第124篇: 期约Promise基本方法
好家伙,本篇为《JS高级程序设计》第十章“期约与异步函数”学习笔记
1.异步编程
同步行为和异步行为的对立统一是计算机科学的一个基本概念。
特别是在 JavaScript 这种单线程事 件循环模型中,同步操作与异步操作更是代码所要依赖的核心机制。
异步行为是为了优化因计算量大而 时间长的操作。如果在等待其他操作完成的同时,即使运行其他指令,系统也能保持稳定,那么这样做 就是务实的。
重要的是,异步操作并不一定计算量大或要等很长时间。只要你不想为等待某个异步操作而阻塞线 程执行,那么任何时候都可以使用。
2.期约Promise基础概念
期约是对尚不存在结果的一个替身。ECMAScript 6 增加了对 Promises/A+规范的完善支持,即 Promise 类型。
我们可以把期约看做一个状态机
期约有单个状态
待定(pending)
兑现(resolved,edge浏览器中是"fulfilled")
拒绝(rejected)
待定(pending)是期约的最初始状态。
在待定状态下,期约可以落定(settled)为代表成功的兑现 (fulfilled)状态,或者代表失败的拒绝(rejected)状态。
无论落定为哪种状态都是不可逆的。只要从待 定转换为兑现或拒绝,期约的状态就不再改变。
由于期约的状态是私有的,所以只能在内部进行操作。
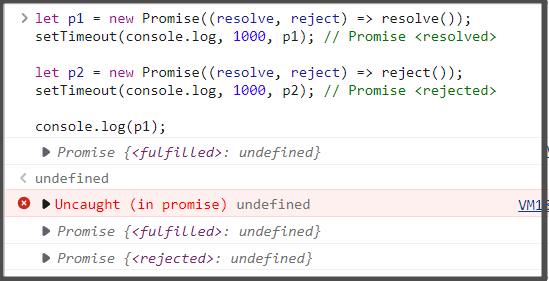
let p1 = new Promise((resolve, reject) => resolve());
setTimeout(console.log, 1000, p1); // Promise <resolved> let p2 = new Promise((resolve, reject) => reject());
setTimeout(console.log, 1000, p2); // Promise <rejected> console.log(p1);

3.期约方法
3.1.Promise.resolve()
期约并非一开始就必须处于待定状态,然后通过执行器函数才能转换为落定状态。
通过调用 Promise.resolve()静态方法,可以实例化一个解决的期约。
(注意此处是实例化一个"解决"状态的期约)
3.2.Promise.reject()
Promise.resolve()类似,Promise.reject()会实例化一个拒绝的期约并抛出一个异步错误
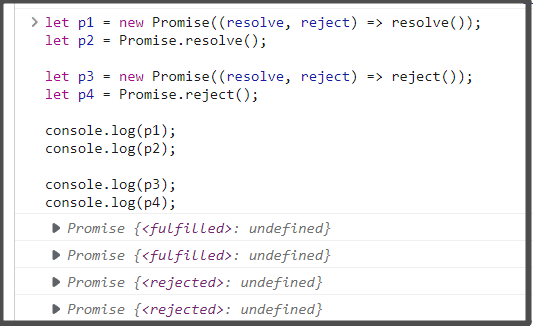
let p1 = new Promise((resolve, reject) => resolve());
let p2 = Promise.resolve(); let p3 = new Promise((resolve, reject) => reject());
let p4 = Promise.reject(); console.log(p1);
console.log(p2); console.log(p3);
console.log(p4);

4.期约实例方法
4.1.Promise.prototype.then(onResolved,onRejected)
Promise.prototype.then()是为期约实例添加处理程序的主要方法。
接受两个参数
onResolved 处理程序和 onRejected 处理程序。
这两个参数都是可选的,如果提供的话, 则会在期约分别进入“兑现”和“拒绝”状态时执行。
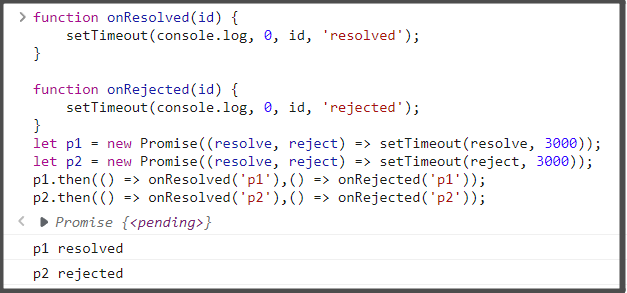
function onResolved(id) {
setTimeout(console.log, 0, id, 'resolved');
}
function onRejected(id) {
setTimeout(console.log, 0, id, 'rejected');
}
let p1 = new Promise((resolve, reject) => setTimeout(resolve, 3000));
let p2 = new Promise((resolve, reject) => setTimeout(reject, 3000));
p1.then(() => onResolved('p1'),() => onRejected('p1'));
p2.then(() => onResolved('p2'),() => onRejected('p2'));

若不带参数
Promise.prototype.then()方法返回一个新的期约实例
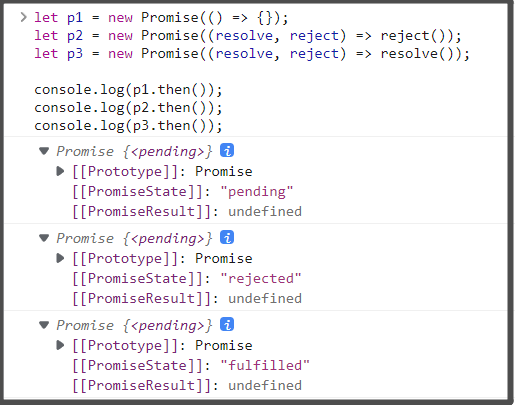
let p1 = new Promise(() => {});
let p2 = new Promise((resolve, reject) => reject());
let p3 = new Promise((resolve, reject) => resolve());
console.log(p1.then());
console.log(p2.then());
console.log(p3.then());

4.2.Promise.prototype.catch()
Promise.prototype.catch()方法用于给期约添加拒绝处理程序。
事实上,这个方法就是一个语法糖,调用它就相当于调用 Promise.prototype. then(null, onRejected)
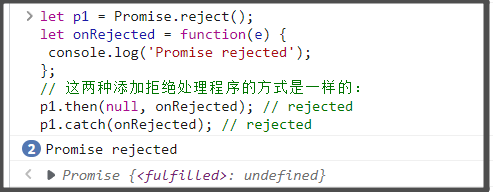
let p1 = Promise.reject();
let onRejected = function(e) {
console.log('Promise rejected');
};
// 这两种添加拒绝处理程序的方式是一样的:
p1.then(null, onRejected); // rejected
p1.catch(onRejected); // rejected

4.3.Promise.prototype.finally()
Promise.prototype.finally()方法用于给期约添加 onFinally 处理程序,这个处理程序在期 约转换为解决或拒绝状态时都会执行。
(也就是说只要发生了状态变化就会执行)
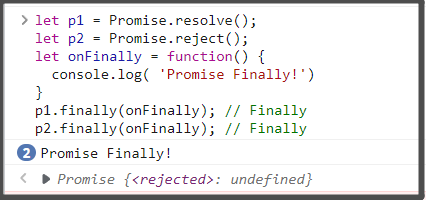
let p1 = Promise.resolve();
let p2 = Promise.reject();
let onFinally = function() {
console.log( 'Promise Finally!')
}
p1.finally(onFinally); // Finally
p2.finally(onFinally); // Finally

5.课后习题
最近发现了一些问题,每次学完之后很快就忘,所以我决定加一些题目来巩固记忆,也便于日后快速复习
(最主要目的,学完之后去问别人,当然,别人问你你不知道就尴尬了)
1.什么是JavaScript Promises?
答:JavaScript Promises是异步编程的一种解决方案,它允许您将承诺(一个将来的特定结果)与回调函数相关联,以便在异步操作完成后获取结果。
2.什么是Promise链?
答:Promise链是一种将多个Promise对象组合在一起的模式,可以按顺序执行异步操作,并在每个操作完成后获取结果。
3.为什么使用Promises?
答:使用Promises可以更容易地管理复杂的异步操作,可以减少回调函数嵌套和确保结果始终可用。避免回调地狱
4.什么是.then()?
答:.then()是一个Promise方法,可以让您指定在Promise状态改变为解决或拒绝后要执行的操作。
5.什么是.catch()?
答:.catch()是一个Promise方法,可以用于指定在Promise被拒绝时要执行的操作。
6.什么是Promise.all()?
答:Promise.all()是一个Promise方法,用于将多个Promise对象合并到一起,以便在所有Promise对象都解决或拒绝后获取结果。
7.什么是Promise.race()?
答:Promise.race()是一个Promise方法,可以用来获取第一个解决或拒绝的Promise对象的结果。
8.什么是Promise.resolve()?
答:Promise.resolve()是一个Promise方法,可以用于将值转换为一个已解决的Promise对象。
9.什么是Promise.reject()?
答:Promise.reject()是一个Promise方法,可以用于将值转换为已拒绝的Promise对象。
10.什么是Promise.finally()?
答:Promise.finally()是一个Promise方法,可以用于在Promise解决或拒绝后执行操作,而不论Promise的最终结果如何。
11.如何使用Promise链?
答:Promise链是一种使用Promise对象来实现嵌套异步操作的技术。要使用Promise链,需要在每个Promise实例上调用.then()方法,并将 下一个Promise实例作为参数传入。例如:
let promise = new Promise(function (resolve, reject) { // 异步操作
});
promise
.then(function (result) { // 处理第一个Promise的结果
return new Promise(function (resolve, reject) {
//异步操作
});
})
.then(function (result) { // 处理第二个Promise的结果
});
第124篇: 期约Promise基本方法的更多相关文章
- JavaScript中的Promise【期约】[未完成]
JavaScript中的Promise[期约] 期约主要有两大用途 首先是抽象地表示一个异步操作.期约的状态代表期约是否完成. 比如,假设期约要向服务器发送一个 HTTP 请求.请求返回 200~29 ...
- javamail模拟邮箱功能发送电子邮件-中级实战篇【新增附件发送方法】(javamail API电子邮件实例)
引言: JavaMail jar包下载地址:http://java.sun.com/products/javamail/downloads/index.html 此篇是紧随上篇文章而封装出来的,阅读本 ...
- js回调地域 和 用promise解决方法
回调地狱: function3({cb3()}){ function2({cb2(cb3)}){ //cb2触发了cb3,并传值 function1({cb1(cb2)}){ //cb1触发了cb2, ...
- javamail模拟邮箱功能获取邮件内容-中级实战篇【内容|附件下载方法】(javamail API电子邮件实例)
引言: JavaMail jar包下载地址:http://java.sun.com/products/javamail/downloads/index.html 此篇是紧随上篇文章而封装出来的,阅读本 ...
- [转载]es6 Promise.resolve()方法
es6 Promise.resolve()方法 2018-01-27 22:29:06 ixygj197875 阅读数 16925更多 分类专栏: ES6标准入门 (阮一峰) ES6标准入门 Pr ...
- 前端知识点回顾之重点篇——ES6的Promise对象
Promise Promise 是异步编程的一种解决方案,比传统的解决方案--回调函数和事件--更合理和更强大. 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异 ...
- es6 Promise.reject()方法
es6 Promise.reject()方法:https://blog.csdn.net/ixygj197875/article/details/79188195
- 如何使用 js 实现一个 Promise.all 方法 PromiseAll
如何使用 js 实现一个 Promise.all 方法 PromiseAll Promise.all PromiseAll https://developer.mozilla.org/en-US/do ...
- 进阶篇:2)DFMA方法的运用
本章目的:DFMA方法运用,引导后面的章节.(运用比只理解重要!) 1.DFMA概述 1.1 DFMA的由来 工艺粗略可分为装配工艺和制造工艺.在这里,我们所讲的“制造”是指产品或部件的某个零件的制造 ...
- Swift开发第十篇——可变参数函数&初始化方法顺序
本篇分为两部分: 一.Swift中的可变参数函数 二.初始化方法的顺序 一.Swift中的可变参数函数 可变参数函数指的是可以接受任意多个参数的函数,在 OC 中,拼接字符串的函数就属于可变参数函数 ...
随机推荐
- ESXi6.5+vCenter6.5 CentOS7 虚拟机启动之后控制台黑屏的解决方案
公司最近搬迁服务器, 服务器的地址都发生了变化, 发现部分机器总是黑屏无法使用, 想了一个坚决办法使服务器能够连接设置地址后使用. 1. 控制台开机. 2. 注意在开机五秒之内打开web控制台, 然后 ...
- Semantic Kernel 通过 LocalAI 集成本地模型
本文是基于 LLama 2是由Meta 开源的大语言模型,通过LocalAI 来集成LLama2 来演示Semantic kernel(简称SK) 和 本地大模型的集成示例. SK 可以支持各种大模型 ...
- 文盘Rust -- 安全连接 TiDB/Mysql
作者:京东科技 贾世闻 最近在折腾rust与数据库集成,为了偷懒,选了Tidb Cloud Serverless Tier 作为数据源.Tidb 无疑是近五年来最优秀的国产开源分布式数据库,Tidb ...
- 用webpack给js添加上版本号
在网上查找了很多的资料. 都没有好的资源 因为我现在在项目是vuecli3.0 需要自己去创建文件 在项目的根目录下,创建一个文件vue.config.js 然后在该文件下写 const webpac ...
- 【解决了一个小问题】macbook m1上的docker build问题
作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢! cnblogs博客 zhihu Github 公众号:一本正经的瞎扯 1. docker hub限制的问题 因为docker b ...
- 每日一库:使用Viper处理Go应用程序的配置
在开发Go应用程序时,处理配置是一个常见的需求.配置可能来自于配置文件.环境变量.命令行参数等等.Viper是一个强大的库,可以帮助我们处理这些配置. 什么是Viper? Viper是一个应用程序配置 ...
- 在bat中切换盘符
在bat代码中如何在不同的盘符中切换?直接输入盘符的名字,前面不要加cd,示例 cd %~dp0 d: cd D:\Python37 e: cd E:\Code\KSFramework c: cd C ...
- IDM(最佳的Windows下载工具)
如果你是一名互联网"老司机",那么一定听过「IDM」这款下载工具的大名!它的全名叫做 Internet Download Manager (互联网下载管理器),缩写就是 IDM. ...
- python快速入门【一】-----基础语法
python入门合集: python快速入门[一]-----基础语法 python快速入门[二]----常见的数据结构 python快速入门[三]-----For 循环.While 循环 python ...
- 手把手教学构建证券知识图谱/知识库(含码源):网页获取信息、设计图谱、Cypher查询、Neo4j关系可视化展示
手把手教学构建证券知识图谱/知识库(含码源):网页获取信息.设计图谱.Cypher查询.Neo4j关系可视化展示 demo展示: 代码结构 stock-knowledge-graph/ ├── __i ...
