Selenium2+python自动化5-操作浏览器基本方法
前言
前面已经把环境搭建好了,这从这篇开始,正式学习selenium的webdriver框架。我们平常说的 selenium自动化,其实它并不是类似于QTP之类的有GUI界面的可视化工具,我们要学的是webdriver框架的API。
本篇主要讲如何用Python调用webdriver框架的API,对浏览器做一些常规的操作,如打开、前进、后退、刷新、设置窗口大小、截屏、退出等操作。
一、打开网站
1.第一步:从selenium里面导入webdriver模块
2.打开Firefox浏览器(Ie和Chrome对应下面的)
3.打开百度网址

二、设置休眠
1.由于打开百度网址后,页面加载需要几秒钟,所以最好等到页面加载完成后再继续下一步操作
2.导入time模块,time模块是Python自带的,所以无需下载
3.设置等待时间,单位是秒(s),时间值可以是小数也可以是整数

三、页面刷新
1.有时候页面操作后,数据可能没及时同步,需要重新刷新
2.这里可以模拟刷新页面操作,相当于浏览器输入框后面的刷新按钮

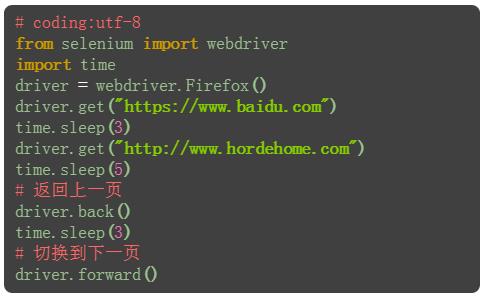
四、前进和后退
1.当在一个浏览器打开两个页面后,想返回上一页面,相当于浏览器左上角的左箭头按钮
2.返回到上一页面后,也可以切换到下一页,相当于浏览器左上角的右箭头按钮

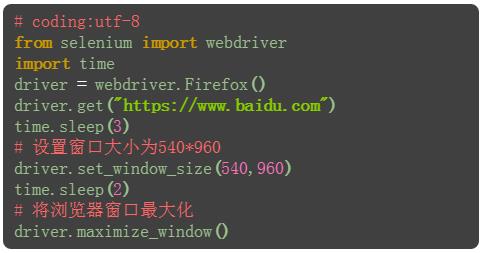
五、设置窗口大小
1.可以设置浏览器窗口大小,如设置窗口大小为手机分辨率540*960
2.也可以最大化窗口

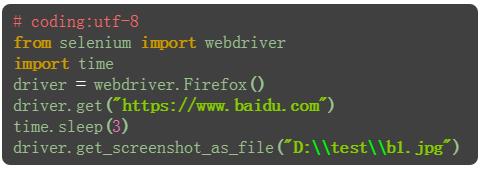
六、截屏
1.打开网站之后,也可以对屏幕截屏
2.截屏后设置制定的保存路径+文件名称+后缀

七、退出
1.退出有两种方式,一种是close;另外一种是quit
2.close用于关闭当前窗口,当打开的窗口较多时,就可以用close关闭部分窗口
3.quit用于结束进程,关闭所有的窗口
4.最后结束测试,要用quit。quit可以回收c盘的临时文件

掌握了浏览器的基本操作后,接下来就可以开始学习元素定位了,元素定位需要有一定的html基础。没有基础的可以按下浏览器的F12快捷键先看下html的布局,先了解一些就可以了。
在学习过程中有遇到疑问的,可以加selenium(python+java) QQ群交流:232607095
Selenium2+python自动化5-操作浏览器基本方法的更多相关文章
- Selenium2+python自动化5-操作浏览器基本方法【转载】
前言前面已经把环境搭建好了,这从这篇开始,正式学习selenium的webdriver框架.我们平常说的 selenium自动化,其实它并不是类似于QTP之类的有GUI界面的可视化工具,我们要学的是w ...
- Selenium2+python自动化65-js定位几种方法总结
Selenium2+python自动化65-js定位几种方法总结 前言 本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本 一.以下总结了5种js定位的方法 除了i ...
- Selenium2+python自动化71-多个浏览器之间的切换【转载】
前言 有时候一些业务的功能涉及到多个系统,需要在web系统1打开造一些数据,然后用到某些参数是动态生成的,需要调用web系统2里面的参数. 举个简单例子:在做某些业务的时候,需要手机短信验证码,我不可 ...
- selenium2+python自动化1-操作浏览器
随着测试行业的发展,现在不论在找工作还是在实际的工作中,对要求掌握自动化越来越普遍,在这里就记录一下一些入门的知识,希望对阅读者能有一些帮助吧!好哒,步入正题,这一篇主要记录下如何用Python调用w ...
- selenium+python自动化之操作浏览器
一.打开网站 1.第一步:从selenium里面导入webdriver模块 2.打开Firefox浏览器(Ie和Chrome对应下面的) 3.打开百度网址 二.设置休眠 1.由于打开百度网址后,页面加 ...
- Selenium2+python自动化65-js定位几种方法总结【转载】
前言 本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本 一.以下总结了5种js定位的方法 除了id是定位到的是单个element元素对象,其它的都是elements返 ...
- Selenium2+python自动化-窗口多标签处理方法总结(转载)
本篇转自博客:上海-小T 原文地址:https://i.cnblogs.com/EditArticles.aspx?opt=1 我们在用Selenium遇到多个浏览器窗口或单个浏览器多个标签(Tab) ...
- Selenium3+python自动化008-操作浏览器基本方法
一.打开网站1.第一步:从selenium里面导入webdriver模块2.打开Firefox浏览器(Ie和Chrome对应下面的)3.打开百度网址二.页面刷新1.有时候页面操作后,数据可能没及时同步 ...
- Selenium2+python自动化61-Chrome浏览器(chromedriver)【转载】
前言 selenium2启动Chrome浏览器是需要安装驱动包的,但是不同的Chrome浏览器版本号,对应的驱动文件版本号又不一样,如果版本号不匹配,是没法启动起来的. 一.Chrome遇到问题 1. ...
随机推荐
- (转)Deep Learning Research Review Week 1: Generative Adversarial Nets
Adit Deshpande CS Undergrad at UCLA ('19) Blog About Resume Deep Learning Research Review Week 1: Ge ...
- DuoCode测试
http://duoco.de/ DuoCode 只能引用自己编译的DLL,不能引用外部DLL.这么做可以保证”代码编得过,就一定能跑“. SharpKit 遇到过这样的问题.在代码中使用了 list ...
- CentOS中Device eth0 does not seem to be present错误解决办法
今天克隆的虚拟机,当需要多台虚拟机的时候,试用克隆真是方便,不过遇到了 Device eth0 does not seem to be present 的问题,在网上找到遇到同样问题的解决方法, 很顺 ...
- mysql-创建库之问题
一.在登入mysql命令行,创建数据库时报错 ERROR 1044 (42000): Access denied for user ''@'localhost' to database 'xiaolu ...
- jquery选择器之子元素
HTML代码: :first-child 匹配第一个子元素,每个父元素的第一个子元素 :last-child 匹配最后一个子元素,每个父元素的最后一个子元素 <!DOCTYPE html> ...
- c#检测端口是否被占用
当我们要创建一个Tcp/Ip Server connection ,我们需要一个范围在1000到65535之间的端口 . 但是本机一个端口只能一个程序监听,所以我们进行本地监听的时候需要检测端口是否被 ...
- Lab_5_SysOps_Resources_Linux_v2.5
System Operations - Lab 5: Managing Resources Using Tagging (Linux) - 2.5 ========================== ...
- 【uTenux实验】消息缓冲区
uTenux的消息缓冲区是一个通过传递大小可变的消息来实现同步和通信的对象. 消息缓冲区由三部分组成:1.待发消息队列 2.等接收消息的任务队列 3.用来保存缓冲消息的空间. 和信号相比,消息队列 ...
- 原生+jquery 实现好看滚动条。
//原生 <!doctype html> <html> <head> <meta charset="utf-8"> <titl ...
- [家里蹲大学数学杂志]第053期Legendre变换
$\bf 题目$. 设 $\calX$ 是一个 $B$ 空间, $f:\calX\to \overline{\bbR}\sex{\equiv \bbR\cap\sed{\infty}}$ 是连续的凸泛 ...
