UWP开发入门(十二)——神器Live Visual Tree
很久以前,我们就有Snoop这样的工具实时修改、查看正在运行的WPF程序,那时候调个样式,修改个模板,相当滋润。随着历史的车轮陷进WP的泥潭中,无论WP7的Silverlight还是WP8.1的runtime,偶们都不能方便快捷的查看APP的可视化树(Visual Tree)了,呜呼哉,是可忍孰不可忍放下筷子就骂微软。没想到Visual Studio 2015倒是给了我们一个惊喜,自带了一套非常强大的调试工具Live Visual Tree。本篇我们用简单的例子讨论下该工具的使用。
首先我们看以下这段XAML,一个常见的ListView,定义了一个简单的ItemTemplate,希望在ListViewItem被点击时触发Tapped事件。哪里不会点哪里,So easy!
<ListView ItemsSource="{Binding People}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid Background="LightGray" Tapped="Grid_Tapped">
<TextBlock Text="{Binding}"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>

悲剧总是发生在莫名之间,你发现除了戳Grid设置成LightGray的一块区域有效,其他ListViewItem区域戳了也没什么卵用……于是你很聪明地给Grid添加了HorizontalAlignment="Stretch",然后默念了一句“妈的智障”。
童鞋,怎么可能会有用呢?总不能本篇到此结束吧?
既然没有用,那自然是到我们祭出神器Live Visual Tree一窥究竟的时候了!在Visual Studio 2015中按下F5进入Debug模式,你会发现左侧区域出现了新窗口Live Visual Tree!有点类似于Document Line,不同之处这里列出了运行时的Visual Tree。

如果仅仅用来看结构层次的话,就和Document Outline窗口一样了。这里我们单击最左上角的按钮“Enable selection in the running application”,之后点击运行中ListView的ListViewItem(比如“赵六”),会看到APP中的ListViewItem被红色虚线选中,同时Live Visual Tree会展开到对应元素的位置。

同时也可以在右侧的Live Property Explorer中看到对应元素各项属性的当前值,并且还可以任意修改各个属性的值,同时立即反应到运行中的APP上。
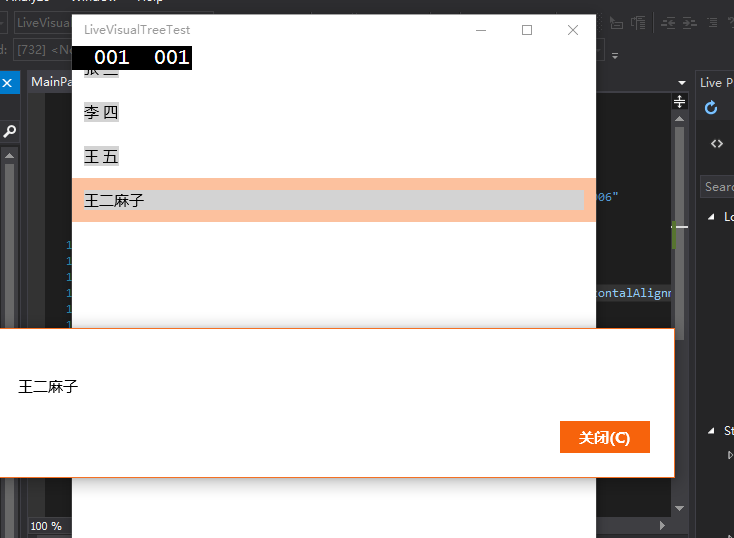
比如我们在选中“赵六”后在右侧Live Property Explorer将ListViewItemPresenter的Content属性改为“王二麻子”看一下:

如果细心察看ListViewItemPresenter下包含的TextBlock,会发现TextBlock对应的Text属性也已被修改成了“王二麻子”。
是不是感觉打开了新世界的大门,要成为海贼王的男人(此处有歧义)……
接下来我们选中ListViewItemPresenter下的Grid,发现虚线红框真的只有灰色那么一小块,无论设不设置HorizontalAlignment="Stretch",但是比较发现无论选中ListViewItemPresenter还是ListViewItem都是横向撑满的,那问题容易解决咯,设置ListViewItem的HorizontalContentAlignment="Stretch"即可。修改后效果如下:

取消选中最左上角的“Enable selection in the running application”,再点击一下王二麻子的右侧部分,发现如愿弹框了。

至此,问题已经定位并且找到了解决方案。我们需要通过ListView的ItemContainerStyle属性修改ListViewItem的样式,设置HorizontalContentAlignment="Stretch"属性。(妄图给ListViewItemPresenter的童鞋会收到以下报错信息:
Cannot apply a Style with TargetType 'Windows.UI.Xaml.Controls.Primitives.ListViewItemPresenter' to an object of type 'Windows.UI.Xaml.Controls.ListViewItem').
修改后的XAML如下:
<ListView ItemsSource="{Binding People}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid Background="LightGray" Tapped="Grid_Tapped">
<TextBlock Text="{Binding}"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"></Setter>
</Style>
</ListView.ItemContainerStyle>
</ListView>
点击有效区域的问题基本得到解决,同时Live Visual Tree的基本操作也已介绍完毕,剩下的还请各位进一步学习研究。
public sealed partial class MainPage : Page
{
public List<string> People { get; set; } public MainPage()
{
this.InitializeComponent();
People = new List<string>
{
"张 三",
"李 四",
"王 五",
"赵 六"
};
this.DataContext = this;
} private async void Grid_Tapped(object sender, TappedRoutedEventArgs e)
{
var text = (e.OriginalSource as TextBlock)?.Text;
MessageDialog dialog = new MessageDialog(text);
await dialog.ShowAsync();
}
}
GayHub:
https://github.com/manupstairs/UWPSamples
UWP开发入门(十二)——神器Live Visual Tree的更多相关文章
- UWP开发入门(二十一)——保持Ui线程处于响应状态
GUI的程序有时候会因为等待一个耗时操作完成,导致界面卡死.本篇我们就UWP开发中可能遇到的情况,来讨论如何优化处理. 假设当前存在点击按钮跳转页面的操作,通过按钮打开的新页面,在初始化过程中存在一些 ...
- UWP开发入门(二十三)——WebView
本篇讨论在UWP开发中使用WebView控件时常见的问题,以及一些小技巧. WebView是实际开发中常用的控件,很多大家抱怨的套网页的应用都是通过WebView来实现的.这里要澄清一个问题,套网页的 ...
- UWP开发入门(二)——RelativePanel
RelativePanel也是Win10 UWP新增的控件,和上篇提到的SplitView一样在UWP的UI布局起到非常重要的作用.说句实在话,这货其实就是为了UWP的Adaptive UI而特意增加 ...
- UWP开发入门(二十二)——Storyboard和Animation
微博上有同学问我MyerSplash是如何实现那个很炫的图片点亮,然后移动到屏幕中央的效果.惭愧啊,我又不是作者哪里会知道.硬着头皮去GitHub拜读了高手的代码,自愧弗如,比我不知道高到哪里去了…… ...
- UWP开发入门(二十四)—— Win10风格的打印对话框
虽然经常看到阿迪王发“看那个开发UWP的又上吊了”的图……还是忍不住重启一下这个系列.最近有用到UWP的print API,特地来写一篇给某软的这个伟大构想续一秒. 之前的打印对话框差不多长成这样: ...
- UWP开发入门(二十)——键盘弹起时变更界面布局
UWP APP在键盘弹起或隐藏时,并不会自动处理界面布局.有时会出现键盘遮挡了下一个需要填写的文本框,或是下一步按钮的情况.本篇我们以登录界面做例子,用一种巧妙简单的方式在键盘弹起和隐藏时更改界面的布 ...
- java web开发入门十二(idea创建maven SSM项目需要解决的问题)基于intellig idea(2019-11-09 11:23)
一.spring mvc action返回string带双引号问题 解决方法: 在springmvc.xml中添加字符串解析器 <!-- 注册string和json解析适配器 --> &l ...
- UWP开发入门(十)——通过继承来扩展ListView
本篇之所以起这样一个名字,是因为重点并非如何自定义控件,不涉及创建CustomControl和UserControl使用的Template和XAML概念.而是通过继承的方法来扩展一个现有的类,在继承的 ...
- UWP开发入门(十六)——常见的内存泄漏的原因
本篇借鉴了同事翔哥的劳动成果,在巨人的肩膀上把稿子又念了一遍. 内存泄漏的概念我这里就不说了,之前<UWP开发入门(十三)——用Diagnostic Tool检查内存泄漏>中提到过,即使有 ...
随机推荐
- Oracle 12c 安装手册
Oracle 12C 首次安装 期待已久的Oracle 12C 终于发布了,我迫不及待的下载了介质,一睹风采. 下载地址:http://www.oracle.com/technetwork/datab ...
- Python 之range 和 xrange
我目前使用的版本是2.7.6 >>> help (range)Help on built-in function range in module __builtin__: range ...
- SVO实时全局光照优化(里程碑MK0):Sparse Voxel Octree based Global Illumination (SVO GI)
完全自主实现,bloat-free.再次声明,这不是UE.U3D.CE.KlayGE! 老规矩,先贴图.后面有时间再补充描述. 1. 支持多跳间接全局光照2. 支持vxao/so.vxdiff/spe ...
- ubuntu下matplotlib画图中文乱码问题
最近因为论文原因在学习机器学习,看的一本叫做<机器学习实战>的书,看了看还是不错的,因为其中既有原理又有实例.今天载使用matplotlib进行画图时,发现中文会显示为小方块,这个问题真是 ...
- HashSet HashTable HashMap的区别 及其Java集合介绍
(1)HashSet是set的一个实现类,hashMap是Map的一个实现类,同时hashMap是hashTable的替代品(为什么后面会讲到). (2)HashSet以对象作为元素,而HashMap ...
- 实现打印级别且带图片的Excel 方案
导出二维数据excel,其实很简单,使用cvs就可以了.但是如果导出格式复杂带样式还带图片的怎么办?客户的要求有时就是这么变态.呵呵.如果使用.net,微软提供的有库,使用php好像也有现成的有库.我 ...
- 在 Visual Studio 中打开编辑 cshtml 文件时出现错误:未能完成该操作 无效指针 的解决方法
第一步:关闭 Visual Studio: 第二步:删除 %LocalAppData%\Microsoft\VisualStudio\14.0\ComponentModelCache 下的所有文件: ...
- java.util.Properties类
http://trans.blog.51cto.com/503170/110227/ http://soft.chinabyte.com/database/395/12625895.shtml
- 提高FOR插入数据库动作的优化代码
await Task.Factory.StartNew(() => Parallel.ForEach(result.data.o, s => { sql = "insert in ...
- HTML5新特性之跨文档消息传输
1.同域限制 所谓“同域限制”是指,出于安全考虑,浏览器只允许脚本与同样协议.同样域名.同样端口的地址进行通信. 2.window.postMessage方法 浏览器限制不同窗口(包括iFrame窗口 ...
