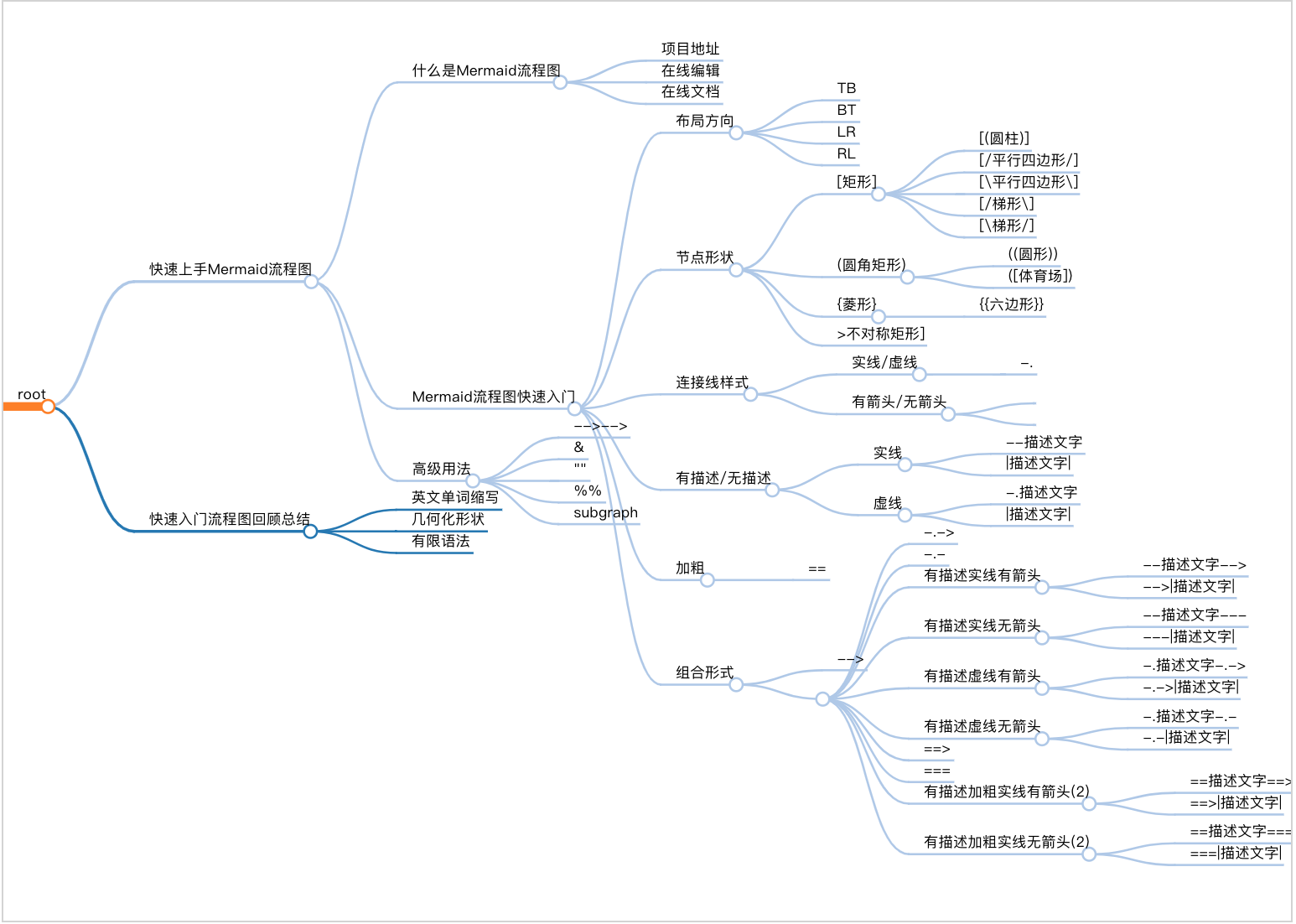
关于写作那些事之快速上手Mermaid流程图
本文主要介绍了如何快速上手 Mermaid 流程图,不用贴图上传也不用拖拉点拽绘制,基于源码实时渲染流程图,操作简单易上手,广泛被集成于主流编辑器,包括 markdown 写作环境.
通过本节内容你将学习到以下主要内容:
- 了解什么是流程图以及
Mermaid流程图; - 掌握并能记住如何绘制
Mermaid流程图; - 了解
Gitbook写作环境的相关集成插件.

什么是Mermaid流程图
关键词
- 项目地址
- 在线编辑
- 官方文档
千言万语不如一张图,使用图形展示事物处理流程的图形称之为流程图.
Mermaid是一个基于 Javascript 的图解和制图工具.它基于 markdown 语法来简化和加速生成流程图的过程,也不止于生成流程图.
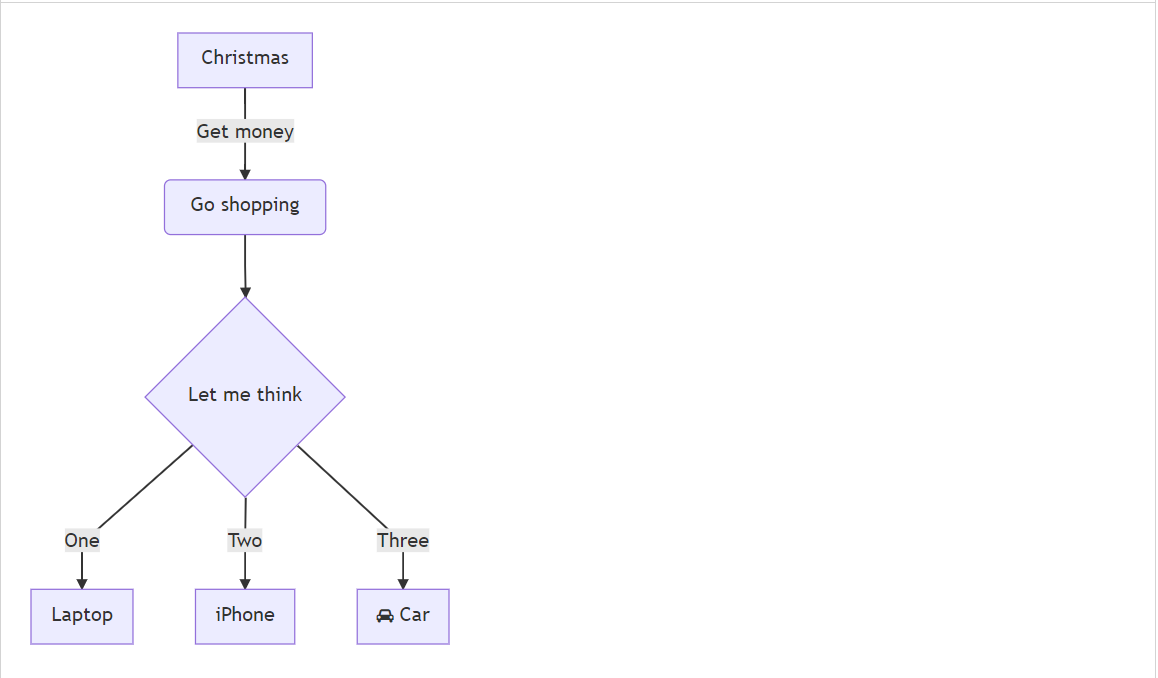
源码
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
效果

- 项目地址: https://github.com/mermaid-js/mermaid
- 在线编辑: https://mermaidjs.github.io/mermaid-live-editor/
- 官方文档: https://mermaid-js.github.io/mermaid/#/flowchart
Mermaid流程图快速入门
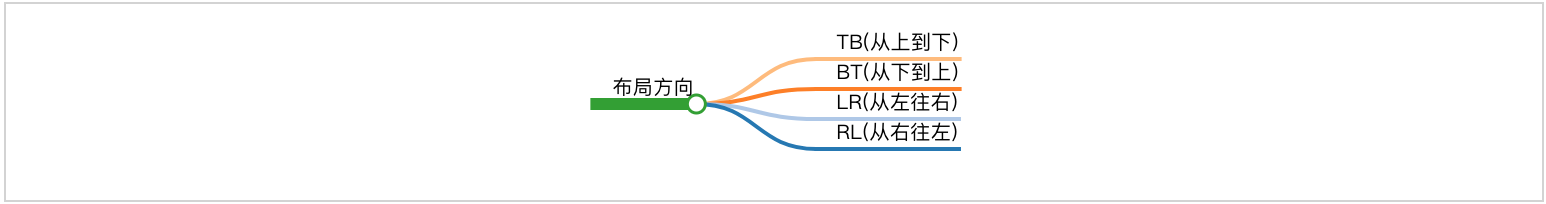
布局方向
关键词
+ TB
+ BT
+ LR
+ RL

流程图布局方向,由四种基本方向组成,分别是英文单词: top(上), bottom(下),left(左)和 right(右).其中可选值: TB (从上到下),BT (从下到上),LR (从左往右)和 RL (从右往左)四种.
核心: 仅支持上下左右四个垂直方向,是英文单词首字母大写缩写.
- TB
从上到下: from Top to Bottom
源码
graph TB
Start --> Stop
效果

- BT
从下到上: from Bottom to Top
源码
graph BT
Start --> Stop
效果

- LR
从左往右: from Left to Right
源码
graph LR
Start --> Stop
效果

- RL
从右往左: from Right to Left
源码
graph RL
Start --> Stop
效果

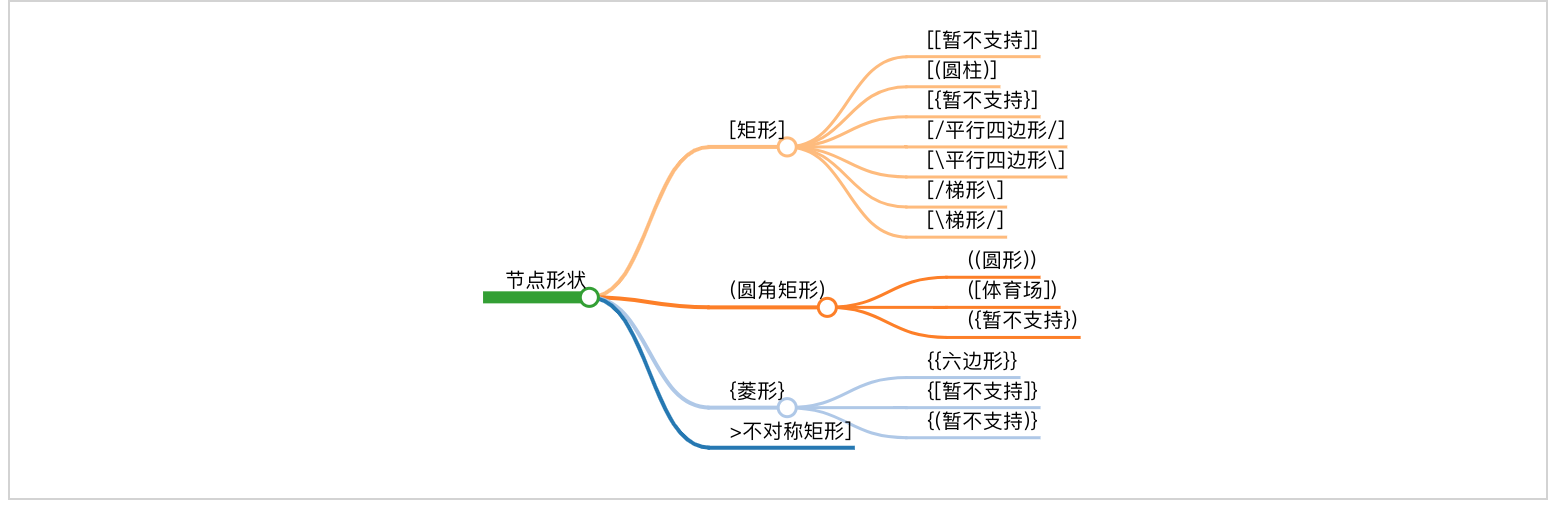
形状
关键词
- 节点形状
+ [矩形]
- [[暂不支持]]
- [(圆柱)]
- [{暂不支持}]
- [/平行四边形/]
- [\平行四边形\]
- [/梯形\]
- [\梯形/]
+ (圆角矩形)
- ((圆形))
- ([体育场])
- ({暂不支持})
+ {菱形}
- {{六边形}}
- {[暂不支持]}
- {(暂不支持)}
+ >不对称矩形]

流程图节点形状,默认支持矩形和圆两种基本形状,包括基本形状的简单变体,支持嵌套组合形式,其中 [] 表示矩形,() 表示圆弧,{} 表示尖角(窃以为 <> 更适合)等等.
核心: 最外层代表主形状,内层辅助修饰.
一次性节点
一次性节点,默认表现为矩形节点,其文本内容直接显示 id 的值,适合后续不会出现多次引用的情况.
id建议直接写成有意义的文本描述而不是当成唯一标识.
源码
graph TD
id
效果

可重复节点
可重复节点,指定节点形状,其文本内容不再是 id 的值而是 <node shape> 的值,适合后续出现多次引用相同节点的情况.
id代表节点的唯一标识,当前节点的文本描述由<node shape>的值指定,建议id写成有意义的唯一标识.
- 矩形
一般格式:
[node description],[]中括号表示节点是矩形形状,node description是节点的描述文本.
源码
graph LR
id1[This is the text in the box]
效果

- 圆角矩形
一般格式:
(node description),()小括号表示节点是圆角矩形形状,node description是节点的描述文本.
源码
graph LR
id1(This is the text in the box)
效果

- 体育场
一般格式:
([node description]),()小括号嵌套[]中括号表示节点是大弧度的圆角矩形形状,也就是体育场形状,node description是节点的描述文本.
源码
graph LR
id1([This is the text in the box])
效果

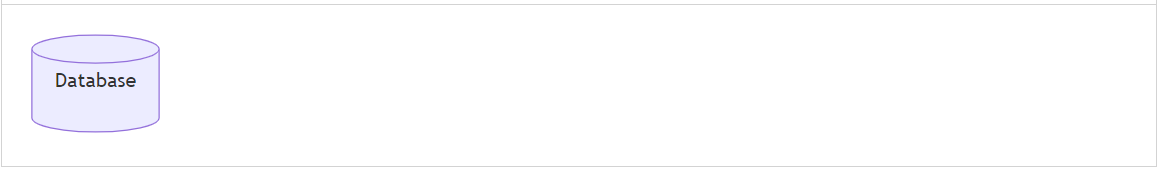
- 圆柱
一般格式:
[(node description)],[]中括号嵌套()小括号表示节点是圆柱形状,node description是节点的描述文本.
源码
graph LR
id1[(Database)]
效果

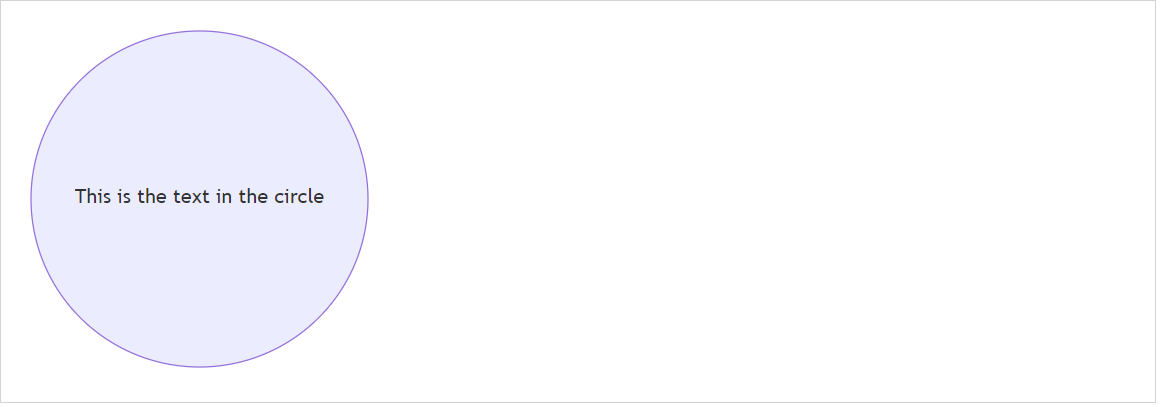
- 圆形
一般格式:
((node description)),()小括号嵌套()小括号表示节点是圆形形状,node description是节点的描述文本.
源码
graph LR
id1((This is the text in the circle))
效果

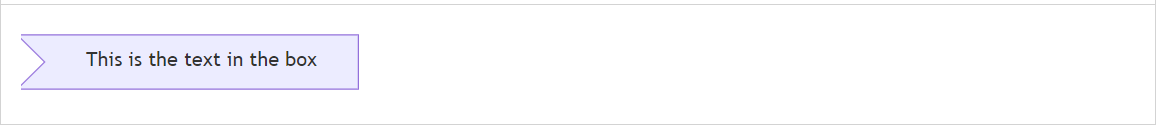
- 不对称矩形
一般格式:
>node description],左边是右尖括号>,右边是右中括号]表示不对称矩形形状,node description是节点的描述文本.
源码
graph LR
id1>This is the text in the box]
效果

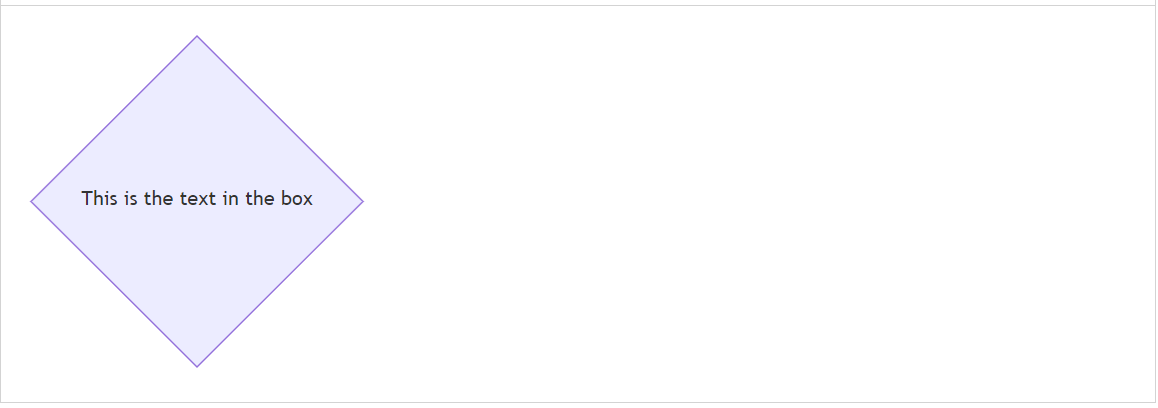
- 菱形
一般格式:
{node description},{}大括号表示菱形形状,node description是节点的描述文本.
源码
graph LR
id1{This is the text in the box}
效果

- 六角形
一般格式:
{{node description}},{}大括号嵌套{}大括号表示六角形形状,node description是节点的描述文本.
源码
graph LR
id1\{\{This is the text in the box\}\}
Gitbook语法中双大括号{}表示特殊意义,上述源码只能转义处理,实际上并不需要\进行转义.
效果

- 平行四边形
一般格式:
[/node description/],[]中括号嵌套//左斜杠表示左斜平行四边形形状,node description是节点的描述文本.
源码
graph TD
id1[/This is the text in the box/]
效果

- 平行四边形
一般格式:
[\node description\],[]中括号嵌套\\右斜杠表示右斜平行四边形形状,node description是节点的描述文本.
源码
graph TD
id1[\This is the text in the box\]
效果

- 梯形
一般格式:
[/node description\],[]中括号嵌套/\左右斜杠表示上短下长梯形形状,node description是节点的描述文本.
源码
graph TD
A[/Christmas\]
效果

- 另一种梯形
一般格式:
[\node description/],[]中括号嵌套\/右左斜杠表示上长下短梯形形状,node description是节点的描述文本.
源码
graph TD
B[\Go shopping/]
效果

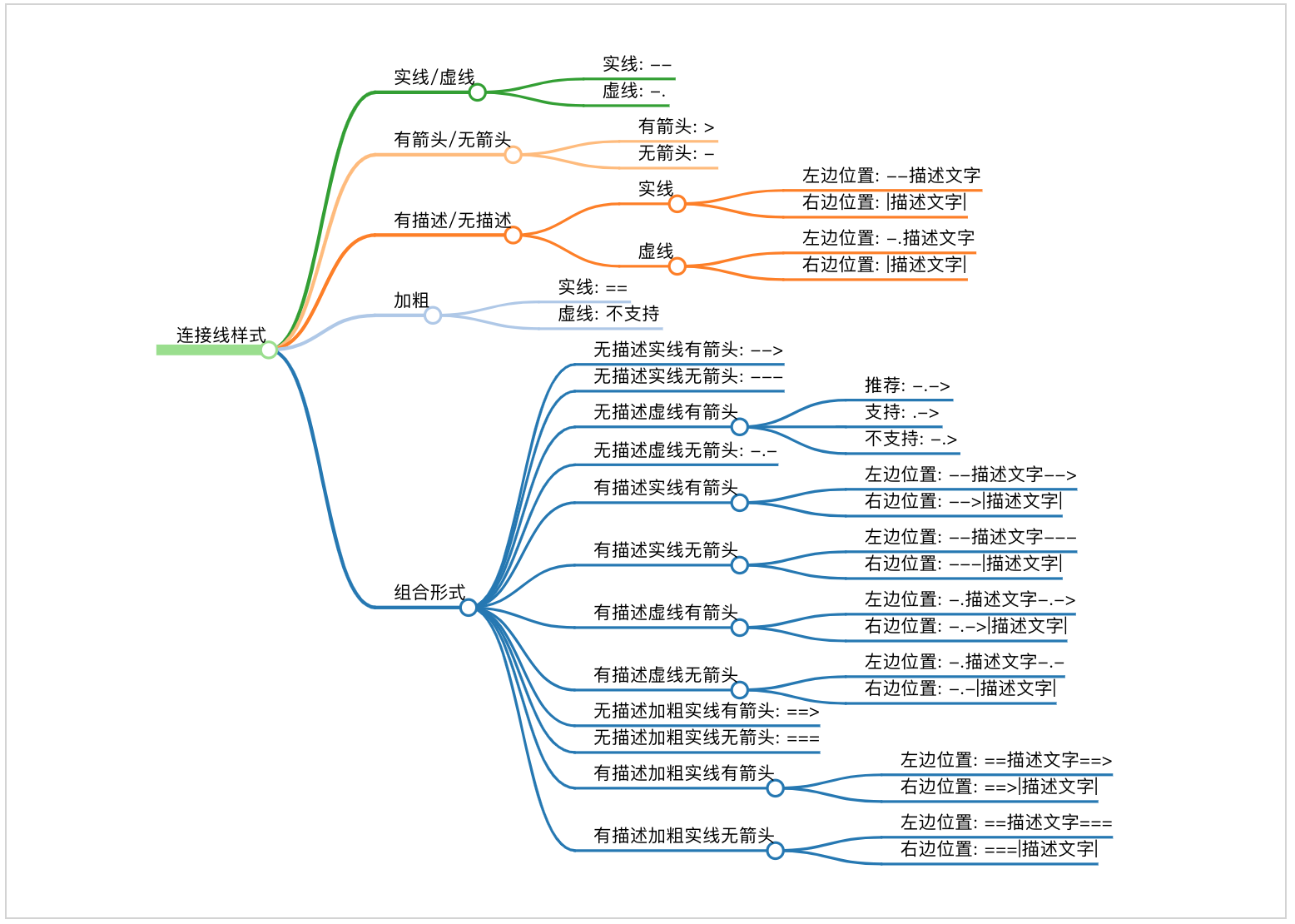
连接线
关键词
+ 实线/虚线
- --
- -.
+ 有箭头/无箭头
- >
- -
+ 有描述/无描述
- 实线
+ --描述文字
+ |描述文字|
- 虚线
+ -.描述文字
+ |描述文字|
+ 加粗
- ==
+ 组合形式
- -->
- ---
- -.->
- -.-
- 有描述实线有箭头
+ --描述文字-->
+ -->|描述文字|
- 有描述实线无箭头
+ --描述文字---
+ ---|描述文字|
- 有描述虚线有箭头
+ -.描述文字-.->
+ -.->|描述文字|
- 有描述虚线无箭头
+ -.描述文字-.-
+ -.-|描述文字|
- ==>
- ===
- 有描述加粗实线有箭头(2)
+ ==描述文字==>
+ ==>|描述文字|
- 有描述加粗实线无箭头(2)
+ ==描述文字===
+ ===|描述文字|

流程图连接线样式,支持实线和虚线以及有箭头样式和无箭头样式,除此之外还支持添加连接线描述文字,其中 -- 代表实线,实线中间多一点 -.- 代表虚线,添加箭头用右尖括号 > ,没有箭头继续用短横线 -.
核心: 先实线再虚线,先有箭头再去箭头,左边位置添加描述文字需要区分实现还是虚线,右边位置添加描述文字格式一致.
- 有箭头无描述实线
一般格式:
-->,其中--表示实线,>表示有箭头.
源码
graph LR
A-->B
效果

- 无箭头实线
一般格式:
---,其中--表示实线,-表示无箭头.
源码
graph LR
A --- B
效果

- 带描述的有箭头实线
一般格式:
--connection line description-->,其中左边的--添加到实线左边位置,右边的-->表示带箭头的实线.
源码
graph LR
A-- text -->B
效果

一般格式:
|connection line description|,其中||添加到连接线右边位置.
源码
graph LR
A-->|text|B
效果

- 带描述的无箭头实线
一般格式:
--connection line description,其中左边的--添加到实线左边位置,右边的---表示不带箭头的实线.
源码
graph LR
A-- This is the text ---B
效果

一般格式:
|connection line description|,其中||添加到连接线右边位置.
源码
graph LR
A---|This is the text|B
效果

- 有箭头虚线
一般格式:
-.connection line description.->,其中左边的-.添加到虚线左边位置,右边的.->表示带箭头的虚线.
源码
graph LR
A-. text .-> B
效果

- 有箭头加粗实线
一般格式:
==>,表示加粗实线.
源码
graph LR
A ==> B
效果

- 带描述的有箭头加粗实线
一般格式:
==connection line description,左边的==添加到加粗实现左边,右边的==>代表加粗实线.
源码
graph LR
A == text ==> B
效果

- 带描述的有箭头加粗实线
一般格式:
|connection line description|,其中||添加到连接线右边位置.
源码
graph LR
A ==>|text| B
效果

高级用法
关键词
+ -->-->
+ &
+ ""
+ %%
+ subgraph

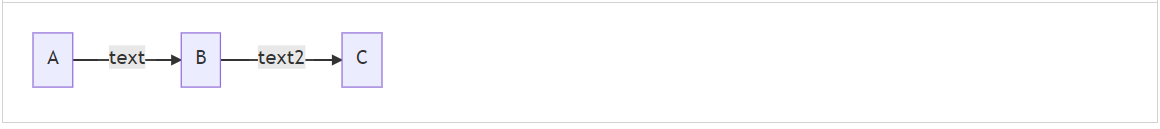
- 多节点链式连接
源码
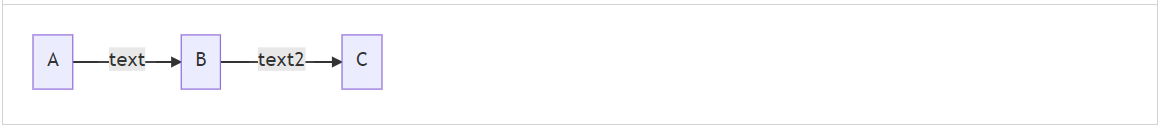
支持链式连接方式,A-->B-->C 等价于 A-->B 和 B-->C 形式.
graph LR
A -- text --> B -- text2 --> C
效果

- 多节点共同连接
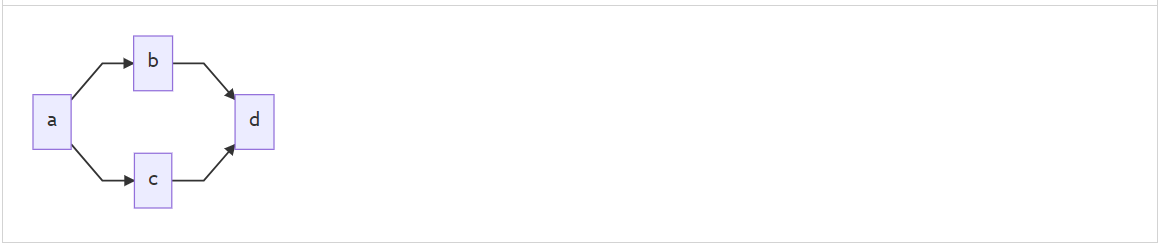
支持共同连接方式,A-->B & C 等价于 A-->B 和 A-->C 形式.
源码
graph LR
a --> b & c--> d
效果

- 多节点相互连接
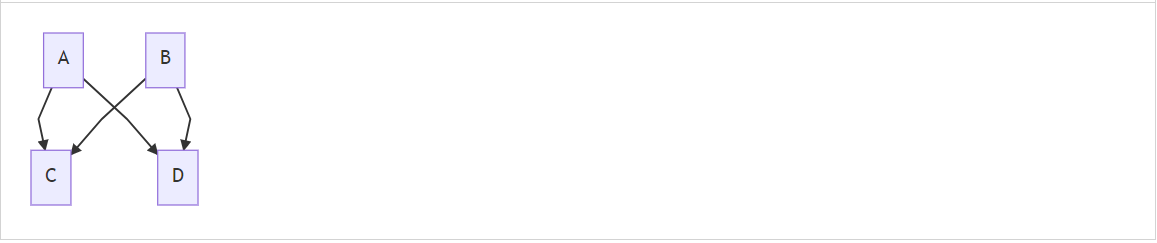
多节点共同连接的变体形式,A & B --> C & D 等价于 A-->C ,A-->D,B-->C 和 B-->D 四种组合形式.
源码
graph TB
A & B--> C & D
效果

- 双引号包裹特殊字符
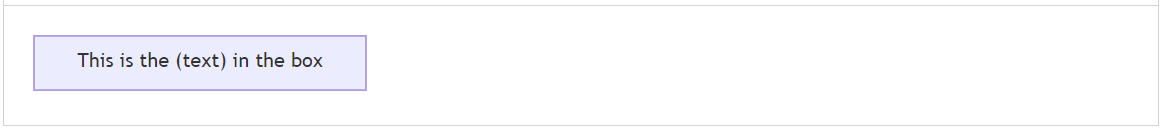
连接线描述文字存在特殊字符使用双引号 "" 包裹处理,如遇到 [] 和 () 以及 {} 等特殊字符情况.
源码
graph LR
id1["This is the (text) in the box"]
效果

- 双引号包裹转义字符
支持 Html 转移字符
源码
graph LR
A["A double quote:#quot;"] -->B["A dec char:#9829;"]
效果

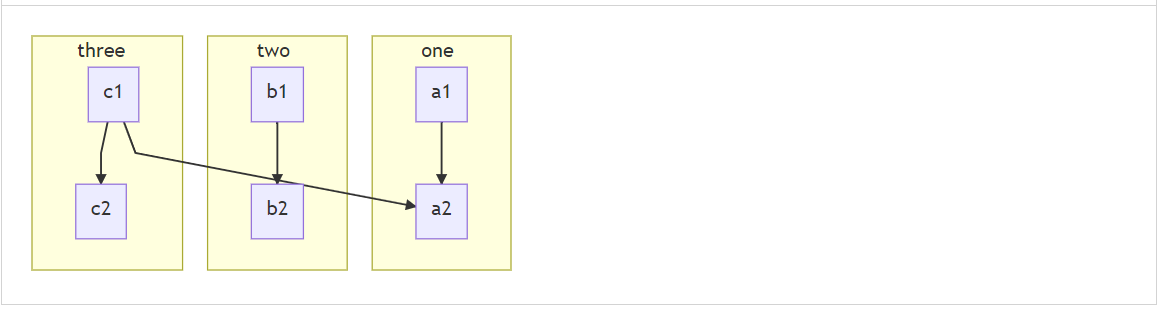
- 嵌套子流程图
定义
subgraph title
graph definition
end
示例
graph TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end

- 注释语法
注释以 %% 开头并且独占一行.
graph LR
%% this is a comment A -- text --> B{node}
A -- text --> B -- text2 --> C

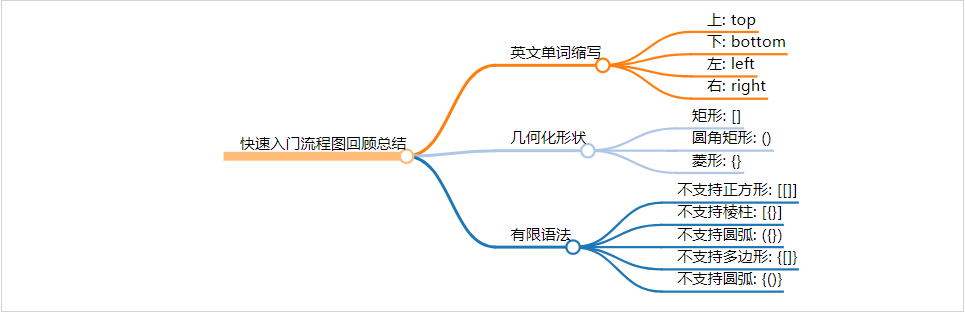
快速入门流程图回顾总结
关键词
- 英文单词缩写
- 几何化形状
- 有限语法

Mermaid 是一款开源的制图工具,可使用 Markdown 语法绘制流程图,支持更改流程图节点形状,添加描述文字以及更改连接线样式等等.
英文单词缩写
四种布局方向的值是英文单词首字母大写缩写形式,默认仅支持垂直方向.
| 中文 | 英文 | 示例 |
|---|---|---|
| 图解 | graph | graph 流程图类型标识 |
| 子图 | subgraph | subgraph 嵌套子流程图标识 |
| 上 | top | TB 或 BT ,从上到下或从下到上的布局方向 |
| 下 | bottom | BT 或 TB,从下到上或从上到下的布局方向 |
| 左 | left | LR 或 RL,从左往右或从右往左的布局方向 |
| 右 | right | RL 或 LR,从右往左或从左往右的布局方向 |
几何化形状
键盘符号形象化几何形状,组合形式表示形状的叠加,其中最外层符号是主形状,嵌套符号是辅助形状.
- 基本单元
| 表示法 | 含义 | 类型 | 备注 |
|---|---|---|---|
[] |
矩形 | 节点形状 | 支持 |
() |
圆角矩形 | 节点形状 | 支持 |
{} |
菱形 | 节点形状 | 支持 |
<> |
菱形 | 节点形状 | 不支持 |
-- |
实线 | 连接线样式 | 支持 |
-. |
虚线 | 连接线样式 | 支持 |
== |
加粗实线 | 连接线样式 | 支持 |
=: |
加粗虚线 | 连接线样式 | 不支持 |
> |
有箭头 | 连接线样式 | 支持 |
- |
无箭头 | 连接线样式 | 支持 |
双竖线 |
右边连接线描述文字 | 连接线描述文字 | 支持 |
-- |
左边实线连接线描述文字 | 连接线描述文字 | 支持 |
-. |
左边虚线连接线描述文字 | 连接线描述文字 | 支持 |
== |
左边加粗实线连接线描述文字 | 连接线描述文字 | 支持 |
=: |
左边加粗虚线连接线描述文字 | 连接线描述文字 | 不支持 |
- 组合单元
| 表示法 | 含义 | 类型 | 备注 |
|---|---|---|---|
[[]] |
正方形 | 节点形状 | 不支持 |
[()] |
圆柱体 | 节点形状 | 支持 |
[{}] |
棱柱体 | 节点形状 | 不支持 |
(()) |
圆形 | 节点形状 | 支持 |
([]) |
体育场 | 节点形状 | 支持 |
({}) |
圆弧 | 节点形状 | 不支持 |
双大括号 |
六边形 | 节点形状 | 支持 |
{[]} |
正多边形 | 节点形状 | 不支持 |
{()} |
圆弧 | 节点形状 | 不支持 |
--> |
实线带箭头 | 连接线样式 | 支持 |
--- |
实线无箭头 | 连接线样式 | 支持 |
-.> |
虚线带箭头 | 连接线样式 | 不支持 |
-.-> |
虚线带箭头 | 连接线样式 | 支持 |
.-> |
虚线带箭头 | 连接线样式 | 支持 |
-.- |
虚线无箭头 | 连接线样式 | 支持 |
.- |
虚线无箭头 | 连接线样式 | 支持 |
==> |
加粗实线带箭头 | 连接线样式 | 支持 |
=== |
加粗实线无箭头 | 连接线样式 | 支持 |
=:> |
加粗虚线带箭头 | 连接线样式 | 不支持 |
=:=> |
加粗虚线带箭头 | 连接线样式 | 不支持 |
=:= |
加粗虚线无箭头 | 连接线样式 | 不支持 |
:= |
加粗虚线无箭头 | 连接线样式 | 不支持 |
双竖线 |
右边连接线描述文字 | 连接线描述文字 | 支持 |
--connection line description--> |
左边实线带箭头连接线描述文字 | 连接线描述文字 | 支持 |
-.connection line description-.-> |
左边虚线带箭头连接线描述文字 | 连接线描述文字 | 支持 |
--connection line description--- |
左边实线无箭头连接线描述文字 | 连接线描述文字 | 支持 |
-.connection line description-.- |
左边虚线无箭头连接线描述文字 | 连接线描述文字 | 支持 |
==connection line description==> |
左边加粗实线带箭头连接线描述文字 | 连接线描述文字 | 支持 |
=:connection line description=:=> |
左边加粗虚线带箭头连接线描述文字 | 连接线描述文字 | 不支持 |
==connection line description=== |
左边加粗实线无箭头连接线描述文字 | 连接线描述文字 | 支持 |
=:connection line description=:= |
左边加粗虚线无箭头连接线描述文字 | 连接线描述文字 | 不支持 |
有限语法
不论是节点形状还是连接线样式,语法支持是有限的,并不是随意组合的叠加状态,也可能随着后续更新会支持更多,一切以官方文档为主.
除了提供最基础的操作节点的能力之外,还可以根据 JS 和 CSS 相关知识高度自定义流程图行为表现,具体可参考官方文档.
官方文档: https://mermaid-js.github.io/mermaid/#/flowchart?id=styling-and-classes
- 交互能力 Interaction : https://mermaid-js.github.io/mermaid/#/flowchart?id=interaction
- 外观样式 Styling and classes : https://mermaid-js.github.io/mermaid/#/flowchart?id=interaction
- 字体支持 Basic support for fontawesome: https://mermaid-js.github.io/mermaid/#/flowchart?id=basic-support-for-fontawesome
- 空格分隔 https://mermaid-js.github.io/mermaid/#/flowchart?id=graph-declarations-with-spaces-between-vertices-and-link-and-without-semicolon

关于写作那些事之快速上手Mermaid流程图的更多相关文章
- Gradle快速上手——从Maven到Gradle
[本文写作于2018年7月5日] 本文适合于有一定Maven应用基础,想快速上手Gradle的读者. 背景 Maven.Gradle都是著名的依赖管理及自动构建工具.提到依赖管理与自动构建,其重要性在 ...
- 【图文详解】scrapy安装与真的快速上手——爬取豆瓣9分榜单
写在开头 现在scrapy的安装教程都明显过时了,随便一搜都是要你安装一大堆的依赖,什么装python(如果别人连python都没装,为什么要学scrapy….)wisted, zope interf ...
- socket网络编程快速上手(二)——细节问题(5)(完结篇)
6.Connect的使用方式 前面提到,connect发生EINTR错误时,是不能重新启动的.那怎么办呢,是关闭套接字还是直接退出进程呢?如果EINTR前,三次握手已经发起,我们当然希望链路就此已经建 ...
- EF Core 快速上手——EF Core的三种主要关系类型
系列文章 EF Core 快速上手--EF Core 入门 本节导航 三种数据库关系类型建模 Migration方式创建和习修改数据库 定义和创建应用DbContext 将复杂查询拆分为子查询 本 ...
- 如何快速上手一个新技术之vue学习经验
碰到紧急项目挪别人的vue项目过来直接改,但是vue是18年初看过一遍,18年底再来用,早就忘到九霄云外了,结果丢脸的从打开vue开始学,虽然之前在有道云笔记做了很多记录,然后没有系统整理.所以借这次 ...
- [Full-stack] 快速上手开发 - React
故事背景 [1] 博客笔记结合<React快速上手开发>再次系统地.全面地走一遍. [2] React JS Tutorials:包含了JS --> React --> Red ...
- Ansible 快速上手(转)
add by zhj: 执行Ansible(发音时,重音在最前面)命令有两种方式,一种是ad-hoc形式,另一种是playbooks,对于软件开发者来说,一般使用ad-hoc就足够了.playbook ...
- Ansible 快速上手
Ansible优点: 充分利用现有设施.使用 Ansible 无需安装服务端和客户端,只要 SSH 即可.这意味着,任何一台装有 Ansible 的机器都可以成为强大的管理端.我觉得,这种去中心化的思 ...
- 《Python游戏编程快速上手》|百度网盘免费下载|Python基础编程
<Python游戏编程快速上手>|百度网盘免费下载| 提取码:luy6 Python是一种高级程序设计语言,因其简洁.易读及可扩展性日渐成为程序设计领域备受推崇的语言. 本书通过编写一个个 ...
- 【Python五篇慢慢弹】快速上手学python
快速上手学python 作者:白宁超 2016年10月4日19:59:39 摘要:python语言俨然不算新技术,七八年前甚至更早已有很多人研习,只是没有现在流行罢了.之所以当下如此盛行,我想肯定是多 ...
随机推荐
- Nginx 修饰符 Location 详解
概述 location 指令可以用在虚拟服务器 server 部分,并且意味着提供来自客户端的 URI 或者内部重定向访问. location 的定义如下: location [modifier] u ...
- MahApps.Metro的MVVM模式解析(二) 主题功能
MahApps.Metro的MVVM模式解析(二) 主题功能 MahApps.Metro是一个开源的WPF框架,旨在为WPF应用程序提供现代和漂亮的用户界面. 在MahApps.Metro中提供了切换 ...
- FFmpeg下载编译、代码结构以及编译系统
从这里开始,就要踏上学习FFmpeg的旅程了,使用的FFmpeg版本5.0.1 1.ubuntu下,如何下载并编译FFmpeg源码 打开FFmpeg官网 Download FFmpeg,我们可以通过g ...
- 获取某一个数的2进制位数以及bitmask
举例说明:比如32对应的2进制为2b'100000,对应的bitmask为2b'11111. 实现代码: #include <stdio.h> typedef unsigned char ...
- 快速生成树协议(RSTP)基本知识及实验(使用eNSP)
关于生成树协议的知识可参考我的另一个博客:https://www.cnblogs.com/mrlayfolk/p/12242627.html 这篇博文主要介绍快速生成树协议(RSTP)的基本知识.-- ...
- MySQL 导出一条数据的插入语句
1.MySQL 导出一条数据的插入语句的方法 在MySQL中,如果我们想要导出一条数据的插入语句,我们可以使用SELECT ... INTO OUTFILE语句(但这通常用于将整个表或查询结果导出到一 ...
- 第一个java的应用程序
编写java第一个程序 class HelloWorld { public static void main(String[] args){ System.out.print("Hello ...
- 使用Vulkan-Loader将ncnn代码改成Dynamic Loader Vulkan的形式
原本你写的程序是静态链接的系统的vulkan-1.dll,如果系统不存在vulkan-1.dll,则会直接崩溃. 关于将ncnn静态链接vulkan改成动态加载vulkan的形式,然后提供这两个函数 ...
- DS Record
八云蓝自动机 Ⅰ 首先我们对于操作 \(1\) 转换,我们给 \(k\) 单独再开一个点 \(a_c\),这样我们就可以把操作 \(1\) 转换成操作 \(2\) 了. 对于区间问题,我们考虑使用莫队 ...
- CompatTelRunner CPU 占用 22% win10 笔记本常常无故风扇狂转
CompatTelRunner CPU 占用 22% win10 笔记本常常无故风扇狂转 CompatTelRunner.exe is also known as Windows Compatibil ...
