移动笔刷调整头上的主要形状,通过DynaMesh更新网格(Ctrl-拖动网格外部)将耳朵合并到头上。
6、定位问题


接下来需要平滑合成后的区域,雕刻由软骨组成的耳朵骨骼,但看不见肌肉,草拟出主要形状,建议使用参考以实现更精确的效果。
熟悉耳朵的骨骼之后,雕刻耳朵并不难,这里有个比较好的技巧,那就是用镜子照看你自己的耳朵,尽可能多的参考自己的耳朵,留意耳朵的比例和位置。
耳朵如果放得太高或者太低就会看起来很不正常,因此耳朵位置一定要放准。接下来粗略地雕刻下巴,以及略有一些肌肉的颧骨,与此同时也可以雕刻眼皮和下巴。
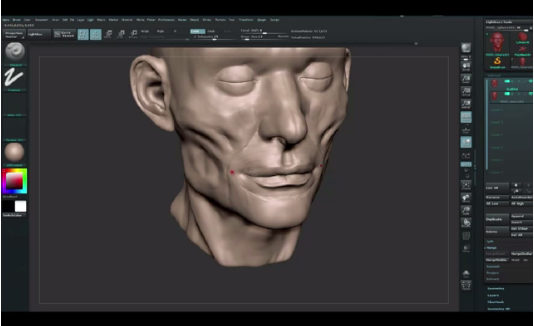
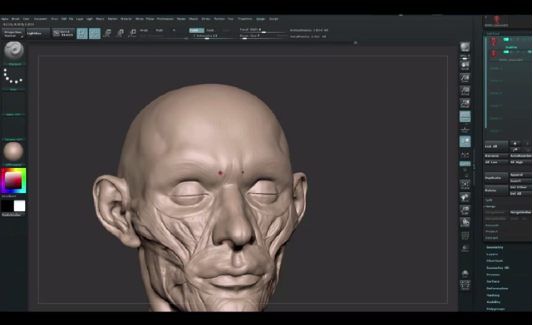
7、视觉化肌肉雕刻工作


接下来要集中脸部肌肉工作了,这一步雕刻要尽可能精确,先大致雕刻出肌肉,再一个一个完善。
将精力放在肌肉系统上,塑造嘴巴和眼睛周围的主要肌肉,它们看起来像圆圈,并随着附在它们上面的其他肌肉而移动,以体现脸部的各种表情。
雕刻的时候,尝试了解每个肌肉的作用,比如,小颧骨肌肉突起,其他主要颧骨肌肉扮演同样的角色,除了嘴唇角落,这就是你微笑或者大笑它们必不可少的原因,眼睛周围的眼轮匝肌用来闭眼的,口轮匝肌作用也一样,除了嘴唇和嘴巴。
接下来锐化每块肌肉,提供更多脸部清晰度,可以尝试使用半径较小的笔刷实现这一点。
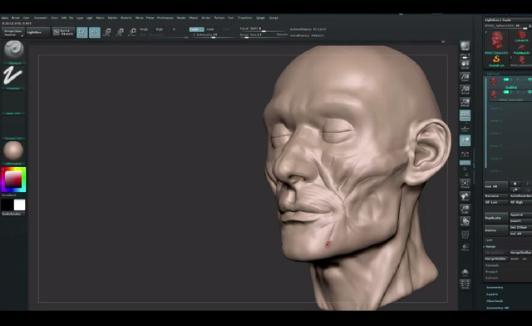
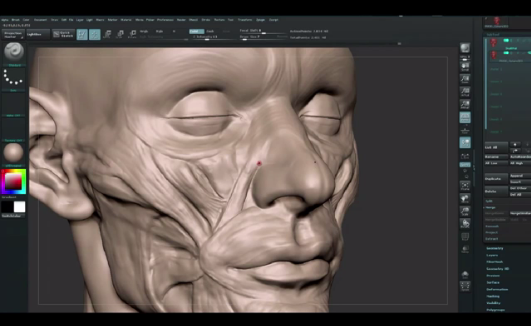
8、肌肉定义和细化


绘制下巴和鄂部肌肉,记住这是一种强壮的肌肉,必须能够移动下颚和咀嚼食物。接着继续处理头盖骨和颞区,额骨区域的肌肉很浅,而颞区略深且有点 强壮,然后集中处理脖子并完善主要肌肉,如果觉得缺少多边形,可以使用DynaMesh 按钮下面的滑动条提高分辨率,更新网格(Ctrl-点击并拖动画布)。
某些情况下,可能还要激活Lazy Mouse,该功能可以很好地帮助你雕刻非常平滑且精确的线,只需在键盘上按L即可。
9、漂亮的眼睛


在这一步骤中,完善眼脸部分,利用Append按钮导入一个球体作为新的子工具,然后隐藏脸部,选择头盖骨,将球体放到头盖骨里的眼窝里,检查网格并调整球上的眼脸。
可以隔离眼部区域,按住Ctrl+Shift键并拖放到眼部区域,让其能够更好地进行处理。出现一个绿色长方形,释放鼠标时,该区域以外的所有部件将隐藏—直到按住Alt键,所选区域将变成红色,并且隐藏所选区域里的所有部件。
以上完成之后,按住Ctrl+Shift键,并点击画布让整个头部可见,现在可以删除球体了,因为它不再有用,通过绘制圆圈线完善眼脸周围的肌肉。
10、鼻子雕刻和最后润色


最后,重点处理靠近鼻子的肌肉,给每块肌肉绘制条纹,让肌肉更具可读性,记住每一块肌肉都有自己的功能。
继续完善整个面部,在肌肉更加强壮的地方绘制更大的条纹,比如颚部,它会帮助你理解并更加清楚地读取整个肌肉系统。
雕刻鼻子上的主要软骨,当你觉得错了或者不符合你的喜好的时候,可以平滑并重画肌肉,鼻子由骨头、肌肉和软骨组成,记住要有所区别地恰当地雕刻每个部分。
最后,雕刻最后的肌肉并添加条纹,结束脸部创作。
更多关于ZBrush 3D图形绘制软件的详细信息,大家可前往ZBrush中文网站了解相关信息。
ZBrush中如何才能快速完成脸部雕刻(下)的更多相关文章
- ZBrush中如何才能快速完成脸部雕刻(上)
骨骼,是一门基础艺术,几百年来一直为伟大的艺术大师所研究,它曾经,也将一直是创作现实且可信角色的关键,提高骨骼知识更将大大提高雕刻技能. 查看更多内容请直接前往:http://www.zbrushcn ...
- 如何对ZBrush中面部进行快速布线
面部布线的最重要目的是为了表情动画.人物内心的各种不同的心里活动,主要是通过面部表情反映出来.而面部变化最丰富的地方是眼部(眉毛)和口 部,其他部位则相应的会受这两部分的影响而变化.对于面部表情,必须 ...
- 怎样在ZBrush中快速绘制人体躯干
之前我们对人体骨点的雕刻,了解了人体骨骼比例结构特征.今天的ZBrush教程将通过ZBrush®遮罩显示的特点对模型的人体躯干进行细致雕刻.文章内容仅以fisker老师讲述为例,您也可以按照自己的想法 ...
- ZBrush带你发掘脸部雕刻的秘诀(上)
骨骼,是一门基础艺术,几百年来一直为伟大的艺术大师所研究,它曾经,也将一直是创作现实且可信角色的关键,提高骨骼知识更将大大提高雕刻技能. 当然,这对于现实角色很重要,对卡通和风格化的角色也同样重要,底 ...
- ZBrush中的Clip剪切笔刷怎么快速运用
Clip剪切笔刷可以对模型网格进行剪切操作,也可以叫做剪切笔刷.接下来看一下Clip切割笔刷在ZBrush中是如何使用的. 查看更多内容请直接前往:http://www.zbrushcn.com/ji ...
- ZBrush中标准几何体与Polymesh
通过对ZBrush的学习,相信您已经对这款软件有了一定的了解,文本我们主要学习ZBrush®的3D物体标准几何体的特性和使用方法.在ZBrush中只有Polymesh(多边形网格)物体才能使用雕刻笔刷 ...
- 怎么实现ZBrush中Alt键和Shift键的灵活运用
ZBrush是一个数字雕刻和绘画软件,它以强大的功能和直观的工作流程彻底改变了整个三维雕刻行业.在一个简洁的界面中,ZBrush为当代数字艺术家提供了世界上最先进的工具.利用快捷键能使操作更快捷高效, ...
- 怎样用ZBrush中的Curves和Insert笔刷创建四肢
之前的ZBrush教程给大家介绍了人体结构比例和肌肉走向,同时使用ZBrush®软件中的CuverTube笔刷为模型添加了颈部和手臂.使用InsertSphere笔刷添加腰部,本讲将继续使用Curv ...
- 如何在ZBrush中添加毛发
ZBrush不仅能雕刻出完美的头发造型,还能够应用真实的头发和毛发.在制作毛发之前只需要简单定义遮罩区域,包括长短.疏密.当然,最重要的是,你可以使用Polypaint生成各种有色纤维,这将非常方便. ...
随机推荐
- [moka学习笔记]yii2.0 rules的用法(收集,不定期更新)
public function rules(){ return [ ['title','required','message'=>'标题不能为空'], ['title','string','mi ...
- Win7下安装依赖lxml的python插件
博主python菜鸟,本想在win7下安装一个pyquery玩玩爬虫,折腾了好几天终于搞好了,发现python这坑不是一般的深啊. 有一部分没有截图,请谅解 python版本3.4 1.下载easy_ ...
- redis配置注意事项
最近在看redis方面的官方文档,redis-server的相关配置建议如下: 1.vm.overcommit_memory = 1 2.禁用linux内核特性transparent huge pag ...
- 向java的main()传入大量参数
项目中有一些用java写成的可执行的工具,需要调用者传入大量的参数.最开始,我使用的是最传统的方式,直接一个传入参数数组,于是有如下这么壮观的代码: public static void main(S ...
- js验证真实姓名与身份证号,手机号
最近的项目中用的需要调用实名认证的接口,实名认证接口价格相比短信而言高了不是几分钱,所以说调用实名认证的条件就要严格把关,因此用到js验证真实姓名与js验证身份证号. 进入正题 1.js验证真实姓名 ...
- 使用CodeMirror在浏览器中实现编辑器的代码高亮效果
使用CodeMirror在浏览器中实现编辑器的代码高亮效果 在网站后台管理中希望能够对网站的样式表css与js文件以及模板html进行管理,在编辑的时候只是以普通文本展示又太普通,显得好难看,于是便在 ...
- DAX 2009 for Retail's P job does not work after restoring AX database from another environment.
This time, it's P job. We already re-configured profiles, distribution locations, distribution grou ...
- SharePoint 2010 External List Paging – Server Side
http://lightningtools.com/bcs/sharepoint-2010-external-list-paging-server-side/ When you are using a ...
- all things are difficult before they are easy
刚开始接触一项新知识时,总是感觉很难,只要你用心钻研下去,它会慢慢变简单的.
- Sharepoint学习笔记—习题系列--70-573习题解析 -(Q118-Q120)
Question 118You are creating a Business Connectivity Services (BCS) entity.You need to ensure that a ...
