tailwindcss 选型,以及vue配置使用
一、为什么选择tailwindcss?
Tailwind CSS 是一个受欢迎的、功能丰富的CSS框架,它与传统的CSS框架(如Bootstrap)有些不同。以下是一些人们通常对于Tailwind CSS 的评价:
优点:
工具驱动的开发: Tailwind CSS 提供了一系列实用工具类,这些类可以在HTML标签中直接使用,从而加速开发过程。开发者可以通过添加类来定义样式,而不必手写大量的自定义CSS。
快速构建UI: 由于提供了大量的样式和组件,使用 Tailwind CSS 可以迅速构建出漂亮且一致的用户界面。
可定制性强: 虽然提供了许多样式,但 Tailwind CSS 的真正强大之处在于可以定制每个工具类的样式。你可以根据项目需求来配置并生成自己的样式。
响应式设计: Tailwind CSS 提供了一套方便的响应式工具类,使得创建适应不同屏幕尺寸的界面变得更加容易。
文档详尽: Tailwind CSS 有清晰详尽的文档,解释了每个工具类的作用和用法,这对于新手来说是一个很大的优势。
社区活跃: 有一个活跃的社区,不断分享自定义的样式、插件和最佳实践。
缺点:
学习曲线: 尽管文档很好,但对于那些不熟悉工具类的开发者来说,上手可能需要一些时间。同时,理解如何自定义样式也可能需要一些学习成本。
文件大小: 使用大量工具类可能会导致生成的CSS文件较大,但可以通过PurgeCSS等工具将未使用的样式删除,减小文件大小。
设计的限制: 一些开发者认为 Tailwind CSS 的样式在一定程度上可能会限制自由的设计创意,因为它基于一套固定的工具类。
总的来说,Tailwind CSS 在现代Web开发中受到欢迎,特别适合那些喜欢迅速构建界面且倾向于遵循约定优于配置的开发模式的开发者。然而,每个项目和团队的需求都是不同的,所以是否选择使用 Tailwind CSS 还需要根据具体情况权衡利弊。
二次思考总结的优缺点:
优点:UI规范化
缺点:学习成本,维护成本(如果新来的人不熟悉,还得学,而且可能维护得乱七八糟)
不过在AI时代,他的缺点变成了优点,因为他的原子的语义化,chatGPT生成代码的时候,token更短。(不用带话要生成class,还有定义的style,代码量更大)
我目前急需的是快速构建UI(命名心智负担),css复用,自适应,方便优化和维护 这几点,所以选择了他。
也可以参考这个回答:如何评价CSS框架TailwindCSS? - 山月的回答 - 知乎
二、安装
1、安装
最新的tailwind css使用post css 8版本,vue2不支持,所以需要指定安装postcss7的版本
vue3 可以直接安装post 最新版本
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
2、生成配置文件
可以运行npx,也可以自己新建
在终端中输入代码:npx tailwindcss init生成一个空的配置文件。【用这个】
也可以生成一个包含所有默认配置的配置文件:npx tailwindcss init -fill。
npm高版本可以直接运行npx,低版本会报错。
npx tailwindcss init # 空的 用的这个
npx tailwindcss init -fill # 包含默认的
你可以在这个文件里定制你的tailwindcss (参考官网文档)
3、vue.config.js 配置
css: {
loaderOptions: {
postcss: {
plugins: [require('tailwindcss'), require('autoprefixer')]
}
}
},
4、创建tailwindcss.css,并在main.js中引用
tailwindcss.css
@tailwind base;
@tailwind components;
@tailwind utilities;
main.js 添加
import './assets/styles/tailwindcss.css'
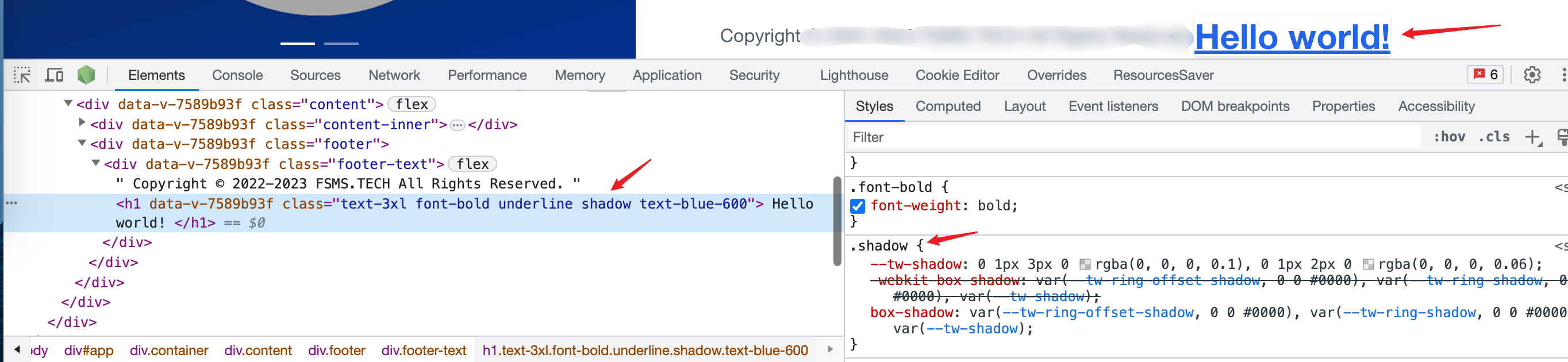
5、测试
<h1 class="text-3xl font-bold underline shadow text-blue-600">
Hello world!
</h1>
效果:

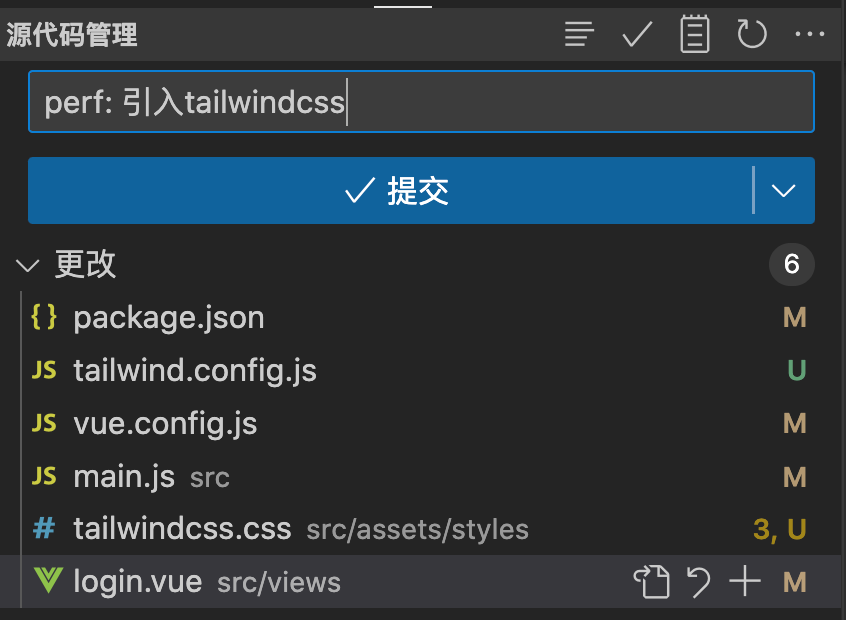
涉及修改文件如下:

总结:
在vue中安装引入tailwindcss的方法主要分为4步
- 安装对应版本的tailwindcss
- 使用代码生成配置文件
- 创建postcss.config.js文件
- 在main.js中引入 tailwindcss使用方法简单,可以在官网的文档中查看具体的使用方法。
三、使用
使用技巧,这篇文章写的很好,比如Arco Design的字体颜色规范就很好,可以直接拿arco设计规范来写自己的组件。
2、样式复用,官方介绍
3、丰富的模版,一键copy
https://juejin.cn/post/7049594844926181390
颜色一览表
https://tailwindcss.com/docs/customizing-colors
下面两个很适合做官网使用:
https://www.tailwind-kit.com/components
https://mambaui.com/components/avatar
https://www.creative-tim.com/product/vue-notus
各种布局、组件
https://tailwind-elements.com/docs/standard/forms/login-form/ 比较全的各种元素
https://tailwindcomponents.com/components/logins 社区贡献组件
https://daisyui.com/components/collapse/
https://www.vue-tailwind.com/docs/dialog 备选
其他
https://tailwindcomponents.com/gradient-generator/ 颜色渐变卡片
四、插件
官方插件:
Forms(表单):为表单元素提供样式,如输入框、按钮等。
Typography(排版):添加排版相关的样式,如文本大小、行高等。
Aspect Ratio(纵横比):允许您轻松地控制媒体元素的纵横比。
Line Clamps(行数限制):控制文本的最大行数,并在超出部分添加省略号。
Animations(动画):为动画效果提供类名,以简化动画样式的应用。
第三方插件:
其他:
- 优化:用tailwind,可以结合Purgecss删除未使用的css,purgecss官网
tailwindcss 选型,以及vue配置使用的更多相关文章
- vue配置手机通过IP访问电脑开发环境
vue配置手机通过IP访问电脑开发环境config/index.js// Various Dev Server settings host: '0.0.0.0', // can be overwrit ...
- vue配置手机通过IP访问,Win10让局域网内其他电脑通过IP访问网站的方法
vue配置手机通过IP访问config/index.js// Various Dev Server settings host: '0.0.0.0', // can be overwritten by ...
- vue实现部分页面导入底部 vue配置公用头部、底部,可控制显示隐藏
vue实现部分页面导入底部 vue配置公用头部.底部,可控制显示隐藏 在app.vue文件里引入公共的header 和 footer header 和 footer 默认显示,例如某个页面不需要显示h ...
- react和vue配置本地代理
React 在react中配置开发环境下的本地代理相对比较简单,直接在package.json文件中修改即可. 但是这样做有其局限性,如果开发中代理多个接口的时候将无法满足需求,我们需要的是下面这种的 ...
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- vue配置域名访问
vue配置域名访问其实很简单,新建一个vue的项目,不废话,直接上截图 红色框住的两行就是设置访问的域名以及端口,默认是host: localhost port: 8080 像这样修改之后,重启项目, ...
- VUE配置proxy代理、开发环境、测试环境、生产环境
VUE配置proxy代理.开发环境.测试环境.生产环境 前端开发过程中,我们经常会碰到跨域的问题,下面我们来配置下,不同的环境下,统一的跨域问题解决. 1.根目录下新建三个环境的配置文件,.env.d ...
- webpack vue 配置
vue-loader 1.)首先创建项目目录 --vue-loader文件夹 |-index.html 入口文件 |-main.js 入口文件 |-App.vue Vue文件 |-package.js ...
- angular配置路由/子页面+vue配置路由/子页面
1.在vue.js中组件可以复用,然后最近配置了几个子页面 在 这个文件中配置路由,子页面的配置跟其他一样,只不过path不同. routes: [ { path: '/', ...
- vue 配置了全局的http拦截器,单独某个组件不需要这个拦截器,如何设置
之前写过关于全局配置http拦截器的随笔,现在有个需求,在微信支付时,生成二维码,页面显示一个遮罩层,二维码页面需要每两秒请求一次接口,若返回结果为已支付,则进行页面跳转,但因为全局http中load ...
随机推荐
- 3D降噪_时域降噪待补充
视频去噪方法按照处理域的不同可分为空间域.频域.小波域.时域.时-空域去噪等,但是不同域之间的去噪方法会发生重叠现象,或者一种去噪方法会或涉及多个处理域.例如,在时域或时-空域去噪方法中也可使用频域的 ...
- Redis核心技术与实践 02 | 数据结构:快速的Redis有哪些慢操作?
原文地址:https://time.geekbang.org/column/article/268262 博客地址:http://njpkhuan.cn/archives/redis-he-xin-j ...
- DateTime和DateTimeOffset是同胞兄弟吗?
小编在日常开发中,用得最多的时间类型就是DateTime,直到一次偶然的邂逅,让小编遇见了DateTimeOffset.当时小编也是一脸迷茫,因为在小编的C#编程字典里就没出现过DateTimeOff ...
- 【做题笔记】树形 dp
luoguP1122 最大子树和 Solve 设计状态 \(dp[i]\) 表示子树 \(i\) 的最大点权和,则有: 当 \(dp[son[i]] > 0\) 时,选以 \(son[i]\) ...
- Mysql报错:Specified key was too long; max key length is 767 bytes
1.show variables like 'innodb_large_prefix'; show variables like 'innodb_file_format'; 修改为如下配置: set ...
- Mysql高级5-SQL优化
一.插入数据优化 1.1 批量插入 如果有多条数据需要同时插入,不要每次插入一条,然后分多次插入,因为每执行一次插入的操作,都要进行数据库的连接,多个操作就会连接多次,而一次批量操作只需要连接1次 1 ...
- 69.9K Star,最强开源内网穿透工具:frp
作为一名开发者,有很多场景需要用到内网穿透,比如:我们在接入一些大平台做第三方应用时,在本地开发微信公众号工具的时候需要让微信平台能否访问到本地提供的接口.除此之外,还有很多其他场景,也会用到,比如: ...
- [golang]使用mTLS双向加密认证http通信
前言 假设一个场景,服务端部署在内网,客户端需要通过暴露在公网的nginx与服务端进行通信.为了避免在公网进行 http 明文通信造成的信息泄露,nginx与客户端之间的通信应当使用 https 协议 ...
- [kvm]硬盘IO优化
硬盘类型选择 在CentOS7中有IDE.SATA和virtio三种,建议用virtio三种.virtio是半虚拟化的,性能媲美原生. 缓存模式选择 缓存模式有五种,不过常用的只有三种:writeth ...
- CodeForces CF1846G 题解
CodeForces CF1846G 题解 CodeForces题目链接 洛谷题目链接 标准答案是状压之后,转化成Dijkstra算法跑最短路.我这里提供一个不一样的思路. 题意简述 主人公得了病,有 ...
