特殊border的样式 -- CSS3实现三种切角效果
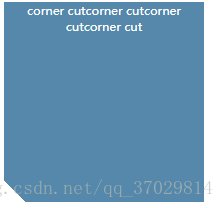
效果一:
代码:<div class="cornerCut">corner cutcorner cutcorner cutcorner cut</div>
CSS:
.cornerCut{
width:200px;
margin: 10px 20px;
height: 200px;
background:#58a;
color:#fff;
text-align: center;
font-size:10px;
background:linear-gradient(45deg,transparent 15px, #58a 0);
}
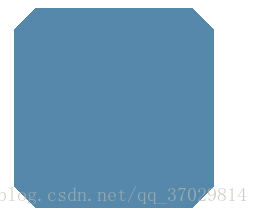
效果二:
代码:<div class="cornerCut2"></div>
CSS:
.cornerCut2{
width:200px;
margin: 10px 20px;
height: 200px;
background:#58a;
background:linear-gradient(-45deg,transparent 15px, #58a 0) bottom right,
linear-gradient(45deg,transparent 15px, #58a 0) bottom left,
linear-gradient(135deg,transparent 15px, #58a 0) top left,
linear-gradient(-135deg,transparent 15px,#58a 0) top right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
效果三:
代码:<div class="cornerArc"></div>
CSS:
.cornerArc{
width:200px;
margin: 10px 20px;
height: 200px;
background:#58a;
background:radial-gradient(circle at top left,transparent 15px,#58a 0) top left,
radial-gradient(circle at top right,transparent 15px,#58a 0) top right,
radial-gradient(circle at bottom right,transparent 15px,#58a 0) bottom right,
radial-gradient(circle at bottom left,transparent 15px,#58a 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
特殊border的样式 -- CSS3实现三种切角效果的更多相关文章
- CSS3样式linear-gradient的使用(切角效果)
linear-gradient linear-gradient是CSS3中新增的样式,主要用于颜色的渐变效果.MDN地址 linear-gradient在不同内核下使用方式不同,详细内容可参考w3cp ...
- v-bind绑定属性样式——class的三种绑定方式
1.布尔值的绑定方式 <div id="demo"> <span v-bind:class="{‘class-a‘:isA ,‘class-b‘:isB ...
- Android三种左右滑动效果 手势识别
Android三种左右滑动效果 手势识别(转) 手势识别 1.onCreate中添加GestureDetector mGestureDetector; //监听手势事件 mGestureDetec ...
- Android平台中的三种翻页效果机器实现原理
本文给开发者集中展现了Android平台中的三种翻页效果机器实现原理,希望能够对开发者有实际的帮助价值! 第一种翻页效果如下: 实现原理: 当前手指触摸点为a,则 a点坐标为(ax,ay), ...
- CSS3中三种清除浮动(float)的方法
方法一:添加新的元素 .应用 clear:both .clear{ clear:both; height:; height:; overflow:hidden; } 方法二:父级div定义 overf ...
- 插入css样式表的三种方法
http://www.w3school.com.cn/css/css_howto.asp http://www.runoob.com/css/css-howto.html 当读到一个样式表时,浏览器会 ...
- CSS3中三种清除浮动(float)影响的方式
float是HTML中布局的一大关键,很多难题一旦用上float都能很愉快地解决.但是凡是好用的,也容易出错.比如当子元素都为float时,其父元素会受影响,或者偶尔会发现自己某个div的高度变成了0 ...
- CSS基础知识总结之css样式引用的三种方式
在html中增加css样式有三种: 1.在标签中增加style属性: <!DOCTYPE html> <html lang="en" xmlns="ht ...
- Qt QSS图片样式切割,三种状态normal,hover,pressed
要切割的样式图片如下: pix_Button->setStyleSheet("QPushButton{ border-image:url(:/image/MyButtonimage/m ...
- 模拟QQ侧滑控件 实现三种界面切换效果(知识点:回调机制,解析网络json数据,fragment用法等)。
需要用到的lib包 :解析json gson包,从网络地址解析json数据成String字符串的异步网络解析工具AsyncHttpClient等 下载地址:点击下载 Xlistview 下拉上拉第三 ...
随机推荐
- Git修改最近一次提交的日志信息
一.问题由来 当前自己所在的项目组中,每次发完一个版本后,就需要创建个人新版本的git提交凭证,其实就是系统自动 生成的一串编码,如果没有这个凭证,代码是提交不了的,这是公司制定的开发规范之一.这两天 ...
- F12 Preserve log 查看之前的api接口返回数据,只有火狐浏览器能用
F12 Preserve log 查看之前的api接口返回数据,只有火狐浏览器能用
- nest.sh 脚本 发布服务
每次发布后端nest 直接执行一个脚本即可 给脚本赋值权限 chomd 777 nest.sh nest.sh 脚本 #!/bin/bash cd /root/gateway-study git pu ...
- vscode 格式化空格,constructor 构造函数的空格 会有问题,找到一个配置文件好使
Ctrl+Shift+P "javascript.format.enable": false, "javascript.format.insertSpaceAfterCo ...
- STM32芯片SPI接口接收数据左移一位问题定位总结
一 问题 最近在一个项目中,调试SPI的过程中遇到一个问题--接收数据整体向左移了一位(1bit).SPI数据收发是数据交换,因此接收数据时从第二个字节开始才是有效数据,也就是数据整体向右移一个字节( ...
- c初探:数据类型、数组、内存布局、指针
c初探:数据类型.数组.内存布局.指针 目录 c初探:数据类型.数组.内存布局.指针 1.基本数据类型 2.格式化 include <stdio.h> 输出控制符 3.数组与内存布局 动态 ...
- 【UE虚幻引擎】干货!UE修改分辨率的3种方法
虚幻引擎作为一款实时3D创作工具,在游戏.建筑.影视动画.虚拟仿真等领域受到全球各行各业创作者广泛欢迎,在UE中获取和设置分辨率也是3D创作开发工作中的常用功能.本文介绍了在虚幻引擎中修改分辨率的3种 ...
- C#异步编程:原理与实践
一.引言 在现代应用程序开发中,尤其是在涉及I/O操作(如网络请求.文件读写等)时,异步编程成为了提高性能和用户体验的关键技术.C#作为.NET框架下的主流开发语言,提供了强大的异步编程支持,通过as ...
- CSS(相对定位relative、绝对定位absolute、固定定位fixed、定位应用、元素的显示和隐藏)
一. 定位(position) 介绍 1.1 为什么使用定位 我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果? 场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子. ...
- 开发进阶系列:Java并发之从基础到框架
一 线程基础 1.synchronized取得的锁都是对象锁,哪个线程执行synchronized修饰的方法,哪个线程就获得这个方法所属对象的锁.不同对象不同锁,互不影响. 另一种情况是static ...