vue-devtools
今天分享个vue的开发者工具,vue2和vue3都可以使用
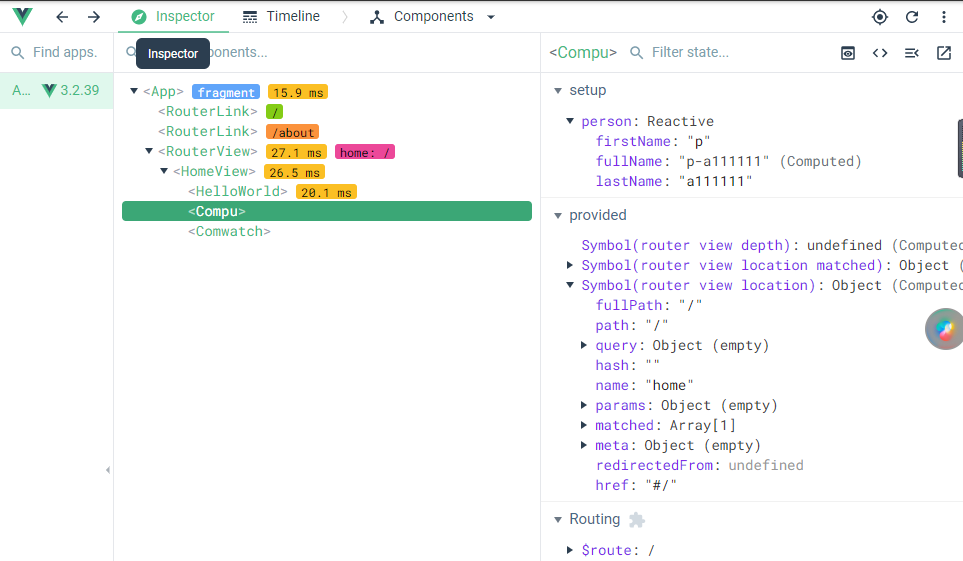
- 先来看个效果:

- 如何安装?
- 打开官网vue-devtools

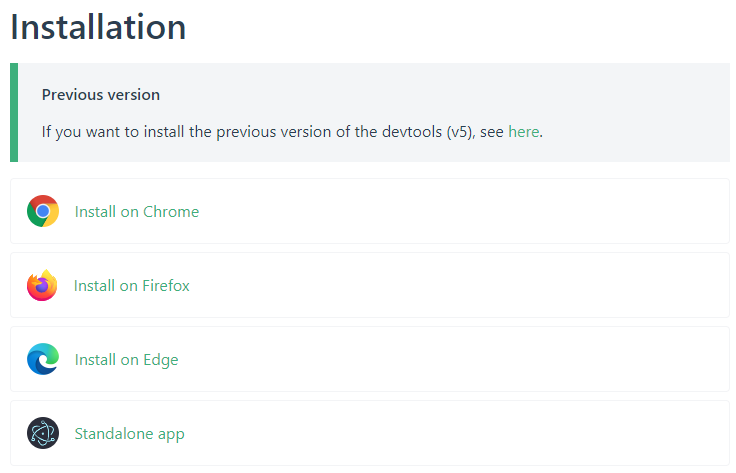
- 选择你需要版本

- 安装完记得重启下浏览器,不然是没效果的
vue-devtools的更多相关文章
- vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools 问题: vuejs里面的变量,怎么用浏览器的console查看? 例如,想在chrome里用console.log查看变量$data, ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- vuejs之Vue Devtools
Vue Devtools大法好 这是一篇小白friendly教程 Vue Devtools是一款谷歌浏览器插件,专门为调试vue而设计.假设你做了一个vue应用,当你在调试的过程中,打开的控制台是这样 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- 使用vue Devtools
第一步: 在谷歌应用商店中查找 vue Devtools 并安装.安装之后,即使我们打开了vue项目发现vue标识是灰色的,说明并没有成功启动vue. 第二步: 默认安装的情况下,找到C:\Users ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- vue devtools无法使用
vue devtools无法使用 一.总结 一句话总结: 没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址 二.vue调试工具Dev ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Electron开发使用Vue Devtools
转自 [https://orchidflower.oschina.io/2017/03/29/Using-Vue-Devtools-in-Electron/] 2.2 安装步骤 首先在Chrome中安 ...
随机推荐
- IIS applicationHost.config 查找历史
背景 iis 有时候需要修改配置,一般来说,我们会去修改applicationHost.config配置,当然,很多时候我们都需要去备份一个配置文件,但是可能忘记了,那么是否有补救的方式? 补救方式 ...
- Redis 的并发竞争问题是什么?如何解决这个问题?了解 redis 事务的 CAS 方案吗?
面试官心理分析 这个也是线上非常常见的一个问题,就是多客户端同时并发写一个 key,可能本来应该先到的数据后到了,导致数据版本错了:或者是多客户端同时获取一个 key,修改值之后再写回去,只要顺序错了 ...
- 《c#高级编程》第3章C#3.0中的更改(五)——扩展方法
C#扩展方法是一种语法,可以为已有的类添加新的实例方法,而无需修改原来的类定义.它的语法形式为: ```csharppublic static void MyExtensionMethod(this ...
- 深度解读《深度探索C++对象模型》之返回值优化
接下来我将持续更新"深度解读<深度探索C++对象模型>"系列,敬请期待,欢迎关注!也可以关注公众号:iShare爱分享,自动获得推文和全部的文章列表. 没有启用返回值优 ...
- 力扣35(java&python)-搜索插入位置(简单)
题目: 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引.如果目标值不存在于数组中,返回它将会被按顺序插入的位置. 请必须使用时间复杂度为 O(log n) 的算法. 示例 1: 输入: ...
- 数仓架构的持续演进与发展 — 云原生、湖仓一体、离线实时一体、SaaS模式
简介: 数据仓库概念从1990年提出,经过了四个主要阶段.从最初的数据库演进到数据仓库,到MPP架构,到大数据时代的数据仓库,再到今天的云原生的数据仓库.在不断的演进过程中,数据仓库面临着不同的挑战. ...
- [K8s] Kubernetes核心基础概念 Node, Pod, ReplicaSet, Deployment, Service, Ingress, ConfigMap
Node 即 Kubernetes 集群中的一台工作机器,物理机或者虚拟机. https://kubernetes.io/zh/docs/concepts/architecture/nodes/ 通常 ...
- Spring6 当中 获取 Bean 的四种方式
1. Spring6 当中 获取 Bean 的四种方式 @ 目录 1. Spring6 当中 获取 Bean 的四种方式 每博一文案 1.1 第一种方式:通过构造方法获取 Bean 1.2 第二种方式 ...
- 四:海思Hi3516CV500/Hi3516DV300
Hi3516CV500 和 Hi3516DV300 均是海思推出的 IP Camera SoC [System-on-a-Chip:SoC芯片是一种集成电路的芯片] 芯片. 针对海思 HI3516D ...
- 【GUI软件】小红书指定博主批量采集笔记,支持多博主同时采集!
目录 一.背景介绍 1.1 爬取目标 1.2 演示视频 1.3 软件说明 二.代码讲解 2.1 爬虫采集模块 2.2 软件界面模块 2.3 日志模块 三.获取源码及软件 一.背景介绍 1.1 爬取目标 ...
