Scratch3自定义积木块之新增积木块
在Scratch3.0的二次开发中,新功能的研发和扩展离不开积木块的添加,这篇主要讲解Scratch3.0中新增积木块部分
Scratch3.0中对于新增积木块有两种方式:
1. 初始化积木块方式
在scratch3.0界面默认打开时展现出的积木块(如运动、外观、声音、事件等)

2. 拓展方式
通过添加拓展实现新的功能和积木块的添加(如官方默认的画笔、microbit等拓展功能)

这篇会讲解第一种方式的添加方式,第二种方式请关注后续文章。
Scratch-blocks: Scratch Blocks是基于谷歌的Blockly实现的基于文本和图形格式编程的框架,Blockly主要的工作在于积木定义及代码转换,不过在Scratch Blocks对于Blockly的部门功能做了精简,如Blockly中的代码转换功能,这部分内容会在后续的硬件通讯和烧录中详述。第一种方式实现主要工作就在Scratch-blocks中。
blocks_common: 一些积木块中通用类型控件的定义,如积木中用到的颜色选择器
blocks_horizontal: 横向布局的积木定义,如scratchjr、lego wedo相关的app布局 - 主要针对的是积木块的布局定义
blocks_vertical: 竖向布局的积木定义,当前scratch3默认的布局方式
积木的定义在scratch-blocks下的blocks_vertical目录,以运动 -> 移动 积木为例

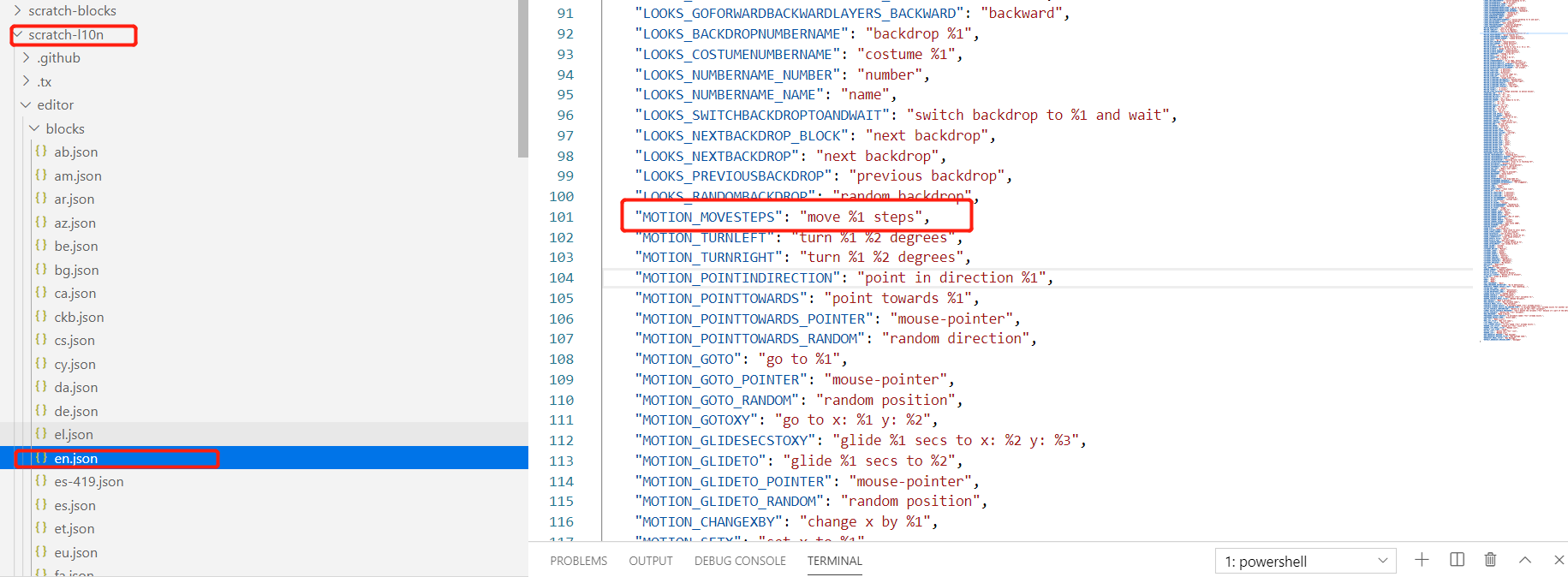
一个定义积木的结构:
message0: 积木块的文本定义,这块采用了多语言库scratch-l10n,对于不同语言的定义在此库中进行添加

args: 积木参数的定义。在积木文本中通过换位符进行定义 %1 - args0, %2 - args1 。。。。。
参数类型定义根据不同需求,如下拉列表、文本框、颜色选择器等,可根据不同的现有积木进行参考。
Scratch-blocks编译:
参考官方上的编译步骤进行操作
注:scratch-blocks在windows下由于文件长度限制编译会失败,需要在liunx等其他平台下进行编译。
设置GUI展示新增的积木:
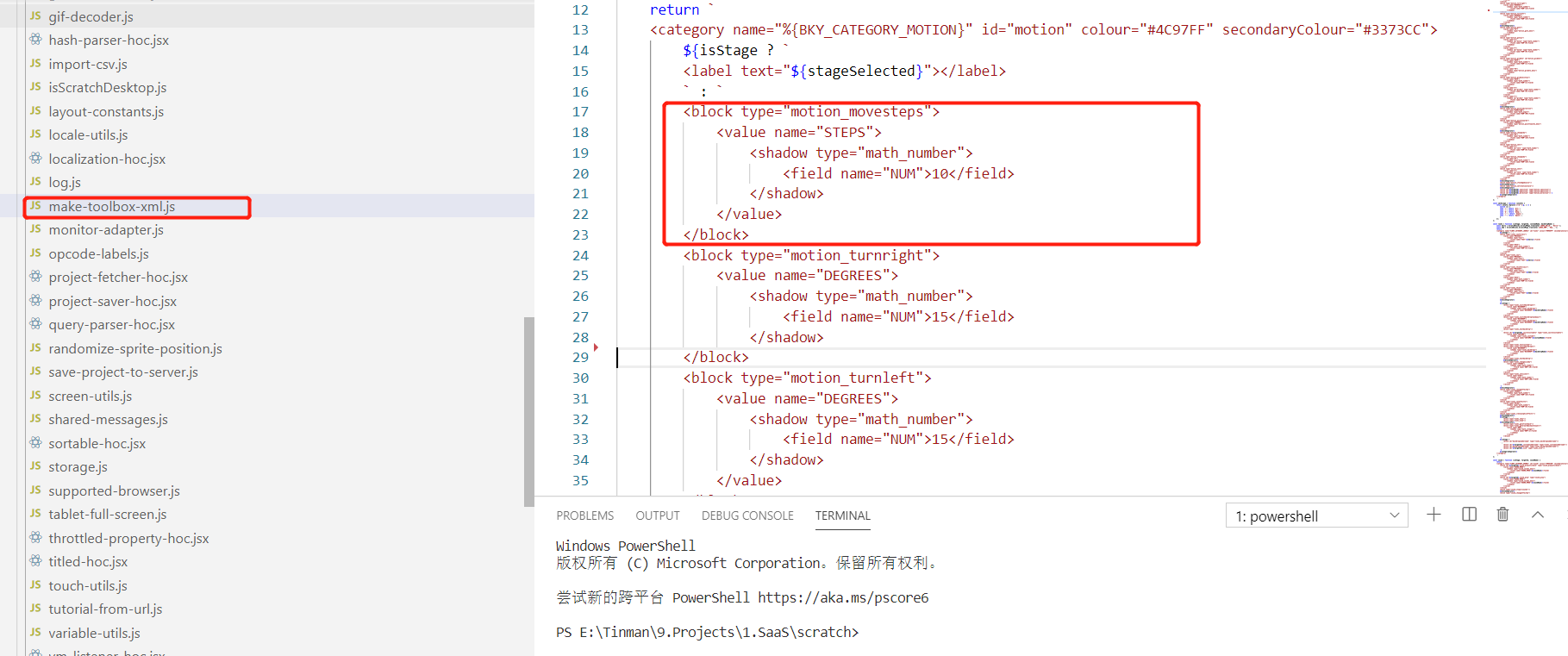
需要在gui中的默认toolbox xml定义中加入新增加的积木块项
具体路径:scratch-gui/src/lib/make-toolbox-xml.js

Scratch3仍处于官方修复阶段,二次开发甚至官方说明比较少,对于二次开发的先行者在使用和开发的过程中会遇到种种问题!
欢迎志同道合者多多沟通、相互交流!
QQ群:452783077 - Scratch3.0二次开发交流群
个人QQ:438759715
Scratch3自定义积木块之新增积木块的更多相关文章
- vsCode与Hubilder中自定义代码块
平常测试vue的一些属性时总要新增代码,引入文件,麻烦,顾自定义代码块来实现快速新增测试 一.打开设置 1.1 vsCode设置 点击后选择代码块所属的文件类型,比如在html中则选择html类型配置 ...
- Xcode自定义代码块
到现在才发现原来Xcode有自定义代码块这么神奇的功能,能简化很多无聊的敲重复代码的工作,真是感叹我怎么才知道!!! 具体的设置流程见:http://nshipster.cn/xcode-snippe ...
- 跟我一起学extjs5(18--模块的新增、改动、删除操作)
跟我一起学extjs5(18--模块的新增.改动.删除操作) 上节在Grid展示时做了一个金额单位能够手工选择的功能,假设你要增加其它功能.也仅仅要依照这个模式来操作即可了,比方说你想 ...
- webstrom自定义代码块的设置方法
webstrom里面的自定义代码块叫做活动模版 在文件 -> 设置 -> 编辑器 -> 活动模版可以打开 里面的$var$ 代表一个变量 两个相同的$var$在不全后可以同时修改, ...
- IDE MAC下的快捷键,自定义代码块。
快捷键 参考博客:http://blog.csdn.net/iguiyi/article/details/51853728 alt+f7查找在哪里使用 相当于eclipse的ctrl+shift+G ...
- vscode自定义代码块
vscode中设置自定义代码块打开首选项,选择用户代码片段,打开后选择编程语言选中后打开文件,按照格式编辑内容 "Print to console log": { "pr ...
- vs2015常用代码块与自定义代码块
常用代码块 代码段名 描 述 #if 该代码段用#if和#endif命令围绕代码 #region 该代码段用#region和#endregion命令围绕代码 ~ 该代码段插入一个析构函数 att ...
- IDEA 自定义代码块
使用快捷键(ctrl+alt+s)找到:从idea的菜单File->Settings->Editor->Live Templates 先添加Template Group,然后添加Li ...
- Idea自定义代码块【学习笔记】
前言 idea有一个自定义代码块的功能,可以自定义代码块,方便以后工作中减少一些重复操作,这里就简单记录一下idea好用的模板吧,现在有一个关于日志的模板,用于写一个ServiceImpl方法的时候, ...
- vs 自定义代码块
代码自动生成,让代码飞~ 我目前用的是vs2013,c,c++用的多,vs自带了一套代码块规则,下面我们就以for举例子. 1 原生代码块怎么使用 输入for后按Tab键: 这时候可以修改 size_ ...
随机推荐
- Android Studio 有关 setOnClickListener() 方法的总结
•前言 在 Android Studio 开发中,你会经常和这种代码打交道: 1 package com.example.activitytest; 2 public class FirstActiv ...
- 函数指针 int (*add)( )
原文 首先它是一个指针,一个指向函数的指针,在内存空间中存放的是函数的地址: int Add(int x,int y) { return x+y; } int main() { printf(&quo ...
- Android 设置任意View的背景为圆形或圆角
原文地址: Android 设置任意View的背景为圆形或圆角 - Stars-One的杂货小窝 我的需求主要还是在SurfaceView需要设置为圆形背景,在网上找了下,发现一个可行方法,做个记录 ...
- FFmpeg命令行之ffmpeg调整音视频播放速度
FFmpeg对音频.视频播放速度的调整的原理不一样.下面简单的说一下各自的原理及实现方式: 一.调整视频速率 视频的倍速主要是通过控制filter中的setpts来实现,setpts是视频滤波器通过改 ...
- 如何在UE4中播放本地视频文件?
在UE4中有一套媒体框架方法,它根据视频源的不同,对应的播放方式也不一样,支持的视频源有本地视频文件.影像序列.视频流.实时视频截图.播放形式可选择在场景内的静态网格上播放或者以UI的形式播放.本文主 ...
- JavaScript知识总结 原型篇
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 1. 对原型.原型链的理解 在JavaScript中是使用构造函数来新建一个对象的,每一个构造函数的内部都有一个 prototype 属性 ...
- B站框框老师+宋浩老师概率论视频课笔记,宋浩老师数理统计视频课笔记
只做理解类记录,哪个知识点忘了去看视频.前四章是概率,看的框框老师. 概率论 1.随机试验:可重复性.可预知性.不确定性 2.样本空间:随机试验E的所有可能结果,记为S或Ω 3.样本点:样本空间中的每 ...
- js前端 md5加密
1.在utils目录下新建md5.js 在这里,我把md5()这个方法使用export进行了导出,方便在其他地方使用es6 import 引入使用 /* * JavaScript MD5 1.0.1 ...
- Vue子组件向父组件传值(this.$emit()方法)
子组件使用this.$emit()向父组件传值 首先必须在父组件中引用子组件,然后实现传值 第一步在父组件中引入子组件 import UnitByPurchaseAddOrUpdate from '@ ...
- KingbaseES V8R6 等待事件之IO类BufFileRead BufFileWrite
等待事件含义 当数据库创建临时文件时,会发生IO:BufFileRead和IO:BufFileWrite等待事件.当操作需要的内存比当前定义的work_mem内存参数更多时,会将临时数据写入磁盘永久存 ...
