吸顶大法 -- UWP中的工具栏吸顶的实现方式之一
如果一个页面中有很长的列表/内容,很多应用都会在用户向下滚动时隐藏页面的头,给用户留出更多的阅读空间,同时提供一个方便的吸顶工具栏,比如淘宝中的店铺页面。

下面是一个比较简单的实现,如果有同学有更好的实现,欢迎留言,让我们共同进步。
首先假设我们的页面整体包含3部分;
- 页面头:随页面滚动慢慢消失/重现
- 工具栏: 开始时随页面滚动,在页面头消失后,吸顶,固定不动
- 可滚动内容:一个listview
结构代码如下,为了区别清楚,我是用不同的背景色做区分:
<Page
x:Class="App3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App3"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"> <Page.Resources>
<Style TargetType="ListViewItem">
<!-- 让listview item拉伸 -->
<Setter Property="HorizontalContentAlignment" Value="Stretch"></Setter>
</Style>
</Page.Resources> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<!-- 头部高 -->
<RowDefinition Height="120" x:Name="headerRow"></RowDefinition>
<!-- 工具栏高 -->
<RowDefinition Height="48"></RowDefinition>
<!-- 其余内容 -->
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions> <!-- 头部定义 -->
<Grid Background="LightGray" x:Name="head" Grid.Row="0">
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Margin="12, 0, 0, 0">
<Image Source="http://img.alicdn.com/tps/i4/TB12mhwHVXXXXctXVXXAAT2HVXX-63-63.png"
Width="80"
Height="80"></Image> <TextBlock HorizontalAlignment="Left"
VerticalAlignment="Center"
Margin="12, 0, 0, 0">这是个测试</TextBlock>
</StackPanel>
</Grid> <!-- 工具栏定义 -->
<Grid Grid.Row="1" Background="DarkGray">
<StackPanel Orientation="Horizontal">
<HyperlinkButton Margin="18, 0, 0, 0">按钮1</HyperlinkButton>
<HyperlinkButton Margin="12,0, 0, 0">按钮2</HyperlinkButton>
</StackPanel>
</Grid> <!-- 内容部分 -->
<ScrollViewer x:Name="scroller" Grid.Row="2" ViewChanged="scroller_ViewChanged">
<ListView x:Name="list" ScrollViewer.HorizontalScrollMode="Disabled"
ScrollViewer.VerticalScrollMode="Disabled">
<ListView.ItemTemplate>
<DataTemplate>
<Grid Height="120" Background="LightGoldenrodYellow">
<TextBlock Text="{Binding}"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ScrollViewer>
</Grid>
</Page>
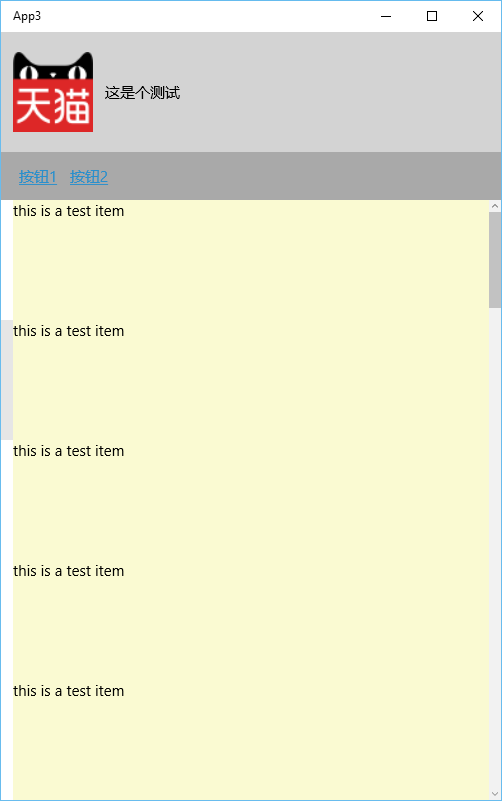
效果如下图:

接下来我们需要在ScrollViewer.ViewChanged事件中处理滚动事件,将页面头部分慢慢的隐藏,知道高度为0,进而模拟出工具栏吸顶的状态,同学们可以在脑子里想象一下这个场景(●’◡’●)。但是由于在XAML中我们使用了RowDefinition定义的头部高度,所以就不能直接修改控件高度了,而是要动态修改这个RowDefinition的高度(我之前也不知道这货也是可以动态修改的,也是看了其他同学的code学到的)。
public sealed partial class MainPage : Page
{
public List<string> Items { get; set; } = Enumerable.Repeat("this is a test item", ).ToList(); public MainPage()
{
this.InitializeComponent(); this.Loaded += MainPage_Loaded;
} private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
this.list.ItemsSource = this.Items;
} private void scroller_ViewChanged(object sender, ScrollViewerViewChangedEventArgs e)
{
//得到scrollerview的滚动高度
var verticalOffset = scroller.VerticalOffset; //计算当前header应该显示的高度
var delta = _headerDefaultHeight - verticalOffset; //高一定大于0!!!
headerRow.Height = new GridLength(delta < ? : delta);
} // 为了方便这里hard code,也可以从行定义中取得
double _headerDefaultHeight = 120D;
}
一个简单的头部隐藏,工具栏吸顶的小功能就实现了。

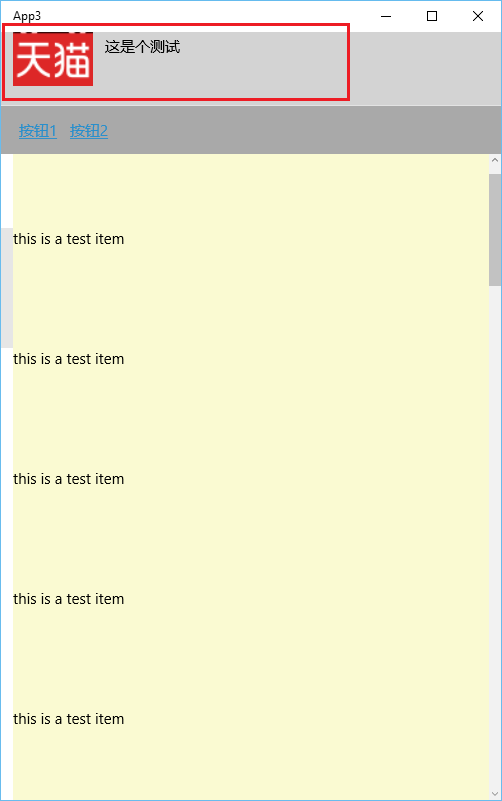
但是如果你仔细观察,头部在消失的过程中,布局有变化,强迫症表示好难受啊。

为了解决这个问题,首先让我们分析原因,其实很简单,因为在代码中一直在动态的修改头的高度,而头部控件中都是动态的布局。为了怎么解决这个问题呢?简单一点就是修改margin,既然是因为高度变化了导致布局变化,那么我们就让可显示区域变化相应的高度,这样布局就没有影响了!
修改后代码如下(只贴出修改部分):
private void scroller_ViewChanged(object sender, ScrollViewerViewChangedEventArgs e)
{
//得到scrollerview的滚动高度
var verticalOffset = scroller.VerticalOffset; //计算当前header应该显示的高度
var delta = _headerDefaultHeight - verticalOffset; //高一定大于0!!!
headerRow.Height = new GridLength(delta < ? : delta); // 将head的位置提升,改变可显示区域
head.Margin = new Thickness(, -verticalOffset, , );
}
这样再来看看滚动的效果!

到这里你以为完了么?不,这里面还有一个小坑在前面等着你去踩!如果你在一些比较慢的机器上(比如一些低端的win phone)运行这个页面,快速滚动的话你会有碰到一个很迷的异常,“Layout cycle detected.”,而且根本定位不到异常的具体位置。。。相信有些同学也遇到过这个问题,通常这是因为更新UI太频繁,简单粗暴的方法是加上Task.Delay,时间可以短一些,比如1ms。同时上面的代码其实还有很大的优化空间,比如我们的ViewChanged事件里其实不是必须每次都要更新UI的,通过优化更新逻辑也会降低这个异常出现的概率。
吸顶大法 -- UWP中的工具栏吸顶的实现方式之一的更多相关文章
- UWP中使用Composition API实现吸顶(1)
前几天需要在UWP中实现吸顶,就在网上找了一些文章: 吸顶大法 -- UWP中的工具栏吸顶的实现方式之一 在UWP中页面滑动导航栏置顶 发现前人的实现方式大多是控制ListViewBase的Heade ...
- UWP中使用Composition API实现吸顶(2)
在上一篇中我们讨论了不涉及Pivot的吸顶操作,但是一般来说,吸顶的部分都是Pivot的Header,所以在此我们将讨论关于Pivot多个Item关联同一个Header的情况. 老样子,先做一个简单的 ...
- IOS中position:fixed吸底时的滑动出现抖动的解决方案
H5方法: //吸顶头部 .header{ width:100%; height:50px; position:fixed; top:0px; } //main滑动区域 .main{ width:10 ...
- UWP中实现自定义标题栏
UWP中实现自定义标题栏 0x00 起因 在UWP开发中,有时候我们希望实现自定义标题栏,例如在标题栏中加入搜索框.按钮之类的控件.搜了下资料居然在一个日文网站找到了一篇介绍这个主题的文章: http ...
- UWP中新加的数据绑定方式x:Bind分析总结
UWP中新加的数据绑定方式x:Bind分析总结 0x00 UWP中的x:Bind 由之前有过WPF开发经验,所以在学习UWP的时候直接省略了XAML.数据绑定等几个看着十分眼熟的主题.学习过程中倒是也 ...
- 淘宝UWP中的100个为什么
从淘宝UWP第一版发布到现在,已经有十个月了,期间收到了用户各种各样的反馈,感谢这些用户的反馈,指导我们不断的修正.完善应用.但是也有一部分需求或建议,由于资源或技术的限制,目前确实无法做到,只能对广 ...
- 揭秘Windows10 UWP中的httpclient接口[2]
阅读目录: 概述 如何选择 System.Net.Http Windows.Web.Http HTTP的常用功能 修改http头部 设置超时 使用身份验证凭据 使用客户端证书 cookie处理 概述 ...
- [UWP]UWP中获取联系人/邮件发送/SMS消息发送操作
这篇博客将介绍如何在UWP程序中获取联系人/邮件发送/SMS发送的基础操作. 1. 获取联系人 UWP中联系人获取需要引入Windows.ApplicationModel.Contacts名称空间. ...
- UWP中重用C/C++代码时踩过的一些坑
标题中提到的UWP,主要是指用C#来写UWP的主工程,开发过程中可能需要调用C/C++实现的库. 为什么需要调用C/C++的库呢,举个例子,开源库OpenSSL实现了许多加密算法,稳定快速,我们想在应 ...
随机推荐
- 几个有趣的WEB设备API(二)
浏览器和设备之间还有很多有趣的接口, 1.屏幕朝向接口 浏览器有两种方法来监听屏幕朝向,看是横屏还是竖屏. (1)使用css媒体查询的方法 /* 竖屏 */ @media screen and (or ...
- ABP入门系列(2)——通过模板创建MAP版本项目
一.从官网创建模板项目 进入官网下载模板项目 依次按下图选择: 输入验证码开始下载 下载提示: 二.启动项目 使用VS2015打开项目,还原Nuget包: 设置以Web结尾的项目,设置为启动项目: 打 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
- git 命令
切换仓库地址: git remote set-url origin xxx.git切换分支:git checkout name撤销修改:git checkout -- file删除文件:git rm ...
- DOM、BOM 操作超级集合
本章内容: 定义 节点类型 节点关系 选择器 样式操作方法style 表格操作方法 表单操作方法 元素节点ELEMENT 属性节点attributes 文本节点TEXT 文档节点 Document 位 ...
- VSCode调试go语言出现:exec: "gcc": executable file not found in %PATH%
1.问题描述 由于安装VS15 Preview 5,搞的系统由重新安装一次:在用vscdoe编译go语言时,出现以下问题: # odbcexec: "gcc": executabl ...
- Redis简单案例(二) 网站最近的访问用户
我们有时会在网站中看到最后的访问用户.最近的活跃用户等等诸如此类的一些信息.本文就以最后的访问用户为例, 用Redis来实现这个小功能.在这之前,我们可以先简单了解一下在oracle.sqlserve ...
- C# 实时折线图,波形图
此Demo是采用VS自带的Chart图表控件,制作实时动态显示的折线图,和波形图. 涉及到知识如下: Chart 控件,功能强大,可以绘制柱状图,折线图,波形图,饼状图,大大简化了对图的开发与定制. ...
- 装饰者模式 Decoration
1.什么是装饰者模式 动态给对象增加功能,从一个对象的外部来给对象添加功能,相当于改变了对象的外观,比用继承的方式更加的灵活.当使用装饰后,从外部系统的角度看,就不再是原来的那个对象了,而是使用一系列 ...
- 分享一个MySQL分库分表备份脚本(原)
分享一个MySQL分库备份脚本(原) 开发思路: 1.路径:规定备份到什么位置,把路径(先判断是否存在,不存在创建一个目录)先定义好,我的路径:/mysql/backup,每个备份用压缩提升效率,带上 ...
