TypeScript – 冷知识
当 generic return 遇上 parameter

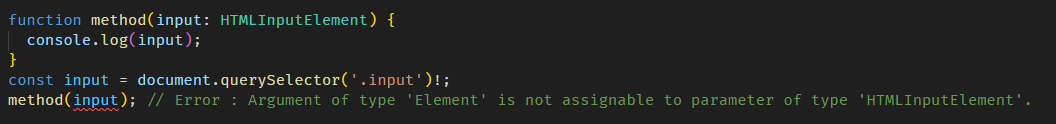
报错了。原因是 querySelector 默认返回类型是抽象的 Element。

而 method 参数要求的是具体的 InputElement
解决方法是传入具体的 InputElement 类型
const input = document.querySelector<HTMLInputElement>('.input')!;
但这不是重点。看看下面这个

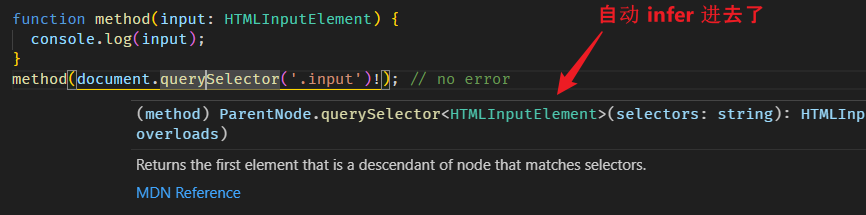
我直接把 querySelector 的返回放进了 method 参数。结果就不报错了。
观察 querySelector 类型,TypeScript 自动把 generic 换成了 InputElement。
虽然我没有找到相关文档说明这一点,但感觉是 Contextual Typing(上下文推导)搞的鬼,估计 TypeScript 认为写代码的人不会在这里犯错。
还有一个类似的情况

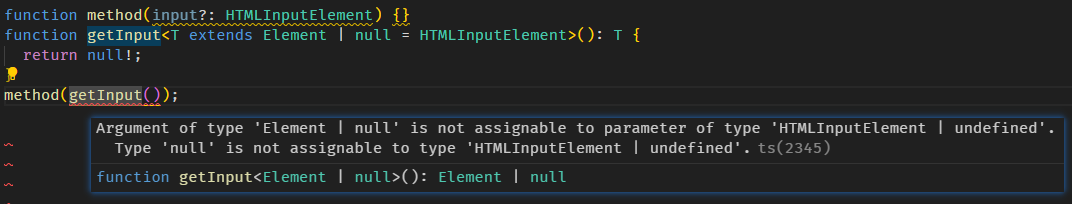
getInput 没有放 generic,它应该用 default 的 generic 也就是 HTMLInputElement,然后 method 参数要求的正是 HTMLInputElement,所以不应该报错丫。但是还是报错了。
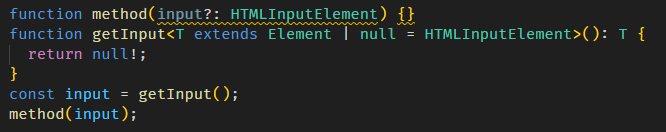
如果我们改成这样写就不会报错。

所以当各种情况叠加到一起是,TypeScript 有时候会变得不那么直观。当然其原理我也没有深入去研究,懒。
TypeScript – 冷知识的更多相关文章
- 前端不为人知的一面--前端冷知识集锦 前端已经被玩儿坏了!像console.log()可以向控制台输出图片
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- 前端不为人知的一面–前端冷知识集锦 原文地址(http://web.jobbole.com/83473/);
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- .Net冷知识之动态查找类型时的程序集路径问题
今天就说说.Net中通过反射取得某个类型时,我们怎么知道这个类型在硬盘上的哪个角落?比如说,假如我们需要要求服务端动态载入某个数据源,那服务端怎么知道数据源在哪? 网上大部分的教程都写着,可以使用As ...
- 转:前端冷知识(~~some fun , some useful)
前端不为人知的一面——前端冷知识集锦 前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Qu ...
- 盘点 Python 中的那些冷知识(二)
上一篇文章分享了 Python中的那些冷知识,地址在这里 盘点 Python 中的那些冷知识(一) 今天将接着分享!! 06. 默认参数最好不为可变对象 函数的参数分三种 可变参数 默认参数 关键字参 ...
- web 前端冷知识
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- python 冷知识(装13 指南)
python 冷知识(装13 指南) list1 += list2 和 list1 = list1 + list2 的区别 alpha = [1, 2, 3] beta = alpha # alpha ...
- Python 浮点数的冷知识
本周的PyCoder's Weekly 上分享了一篇小文章,它里面提到的冷知识很有意思,我稍作补充,分享给大家. 它提到的部分问题,读者们可以先思考下: 若两个元组相等,即 a==b 且 a is b ...
- 10个不为人知的 Python 冷知识
转载: 1. 省略号也是对象 ...这是省略号,在Python中,一切皆对象.它也不例外. 在 Python 中,它叫做 Ellipsis . 在 Python 3 中你可以直接写…来得到这玩意. 而 ...
- python冷知识(续)
python 冷知识 1.交互式中修改最大递归深度 大家都知道使用递归是有风险的,递归深度过深容易导致堆栈的溢出. 那到底,默认递归次数限制是多少呢? 可以使用sys这个库来查看 >>&g ...
随机推荐
- Java Redis多限流
Java Redis多限流 在Java中实现Redis多限流通常涉及使用Redis的某些特性,如INCR.EXPIRE.Lua脚本或者更高级的Redis数据结构如Redis Bitmaps.Redis ...
- Web 开发技术栈
Web 开发技术栈 Web 是什么? 简单地说,网络是一个遍布全球的网络,它连接大量设备并允许它们相互通信 Internet 上的网站托管在称为服务器的设备上,当与 Internet 上的网页交互时, ...
- 题解:P10733 [NOISG2019 Prelim] Lost Array
题解:P10733 [NOISG2019 Prelim] Lost Array 思路 对于任意 \(\min(X_{A_{i}},X_{B_{i}})=C_{i}\). 只要让 \(X_{A_{i}} ...
- 2个月搞定计算机二级C语言——真题(1)解析
1. 前言 大家好,我是梁国庆. 这段时间将持续发布计算机二级 C 语言真题的解析,想要同步练习,需要资源包的朋友可以跳转免费获取--<3个月搞定计算机二级C语言--准备工作>. 现在恐怕 ...
- linux学习(7):Linux最常用150个命令汇总
Linux最常用150个命令汇总 线上查询及帮助命令(2个) man 查看命令帮助,命令的词典,更复杂的还有info,但不常用. help 查看Linux内置命令的帮助,比如cd命令. 文件和目录操作 ...
- 平衡树之Splay树详解
认识 Splay树,BST(二叉搜索树)的一种,整体效率很高,平摊操作次数为\(O(log_2n)\),也就是说,在一棵有n个节点的BST上做M次Splay操作,时间复杂度为\(O(Mlog_2n)\ ...
- vue里使用px2rem
安装 yarn add postcss-px2rem 配置 在vue.config.js中添加以下配置 const px2rem = require('postcss-px2rem') module. ...
- 【MySQL】DB-Link 跨库访问
相关说明: https://blog.csdn.net/qq_48721706/article/details/124088963 DB-LINK以一个远程访问方式访问其他MYSQL实例 连接实例和被 ...
- Accurately computing running variance —— 已知两个数列各自的均值和方差,如何快速求出两个数列拼合后的均值和方差(续)
原内容来自: https://www.johndcook.com/blog/standard_deviation/ 计算公式: 该种计算方式可以只保存历史数据的平方和,与历史数据的和. 相关前文: 已 ...
- 国产深度学习框架 OneFlow 是否靠谱?
OneFlow框架的设计目标是实现:一个使用多机多卡就像使用单机单卡一样容易的深度学习框架. 可以说,这是国内最早的深度学习框架之一,也是至今还活着的公司中开发支持力度最低的,也是最缺少技术支持.用户 ...
