JS 的 call apply bind 方法
js的call apply bind 方法都很常见,目的都是为了改变某个方法的执行环境(context)
call
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
thisObj
可选项。将被用作当前对象的对象。
arg1, arg2, argN ..
可选项。将被传递方法参数序列。
如果没设置严格模式 “use strict”
当thisObj 不存在或 为 undefined 或为 null 或为 this 时,则隐式地指向 全局对象(在浏览器中即为 window)
第二个参数是一个个值
apply
apply([thisObj[,arg1, arg2, argN]])
apply和call类似,区别只是第二个参数,是一个数组(或类数组)的形式
bind
bind(thisArg [, arg1 [, arg2, …]]);
bind 也是改变某个方法的执行环境,区别也在于第二个参数(也是一个个的参数形式)和“返回值”的特性。
它将一个func绑定给thisArg的上下文,并传入相应的参数,并以一个新函数的形式返回,以供调用。
如 func.call(func1,var1,var2,var3)
对应的apply写法为:func.apply(func1,[var1,var2,var3])
对应的bind写法为: func.bind(func1,var1,var2,var3)()
来举个栗子:
//'use strict' var name = 'name1';
var obj = {
name: 'name2',
sayName: function(str1,str2){
str1 = str1 || '';
str2 = str2 || '';
console.log(str1 + this.name + str2);
}
}; obj.sayName(); obj.sayName.bind(window,'Hello: ',' !')(); obj.sayName.apply(this,['hello: ',' ,']); obj.sayName.call(obj,'hello: ',' .');
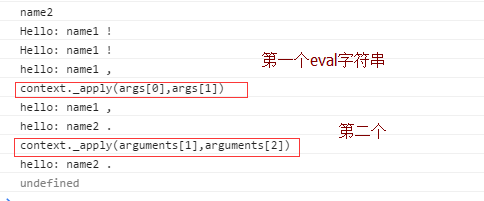
将会输出:

注1:但IE9(包括IE9)以上的才支持bind
所以,在不支持bind的浏览器上,我们需要模拟一下
Function.prototype.Bind = function(context){
var self = this,
// 获取到bind第二个参数(中的所有参数)
args = Array.prototype.slice.call(arguments,1);
// 返回一个新的函数
return function(){
// 将相关参数赋给这个bind所在方法,并将执环境赋给context
return self.apply(context,args);
};
};
注2:
Function.prototype的apply和call是在1999年发布的ECMA262 Edition3中才加入的(1998年发布ECMA262 Edition2)。
在此前的的浏览器如IE5.01(JScript 5.0)中是没有apply和call的。因此也会带来一些兼容性问题。所以,
call的模拟:
Function.prototype.Call = function(context){
// 首先判断所给的context,即call的第一个参数
context = (context == undefined) ? window : context;
var temp = [],
evalStr = '';
// 最后要形成 一个eval字符串函数调用形式,以供动态执行
for(var i=1,j=arguments.length; i<j; i++){
temp.push('arguments[' + i + ']');
}
// 给context新增一个方法(拥有this值)
context._apply = this;
evalStr = 'context._apply(' + temp.join(',') + ')';
// console.log(evalStr);
try{
// 执行函数调用
eval(evalStr);
}catch(e){
throw new Error(e.message);
}finally{
// 销毁该属性
delete obj._apply;
}
};
apply的模拟:
apply也类似,因为第二个参数是类数组的形式,所以也要变换为数组
// 第二个参数 args是为了方便使用
Function.prototype.Apply = function(context,args){
context = (context == undefined) ? window : context;
var temp = [],
evalStr = '';
// 直接拿第二个参数数组的各个元素再进行组合join(',')
// 为什么不直接用 arguments[1]呢?
// 因为此时join也要用到 Array.prototype.join.call ,call又不一定支持
for(var i=0,j=args.length; i<j; i++){
temp.push('args[' + i + ']');
} context._apply = this;
evalStr = 'context._apply(' + temp.join(',') + ')';
// console.log(evalStr);
try{
eval(evalStr);
}catch(e){
throw new Error(e.message);
}finally{
delete obj._apply;
}
};
ok 来看一下对比效果
Function.prototype.Bind = function(context){
var self = this,
args = Array.prototype.slice.call(arguments,1);
return function(){
return self.apply(context,args);
};
};
Function.prototype.Call = function(context){
context = (context == undefined) ? window : context;
var temp = [],
evalStr = '';
for(var i=1,j=arguments.length; i<j; i++){
temp.push('arguments[' + i + ']');
}
context._apply = this;
evalStr = 'context._apply(' + temp.join(',') + ')';
console.log(evalStr);
try{
eval(evalStr);
}catch(e){
throw new Error(e.message);
}finally{
delete obj._apply;
}
};
Function.prototype.Apply = function(context,args){
context = (context == undefined) ? window : context;
var temp = [],
evalStr = '';
for(var i=0,j=args.length; i<j; i++){
temp.push('args[' + i + ']');
}
context._apply = this;
evalStr = 'context._apply(' + temp.join(',') + ')';
console.log(evalStr);
try{
eval(evalStr);
}catch(e){
throw new Error(e.message);
}finally{
delete obj._apply;
}
};
var name = 'name1';
var obj = {
name: 'name2',
sayName: function(str1,str2){
str1 = str1 || '';
str2 = str2 || '';
console.log(str1 + this.name + str2);
}
};
obj.sayName();
obj.sayName.bind(window,'Hello: ',' !')();
obj.sayName.Bind(window,'Hello: ',' !')();
obj.sayName.apply(this,['hello: ',' ,']);
obj.sayName.Apply(this,['hello: ',' ,']);
obj.sayName.call(obj,'hello: ',' .');
obj.sayName.Call(obj,'hello: ',' .');

JS 的 call apply bind 方法的更多相关文章
- JS中call,apply,bind方法的总结
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user: "小马扎", fn: ...
- JavaScript中call,apply,bind方法的区别
call,apply,bind方法一般用来指定this的环境. var a = { user:"hahaha", fn:function(){ console.log(this.u ...
- JavaScript内置一些方法的实现原理--new关键字,call/apply/bind方法--前戏
new关键字,call/apply/bind方法都和this的绑定有关,在学习之前,首先要理解this. 一起来学习一下this吧 首先.this是一个对象. 对象很好理解,引用类型值,可以实现如th ...
- JavaScript中call,apply,bind方法的总结。
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user:"追梦子", fn:f ...
- js: this,call,apply,bind 总结
对js中的一些基本的很重要的概念做一些总结,对进一步学习js很重. 一.this JavaScript 中的 this 总是指向一个对象,而具体指向那个对象是在运行时基于函数的执行环境动态绑定的,而非 ...
- call,apply,bind方法的总结
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user:"追梦子", fn:f ...
- JavaScript中call,apply,bind方法的总结
原文链接:http://www.cnblogs.com/pssp/p/5215621.html why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之 ...
- JavaScript中call,apply,bind方法
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user:"追梦子", fn:f ...
- prototype.js中Function.prototype.bind方法浅解
prototype.js中的Function.prototype.bind方法: Function.prototype.bind = function() { var __method = this; ...
随机推荐
- 可扩展验证框架 - A2DFramework验证框架使用介绍
SUMMARY 用途 DEMO演示 NuGet相关的资料 VS工具端的设置 用途 数据验证的作用很重要,目前.NET提供的内建验证机制是采用DataAnnotation方式来实现属性的验证,并且也提供 ...
- Andriod调用http请求
// 新建HttpPost对象 HttpPost httpPost = new HttpPost( "http://180.153.1.1:8080/mybankGateway/gatewa ...
- Splunk - 如何在WebFramework之CORS模式下你的网站和splunk web进行交互
1. 修改配置文件以支持CORS 进入/Applications/Splunk/etc/system/local 修改server.conf 在最后加入如下: [httpServer]crossOri ...
- Codeforces Round #182 (Div. 1)题解【ABCD】
Codeforces Round #182 (Div. 1)题解 A题:Yaroslav and Sequence1 题意: 给你\(2*n+1\)个元素,你每次可以进行无数种操作,每次操作必须选择其 ...
- Ques前端组件化体系
Ques是一套组件化系统,解决如何定义.嵌套.扩展.使用组件. 传统开发模式的痛点 无法方便的引用一个组件,需要分别引用其Javascript.Template.CSS文件 我们期望能以MV*的方式去 ...
- LeetCode: Unique Paths 解题报告
A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). The ...
- Oracle-ARCGIS-SDE 数据整合遇到的问题
一. 近日在做全文检索,基础采用oracle text,版本是10g,做好管理页面后,有功能是删除索引,就是生成drop index的语句.没有想到这个全文检索的index这么直接弄还不行,经过这样删 ...
- Wtl之奇技淫巧篇:一、SDI如何居中显示视图
Wtl的sdi应用,视图默认铺满框架的客户区.视图通常用modeless对话框,所有的界面元素都拥挤在左上角,这明显很丑陋.我们尝试让视图居中显示,保持原始大小,这是个很典型的问题,看似简单,诸多细节 ...
- prim算法java版
public class Prim { static int MAX = 65535; public static void prim(int[][] graph, int n){ char[] c ...
- TDA - Thread Dump Analyzer (Java线程分析工具)
TDA - Thread Dump Analyzer (Java线程分析工具)http://automationqa.com/forum.php?mod=viewthread&tid=2351 ...
