OpenHarmony使用ArkUI Inspector分析布局
本文转载自《#2023 盲盒+码 # OpenHarmony使用ArkUI Inspector分析布局》,作者:zhushangyuan_
OpenHarmony使用ArkUI Inspector分析布局
● 摘要:视图的嵌套层次会影响应用的性能,开发者应该移除多余的嵌套层次,缩短组件刷新耗时。本文会介绍如何使用ArkUI Inspector工具分析布局,提示应用响应性能。
● 关键字:列举本文相关的关键字:OpenHarmony HarmonyOS 鸿蒙 Inspector 布局检查器 视图嵌套
概述
应用将布局渲染到屏幕上的流畅度影响用户对质量的感知。建议移除多余的嵌套层次减少视图嵌套层次。视图的嵌套层次会影响应用的性能。因此推荐开发者移除多余的嵌套层次,缩短组件刷新耗时。
如果视图嵌套得很深,会导致花费更多的时间来处理,会增加页面渲染时间。在屏幕刷新率为120Hz的设备上,每8.3ms刷新一帧,如果视图的嵌套层次多,可能会导致没法在8.3ms内完成一次屏幕刷新,就会造成丢帧卡顿,影响用户体验。嵌套视图会创建更多的节点,会增加内存消耗。如果嵌套视图是从服务器获取的,这可能会导致额外的网络延迟,增加页面加载的时间。过多的视图嵌套还可能会使页面的结构和代码变得复杂和难以维护,这可能会导致错误和性能问题的可能性增加。
因此,减少视图嵌套层次非常重要。本文会介绍如何使用ArkUI Inspector工具分析布局,提示应用响应性能。
环境准备
从DevEco Studio 4.0 Beta2版本开始集成ArkUI Inspector工具,可以从OpenHarmony-v4.0-beta2 Release Notes#配套关系部分下载DevEco Studio 4.0 Beta2版本。
使用场景
开发者可以使用ArkUI Inspector,在DevEco Studio上查看应用在真机上的UI界面显示效果,可以查看查看应用的界面组件树component tree,还可以查看选定组件的属性信息。
在ArkUI Inspector的组件树上选择组件,UI界面自动框选对应组件,属性列表显示当前组件的属性信息。在UI界面点击选择组件,组件树对应组件变化为选中状态,属性列表显示当前组件的属性信息。
ArkUI Inspector工具非常好用。可以使用它分析布局,减少布局嵌套层次,从而提示应用响应性能。
工具介绍
使用连接线把真机连接到开发PC,打开DevEco Studio,在 DevEco Studio 下方点击 ArkUI Inspector,打开 ArkUI Inspector。
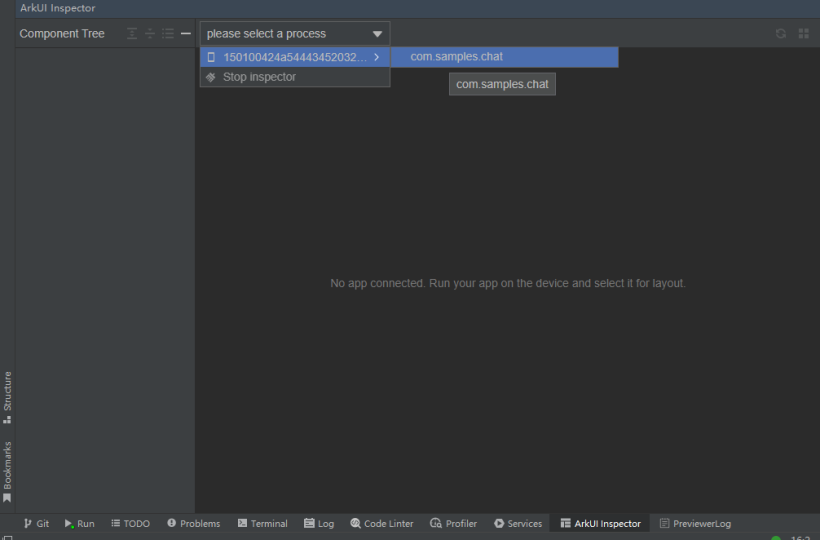
点击 RUN 或者 DEBUG 按钮,把应用推包到设备上,在设备应用列表选择当前显示在设备前端的 UI 进程。本文使用的是Sample聊天实例应用,需要选择的进程是com.samples.chat。

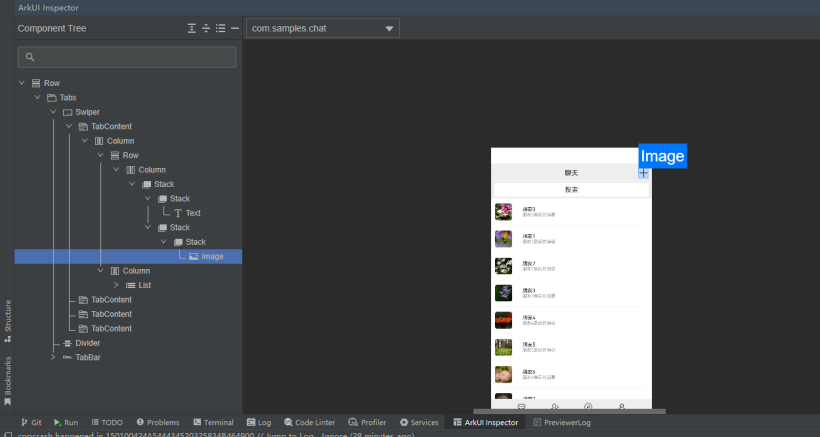
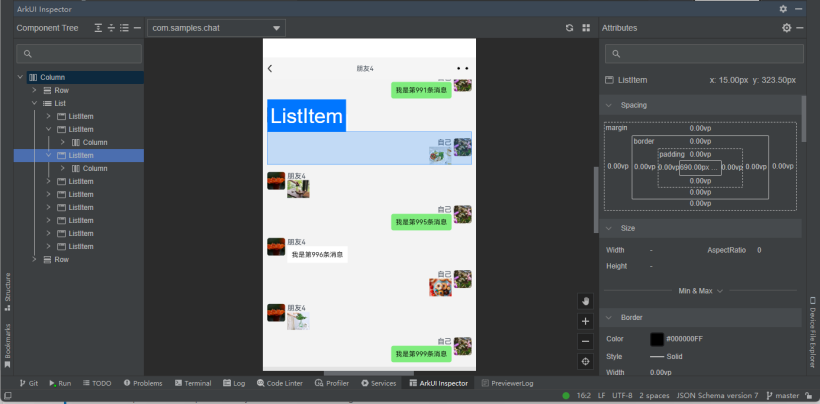
ArkUI Inspector 左侧为当前的组件树结构Component Tree,中间栏显示当前设备的 UI 显示界面,右侧在选中组件的情况下为当前组件的属性信息。当设备上 UI 发生变化时,可点击中间栏右上角刷新按钮同步设备上的 UI 效果。可以在左侧组件树上选择或直接在 UI 界面点击选择组件。 如果想退出使用ArkUI Inspector,可以在设备框,点击设备列表的最后一项 Stop inspector,可断开与设备的连接。
如果想退出使用ArkUI Inspector,可以在设备框,点击设备列表的最后一项 Stop inspector,可断开与设备的连接。
性能实践
我们以一个实际案例来看下如何借助ArkUI Inspector工具来优化布局。
检出工程Sample聊天实例应用工程代码,使用DevEco Studio编译构建,推送到开发板上运行。
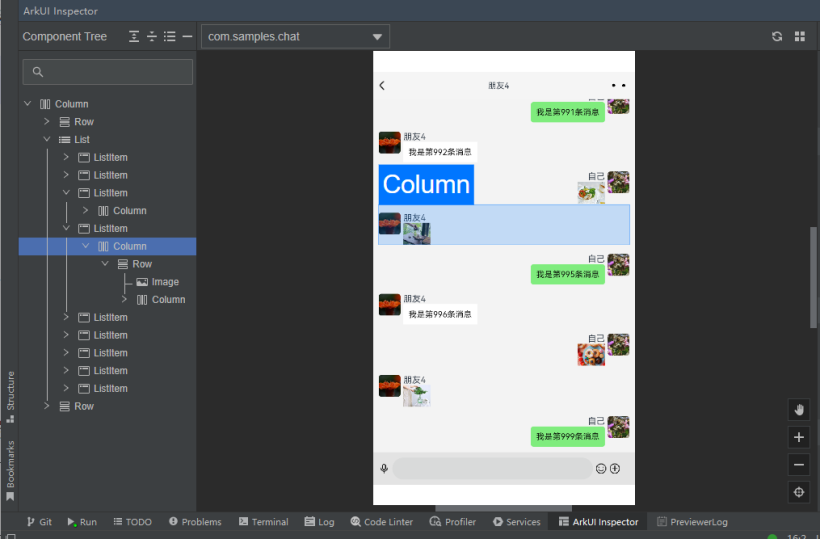
我们选择一个简化的场景,打开和一位朋友的聊天窗口,查看历史聊天信息。刷新ArkUI Inspector工具中的UI界面,如下:可以看出,ListItem列表项中包含一个Column->Row,下面又包含Row和Column子组件。ListItem列表项下的子组件Column这个列容器只包含一个Row子组件容器,Column列容器是不必要的,可以去掉,这样ListItem列表项下的子组件直接为Row子组件即可,从而减少一个视图嵌套层次。一个嵌套层次的影响,可能对性能的影响微乎其微。本实践仅限于用来演示如何使用ArkUI Inspector工具来优化布局。

再看一个例子,在真机上打开Sample聊天实例应用的聊天联系人页面,使用ArkUI Inspector工具刷新下UI界面。看左侧的组件树,可以查看组件的嵌套层次,最大有10层嵌套,就可以考虑小是否可以减少嵌套层次。比如,最顶层的Row组件是可以减少的,其他组件也可以类似查看是否必要,没有最优只有更优。
注意事项
1、ArkUI Inspector仅支持OpenHarmony API 9 及以上版本的 Stage 工程
2、需要使用 debug模式编译。
3、已通过 USB 连接设备。
4、使用DevEco Studio 4.0 Beta2及以上的版本。
参考资料
OpenHarmony使用ArkUI Inspector分析布局的更多相关文章
- OpenHarmony标准设备应用开发(二)——布局、动画与音乐
(以下内容来自开发者分享,不代表 OpenHarmony 项目群工作委员会观点) 邢碌 上一章我们讲解了应用编译环境准备,设备编译环境准备,开发板烧录,将一个最简单的 OpenAtom OpenHar ...
- Android布局文件的载入过程分析:Activity.setContentView()源代码分析
大家都知道在Activity的onCreate()中调用Activity.setContent()方法能够载入布局文件以设置该Activity的显示界面.本文将从setContentView()的源代 ...
- Android开发之基本控件和详解四种布局方式
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动.给控件添加事件也有接口回调和委托代理的方式.今天这篇博客就总结一下Android中常用的基本控件以及布局方式.说到布局方 ...
- duilib各种布局的作用,相对布局与绝对布局的的意义与用法
大多数刚使用duilib的朋友时候非常依赖duilib自带的设计器,用他可以拖拉控件,可视化的做出自己想要的界面.可是用一段时间就会发现原带的设计器有很多bug,时不时会崩溃,支持的控件数量有限,属性 ...
- 简单研究Android View绘制三 布局过程
2015-07-28 17:29:19 这一篇主要看看布局过程 一.布局过程肯定要不可避免的涉及到layout()和onLayout()方法,这两个方法都是定义在View.java中,源码如下: /* ...
- Android布局6大类
1:在我们Android开发中,常见的布局的方式有6大类 线性布局LinearLayout 相对布局RelativeLayout 表格布局TableLayout 单帧布局FrameLayout 绝对布 ...
- [置顶] Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前,视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit等 ...
- Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前, 视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit ...
- Android Studido下的应用性能优化总结--布局优化
前言:一个应用的成功=产品设计*性能 ,再此我们不讨论一个应用的设计,那交给我们可爱又可恨的产品经理和UI设计师来决定!所以这里分步骤讨论如何提升一个应用的性能,这里先探讨布局优化问题. 布局优化 避 ...
- Android中View绘制优化之一---- 优化布局层次
本文原创, 转载请注明出处:http://blog.csdn.net/qinjuning 前言,竟然是翻译,当然得弄的有板有眼. 照着大作家格式来咯 , - - . 译序 最近一直在做锁屏界面,之前也 ...
随机推荐
- python字典操作的大O效率
- logback中使用MDC自定义日志输出格式
logback-MDC 相当于自定义日志格式输出 写在过滤器中 示例: try { Context context = createContext(request, response); proces ...
- 【App Service】遇见本地访问Azure App Service应用慢或者是调用第三方接口慢的调试小工具
问题描述 当应用部署到微软云 Azure后,如果遇见本地访问Azure App Service应用慢或者是调用第三方接口慢的时候,有什么好的调试方法呢? 来判断具体时那一段请求耗时呢? 问题解答 当然 ...
- XAF Blazor ListView 布局样式
前言 XAFBlazor虽然可以适应PC端及移动端,但从它的界面可以看出,它明显是移动优先的(Mobile First).这样的界面在PC端有时会感觉不是很方便(特别对于数据密集的系统来说),即将发布 ...
- IDEA导入项目jar包=来自本地仓库-一直报红线的解决办法
一.问题由来 现在开发的Java项目全部都是再内网进行开发,和互联网是完全物理隔绝的,所以在最开始配置IDEA的时候,项目中需要导入的Jar包 都是从本地仓库中进行导入,在maven的配置文件里面配置 ...
- 重新认识 tag 快照 git (项目临时添加需求,之前有分支合并,导致从节点拉分支不行了,因为没有tag快照)
之前的tag认知 之前一直以为tag就是在git的提交commit上打一个标,然后可以拉出分支.之前没太重视. 因为我觉得 可以直接从某个commit直接拉出分支,这打不打tag无所谓 翻车现场 今天 ...
- Idea编译/运行Java程序慢
修改前: 修改后: 参考: https://www.jjput.com/archives/macbookpro14m1mavenslowcompilation 问题 JDK尽量不要换版本 class ...
- dbvisualizer不能执行pl/sql块
如果是如下语句: begin dbms_output.put_line('Hello World!'); end; 控制台会报错 解决方案:语句改写为如下 --/ begin ...
- Android USB开发—USB通信
USB通信两端分别称为:HOST(USB主机) 与 Device(USB从机/USB配件),常见的主机就是我们的计算机.而Android 可以支持USB主机模式与USB配件模式,意思就是Android ...
- java基础 韩顺平老师的 面向对象(中级) 自己记的部分笔记
272,包基本介绍 包的三大作用 1,区分相同的类 2,当类很多时,可以很好的管理类 3,控制访问范围 包基本用法 package com.hspedu; 说明: 1,package 关键字, ...