【UniApp】-uni-app概述

前言
好,经过我们前面文章的编写,大家可以了解到微信小程序开发相关的知识,了解完了这个微信小程序开发和云开发之后,从这篇文章开始,我再来给大家写一下关于 Uniapp 的知识。
好,开始,那什么是 Uniapp 呢?这个时候我们不管三七二十一,先打开我们 Uniapp 官方文档,它官方地址也很简单,叫做 dcloud.io:

这就是官方档。在官方文档当中有一个 uni-app,然后它下面写了一句话,开发一次多端覆盖,对吧?那什么叫做开发一次多端覆盖?也非常简单。
点击 uni-app 这个链接,进入,我们慢慢详细的来看:

好,点进来之后在这里面就有个介绍,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
开发多端应用
好,那这哥们到底有什么好处呢?
有什么好处呢?也非常的一个简单,我相信大家其实也明白什么叫做多端应用,对吧?
开发 IOS
那如果说没有 Uniapp 框架,你要想开发一个 ios app,你需要干什么?你首先需要去学习,学习什么呢?需要学习我们的一个 Object-c,或者学习我们的一个 Swift 语言,学习完毕这些语言之后再干什么?再通过这些语言开发我们的一个 IOS 应用。
开发 Android
那安卓也是一样的。开发安卓首先你要学习安卓所需要的框架语言例如学习我们的一个 Java/Kotlin 语言,对吧?好,学习完了Java/Kotlin之后干什么?再通过我们的一个叫做Java/Kotlin,开发我们的一个叫做 Android 应用, 对不对?
开发 Web
好,那么我们的 Web 前端你是不是也要去学习?学习什么?是不是去学习我们的一个 HTML,学习我们的一个 CSS,然后学习我们的一个 JS,然后呢?干什么?在通过学习的 HTML/CSS/JS 开发我们的一个 Web 应用,对吧?
开发小程序
好,那小程序就不用多说了,小程序其实用到的就是前端相关的一些东西。
其实小程序就是我们学习的前端知识,然后加上各平台小程序特有的一些,这个叫做内容(语法),然后再通过这些开发我们的一个小程序的应用,对吧?
开发多端应用的问题
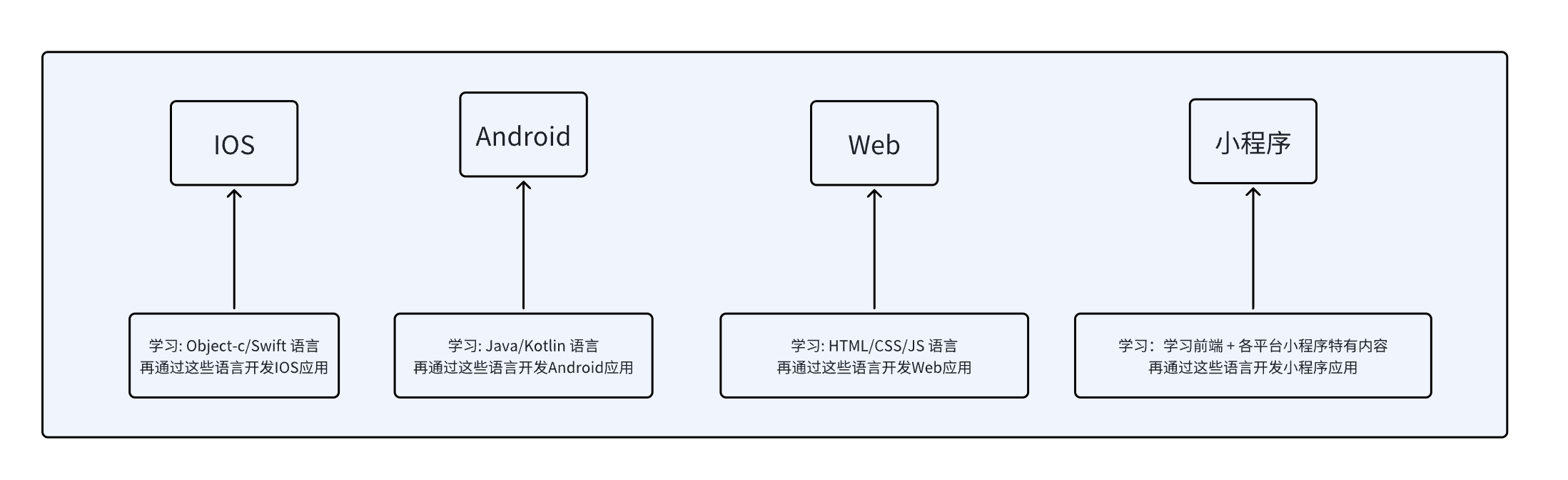
所以经过我的一个总结,我就发现了一个问题,如果说没有 Uniapp 的话,你要想适配多个平台,那你是要去学习多门语言的,要进行多次开发,对吧?
过去, 要适配我们的多个平台,我们需要学习多门语言,然后进行多次开发,对不对?这样 成本 就上去了,对吧?而且这样它的开发周期是不是也比较长了,对吧?也就是说麻烦,总之就是什么呢?开发成本变高了。
我将如上的内容画了一张图进行总结,大家可以看一下:

开发多端应用的解决方案
好,那为了解决这些问题,那这个时候就有人写了一个框架,叫做 Unipp,Uniapp 是什么呢,它是一个使用 Vue.js 开发的框架。
我们只需要过 Unipp 这个框架你就可以只编写一次代码,就可以打包成多个平台的应用,也就是说 Uniapp 编写的代码,可以打包成 IPA/APK/H5/WEB/小程序等多个平台的应用。
也就是说它底层把这些事情帮你做了,你通过它编写东西,它可以自动给你转换成 iOS 能够识别的,能够自动给转换成安卓能够识别的。能够自动给你转换成 Web 可以识别的。能够自动给转换成小程序能够识别的。
那这样的话,你是不是只需要编写一次代码?那是不是就可以适配多个平台了?
不同角度的看法
从过去的角度看
那相对于过去来说的话,是不是就不用学习那么多的语言了,对吧?就不用每个平台都重新开发一次了,对吧?
从公司的角度看
那如果说从公司角度来说的话,唉,是不是就不用这个叫做养多个团队了,对吧?那你的成本是不是也下来了,对吧?那这个呢也就是我们这个 Uniapp 了,知道吧,欧了。
然后关于 Uniapp 的其他东西呢?大家自己去文档里面看一下就可以了,其他东西都是一些累赘的概述,没有意义拿这里我再给大家说一遍。
好,最后你只需要记住一点,你只要知道 Uniapp 是用 Vue.js 写的,用 Vue 写的,然后通过 Uniapp 编写的应用程序可以干什么?可以一套代码就可以发布到安卓、iOS、 Web 和各种小程序了,就 OK 了。
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号 JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。

【UniApp】-uni-app概述的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- 选择了uniapp开发app
7月份打算做一简单app,之前公司做app的时候简单用过Dcloud公司的mui,当时由于uniapp刚出来,最终选择了mui.对uniapp的 了解几乎没有. 做app对我来说几乎是零基础的,当然是 ...
- uni-app自定义app端的扫码界面
记得当时是在西班牙有这样的一个需求,需要自定义扫码页面,还需要加上西班牙文,当时是在一个组件里面找到了这样的一个方法,全文大部分使用的app端的Native里面的方法,记录一下,跑路了项目代码要删库了 ...
- 多端开发之uniapp开发app
最近在给f做一些工具app,学习了不少关于uniapp编写android应用的知识. 首先,App应用的创建的时候要选择项目类型为uniapp类型.最开始我选择的是h5+项目,这种项目就比较容易写成纯 ...
- uni app 零基础小白到项目实战
$emit 子组件传给父组件 $ref 父组件操作子组件 公用模板 uni-app全局变量的几种实现方法 const websiteUrl = 'http' const now = Date.now ...
- uni app以及小程序 --环境搭建以及编辑器
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 根据以上网页下载自己电脑相应的版本的微信开发者工具(目录 ...
- uni app canvas 不生效
canvas 创建canvas绘图上下文. <canvas style="width: 300px; height: 200px;" canvas-id="firs ...
- uniapp uni.navigateTo 传值传对象
uni.navigateTo({ url: '/pages/details?obj='+ encodeURIComponent(JSON.stringify(item)) }); 接收: onLoad ...
- uniapp 打包app 引入高德地图
一.高德地图注册key值 二.项目中添加配置 三.项目中引用 <view class="home-btom-box" > <view class="ho ...
随机推荐
- 如何让WPF中的ValidationRule实现参数绑定
背景 应用开发过程中,常常会对用户输入内容进行验证,通常是基于类型.范围.格式或者特定的要求进行验证,以确保输入符合预期.例如邮箱输入框校验输入内容是否符合邮箱格式.在WPF中,数据模型允许将Vali ...
- Android13深入了解 Android 小窗口模式和窗口类型
Android13深入了解 Android 小窗口模式和窗口类型 小窗模式,作为一种在移动设备上的多任务处理方式,为用户带来了便捷和高效的体验,尤其在一些特定场景下,其价值愈发凸显.以下是为什么需要小 ...
- 使用 Laf 一周内上线美术狮 AI 绘画小程序
"美术狮 AI 绘画"(以下简称"美术狮"),是我们小团队的一次尝试,定位是人人都可以上手的,充满创意的,理解中文和中国文化的图片生成工具. 在完善图像模型和论 ...
- 单节点 RAID6 可靠性模型
介绍 独立磁盘冗余阵列(Redundant Arrays of Independent Disks, RAID)是存储业界为保证数据可用性.可靠性和完整性所采用的重要技术,即使在分布式多副本如此流行和 ...
- E-GraphSAGE: A Graph Neural Network based Intrusion Detection System 笔记
E-GraphSAGE: A Graph Neural Network based Intrusion Detection System 目录 E-GraphSAGE: A Graph Neural ...
- WebApi中添加Jwt鉴权
前言 JSON Web Token(JWT)是一个非常轻巧的规范.这个规范允许我们使用 JWT 在用户和服务器之间传递安全可靠的信息.一个 JWT 实际上就是一个字符串,它由三部分组成,头部.载荷与签 ...
- 5.go语言函数提纲
1 本篇前瞻 前端时间的繁忙,未曾更新go语言系列.由于函数非常重要,为此将本篇往前提一提,另外补充一些有关go新版本前面遗漏的部分. 需要恭喜你的事情是本篇学完,go语言中基础部分已经学完一半,这意 ...
- oracle多账套(用户)引用同一个账套的表或视图数据
1.赋权限访问nbjf账套权限给到其他账套用户. grant select on nbjf.receivables to gzjf,hfjf,hfjy; 2.分别登陆 gzjf,hfjf,hfjy账套 ...
- 什么???CSS也能原子化!
1.什么是原子化 CSS? Atomic CSS is the approach to CSS architecture that favors small, single-purpose class ...
- CentOS7调整分区大小
前言 部署CentOS7的时候分配的动态扩充虚拟磁盘,共1T大小,在安装Centos时默认分区,系统仅给/分配50G,而大量空间都挂载到/home下,最近CentOS7使用中发现空间已不足够,所以就想 ...
