WXS 模块
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/01wxs-module.html
2.1、概述
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXS中定义的函数可以在wxml文件中使用,可以用它来当过滤器使用。
WXS以.wxs扩展名结尾,文件中代码写法和JS类似,不支持ES6写法
wxs不是js(wxs只支持部份js语法)
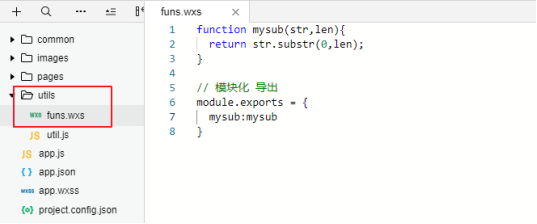
2.2、创建wxs模块


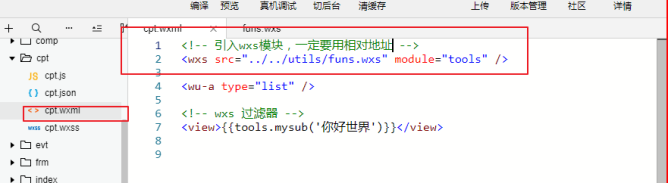
调用
在wxml文件去引用
引用的时候一定要用相对应地址
每个 wxs 模块均有一个内置的 module 对象。
<wxs src="../../tools.wxs" module="tools" />

WXS 模块的更多相关文章
- 小程序WXS 模块
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构 WXS中定义的函数可以在wxml文件中使用,可以用它来当过滤器使用 WXS以.wxs扩展名结尾,文件中 ...
- 小程序使用之WXS
文章链接:https://mp.weixin.qq.com/s/F1zzS7mvMpFaplq4KINzQg 之前做过一段时间的小程序开发,自己也写过两个自己的小程序,了解些前端的知识,相对而言还是比 ...
- 微信小程序 WXS实现json数据需要做过滤转义(filter)
前言 最近有在做小程序开发,在开发的过程中碰到一点小问题,描述一下先. 本人在职的公司对于后台获取的 json 数据需要做过滤转义的很多,不同的状态码会对应不同的文字,但是在微信小程序中又没有类似 v ...
- 小程序学习笔记三:页面文件详解之视图层WXML、WXS、WXSS文件
视图层:Pages主要有 wxml页面文件和模板文件.wxs脚本文件.wxss样式文件:component是抽取出来的业务单元,同样拥有wxml页面文件和模板文件.wxs脚本文件.wxss样式文件 ...
- 【WXS】简要介绍说明
WXS(WeiXin Script)是小程序的一套脚本语言. WXS有二种写法: 1) 以<wxs>标签书写脚本: 语法: <wxs module="[String]&qu ...
- 小程序使用wxs解决wxml保留2位小数问题
1.出现溢出表现 从图中可以看到数字超出了很长长度.代码里面是如下这样的.为什么在0.35出现?或者一些相成的计算出现? 而 0.34却不会.(wap.0834jl.com) 0.41 也会出现,好像 ...
- WXS-----学会使用WXS
学会使用WXS require函数用于引入其他WXS模块 不要重复引入两个wxs模块,不然后者会覆盖前者
- 小程序使用wxs 解决wxml保留2位小数问题
1.出现溢出表现 从图中可以看到数字超出了很长长度.代码里面是如下这样的.为什么在0.35出现?或者一些相成的计算出现? 而 0.34却不会. 0.41 也会出现,好像是二进制运算出现结果. data ...
- 微信小程序入门(四)
16.WXSS特性之模板及引用 模板引用 index.wxml <template name="tempItem"> <view> <view> ...
- 微信小程序笔记<七>视图层 —— wxml
微信小程序的视图层由 *.wxml 组成,wxml与html一样属于标签语言,但wxml与html的标签截然不一样. xwml特性 一.数据绑定 <!--wxml--> <view& ...
随机推荐
- 把 Maven 提交到项目?Maven Wrapper的使用与好处
本文收录于 Github.com/niumoo/JavaNotes,Java 系列文档,数据结构与算法! 本文收录于网站:https://www.wdbyte.com/,我的公众号:程序猿阿朗 前言 ...
- vue-cli4.0 (vue3.0 的脚手架)
前言: 这个搭建脚手架的话实际是我们创建一个新项目的第一步,当然,现在脚手架4.0都出来了,经过使用后发现跟我们之前的3.0使用方法是答题一样的,其中用vue-cli3.0来搭建我们的项目的话又分为两 ...
- Flink Standalone集群部署
Flink Standalone模式部署集群是最简单的一种部署方式,不依赖于其他的组件,另外还支持YARN/Mesos/Docker等模式下的部署,这里使用的flink版本为最新的稳定版1.9.1版本 ...
- whistle代理使用
1. 介绍 whistle(读音[ˈwɪsəl],拼音[wēisǒu])基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler,主要用于查看.修改HTTP.HTT ...
- 有赞 Flink 实时任务资源优化探索与实践
简介: 目前有赞实时计算平台对于 Flink 任务资源优化探索已经走出第一步. 随着 Flink K8s 化以及实时集群迁移完成,有赞越来越多的 Flink 实时任务运行在 K8s 集群上,Flink ...
- 当设计模式遇上 Hooks
简介: 数据结构与设计模式能够指导我们在开发复杂系统中寻得一条清晰的道路,既然都说 Hooks 难以维护,那就尝试让「神」来拯救这混乱的局面.对于「设计模式是否有助于我们写出更优雅的 Hooks 」 ...
- Golang 与 JS 的字符串截取大同小异
Golang 和 JS 的字符串截取都可以利用索引定位的方式. Golang: str := "abcdef" sub := str[1: 2] JS: const str = ' ...
- 利用MOS管构成基本的数字逻辑门
欢迎各位朋友关注"郝旭帅电子设计团队",本微信公众号会定时更新相关技术类资料.软件等等,希望各位朋友都能在本微信公众号获得一些自己想要的"东西". 非门原理图中 ...
- go语言package使用
近期接触go感觉package包之间引用很麻烦,很绕圈子.下面一起理一理这个package咋用 关于package: 1.不限于一个文件,可以多个文件组成一个package 2.不要求package的 ...
- Django Admin后台管理:高效开发与实践
title: Django Admin后台管理:高效开发与实践 date: 2024/5/8 14:24:15 updated: 2024/5/8 14:24:15 categories: 后端开发 ...
