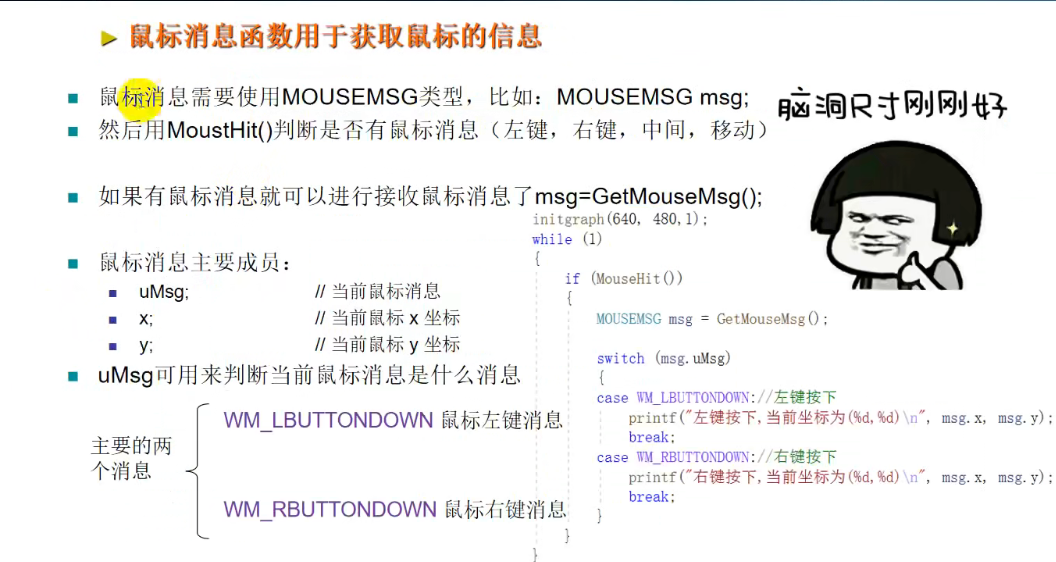
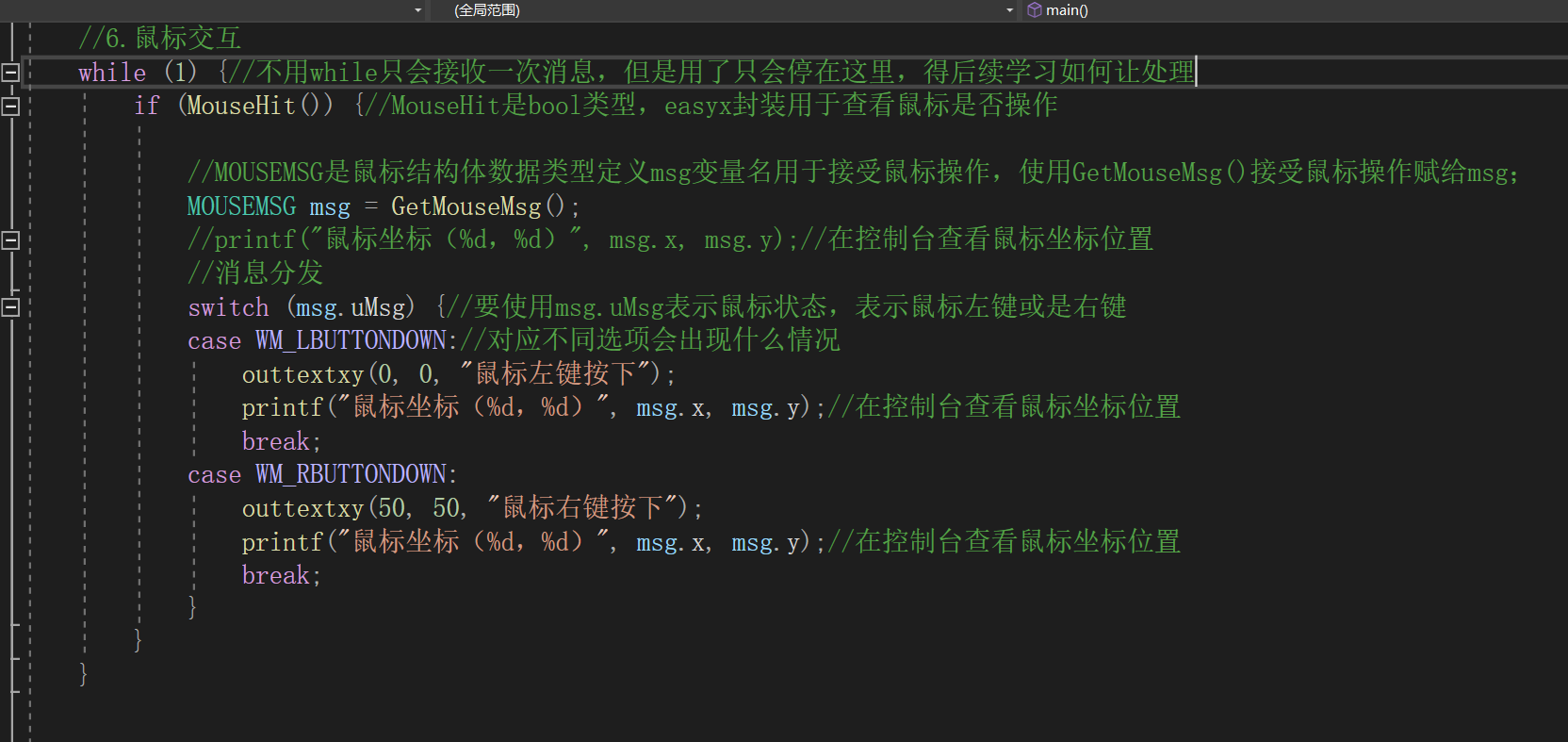
easyx的使用,鼠标交互(3.0)
本文从B站学习,借鉴;
学习视频地址:鼠标操作(旧版)_哔哩哔哩_bilibili


easyx的使用,鼠标交互(3.0)的更多相关文章
- 从零开始openGL——三、模型加载及鼠标交互实现
前言 在上篇文章中,介绍了基本图形的绘制.这篇博客中将介绍模型的加载.绘制以及鼠标交互的实现. 模型加载 模型存储 要实现模型的读取.绘制,我们首先需要知道模型是如何存储在文件中的. 通常模型是由网格 ...
- Win8交互UX——鼠标交互
针对触摸输入优化 Window 应用商店应用设计,并在默认情况下获得基本的鼠标支持. 设计和构建用户可以通过鼠标交互的 Windows 应用商店应用. 鼠标输入最适合那些需要精确指向和单击的用户交互. ...
- (原创)[C#] GDI+ 之鼠标交互:原理、示例、一步步深入、性能优化
一.前言 "GDI+"与"鼠标交互",乍一听好像不可能,也无从下手,但是实现原理比想象中要简单很多. 基于"GDI+"的"交互&q ...
- OpenGL 鼠标交互响应事件
OpenGL 鼠标.键盘交互响应事件 先来一个样例: uses gl,glu,glut; procedure InitEnvironment;cdecl; begin glClearColor();/ ...
- vtk画折线,并且禁止鼠标交互
VTK画图,禁止鼠标拖动时滚动图形,鼠标滚轮滚动时放大/缩小图形的方法. renderLine.InteractiveOff(); 下面是VTK画折线的代码 // Create five points ...
- 鼠标交互插件threex.domevents介绍
threex.domevents是一个three.js的扩展库,支持3D场景的交互.和我们操作DOM树的事件相似,名称都是一样的.所以使用起来非常方便.另外他也提供了连接操作.单击网格可实现跳转功能. ...
- OpenGL学习--06--键盘与鼠标交互
1.tutorial06.cpp // Include standard headers #include <stdio.h> #include <stdlib.h> // I ...
- Three.js基础:建立Cube并实现鼠标交互,动画旋转
index.html文件: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 不需要鼠标交互的UI去掉RaycastTarget
UI事件会在EventSystem在Update的Process触发.UGUI会遍历屏幕中所有RaycastTarget是true的UI,接着就会发射线,并且排序找到玩家最先触发的那个UI,在抛出事件 ...
- OpenGL坐标变换及其数学原理,两种摄像机交互模型(附源程序)
实验平台:win7,VS2010 先上结果截图(文章最后下载程序,解压后直接运行BIN文件夹下的EXE程序): a.鼠标拖拽旋转物体,类似于OGRE中的“OgreBites::CameraStyle: ...
随机推荐
- 使用 Abp.Zero 搭建第三方登录模块(二):服务端开发
微信SDK库的集成 微信SDK库是针对微信相关 API 进行封装的模块 ,目前开源社区中微信SDK库数量真是太多了,我选了一个比较好用的EasyAbp WeChat库. EasyAbp/Abp.W ...
- OPPO 后端面试凉经(附详细参考答案)
这篇文章的问题来源于一个读者之前分享的 OPPO 后端凉经,我对比较典型的一些问题进行了分类并给出了详细的参考答案.希望能对正在参加面试的朋友们能够有点帮助! Java String 为什么是不可变的 ...
- git reset --soft HEAD^^ 项目提交代码冲突 提交当前merge后,别提交远程,用命令回滚2次,到未提交的版本,再拉取同事代码,冲突解决
git reset --soft HEAD^^ 项目提交代码冲突 提交当前merge后,别提交远程,用命令回滚2次,到未提交的版本,再拉取同事代码,冲突解决 当多人写一个项目,最好还是关掉vscode ...
- 基于泰凌微TLSR825x的数据透传解决方案之源码解析
一 概念 串口透传也叫透明传输,简称透传.串口透传是一种工作方式,一般出现在串口蓝牙模块中.串口透传蓝牙模块使用极其便利,开发者不需要了解蓝牙协议栈是如何实现的,只需要使用串口蓝牙模块就可以方便地开发 ...
- ETL工具-KETTLE教程 实例实战4----转换(值映射、列转行,增加常量、增加序列等)
附:Kettle实战视频教程,需要的朋友可以看看学习下哈~~ kettle实战第一讲-文件和数据库表的互相转换处理_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili kettle实战第二讲-数据库单 ...
- vue初学者入门教程
vue初学者入门教程 欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www. ...
- C#的窗体防闪烁解决方案 - 开源研究系列文章
昨天编码的时候想到了关于无边框窗体的闪烁问题,主要是改变窗体大小的时候会闪烁,默认的窗体没这个问题.而现在无边框窗体的应用比较多,所以就找了度娘,然后结合自己的经验进行了测试,得到了这个例子,简单有效 ...
- 记录--手写vm.$mount方法
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一.概述 在我们开发中,经常要用到Vue.extend创建出Vue的子类来构造函数,通过new 得到子类的实例,然后通过$mount挂载到 ...
- WPF MVVM 集合内容更改时如何添加操作,触发通知
用过mvvm设计WFP程序的人都知道,在我们mvvm中有一个非常重要的接口叫做 INotifyPropertyChanged 这个接口的主要作用是用于触发属性更改时向我们xaml中绑定此属性值的控件发 ...
- ET介绍——单线程异步
单线程异步 前面几个例子都是多线程实现的异步,但是异步显然不仅仅是多线程的.我们在之前的例子中使用了Sleep来实现时间的等待,每一个计时器都需要使用一个线程,会导致线程切换频繁,这个实现效率很低,平 ...
