cdn 引入的资源需要通过 externals 排除打包哦~
cdn 指的是通过相互连接的网络系统,使用最靠近用户的服务器将音乐、图片等资源以高效率和低成本的方式将内容传递给用户。
在 webpack 中,我们可能会将引入的第三方资源会编译成单独的文件,作为静态资源放到服务器上,但有些库它本身就有 cdn 链接,通过 cdn 直接加载会使各地资源获取速度更快。
编译成单独文件
在 src/index.js 文件中写一段简单代码,通过 axios 发送 get 请求
import axios from 'axios';
axios.get('https://httpbin.org/get').then((res) => {
console.log('res', res);
});
在 webpack.config.js 中定义 splitChunks 属性,将公共资源单独编译
module.exports = {
// 其余配置省略
optimization: {
splitChunks: {
chunks: 'all',
},
},
};
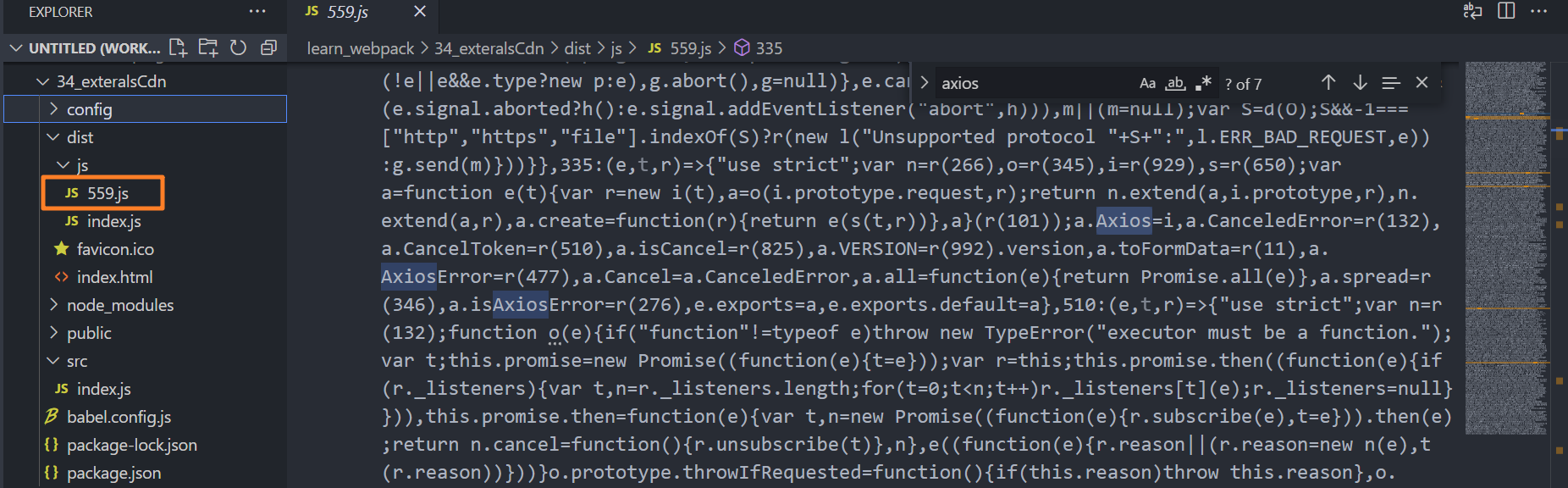
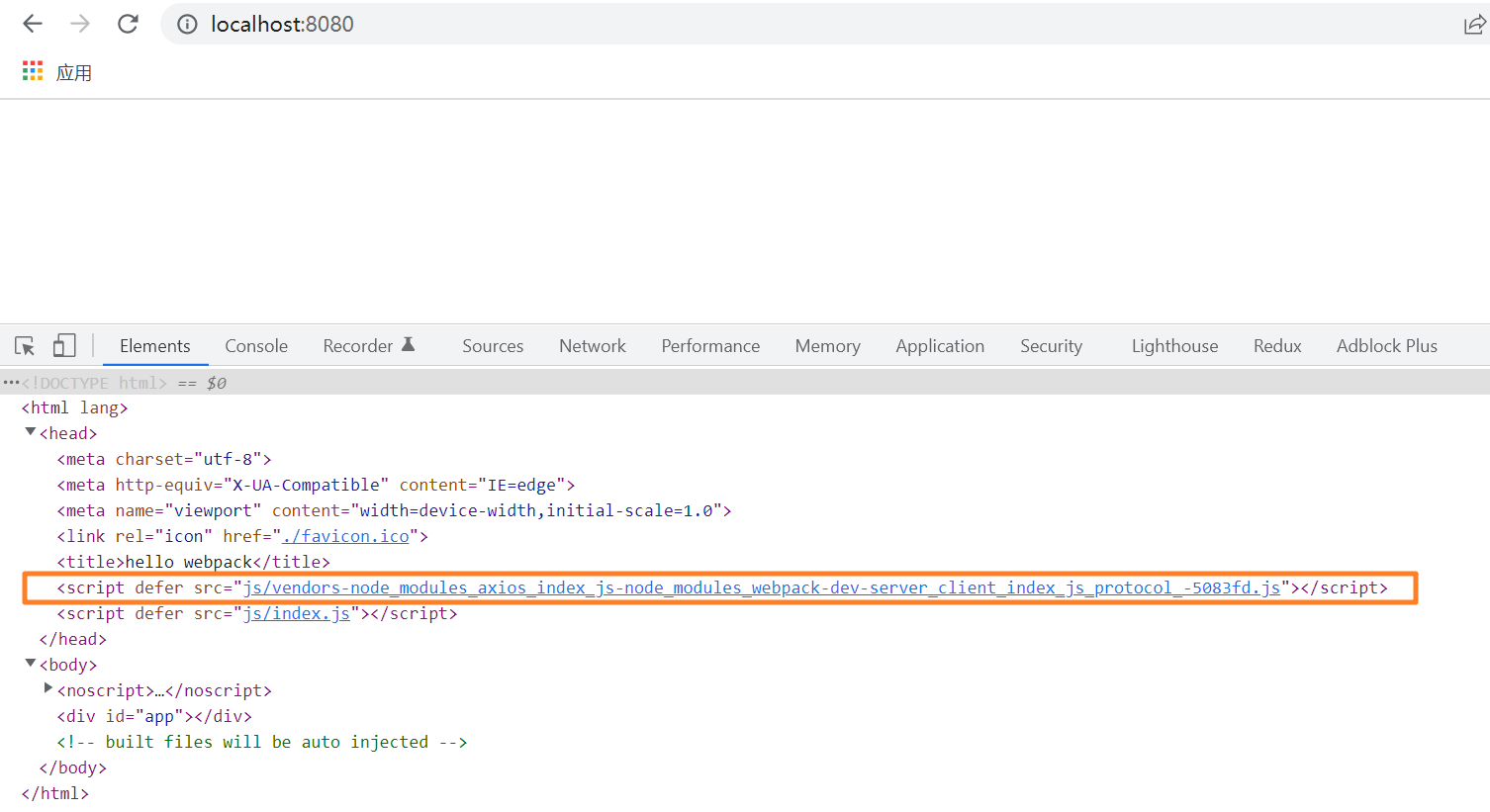
执行 npm run build 后,axios 被编译到 559.js 文件中。
559 这个文件名是通过 optimization.chunkIds 定义的,默认属性 deterministic,即根据内容生成的一个不变的短数字

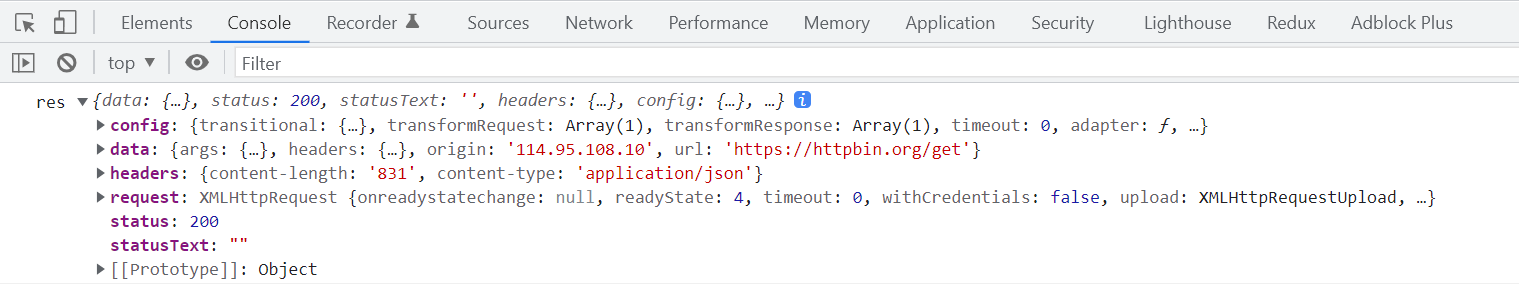
再将编译后的 html 文件在浏览器中打开,获取到了 get 请求的响应数据

引入cdn链接
在这种情况下, 我们是将第三方资源编译成单独的文件,如果通过 cdn 引入的方式呢?
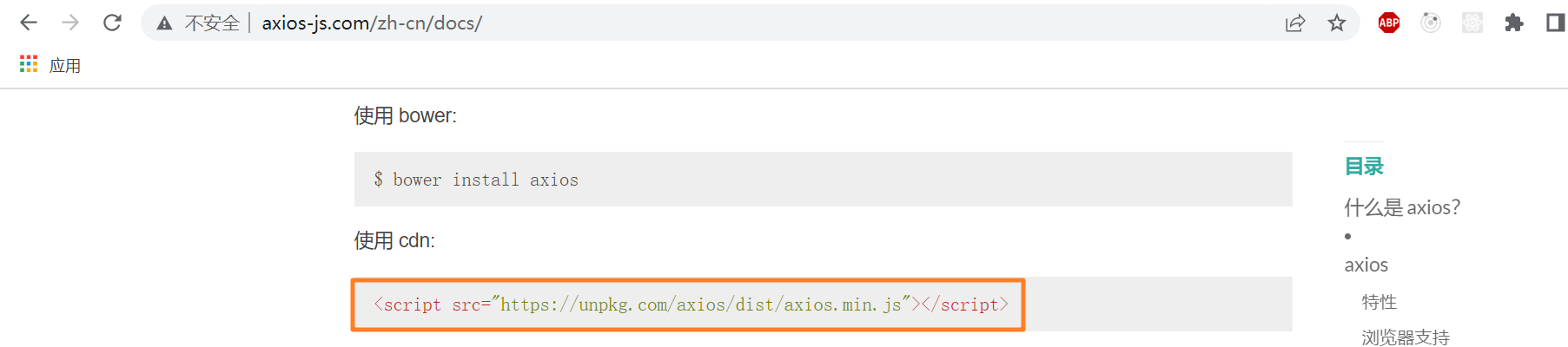
首先在官网上找到 axios 的 cdn 地址。

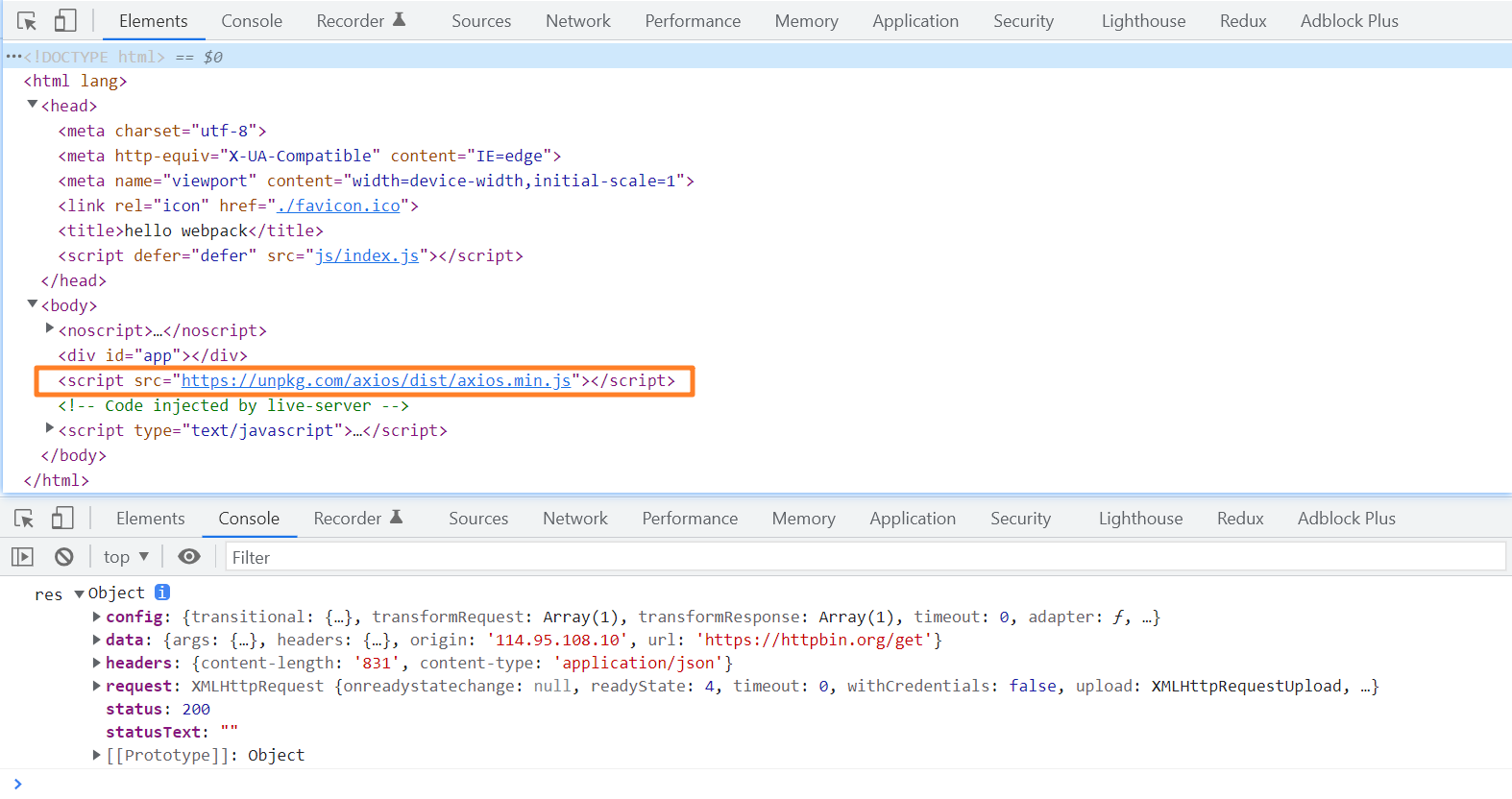
然后在 public 文件夹的 html 模板文件里引入 cdn 链接。
<body>
<!-- 其余配置省略 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</body>
再通过 html-webpack-plugin 编译的时候复制一份到打包后的 dist 文件夹中。
module.exports = {
// 其余配置省略
plugins: [
new HtmlWebpackPlugin({
title: 'hello webpack',
template: './public/index.html',
}),
],
};
html-webpack-plugin 不熟悉的可以参考这篇文章
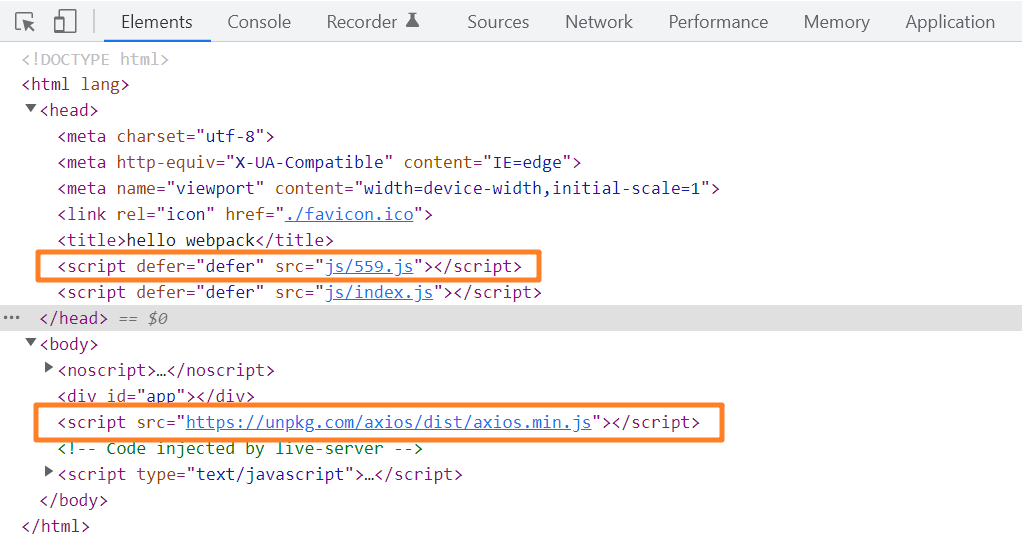
再通过 npm run build 发现,还是将 axios 编译成了单独的文件,并且 index.html 中也引入了 cdn 的链接。

这是因为,我们只告诉了 webpack 要将 cdn 引入 html 页面中,没有告诉它不需要再帮我们打包 axios 的第三方资源。
不打包第三方资源
那通过什么告诉 webpack 不需要打包第三方资源了呢,答案是 externals 属性
module.exports = {
// 其余配置省略
externals: {
axios: 'axios',
},
};
因为只用到了 axios 这一个库,所以剔除打包后,之前生成包含 axios 的 559.js 文件就不会生成,也不会被引入到 html 页面中,axios也能够正常使用。

区分开发和生产模式
当我们通过 devServer 和 HMR 进行本地开发时,不会在项目里生成文件,而是存储于内存当中,这个时候通过内存获取数据会比从网络中获取 cdn 资源更快。
所以此时可以对引入的 cdn 链接做区分,当生产环境下使用 cdn 链接,本地就通过 node_modules 中的资源编译就好。
只需要在 public 下模板 html 文件引入 cdn 链接的时候做以下判断。
<% if (process.env.NODE_ENV === 'production') { %>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<% } %>
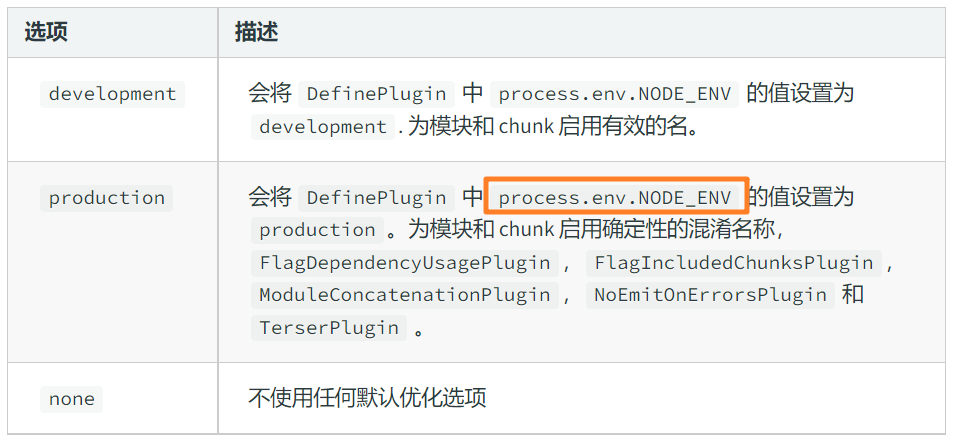
能在 html 页面获取到 NODE_ENV 属性是因为在 webpack.config.js 中我们将 mode 定义为 "production" 后,webpack 会有一些默认操作,其中之一就是使用 DefinePlugin 将 process.env.NODE_ENV 的值设置为 production。

所以此时通过 npm run serve 进行本地开发时,不会加载 cdn 资源。

总结
使用 cdn 链接分为以下几个步骤
- 去官网 / cdn 网站上找到需要使用库的 cdn 地址
- 通过 externals 属性排除掉通过 cdn 引入链接的库,不让它再打包
- 在模板 html 文件中引入 cdn 地址,可通过区分开发和生产环境来判断是否使用 cdn 链接(process.env.NODE_ENV 属性)
- 使用 html-webpack-plugin 复制模板 html 文件到打包后的 dist 文件中
以上就是 webpack 中 cdn 资源与 externals 属性, 更多有关 webpack 的内容可以参考我其它的博文,持续更新中~
cdn 引入的资源需要通过 externals 排除打包哦~的更多相关文章
- https中引入http资源资源所导致的问题
问题描述 因为公司要求所有生产环境为了安全性需求,全部都走https, 并且在Nginx里面加入了Content-Security-Policy "upgrade-insecure-requ ...
- https 页面中引入 http 资源的解决方式
相对协议 应用场景 浏览器默认是不允许在 https 里面引用 http 资源的,一般都会弹出提示框. 用户确认后才会继续加载,用户体验非常差. 而且如果在一个 https 页面里动态的引入 http ...
- springMVC 引入静态资源Js的方式
前两天项目出现了Js无法引入的情况,本篇博客先总结分析+批判自己犯的低级错,再说说几种访问静态资源的方式! 首先,由于在web.xml里面的servlet拦截匹配为<url-pattern> ...
- Spirit带你了解如何安全引入第三方资源
Spirit带你了解如何安全的引入第三方资源 本文介绍一下如何安全的引入第三方资源 同源策略(SOP) 首先我们来了解一下什么是同源策略,下面的是wiki百科的定义 同源策略是指Web浏览器中,允许某 ...
- SpringMVC不能引入静态资源
SpringMVC不能引入静态资源 问题:部署项目后程序加载或用浏览器访问时出现类似的警告, 2011-01-19 10:52:51,646 WARN [org.springframework.web ...
- WPF中引入外部资源
有时候需要在WPF中引入外部资源,比如图片.音频.视频等,所以这个常见的技能还是需要GET到. 第一步:在VS中创建一个WPF窗口程序 第二步:从外部引入资源,这里以引入图片资源为例 1)新建Reso ...
- 关于在vue-cli脚手架中使用CDN引入element-ui不成功的坑
在前端开发过程中,为了减少最后打包出来的体积,我们会用到cdn引入一些比较大的库来解决. 常见我们引入的element-ui库,在最近使用cdn引入时,无论如何都引入不成功,其他的如Vue.vue-r ...
- https http 混合访问_https 页面中引入 http 资源的解决方式
解决android 5.0 webview不能加载http与https混合内容的问题 在使用WebView加载https资源文件时,如果认证证书不被Android认可,那么会出现无法成功加载对应资源问 ...
- html单页面通过cdn引入element-ui组件样式不显示问题
html单页面通过cdn引入element-ui组件样式不显示问题 必须先引入vue,再通过cdn引入element,否则element-ui组件与样式无效. <!DOCTYPE html> ...
- vue-cli3使用cdn引入
1. index.html引入: <script src="https://cdn.bootcss.com/moment.js/2.20.1/moment.min.js"&g ...
随机推荐
- 【STL】C++使用STL处理替换字符串操作。
// Examples4STL.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <stdio.h> #incl ...
- 2022-11-07:给你一个 n 个节点的 有向图 ,节点编号为 0 到 n - 1 ,其中每个节点 至多 有一条出边。 图用一个大小为 n 下标从 0 开始的数组 edges 表示, 节点 i 到
2022-11-07:给你一个 n 个节点的 有向图 ,节点编号为 0 到 n - 1 ,其中每个节点 至多 有一条出边. 图用一个大小为 n 下标从 0 开始的数组 edges 表示, 节点 i 到 ...
- 2020-09-24:jvm监控系统是通过jmx做的么?
福哥答案2020-09-24:#福大大架构师每日一题# [此答案来自知乎:](https://www.zhihu.com/question/422632973) 一般都是,但是要是记录比较详细的性能定 ...
- pages.json 文件:自定义导航栏
自定义导航栏使用注意 当navigationStyle设为custom或titleNView设为false时,原生导航栏不显示,此时要注意几个问题: 非H5端,手机顶部状态栏区域会被页面内容覆盖.这是 ...
- phpstudy-pikachu-字符型注入(get)
在查询栏输入1,点击查询获得查询格式 ?name=1'&submit=查询 *捷径 ' or 1=1 --+ *非捷径 ?name=1' and 1=2 --+ 2--+&submit ...
- spring之AOP的概念及简单案例
AOP概念 AOP(Aspect Oriented Programming),即面向切面编程,可以说是OOP(Object Oriented Programming,面向对象编程)的补充和完善.OOP ...
- 二次封装Element UI Table实现动态列
开发中是否会遇见在一个页面中加载的table的列是不固定的,列名需要根据后台数据而动态加载:so element ui 的table 已经不再满足需求,我们得在他的基础上再次封装 增加 refacto ...
- 代码随想录算法训练营Day51 动态规划
代码随想录算法训练营 代码随想录算法训练营Day51 动态规划| 309.最佳买卖股票时机含冷冻期 714.买卖股票的最佳时机含手续费 总结 309.最佳买卖股票时机含冷冻期 题目链接:309.最佳买 ...
- django中有关登陆验证的LoginRequiredMixin类
通常情况判断一个用户是否登陆可以使用 request.user.is_is_authenticate(),就可以完成,返回结果TRUE或者FALSE class UserCenterInfoView( ...
- 手把手实践丨基于STM32+华为云设计的智慧烟感系统
摘要:当前基于STM32和华为云,设计了一种智慧烟感系统,该系统可以检测烟雾,同时将检测到的数据上传到云端进行处理和分析. 本文分享自华为云社区<基于STM32+华为云设计的智慧烟感系统> ...
