[oeasy]python0015_键盘改造_将esc和capslock对调_hjkl_移动_双手正位
- 上次练习了复制粘贴
|
按键
|
作用
|
|---|---|
|
<kbd>y</kbd><kbd>y</kbd>
|
复制光标行代码 到剪贴板
|
|
<kbd>p</kbd>
|
粘贴剪贴板中的内容
|
|
<kbd>i</kbd>
|
切换到 插入模式
|
|
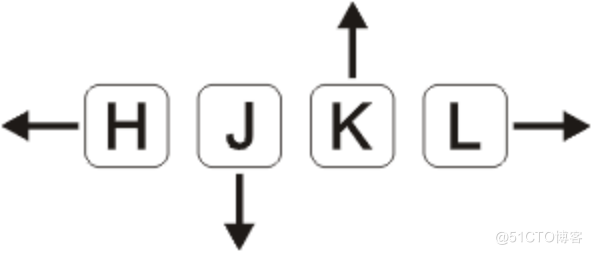
<kbd>h</kbd> <kbd>j</kbd> <kbd>k</kbd> <kbd>l</kbd>
|
左 下 上 右 移动
|

- 温习了 底行命令
|
命令
|
作用
|
|---|---|
|
:reg
|
查看寄存器状态
|
|
:w
|
保存当前文件
|
|
:q
|
退出当前文件
|
|
:wq
|
保存并退出当前文件
|
- 但是<kbd>esc</kbd>有点遥远
- 有什么办法 解决 吗?
- 复制代码
- 在vim中
- <kbd>"</kbd><kbd>+</kbd><kbd>p</kbd>
- 从系统剪切板 粘贴
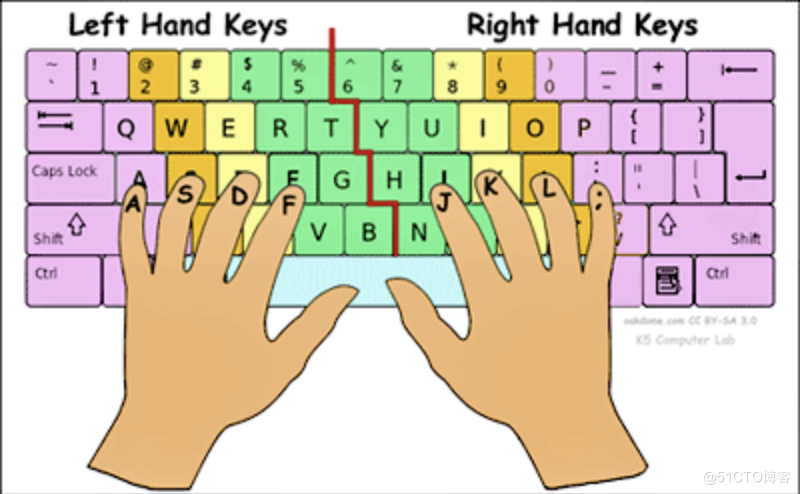
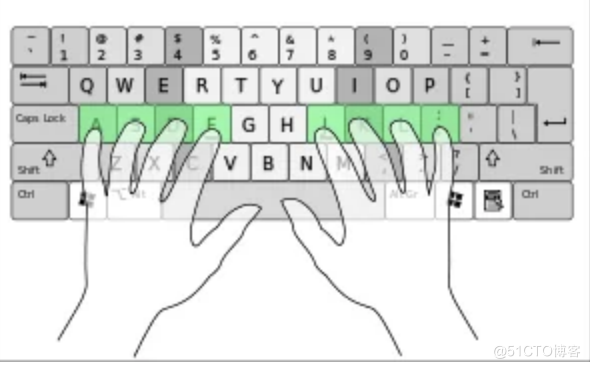
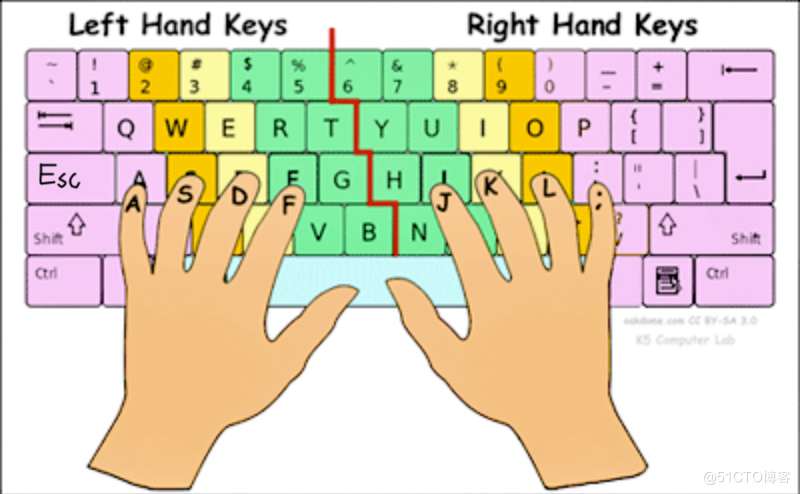
- 双手在正位
- 无需移动腕关节
- 直接 控制手指 进行打字
- 效率高

- 不要把 右手手腕 移动到方向键区域
- 尝试 双手正位 移动光标

- 但是<kbd>esc</kbd>有点遥远
- 有什么办法 解决 吗?
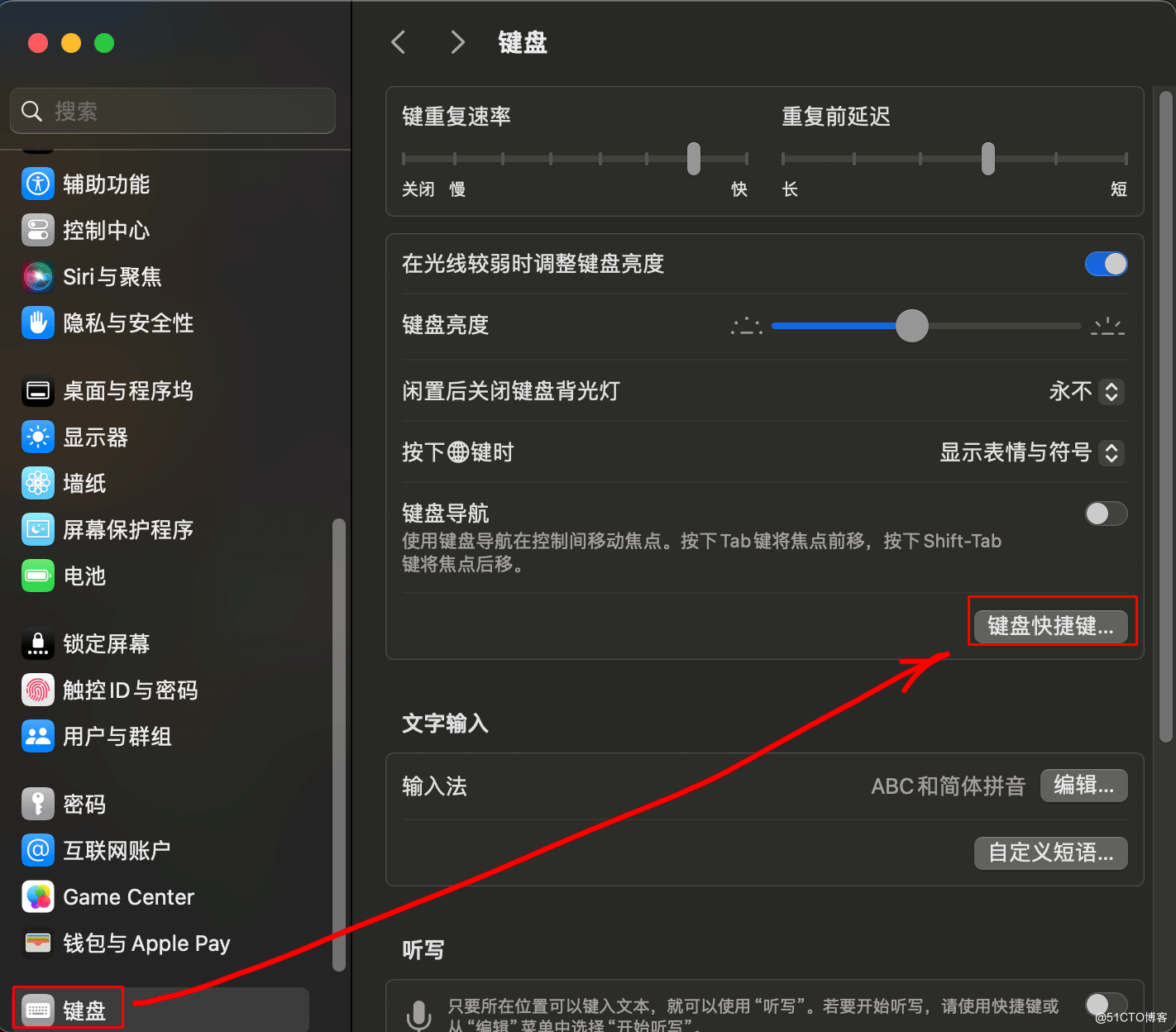
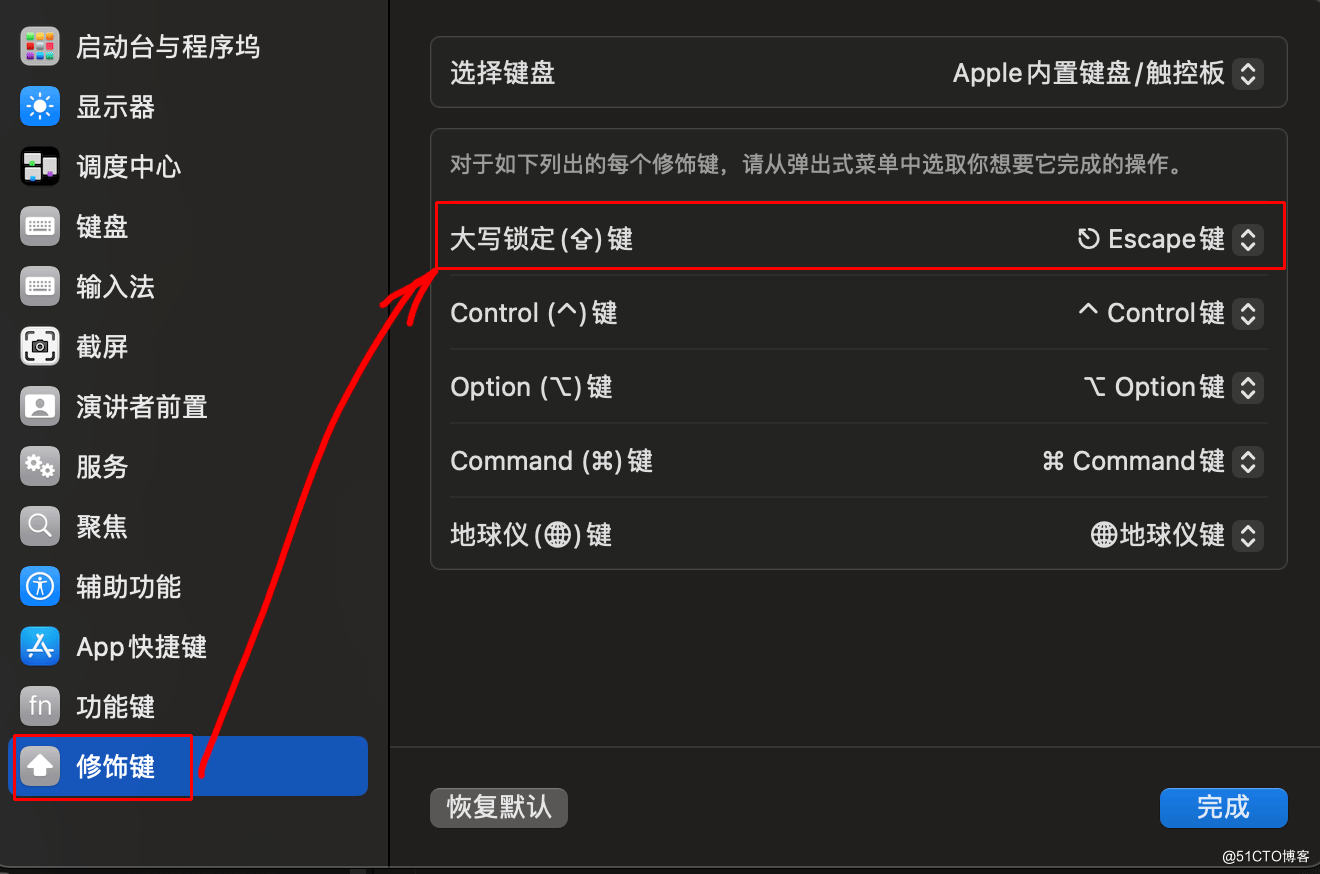
- 在mac系统中

- 然后将大写锁定直接改为<kbd>esc</kbd>

- windows系统应该如何修改呢?

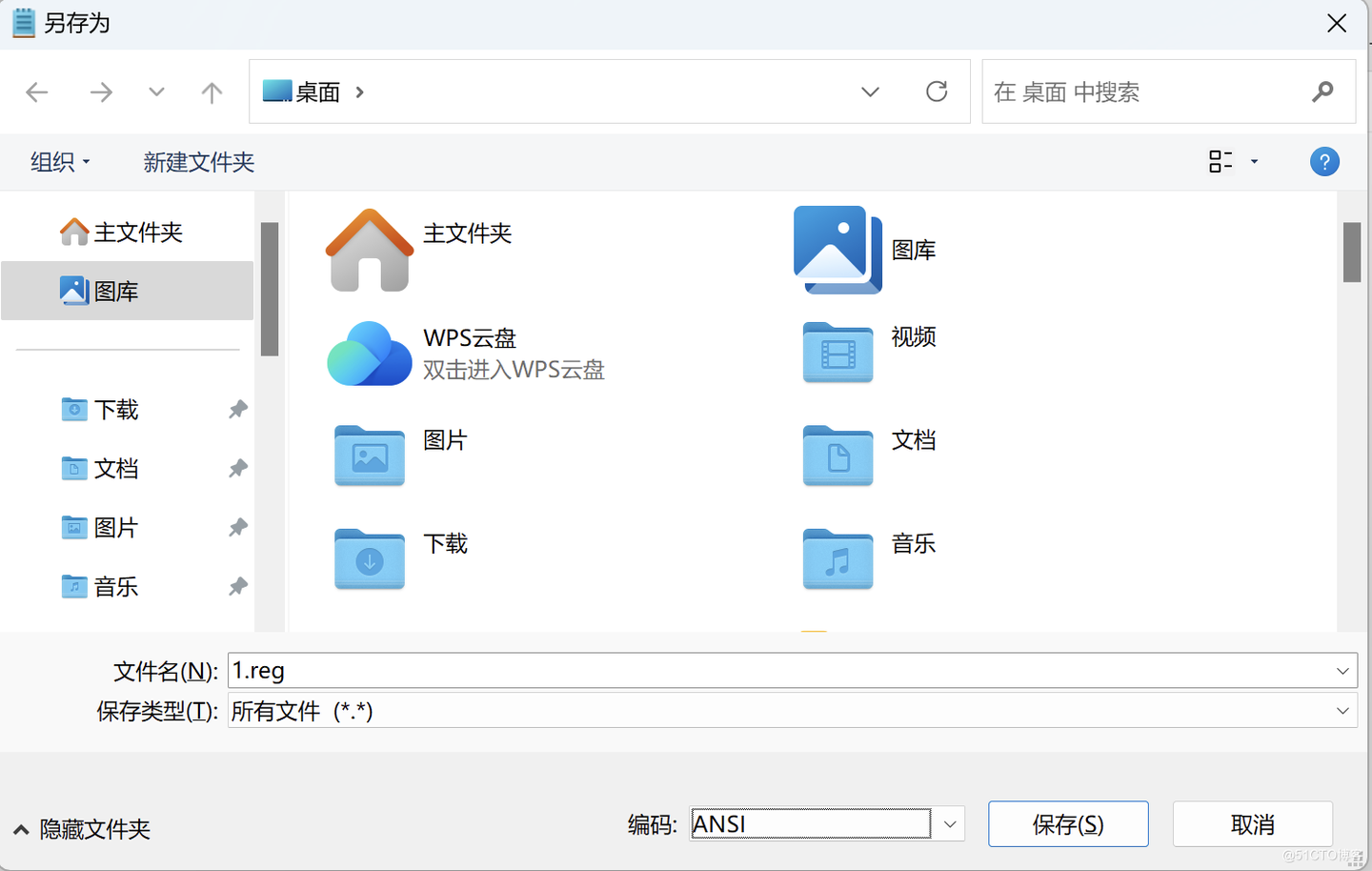
- 将下列代码保存为caps.reg文件,运行即可。
- 注意编码格式和保存类型

- 原理
- 通过注册表编辑器手动添加
Win+R -> regedit -> 找到 “HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Keyboard Layout” -> 右键 “Keyboard Layout” -> “新建” -> “二进制值” -> 重命名 “新值 #1” 为 “Scancode Map” -> 右键 “Scancode Map” -> “修改” -> 输入值如下
- 解释一下这串数字的意思,先换种分组
1 0000 | 00 00 00 00
2 0004 | 00 00 00 00
3 0008 | 03 00 00 00
4 000C | 01 00 3a 00
5 0010 | 3a 00 01 00
6 0014 | 00 00 00 00
7 0018
- 原理
- 头两行和最后一行是固定的8个0
- 第3行第一个字节为非零行数(或者改建数+1)
- 第4行将3a00(CapsLock)映射为0100(ESC)
- 第5行同理
- 引用地址
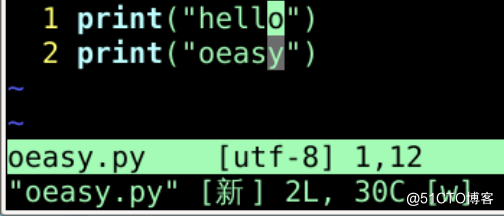
- 回到当前的 oeasy.py
- 2行
- 30个字符

- 新手法
- 可以通过<kbd>h</kbd> <kbd>j</kbd> <kbd>k</kbd> <kbd>l</kbd> 移动了
- 用<kbd>caps lock</kbd> 代替<kbd>esc</kbd>
- 双手保持正位

- 保存后的流程 应该是
- 要先:wq
- 退出 vim应用
- 回到 shell环境
- 再在 shell中运行
- python3 oeasy.py

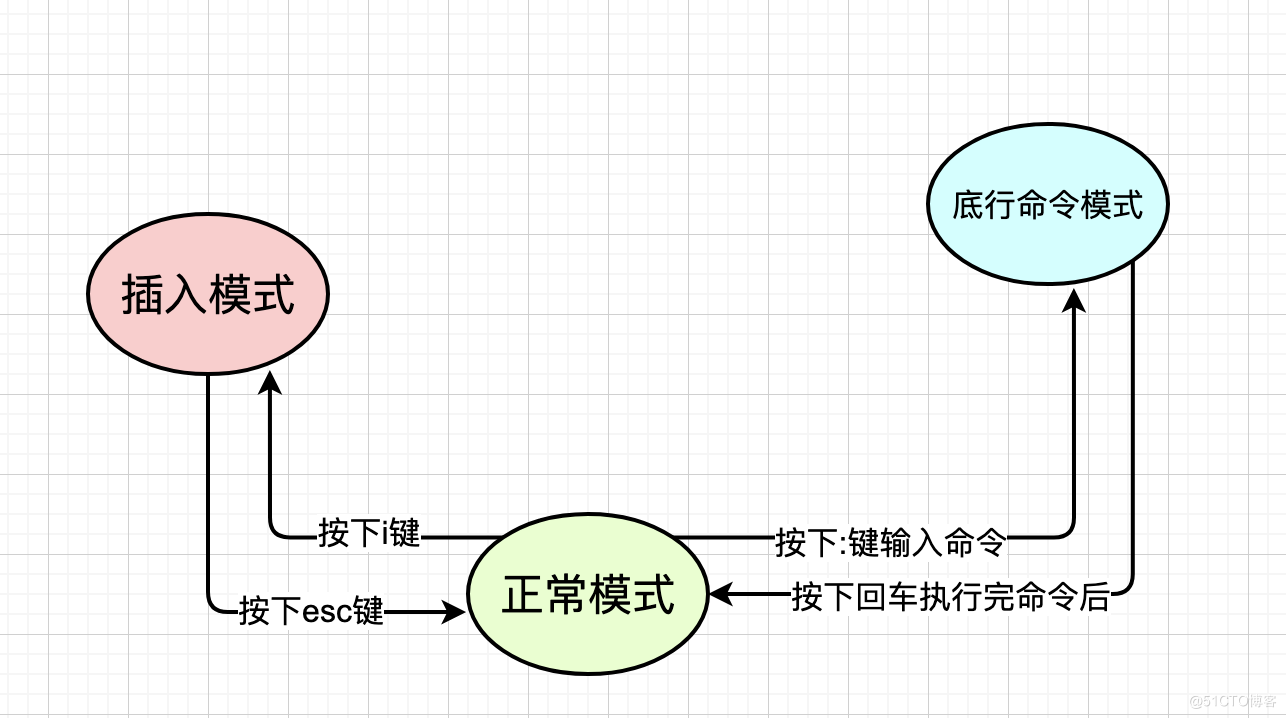
- 回顾一下vim的三种状态
- 这是vim中三种状态切换的地图

- 需要的话 拍下来
- 这次 置换 <kbd>esc</kbd> 和 <kbd>caps lock</kbd>
- 任何操作 都可以在
- 不移动 手腕的状态下完成了
|
按键
|
作用
|
|---|---|
|
<kbd>capslock</kbd>
|
替换 <kbd>esc</kbd> 切回 正常模式
|
|
<kbd>h</kbd> <kbd>j</kbd> <kbd>k</kbd> <kbd>l</kbd>
|
左 下 上 右 移动
|

- 每次都要 退出vim编辑器
- 才能 在shell中 运行python程序
- 有点麻烦

- 想要 不退出vim
- 直接在 vim应用 中
- 运行 py程序
- 可能吗?
- 下次再说!
[oeasy]python0015_键盘改造_将esc和capslock对调_hjkl_移动_双手正位的更多相关文章
- 关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗(执行事件)的解决方法
好久没见了 在项目中遇到一个小小的需求,总结了一下! 详细我就不介绍了,相信大家用过的话,很了解.详见文档-----------> http://element-cn.eleme.io/#/zh ...
- CLOSE-UP FORMALWEAR_意大利进口_2015秋冬_男装发布会_西装图片系列_男装西装设计资料_WeArTrends时尚资讯网_国内最专业的服装设计资讯网站
CLOSE-UP FORMALWEAR_意大利进口_2015秋冬_男装发布会_西装图片系列_男装西装设计资料_WeArTrends时尚资讯网_国内最专业的服装设计资讯网站 CLOSE-UP FORMA ...
- ARM核心板_迅为imx6工控核心板_核心板中的小新潮
ARM核心板_迅为imx6工控核心板_核心板中的小新潮核心板参数 尺寸 51mm*61mm CPU Freescale Cortex-A9 四核 i.MX6Q,主频 1.2 GHz 内存 2GB DD ...
- SSM整合_年轻人的第一个增删改查_基础环境搭建
写在前面 SSM整合_年轻人的第一个增删改查_基础环境搭建 SSM整合_年轻人的第一个增删改查_查找 SSM整合_年轻人的第一个增删改查_新增 SSM整合_年轻人的第一个增删改查_修改 SSM整合_年 ...
- SSM整合_年轻人的第一个增删改查_查找
写在前面 SSM整合_年轻人的第一个增删改查_基础环境搭建 SSM整合_年轻人的第一个增删改查_查找 SSM整合_年轻人的第一个增删改查_新增 SSM整合_年轻人的第一个增删改查_修改 SSM整合_年 ...
- SSM整合_年轻人的第一个增删改查_新增
写在前面 SSM整合_年轻人的第一个增删改查_基础环境搭建 SSM整合_年轻人的第一个增删改查_查找 SSM整合_年轻人的第一个增删改查_新增 SSM整合_年轻人的第一个增删改查_修改 SSM整合_年 ...
- layer的alert、prompt等操作如何响应键盘的回车和ESC操作
layer.prompt({title: '请输入数据', formType: 1, //隐藏用户输入内容 // 这个是确定按钮的事件 "success":function(){ ...
- win7将 esc与 capslock 互换
一天手软,于是买了一个机械键盘.cherry g80-3494 红轴各方面都不错就是有一个问题我经常用vim,其中esc.及F键区离主键盘区实在是太远了. 习惯于vim模式的人都有一种懒症,就是手指非 ...
- AJ学IOS 之小知识之_xcode插件的删除方法_自动提示图片插件KSImageNamed有时不灵_分类或宏之类不能自动提示,
AJ分享,必须精品 一:解决解决自动提示图片插件KSImageNamed有时不灵_分类或宏之类不能自动提示 其实,插件神马的我们自己也能写,并没有想象中的那么难,不过目前我们还是先解决当前问题 在做微 ...
- 随心测试_软测基础_001<说在开始_测试理念>
随机推荐
- 通过XML标记生成word
思路 word生成可以通过标签,也可以通过XML元素. word文档实际上是由文档对象模型描述的,因此我们能够通过对文档对象进行操作去生成word. 由于word允许我们附加XML结构(元素),如下: ...
- 终于搞懂了!原来 Vue 3 的 generate 是这样生成 render 函数的
前言 在之前的 面试官:来说说vue3是怎么处理内置的v-for.v-model等指令? 文章中讲了transform阶段处理完v-for.v-model等指令后,会生成一棵javascript AS ...
- C# 使用 NPOI 导出excel 单击单元格背景变黑色的解决办法
需要手动指定单元格的背景色为一种颜色, 特别注意,我在使用 var color=new XSSFColor(new color...)创建的颜色,即使设置成其他颜色,查看样式属性中,发现color.i ...
- Vue cli之组件的嵌套
前面显示Home.vue页面组件的内容时,我们是在App.vue通过import导入使用的.这个过程就是组件的嵌套使用.那么我们除了App.vue可以导入其他页面以外,也可以通过在Home.vue中导 ...
- docker lnmp配置
1.lnmp网络与目录规划 172.16.10.0/24 nginx:172.16.10.10 mysql:172.16.10.20 php:172.16.10.30 网站访问主目录:/wwwroot ...
- .NET 8 IApplicationBuilder详解
在上节中我们已经得知 WebApplication 实现了 IApplicationBuilder,我们浅谈了其pipe特质和构建方法,本节中将深入了解 ApplicationBuilder 以窥探 ...
- 操作标签的属性和属性值 table表格
// 操作标签的属性和属性值 // 特殊的属性 // 可以直接通过 点语法或者[]语法来操作的属性 // id 和 class ...
- LeetCode 146. LRU CacheLRU缓存机制 (C++/Java)
题目: Design and implement a data structure for Least Recently Used (LRU) cache. It should support the ...
- 三星PM871B SATA SSD 固态硬盘评测
三星PM871B SATA SSD 固态硬盘评测 视频测试: 外观: CDI信息: 跑分 : 260G复制测试: 听说是850EVO的OEM版本.
- 太卷了,史上最简单的监控系统 catpaw 简介
指标监控的痛点 当下比较流行的监控系统,比如 Prometheus.Nightingale.VictoriaMetrics,都是基于数值型指标的监控系统,这类监控系统的痛点在于:告警的时候只能拿到异常 ...
