Vite4+Typescript+Vue3+Pinia 从零搭建(3) - vite配置
项目代码同步至码云 weiz-vue3-template
关于vite的详细配置可查看 vite官方文档,本文简单介绍vite的常用配置。
初始内容
项目初建后,vite.config.ts 的默认内容如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
})
配置别名
1. 安装 @types/node
npm i @types/node -D

2. 修改 vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// 路径查找
const pathResolve = (dir: string): string => {
return resolve(__dirname, ".", dir);
};
// 设置别名,还可以添加其他路径
const alias: Record<string, string> = {
"@": pathResolve("src"),
"@views": pathResolve("src/views"),
"@store": pathResolve("src/store")
};
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias
},
})
3. 使用
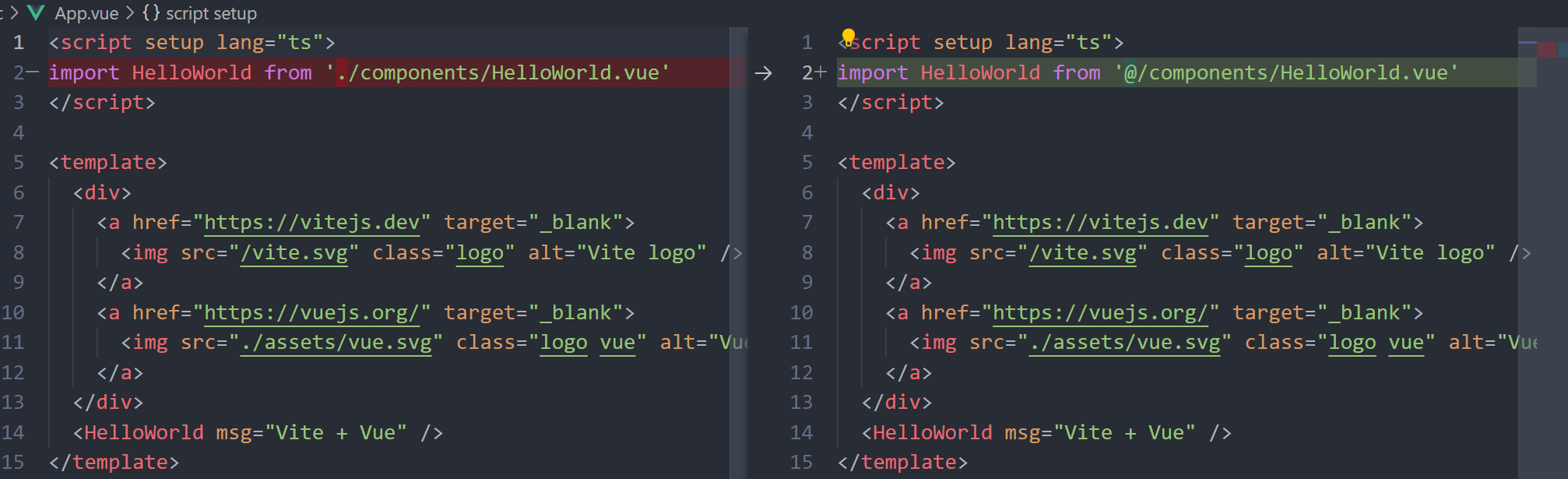
比如,修改 App.vue:
import HelloWorld from '@/components/HelloWorld.vue'

配置环境变量
1. 新建env文件
根目录下新建 .env、.env.development、.env.production 三个文件。
.env 文件内新增内容:
# 本地运行端口号
VITE_PORT = 8686
.env.development 文件内新增内容:
# 本地环境
VITE_USER_NODE_ENV = development
# 公共基础路径
VITE_PUBLIC_PATH = /
.env.production 文件内新增内容:
# 线上环境
VITE_USER_NODE_ENV = production
# 公共基础路径
VITE_PUBLIC_PATH = /
2. 环境变量统一处理
根目录下新建 build 文件夹,其目录下新建 index.ts,内容如下:
// 环境变量处理方法
export function wrapperEnv(envConf: Recordable): ViteEnv {
const ret: any = {};
for (const envName of Object.keys(envConf)) {
let realName = envConf[envName].replace(/\\n/g, "\n");
realName = realName === "true" ? true : realName === "false" ? false : realName;
if (envName === "VITE_PORT") realName = Number(realName);
ret[envName] = realName;
if (typeof realName === "string") {
process.env[envName] = realName;
} else if (typeof realName === "object") {
process.env[envName] = JSON.stringify(realName);
}
}
return ret;
}
3. 环境类型定义
在 types\index.d.ts 文件里新增对 Recordable 和 ViteEnv 的类型定义:
type Recordable<T = any> = Record<string, T>;
interface ViteEnv {
VITE_USER_NODE_ENV: "development" | "production";
VITE_PUBLIC_PATH: string;
VITE_PORT: number;
}
修改 tsconfig.json 文件,将 build 文件夹内的文件包含进去:
"include": [ // 需要检测的文件
"src/**/*.ts",
"build/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"mock/*.ts",
"types/*.d.ts",
"vite.config.ts"
],
同理,修改 tsconfig.node.json 文件:
"include": [
"build/*.ts",
"types/*.d.ts",
"vite.config.ts"
]
4. 使用
修改 vite.config.ts:
import { defineConfig, loadEnv, ConfigEnv, UserConfig } from "vite"
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
import { wrapperEnv } from './build'
// 路径查找
const pathResolve = (dir: string): string => {
return resolve(__dirname, ".", dir);
};
// 设置别名,还可以添加其他路径
const alias: Record<string, string> = {
"@": pathResolve("src"),
"@views": pathResolve("src/views"),
"@store": pathResolve("src/store")
};
// https://vitejs.dev/config/
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
const root = process.cwd()
const env = loadEnv(mode, root)
const viteEnv = wrapperEnv(env)
return {
base: viteEnv.VITE_PUBLIC_PATH,
plugins: [vue()],
resolve: {
alias
},
server: {
host: "0.0.0.0",
port: viteEnv.VITE_PORT,
https: false,
open: true,
// 本地跨域代理 https://cn.vitejs.dev/config/server-options.html#server-proxy
proxy: {
"^/api": {
target: "http://192.168.1.4:8688",
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, "")
}
}
},
}
})
目录更新
当前项目目录如下:
| .env
| .env.development
| .env.production
| .gitignore
| index.html
| package-lock.json
| package.json
| README.md
| tree.txt
| tsconfig.json
| tsconfig.node.json
| vite.config.ts
|
+---.vscode
| extensions.json
|
+---build
| index.ts
|
+---node_modules
+---public
| vite.svg
|
+---src
| | App.vue
| | main.ts
| | style.css
| | vite-env.d.ts
| |
| +---assets
| | vue.svg
| |
| \---components
| HelloWorld.vue
|
\---types
index.d.ts
Vite4+Typescript+Vue3+Pinia 从零搭建(3) - vite配置的更多相关文章
- Vite-Admin后台管理系统|vite4+vue3+pinia前端后台框架实例
基于vite4.x+vue3+pinia前端后台管理系统解决方案ViteAdmin. 前段时间分享了一篇vue3自研pc端UI组件库VEPlus.这次带来最新开发的基于vite4+vue3+pinia ...
- 【vue3-element-admin 】基于 Vue3 + Vite4 + TypeScript + Element-Plus 从0到1搭建后台管理系统(前后端开源@有来开源组织)
vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 + Element Plus 版本的后台管理前端解决方案,技术栈为 Vue3 + Vite4 + T ...
- 从零搭建TypeScript与React开发环境
前言 平时进行开发大多数是基于vue-cli或者create-react-app等官方或者公司内部搭建的脚手架. 我们业务仔做的最多就是npm i和npm run dev或者npm start,然 ...
- 从零搭建基于webpack的Electron-Vue3项目(1)——基于webpack的Vue3项目搭建
从零搭建基于webpack的Electron-Vue3项目(1)--基于webpack的Vue3项目搭建 前言 本篇文章内容,主要是基于webpack的Vue3项目开发环境进行搭建,暂时还不涉及到El ...
- 从零搭建react hooks项目(github有源代码)
前言 首先这是一个react17的项目,包含项目中常用的路由.状态管理.less及全局变量配置.UI等等一系列的功能,开箱即用,是为了以后启动项目方便,特地做的基础框架,在这里分享出来. 这里写一下背 ...
- 从零搭建基于golang的个人博客网站
原文链接 : http://www.bugclosed.com/post/14 从零搭建个人博客网站需要包括云服务器(虚拟主机),域名,程序环境,博客程序等方面.本博客 就是通过这几个环节建立起来的, ...
- SpringBoot整合Shiro实现基于角色的权限访问控制(RBAC)系统简单设计从零搭建
SpringBoot整合Shiro实现基于角色的权限访问控制(RBAC)系统简单设计从零搭建 技术栈 : SpringBoot + shiro + jpa + freemark ,因为篇幅原因,这里只 ...
- 从零搭建docker+jenkins 自动化部署环境
从零搭建docker+jenkins+node.js自动化部署环境 本次案例基于CentOS 7系统 适合有一定docker使用经验的人阅读 适合有一定linux命令使用经验的人阅读 1.docker ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- 从零搭建consul
从零搭建consul 原文链接:https://blog.csdn.net/weixin_42107541/article/details/87640807#2linux_25 从零搭建consul1 ...
随机推荐
- 五分钟教你使用GitHub寻找优质项目
前言 经常会有同学会问如何使用GitHub找到自己想要的项目,今天咱们就出一期快速入门教程五分钟教你使用GitHub寻找优质项目.GitHub作为世界上最大的项目开源平台之一,上面有着无数优质的开源项 ...
- asp.net core之Host
Host简介 在ASP.NET Core中,Host是一个托管应用程序的宿主环境.它提供了一种统一的方式来启动和运行应用程序,无论是在开发环境中还是在生产环境中.Host负责处理应用程序的生命周期.配 ...
- 在langchain中使用带简短知识内容的prompt template
简介 langchain中有个比较有意思的prompt template叫做FewShotPromptTemplate. 他是这句话的简写:"Prompt template that con ...
- HBase Compaction 原理与线上调优实践
作者:vivo 互联网存储技术团队- Hang Zhengbo 本文对 HBase Compaction 的原理.流程以及限流的策略进行了详细的介绍,列举了几个线上进行调优的案例,最后对 Compac ...
- .Net Core控制台程序读取Json配置文件
1 添加依赖(可以直接通过nuget包安装 Microsoft.Extensions.Configuration.Json 这个会依赖其他两个会自动安装依赖的) Microsoft.Extension ...
- echarts-for-react:实时更新数据
解决方案 echarts 注解 详细链接 https://echarts.apache.org/zh/api.html#echartsInstance.setOption 参考链接 https://b ...
- 王道oj/problem16
网址:http://oj.lgwenda.com/problem/16 思路:都在注释里,注意增删查的参数以及停止条件 代码: #define _CRT_SECURE_NO_WARNINGS#incl ...
- 王道oj/problem11(函数调用中实现指针的传递)
网址:http://oj.lgwenda.com/prblem/11 思路:函数中的j=&i,为i的地址 *j可以从地址访问,从而改变i的值 代码: #define _CRT_SECURE_N ...
- #Powerbi 1分钟学会,设置有密码保护的powerbi报告
目前,有一些朋友和笔者一样,公司暂时没有部署powerbi服务器,但是有时也需要使用powerbi共享一些看板. 如果直接将制作好的报告直接发布在公网上,又存在一定的风险,即便可能只是公布1天. 那么 ...
- shopee根据ID取商品详情 API
item_get-根据ID取商品详情 注册开通 shopee.item_get 公共参数 名称 类型 必须 描述 key String 是 调用key(必须以GET方式拼接在URL中) secr ...
