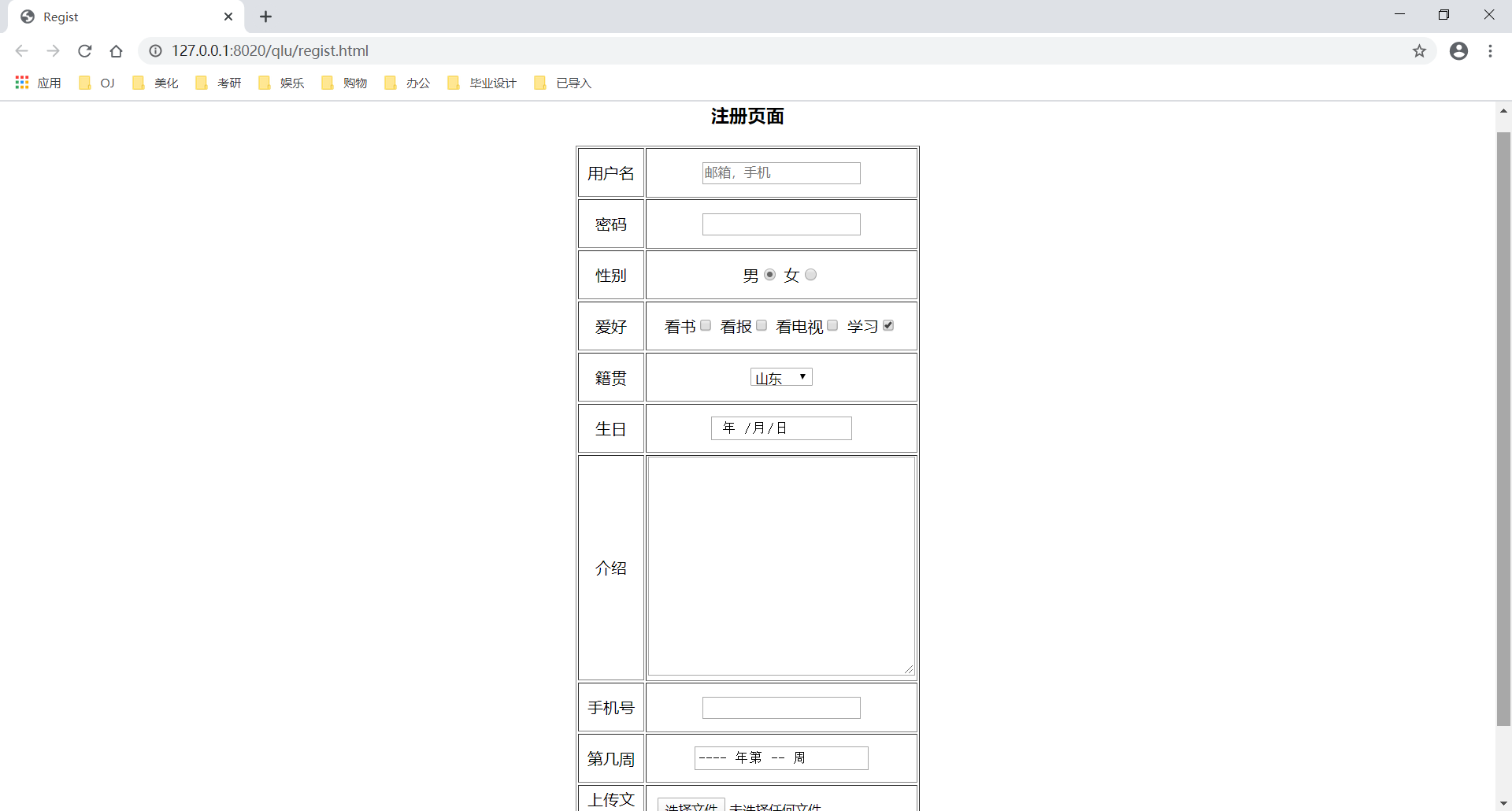
实训篇-Html-表单练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Regist</title>
</head>
<body>
<h3 align="center">注册页面</h3>
<form action="emailtop.html" method="get">
<table align="center" border="1px" width="350px">
<tr height="50px" >
<td width="80px" align="center">用户名</td>
<td colspan="3" align="center">
<input type="text" name="username" id="username" value="" placeholder="邮箱,手机" />
</td>
</tr>
<tr height="50px" align="center">
<td>密码</td>
<td colspan="3">
<input type="password" name="pwd" id="pwd" value="" />
</td>
</tr>
<tr height="50px" align="center">
<td>性别</td>
<td colspan="3">
男<input type="radio" name="sex" id="" value="1" checked />
女<input type="radio" name="sex" id="" value="0" />
</td>
</tr>
<tr height="50px" align="center">
<td>爱好</td>
<td colspan="3">
看书<input type="checkbox" name="hobby0" id="" value="0" />
看报<input type="checkbox" name="hobby1" id="" value="1" />
看电视<input type="checkbox" name="hobby2" id="" value="2" />
学习<input type="checkbox" name="hobby3" id="" value="3" checked />
</td>
</tr>
<tr height="50px" align="center">
<td>籍贯</td>
<td colspan="3">
<select name="born">
<option value="0">请选择</option>
<option value="1" selected="">山东</option>
<option value="2">河北</option>
<option value="3">山西</option>
</select>
</td>
</tr>
<tr height="50px" align="center">
<td>生日</td>
<td colspan="3">
<input type="date" name="bithday" id="bithday" value="" />
</td>
</tr>
<tr height="100px" align="center" >
<td rowspan="3">介绍</td>
<td colspan="3" rowspan="3">
<textarea name="desc" rows="15" cols="35"></textarea>
</td>
</tr>
<tr height="50px">
</tr>
<tr height="50px">
</tr> <tr height="50px" align="center">
<td>手机号</td>
<td colspan="3">
<input type="number" name="phone" id="phone" value="" />
</td>
</tr>
<tr height="50px" align="center">
<td>第几周</td>
<td colspan="3">
<input type="week" name="week" id="week" value="" />
</td>
</tr>
<tr height="50px" align="center">
<td>上传文件</td>
<td colspan="3">
<input type="file" name="file" id="file" value="" />
</td>
</tr> <tr height="50px" align="center">
<td colspan="4">
<!--具有提交表单中数据的作用-->
<input type="submit" name="" id="" value="提交" />
<!--普通的按钮可以响应某系事件-->
<input type="button" name="" id="" value="OK" onclick="alert('你好')"/>
<!--重置表单中的内容 一般不建议使用-->
<input type="reset" name="" id="" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>

实训篇-Html-表单练习的更多相关文章
- [AngularJS] AngularJS系列(3) 中级篇之表单验证
目录 基本验证 验证插件messages 自定义验证 基本验证 <form name="form" novalidate ng-app> <span>{{f ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
- 基于hi-nginx的web开发(python篇)——表单处理和文件上传
hi-nginx会自动处理表单,所以,在hi.py框架里,要做的就是直接使用这些数据. 表单数据一般用GET和POST方法提交.hi-nginx会把这些数据解析出来,放在form成员变量里.对pyth ...
- angularjs学习第五天笔记(第二篇:表单验证升级篇)
您好,我是一名后端开发工程师,由于工作需要,现在系统的从0开始学习前端js框架之angular,每天把学习的一些心得分享出来,如果有什么说的不对的地方,请多多指正,多多包涵我这个前端菜鸟,欢迎大家的点 ...
- spring boot 学习(七)小工具篇:表单重复提交
注解 + 拦截器:解决表单重复提交 前言 学习 Spring Boot 中,我想将我在项目中添加几个我在 SpringMVC 框架中常用的工具类(主要都是涉及到 Spring AOP 部分知识).比如 ...
- 第四篇 HTML 表单深入了解、注释和a标签的运用
表单深入了解.注释和a标签的运用 注释,HTML中的注释格式: 开头 <!-- 结束 --> 例子: <!-- <div>我被注释了</div> - ...
- 第三篇 HTML 表单及表格
表单及表格 表单,常用在登录.注册等地方,这也是一个最基本的. 我们就用登录,来学习什么是表单! 表单 form 标签,在某些好用的编辑工具,比如:WebStorm 你在上面写出form再按 ...
- 第十篇 Form表单
Form表单 阅读目录(Content) Form介绍 普通的登录 使用form组件 Form那些事儿 常用字段演示 校验 使用Django Form流程 补充进阶 应用Bootstrap样式 批量添 ...
- 逆袭之旅DAY14.东软实训.Oracle.多表连接、分组函数、子查询
2018-07-10 08:29:55 思考应用场景 异常数据的测试 6.显示能挣得奖金的雇员的姓名.工资.奖金,并以工资和奖金降序排列.select ename,sal,commfrom empWH ...
- AnjularJS系列2 —— 表单控件功能相关指令
第二篇,表单控件功能相关指令. ng-checked控制radio和checkbox的选中状态 ng-selected控制下拉框的选中状态 ng-disabled控制失效状态 ng-multiple控 ...
随机推荐
- 14 CodeTON Round 5 (Div. 1 + Div. 2, Rated, Prizes!)C. Tenzing and Balls(dp+前缀最大值优化)
思路: dp还是挺明显的,思路可以参考最长上升子序列 有点dp的感觉 \(f[i]\)表示考虑前\(i\)个数,的最大值 当前数有两种删或不删 不删:\(f[i]=f[i-1]\); 删:\(f[i] ...
- 5-事件组&任务通知
获取某个事件 获取若干事件中的某个事件 获取若干事件中的全部事件 !!!!不可获得若干事件中的几个事件 创建事件组,设置事件,等待事件 static EventGroupHandle_t xEvent ...
- [SCOI 2009] 迷路 (矩阵快速幂)
[SCOI 2009]迷路 传送门 问题描述 Windy 在有向图中迷路了. 该有向图有 \({N}\) 个节点,Windy 从节点 \({1}\) 出发,他必须恰好在 \({T}\) 时刻到达节点 ...
- Linux 服务器Python后台运行服务(ssh断开不退出)
壹: 最近用python搭建一个物联网数据存储的微服务,部署到ubuntu上去,所以,python后台运行是一个必不可少的环节. 贰: 这个只需要是一个命令即可: 命令1(记录所有日志): nohup ...
- day01-项目介绍与环境搭建
项目介绍与环境搭建 1.项目学习前置知识 Java基础知识 javaweb MySQL SpringBoot SSM(Spring,SpringMVC,MyBatis) Maven 2.学习收获 了解 ...
- awk第一天
awk第一天 1.用awk 打印整个test.txt (以下操作都是用awk工具实现,针对test.txt) awk '{print}' test.txt [root@master ~]# awk ' ...
- 记录--工程化第一步这个package.json要真的搞明白才行
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 工程化最开始就是package.json开始的,很多人学了很多年也没搞清楚这个为什么这么神奇,其实有些字段是在特定场景才有效的,那每个属性 ...
- 鸿蒙HarmonyOS实战-ArkUI组件(GridRow/GridCol)
一.GridRow/GridCol 1.概述 栅格布局是一种通用的辅助定位工具,可以帮助开发人员解决多尺寸多设备的动态布局问题.通过将页面划分为等宽的列数和行数,栅格布局提供了可循的规律性结构,方便开 ...
- LocalDate获取指定月的上个月的第一天和最后一天
LocalDate date = LocalDate.of(2022, 8, 30); LocalDate lastMonth = date.minusMonths(1); // 当前月份减1 Loc ...
- 基于SCCB协议的FPGA实现
SCCB协议 1.协议内容 SCCB协议常用于vo系列的摄像头的寄存器配置中,是有IIC协议演变而来.本来,本人接触这个协议也是想配置摄像头用于摄像模块.但是,由于配置寄存器实在是太多,而且需要找的资 ...
