深究可见性,原子性,有序性的解决方案之volatile源码解析
上节java内存模型(jmm)概念初探大致了解了由于cpu的快速发展,导致的越来越复杂的内存模型诞生,java内存模型相当于是底层内存模型的映射(实际并不是一一映射,但可以借鉴理解),也是衍生出并发三大特性:可见性,原子性,有序性,在多线程情况下这些特性也有多种方式可以保证,如volatile,synchronized关键字等,这一节从源码角度,分析volotile关键字。
private static int int1;
private static volatile int int2;public static void main(String[] args) throws InterruptedException {
for (int i = 0; i < 10000; i++)
{
increase(i);
}
Thread.sleep(1000);
} private static void increase(int i){
int1= i+1;
int2= i+2;
}
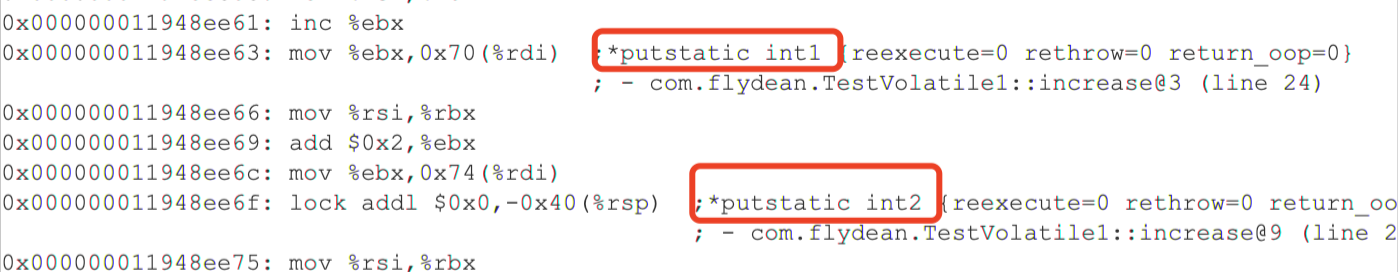
首先看java代码,这里我用了2个变量,一个是volatile,另一个是普通的,我们看汇编打印:

可以看到两者却别在于加了volatile关键字的多了一个lock 的指令,lock指令通过锁总线的方式(新的处理器以及改为缓存锁定的方式,就是锁住缓存行)会让紧跟在后面的指令变成原子操作,上面的lock addl $0x0其实就是lock后面又加了一个0,就是为了既不改变值,还能达到原子操作的效果。而且lock指令规定了要等前面的指令全部执行结束,然后把数据全部更新到主存,想一想这样是不是新的线程过来读到的状态都是最新的,但是之前就已经有缓存的怎么办呢?这个咱们的现在的一致性协议如MESI会保证其他Cache失效,从而到达数据一致的效果。lock指令也保证了前后指令相对lock来说有序。相当于是保证了可见性,原子性和有序性。但是为什么都说volatile又无法保证原子性呢,因为当你需要对volatile进行计算操作如volatile++,那就不是一个指令可以完成的了,而volatile显然不具备synchronized那样可以对整个临界区代码都能保证原子性的能力,所以一般说volatile不具备原子性。
volatile保证可见性,有序性的核心就是lock指令,它会和MESI协议共同保证任意线程都可以读到最新的值,修改时也会及时同步主存。
.tb_button { padding: 1px; cursor: pointer; border-right: 1px solid rgba(139, 139, 139, 1); border-left: 1px solid rgba(255, 255, 255, 1); border-bottom: 1px solid rgba(255, 255, 255, 1) }
.tb_button.hover { borer: 2px outset #def; background-color: rgba(248, 248, 248, 1) !important }
.ws_toolbar { z-index: 100000 }
.ws_toolbar .ws_tb_btn { cursor: pointer; border: 1px solid rgba(85, 85, 85, 1); padding: 3px }
.tb_highlight { background-color: rgba(255, 255, 0, 1) }
.tb_hide { visibility: hidden }
.ws_toolbar img { padding: 2px; margin: 0 }
.tb_button { padding: 1px; cursor: pointer; border-right: 1px solid rgba(139, 139, 139, 1); border-left: 1px solid rgba(255, 255, 255, 1); border-bottom: 1px solid rgba(255, 255, 255, 1) }
.tb_button.hover { borer: 2px outset #def; background-color: rgba(248, 248, 248, 1) !important }
.ws_toolbar { z-index: 100000 }
.ws_toolbar .ws_tb_btn { cursor: pointer; border: 1px solid rgba(85, 85, 85, 1); padding: 3px }
.tb_highlight { background-color: rgba(255, 255, 0, 1) }
.tb_hide { visibility: hidden }
.ws_toolbar img { padding: 2px; margin: 0 }
.tb_button { padding: 1px; cursor: pointer; border-right: 1px solid rgba(139, 139, 139, 1); border-left: 1px solid rgba(255, 255, 255, 1); border-bottom: 1px solid rgba(255, 255, 255, 1) }
.tb_button.hover { borer: 2px outset #def; background-color: rgba(248, 248, 248, 1) !important }
.ws_toolbar { z-index: 100000 }
.ws_toolbar .ws_tb_btn { cursor: pointer; border: 1px solid rgba(85, 85, 85, 1); padding: 3px }
.tb_highlight { background-color: rgba(255, 255, 0, 1) }
.tb_hide { visibility: hidden }
.ws_toolbar img { padding: 2px; margin: 0 }
.tb_button { padding: 1px; cursor: pointer; border-right: 1px solid rgba(139, 139, 139, 1); border-left: 1px solid rgba(255, 255, 255, 1); border-bottom: 1px solid rgba(255, 255, 255, 1) }
.tb_button.hover { borer: 2px outset #def; background-color: rgba(248, 248, 248, 1) !important }
.ws_toolbar { z-index: 100000 }
.ws_toolbar .ws_tb_btn { cursor: pointer; border: 1px solid rgba(85, 85, 85, 1); padding: 3px }
.tb_highlight { background-color: rgba(255, 255, 0, 1) }
.tb_hide { visibility: hidden }
.ws_toolbar img { padding: 2px; margin: 0 }
深究可见性,原子性,有序性的解决方案之volatile源码解析的更多相关文章
- RestTemplate post请求使用map传参 Controller 接收不到值的解决方案 postForObject方法源码解析.md
结论 post方法中如果使用map传参,需要使用MultiValueMap来传递 RestTemplate 的 postForObject 方法有四个参数 String url => 顾名思义 ...
- RestTemplate post请求 Controller 接收不到值的解决方案 postForObject方法源码解析
springboot 整合 RestTemplate 与 使用方法 RestTemplate 的 postForObject 方法有四个参数 String url => 顾名思义 这个参数是请求 ...
- t-io 集群解决方案以及源码解析
t-io 集群解决方案以及源码解析 0x01 概要说明 本博客是基于老谭t-io showcase中的tio-websocket-showcase 示例来实现集群.看showcase 入门还是挺容易的 ...
- Spring源码解析——循环依赖的解决方案
一.前言 承接<Spring源码解析--创建bean>.<Spring源码解析--创建bean的实例>,我们今天接着聊聊,循环依赖的解决方案,即创建bean的ObjectFac ...
- 源码解析JDK1.8-HashMap链表成环的问题解决方案
前言 上篇文章详解介绍了HashMap在JDK1.7版本中链表成环的原因,今天介绍下JDK1.8针对HashMap线程安全问题的解决方案. jdk1.8 扩容源码解析 public class Has ...
- Redux异步解决方案之Redux-Thunk原理及源码解析
前段时间,我们写了一篇Redux源码分析的文章,也分析了跟React连接的库React-Redux的源码实现.但是在Redux的生态中还有一个很重要的部分没有涉及到,那就是Redux的异步解决方案.本 ...
- 学习 opencv---(6)玩转opencv源代码:生成opencv 工程解决方案与opencv 源码编译
在这篇中,我们探讨如何通过已安装的opencv选择不同的编译器类型,生成高度还原的OpenCV开发时的解决方案工程文件,欣赏OpenCV新版本中总计 六十六多万行的精妙源代码.我们可以对其源代码进行再 ...
- C# Retry重试操作解决方案(附源码)
一.前言 (1)对于Thread的Abort方法,如果线程当前正在执行的是一段非托管代码,那么CLR就不会抛出ThreadAbortException,只有当代码继续回到CLR中时,才会引发Threa ...
- CMake生成OpenCV解决方案&&编译OpenCV源码
生成OpenCV工程需要用到CMake,所以第一步需要下载CMake软件,下载链接:CMake下载 目前最新的版本是3.7.1,这里选择下载Platform下的Windows win32-x86 ZI ...
- 异步解决方案promise及源码实现
js语言的特性,造就了特别的异步处理方式,我记得以前用的最多的就是回调函数,那个时候写jquery的ajax时候,特别喜欢写这种代码: $.ajax({ method:'get', url:" ...
随机推荐
- ClickHouse学习笔记--ClickHouse的整体特性
本文主要包含如下内容: ClickHouse适用场景 ClickHouse缺点 ClickHouse优点 ClickHouse表引擎-合并树 ClickHouse表引擎-合并树-稀疏索引 ClickH ...
- C++ String //string字符串查找和替换 比较 存取 修改单个字符 插入和删除 string字串
1 //string字符串查找和替换 比较 存取 修改单个字符 插入和删除 string字串 2 #include <iostream> 3 #include<string> ...
- ImageClipboard js粘贴剪切板图片,已测试,可用,可获得base64
ImageClipboard js粘贴剪切板图片,已测试,可用,可获得base64 具体用到自己项目的时候,拿源码改成自己的库,从写一遍 3个小问题 onpaste 执行了两遍,一次是图片加载完成,一 ...
- centos 添加 公钥,root不用输入密码 ssh-keygen
centos 添加 公钥,root不用输入密码 ssh-keygen -t rsa -C "yourEmail" 一通回车后,生成 C:\Users\Reciter/.ssh/id ...
- Ayu vscode主题
Ayu vscode主题
- Vue3 好文收藏
实用!最新的几个 Vue 3 重要特性提案 http://www.zyiz.net/tech/detail-142574.html
- 简单实用算法——位图算法(BitMap)
目录 算法原理 优点和缺点 算法实现(C#) 算法应用 参考文章 算法原理 BitMap的基本思想就是用一个bit位来标记某个元素对应的Value,而Key即是该元素.由于采用了Bit为单位来存储数据 ...
- [置顶]
java.io.IOException: No such file or directory解决方案之权限问题
先贴出异常信息: java.io.IOException: No such file or directory at java.io.UnixFileSystem.createFileExclusiv ...
- LinuxDNS分析从入门到放弃(记一次有趣的dns问题排查记录,ping 源码分析,getaddrinfo源码分析)
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 环境说明 ubuntu 18.04 前言 我们这里有一块 ...
- 【Django】如何在类视图、普通视图单独不做CSRF校验
一.背景 在某些特定场合下,需要局部禁用CSRF校验,比如,期望整个项目都启用CSRF,但是中途遇到某一两个视图要去掉这个校验 二.方案 1.如果你写Django的路由用的类视图,那么需要这样写 在 ...
