Html5 学习系列(五)Canvas绘图API快速入门(1)
引言:Canvas绘图API快速入门
在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏动画效果的原理是怎样的?本篇文章将带您在20分钟内快速了解和上手HTML5游戏开发的神器:Canvas绘制API。
一、Canvas是什么?
Canvas就是一个画布,可以进行画任何的线、图形、填充等一系列的操作,而且操作的画图就是js,所以让js编程到了嗑药的地步。另外Canvas不仅仅提供简单的二维矢量绘图,也提供了三维的绘图,以及图片处理等一系列的api支持。
二、Canvas重要Context对象
(1) 要使用Canvas来绘制图形必须在页面中添加Canvas的标签。
例如: <canvas id="demoCanvas" width="500" height="500"> <p>爷,你还在上个世纪吧,现在都html5了,您还在ie6时代?</p> </canvas>
(2) 当然只有上面的标签,只能是创建好了一个画布,其中width和height属性就是设置画布的大小。Id属性也是必须的,后面要用Id来拿到当前的Canvas的Dom对象。通过此Canvase的Dom对象就可以获取他的上下文了,Canvas绘制图形都是靠着Canvas对象的上下文对象.
代码:
<script type="text/javascript">
//第一步:获取canvas元素
var canvasDom = document.getElementById("demoCanvas");
//第二步:获取上下文
var context = canvasDom.getContext('2d');
</script>
(3) Context上下文默认两种绘制方式:第一种:绘制线(stroke),第二种:填充:fill。
注意:决定了使用哪种方式之后,在填充或者绘制线之前先设置样式。
三、Canvas Fisrt Demo:画一个立体透明的矩形
Canvas绘制的总体的步骤
- 创建HTML页面,设置画布标签
- 编写js,获取画布dom对象
- 通过Canvas标签的Dom对象获取上下文
- 设置绘制线样式、颜色
- 绘制矩形,或者填充矩形
Canvas绘制一个矩形和填充一个矩形的Demo
<body>
<canvas id="demoCanvas" width="500" height="500">
<p>爷,你还在上个世纪吧,现在都html5了,您还在ie6时代?</p>
</canvas>
<!---下面将演示一种绘制矩形的demo--->
<script type="text/javascript"> //第一步:获取canvas元素
var canvasDom = document.getElementById("demoCanvas");
//第二步:获取上下文
var context = canvasDom.getContext('2d');
//第三步:指定绘制线样式、颜色
context.strokeStyle = "red";
//第四步:绘制矩形,只有线。内容是空的
context.strokeRect(10, 10, 190, 100); //以下演示填充矩形。
context.fillStyle = "blue";
context.fillRect(110,110,100,100);
</script>
</body>
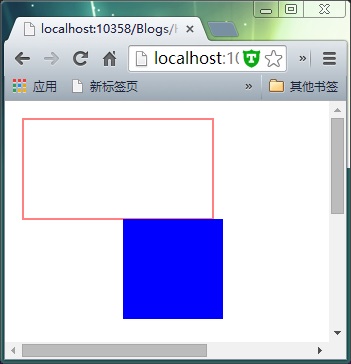
最终效果下图:

还不赶快动手试一下?
四、Canvas绘制图片、绘制有意思的图形组合、图片处理等
未完待续,期待下一节吧?
Html5 学习系列(五)Canvas绘图API快速入门(1)的更多相关文章
- 引言:Canvas绘图API快速入门
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- Html5 学习系列(五)Canvas绘图API快速入门(2)
Canvas绘图API Demos 上一篇文章中,笔者已经给大家演示了怎么快速用Canvas的API绘制一个矩形出来.接下里我会在本文中给各位介绍Canvas的其他API:绘制线条.绘制椭圆.绘制图片 ...
- [HTML5] 飞龙天惊-HTML5学习系列
飞龙天惊 cnblog URL:http://www.cnblogs.com/fly_dragon/ Html5 学习系列(一)认识HTML5 http://www.cnblogs.com/fly_d ...
- Html5 学习系列(四)文件操作API
原文:Html5 学习系列(四)文件操作API 引言 在之前我们操作本地文件都是使用flash.silverlight或者第三方的activeX插件等技术,由于使用了这些技术后就很难进行跨平台.或者跨 ...
- Html5学习系列
Html5学习系列 HTML5 规定了一种通过 video 元素来包含视频的标准方法 Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件 MPEG4 = 带有 H.26 ...
- scrapy爬虫学习系列五:图片的抓取和下载
系列文章列表: scrapy爬虫学习系列一:scrapy爬虫环境的准备: http://www.cnblogs.com/zhaojiedi1992/p/zhaojiedi_python_00 ...
- canvas绘图API详解
canvas绘图API详解 1.context的状态 矩阵变换属性 当前剪辑区域 context的其他状态属性: strokeStyle, fillStyle, globalAlpha, lineWi ...
- Node.js API快速入门
Node.js API 快速入门 一.事件EventEmitter const EventEmitter = require('events'); class MyEmitter extends Ev ...
- [易学易懂系列|rustlang语言|零基础|快速入门|(28)|实战5:实现BTC价格转换工具]
[易学易懂系列|rustlang语言|零基础|快速入门|(28)|实战5:实现BTC价格转换工具] 项目实战 实战5:实现BTC价格转换工具 今天我们来开发一个简单的BTC实时价格转换工具. 我们首先 ...
随机推荐
- mysql——第一次学习记的笔记
- Brn系列商城3.0测试版正式发布,欢迎大家下载测试
BrnShop商城3.0测试版和BrnMall商城3.0测试版正式发布,欢迎大家下载测试(点击下载).测试结束后将会发布正式版和MySQL版本. 测试过程中发现bug欢迎大家给我们反馈,反馈邮箱:br ...
- anyexec
http://www.codesec.net/view/420386.html http://www.cnblogs.com/qiyebao/p/5362101.html http://www.mon ...
- Android四大组件之——Activity的生命周期(图文详解)
转载请在文章开头处注明本博客网址:http://www.cnblogs.com/JohnTsai 联系方式:JohnTsai.Work@gmail.com [Andro ...
- 把 TBytes 转换为十六进制字符串
function BytestoHexString(ABytes: TBytes; len: Integer): AnsiString; begin SetLength(Result, len*) ...
- 设置input 内容居中显示 .
text-align:center 水平居中显示 <style type="text/css"> input.text{text-align:center;paddi ...
- java1.7集合源码阅读: Stack
Stack类也是List接口的一种实现,也是一个有着非常长历史的实现,从jdk1.0开始就有了这个实现. Stack是一种基于后进先出队列的实现(last-in-first-out (LIFO)),实 ...
- 【转】Mysql 存储引擎中InnoDB与Myisam的主要区别
1, 事务处理 innodb 支持事务功能,myisam 不支持. Myisam 的执行速度更快,性能更好. 2,select ,update ,insert ,delete 操作 MyISA ...
- POJ 3468 A Simple Problem with Integers (线段树)
题意:给定两种操作,一种是区间都加上一个数,另一个查询区间和. 析:水题,线段树. 代码如下: #pragma comment(linker, "/STACK:1024000000,1024 ...
- SQL中Where与Having的区别
“Where” 是一个约束声明,使用Where来约束来之数据库的数据,Where是在结果返回之前起作用的,且Where中不能使用聚合函数. “Having”是一个过滤声明,是在查询返回结果集以后对查询 ...
