vue高频面试题
来源:B站程序员来了
第一部分:vue基础
1,v-if和v-for的优先级谁更高?同时出现该如何优化性能?
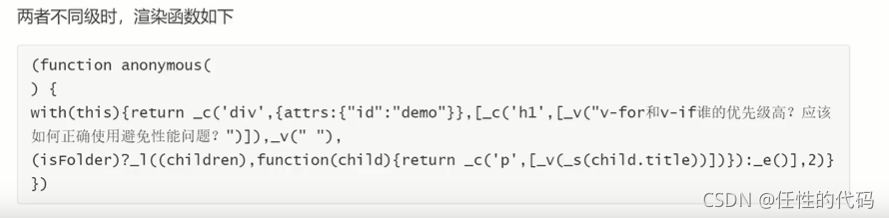
在同级出现的时候,render函数会将v-for和v-if同时渲染在一个名为_l的函数,在该函数的return中有个条件判断,这个条件判断就是v-if,而函数_l就是v-for生成的函数循环,也就是说同时出现v-for优先于v-if。

同时出现的时候,先条件判断,再进行渲染。就是在外层嵌套一个template。此时生成 的源码就是一个三元运算符,先判断条件,条件成立再执行_l函数,否知执行一个_e空函数,表示不渲染。

2,data类型
data分为两个类型:对象和函数
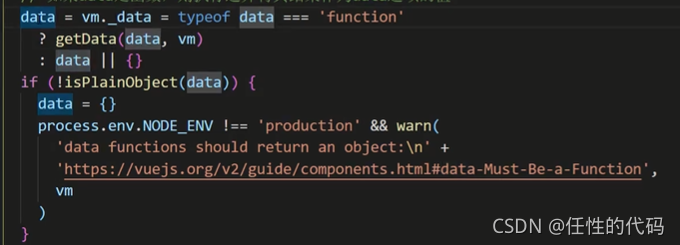
在源码中,当数据进行初始化的时候,首先使用typeof判断data是不是一个函数,如果是,调用getdata挂载到vue实例上,所以组件复用就是这个道理,复用一次调用detdata一次,如果不是函数,执行其本身,对象执行结束就被回收了。

3,key的作用
使用v-for的时候,不使用key,它会将每个标签元素逐一渲染到页面上,使用key之后,由于key使用的diff算法,就是先创建虚拟dom再循环这个虚拟dom,循环好之后在将渲染好的虚拟dom插入到页面上。
key的取值也有讲究,如果数据是不变的,使用index就可以了,如果数据可能会变化,key需要绑定成这个数据唯一标识,这样才能保证重新渲染的时候,使得数据一一对应。
4,vue组件化
从vue组件化的定义,优点,使用场景和注意事项说
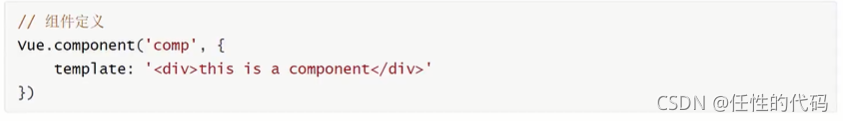
定义:

首先会渲染成

最后被vue-loader渲染成一个render函数

5,谈谈你对vue框架设计原理的理解
从两个方面讲:渐进式、易用、灵活和高效
渐进式:vue只是提供一个核心的模块用于满足基本的开发需求,只需要引入vue文件和label文件即可,在需要其他功能的时候,通过npm下载即可,例如路由、vuex等
易用、灵活和高效:vue可以使用很多第三方组件,开发更加简单和高效,同时通过和组件化编程,让vue变得更加灵活。
vue是一个渐进式的JavaScript框架,它只提供开发需要的最基本功能,这个功能就可以满足一般的开发,如果不足以满足开发,可以通过npm下载其他功能,例如路由、vuex等。而且vue有很多的第三方组件,这样开发起来更加高效,通过组件化编程让vue开发变得简单而且灵活。
6,谈谈你对vvm,vpm,mvvm的理解
7,vue组件之间的通信
vue组件之间的通信包括:父子之间的通信,子父之间的通信,兄弟之间的通信,后代组件之间的通信。
父子之间的通信:
props
$on
this.$parent
子父之间的通信
$emit
refs获取
v-model
插槽(严格意义上说,是父子之间的通信,只是在父页面中将子组件内的数据显示到父组件的插槽内,而父组件不可直接使用该数据)
兄弟之间通信
pubsub(发布订阅者模式)
后代组件之间通信:
pubsub(发布订阅者模式)全部搞定的方式:vuex
但是这个方式主要使用在公共资源上,例如获取用户名密码token,多个页面同时调用同一个接口,购物车的数据共享等可以使用,大型项目为了解耦可以使用,小型项目可以少使用。
8,vue项目优化
i,路由懒加载
ii.keep-alive
iii.使用v-show复用DOM
Ⅳ.避免v-for和v-if同时使用
Ⅴ.无改变的列表数据,请求的时候使用Object.freeze()冻结该数据,有变化的长数据使用分页滚动的方式显示部分数据。
Ⅶ.事件销毁和图片懒加载
Ⅷ.第三方插件按需引入
9,watch和computed的局别、联系和使用场景
10,vue的生命周期
11.nextTick的原理了使用场景
nextTick接收一个回调函数,该回调函数会在DOM加载完毕之后执行。
new Vue({
methods: {
example: function () {
this.message = 'changed'
this.$nextTick(function () {
this.doSomethingElse()
})
}
}
})注意:回调函数不能使用箭头函数,否则可能导致this不指向vue实例对象。
nextTick的原理:
nextTick使用了html提供的api——mutationObserver构造函数,该函数会在DOM加载完成之后调用:
var ob=new MutationObserver(function(){
console.log("dom加载完毕")
})
var dom=document.getElementById('app')
ob.observer(dom)12,vue双向绑定原理,vue如何实现响应式(vue2)
vue如何实现响应式:之前写的,就不在这写了
JavaScript手写v-model,v-model原理实现
第二部分:路由
vue高频面试题的更多相关文章
- vue高频面试题(面试路上踩过的坑)
### Vue 双向绑定原理 mvvm 双向绑定,采用**数据劫持结合发布者-订阅者模式**的方式,通过 `Object.defineProperty()` 来劫持各个属性的 setter.gette ...
- Vue 前端面试题
Vue 前端面试题 1. 说一下 Vue 的双向绑定数据的原理 vue 实现数据双向绑定主要是:采用数据劫持结合“发布者 - 订阅者”模式的方式,通过 Object.defineProperty() ...
- vue前端面试题知识点整理
vue前端面试题知识点整理 1. 说一下Vue的双向绑定数据的原理 vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- vue.js面试题整理
Vue.js面试题整理 一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务 ...
- Vue 前端面试题[转]
https://mp.weixin.qq.com/s/Uxhx2dJ1Xbm6N3Gl7wNZNw Vue 前端面试题 游荡de蝌蚪 前端开发 1周前 作者:游荡de蝌蚪 https://segmen ...
- 备战“金九银十”10道String高频面试题解析
前言 String 是我们实际开发中使用频率非常高的类,Java 可以通过 String 类来创建和操作字符串,使用频率越高的类,我们就越容易忽视它,因为见的多所以熟悉,因为熟悉所以认为它很简单,其实 ...
- 整理Vue.js 面试题
Vue.js 面试题整理 Vue项目结构介绍 build 文件夹:用于存放 webpack 相关配置和脚本. config 文件夹:主要存放配置文件,比如配置开发环境的端口号.开启热加载或开启gz ...
- Vue.js面试题整理(转载)
一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑:View 代表UI ...
- [ 转载 ] vue.js面试题一
转载自:https://www.cnblogs.com/aimeeblogs/p/9501490.html 如有侵权 联系删除 Vue.js面试题整理 一.什么是MVVM? MVVM是Model-Vi ...
- Spring经典高频面试题,原来是长这个样子
Spring经典高频面试题,原来是长这个样子 2019年08月23日 15:01:32 博文视点 阅读数 719 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
随机推荐
- SpringMVC在返回JSON数据时出现406错误解决方案
在SpringMVC框架的使用中常常会使用@ResponseBody注解,修饰"处理器"(Controller的方法),这样在处理器在返回完毕后,就不走逻辑视图,而是将返回的对象转 ...
- 深入探讨Function Calling:实现外部函数调用的工作原理
引言 Function Calling 是一个允许大型语言模型(如 GPT)在生成文本的过程中调用外部函数或服务的功能. Function Calling允许我们以 JSON 格式向 LLM 模型描述 ...
- 基于FPGA的计算器设计---第一版
欢迎各位朋友关注"郝旭帅电子设计团队",本篇为各位朋友介绍基于FPGA的计算器设计---第一版. 功能说明: 1. 计算器的显示屏幕为数码管. 2. 4x4矩阵键盘作为计算器的输入 ...
- java中SimpleDateFormat解析日期格式的问题
在日常写代码的过程中,我们经常要处理各种格式的日期,常见的日期格式有:"20240601","2024-06-01","2024-6-1". ...
- 使用eNSP配置灵活QinQ
参考链接:https://blog.csdn.net/xu119718/article/details/55260519 在"使用eNSP配置端口QinQ"实验中是基于端口划分的用 ...
- SpringBoot系列(七) jpa的使用,以增删改查为例
JPA是Java Persistence API的简称,Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映射关系,并将运行期的实体对象持久化到数据库中. 它是SUN公司推出的一套基 ...
- thinkpad-内置电池关闭方法
-- -- 进入BIOS- Power- Disable Built-in Battery - 选择yes是关闭 (No打开内置电池)
- LNMP集群架构
网站集群拆分 上一节我们是部署了单机的LNMP,再往下,要进行拆分了,无论是性能.还是安全性,都务必要拆分. 拆分的内容有 nginx集群 mysql nfs共享存储 等 拆分思路 情况1 当前的单机 ...
- echarts 各种特效图
饼图标签展示数值 配置项: option = { title: { text: '项目时间分布', left: 'center' }, tooltip: { trigger: 'item', form ...
- Django项目结构和子应用介绍
项目结构 1.1.1 app项目配置 文件存放settings.py.urls.py.wsgi.py等 1.1.2 子应用配置 Migrations: 数据库模型的脚本,包括新增或更新了models的 ...
