Bootstrap系列 -- 21. 表单提示信息
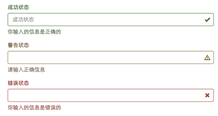
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="help-block">你输入的信息是正确的</span>
<span class="glyphiconglyphicon-ok form-control-feedback"></span>
</div>
</form>

Bootstrap提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。
<form role="form">
<div class="form-group">
<label class="control-label" for="inputSuccess1">成功状态</label>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<span class="col-xs-6 help-block">你输入的信息是正确的</span>
</div>
</div>
</form>

Bootstrap系列 -- 21. 表单提示信息的更多相关文章
- Bootstrap系列 -- 18. 表单控件大小
前面看到的表单控件都正常的大小.可以通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置.不过Bootstrap框架还提供了两个不同的类名, ...
- Bootstrap系列 -- 14. 表单控件输入框input
每一个表单都是由表单控件组成.离开了控件,表单就失去了意义.接下来的我们简单的来了解Bootstrap框架中表单控件的相关知识. 单行输入框,常见的文本输入框,也就是input的type属性值为tex ...
- BootStrap 智能表单系列 六 表单数据绑定(编辑页面的数据绑定)
本章介绍如何在生成表单后,将一个model的数据展示到form表单中(一般用于编辑页面) 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartF ...
- BootStrap 智能表单系列 五 表单依赖插件处理
这一章比较简单哦,主要就是生产表单元素后的一些后续处理操作,比如日期插件的渲染.一些autocomplete的处理等,在回调里面处理就可以了, demo: $("input.date-pic ...
- BootStrap 智能表单系列 四 表单布局介绍
表单的布局分为自动布局和自定义布局两种: 自动布局就是根据配置项中第二级配置项中数组的长度来自动使用不同的bootstrap栅格,通过设置autoLayout为true可以实现自动布局 自动以布局就是 ...
- Bootstrap<基础六> 表单
Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单. 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 ...
- bootstrap学习笔记(表单)
1.基础表单 :对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset.legend.label标签进行了定制. fieldset { min-width: 0 ...
- bootstrap上传表单的时候上传的数据默认是0 一定要小心
bootstrap上传表单的时候上传的数据默认是0 一定要小心
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
随机推荐
- 一个完整的WSDL文档及各标签详解
<?xml version="1.0" encoding="UTF8" ?> <wsdl:definitions targetNamespac ...
- 关于mac环境下删除cocos2d-x环境变量配置的方法
yangchaodeMacBook-Air:downloads yangchao$ vim ~/.bash_profile
- Eclipse编译去除svn文件夹
使用Eclipse编译文件后,classes文件中总是有.svn的文件夹,这些文件没有什么用,而且影响build的速度 "Project->Properties->Java Bu ...
- Sharepoint-Hosted App in 2013资料
一个完整的流程,可参考网址 My First Sharepoint-Hosted App in 2013 部署第一个APP会遇到各种问题,可以参考网址 App development in Share ...
- 解决ubuntu sudo not found command的问题
将/etc/sudoers 中Defaults env_reset改成Defaults !env_reset取消掉对PATH变量的重置, 然后在/etc/bash.bashrc中最后添加alias s ...
- hdu 1506
题目中叫求一个最大的区域,则第i个矩形对应的面积是ave[i] = (r[i] – l[i] + 1) * a[i];l[i]表示以它这个高度所能到达的最左边的位置(最左一个高度不小于它的高度的位置) ...
- LAMP编译参数查看
Linux下查看Nginx.Napache.MySQL.PHP的编译参数的命令如下: 1.nginx编译参数:#/usr/local/nginx/sbin/nginx -V2.apache编译参数:# ...
- 嵌入式开发板iTOP-4412开发板移植CAN模块
本文转自迅为:http://www.topeetboard.com 首先拷贝迅为提供的 libcanjni.tar.gz 压缩包到 android 源码的“iTop4412_ICS/device/sa ...
- Java向上转型与向下转型
一.向上转型 例如:Parent p=new Son(); 这样引用p只能调用子类中重载父类的方法:但属性是父类的:如果想调用子类属性的话,可以用getter()方法. 二.向下转型 子类对象的父类引 ...
- selenium如何识别验证码
一:前面的文章写了如何右键另存为图片,把验证码存为图片后,接下来就是要做,怎么把图片上的内容获取到,借住tesseract工具 1.下载tesseract:http://sourceforge.net ...
