CSS(复合选择器、显示模式、背景属性)
一、emmet语法
1、简介
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
快速生成HTML结构语法
快速生成CSS样式语法
2、快速生成HTML结构语法
生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div>
如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
如果有兄弟关系的标签,用 + 就可以了 比如 div+p
如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
如果生成的div 类名是有顺序的, 可以用 自增符号 $
如果想要在生成的标签内部写内容可以用 { } 表示
3、快速生成CSS样式语法
CSS 基本采取简写形式即可
比如 w200 按tab 可以 生成 width: 200px;
比如 lh26px 按tab 可以生成 line-height: 26px;
4、快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】----------> 【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
"editor.formatOnType": true,
"editor.formatOnSave": true
二、css的复合选择器
1、什么是复合选择器?
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2、后代选择器 (重要)
定义:
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:

上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
语法说明:
元素1 和 元素2 中间用空格隔开
元素1 是父级,元素2 是子级,最终选择的是元素2
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
元素1 和 元素2 可以是任意基础选择器
例子:

3、子选择器 (重要)
定义:
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。
(简单理解就是选亲儿子元素)
语法:

上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
语法说明:
元素1 和 元素2 中间用 大于号 隔开
元素1 是父级,元素2 是子级,最终选择的是元素2
元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
例子:

4、并集选择器 (重要)
定义:
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,
任何形式的选择器都可以作为并集选择器的一部分。
语法:

上述语法表示选择元素1 和 元素2。
语法说明:
元素1 和 元素2 中间用逗号隔开
逗号可以理解为和的意思
并集选择器通常用于集体声明
例子:

5、伪类选择器
定义:
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
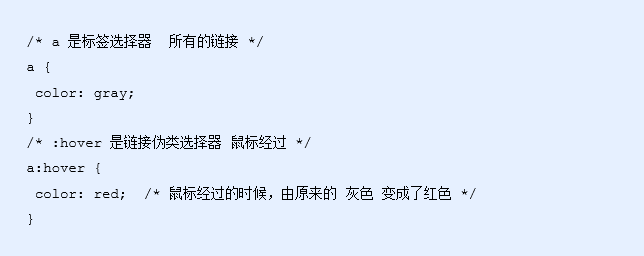
6、链接伪类选择器
定义:
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
链接伪类选择器注意事项
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
记忆法:love hate 或者 lv 包包 hao 。
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法:

7、:focus 伪类选择器
定义:
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取
例子:

复合选择器总结

三、css的显示模式
1、什么是元素的显示模式
定义:
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
作用:
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
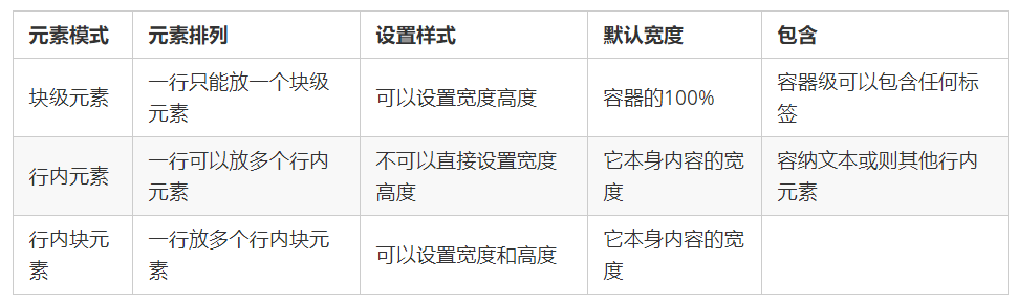
2、元素显示模式的分类
2.1、块元素
常见的块元素:
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
<div> 标签是最典型的块元素。
块级元素的特点:
比较霸道,自己独占一行。
高度,宽度、外边距以及内边距都可以控制。
宽度默认是容器(父级宽度)的100%。
是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能放块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.2、行内元素
常见的行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
相邻行内元素在一行上,一行可以显示多个。
高、宽直接设置是无效的。
默认宽度就是它本身内容的宽度。
行内元素只能容纳文本或其他行内元素。
注意: 链接里面不能再放链接 特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
2.3、行内块元素
常见的行内块标签:
<img />、<input />、<td>
它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
一行可以显示多个(行内元素特点)。
默认宽度就是它本身内容的宽度(行内元素特点)。
高度,行高、外边距以及内边距都可以控制(块级元素特点)。
2.4、元素显示模式总结

学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。
3、元素显示模式的转换
简单理解:
一个模式的元素需要另外一种模式的特性 比如想要增加链接 <a> 的触发范围。
转换方式
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block;
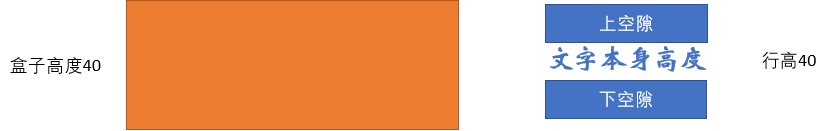
4、单行文字垂直居中的代码
解决方案:
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中


简单理解:
行高的上空隙和下空隙把文字挤到中间了,
如果行高小于盒子高度,文字会偏上,
如果行高大于盒子高度,则文字偏下。
四、css的背景
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
1、背景颜色
样式名称:
background-color 定义元素的背景颜色
使用方式:

其他说明:
元素背景颜色默认值是 transparent(透明)

2、背景图片
样式名称:
background-image 定义元素的背景图片
使用方式:


其他说明:
实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
div {
width: 300px;
height: 300px;
/* 不要落下 url() */
background-image: url(images/logo.png);
}
3、背景平铺
样式名称:
background-repeat 设置元素背景图像的平铺
使用方式:


4、背景图片位置
样式名称:
background-position 属性可以改变图片在背景中的位置
使用方式:


其他说明:
1、参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
body {
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
/* background-position: center 40px; */
}
<title>背景位置-精确单位</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
background-repeat: no-repeat;
/* 20px 50px; x轴一定是 20 y轴一定是 50 */
/* background-position: 20px 50px; */
/* background-position: 50px 20px; */
background-position: 20px; }
</style>
<title>背景位置-混合单位</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
background-repeat: no-repeat;
/* 20px center 一定是x 为 20 y 是 center 等价于 background-position: 20px */
/* background-position: 20px center; */
/* 水平是居中对齐 垂直是 20 */
background-position: center 20px; }
</style>
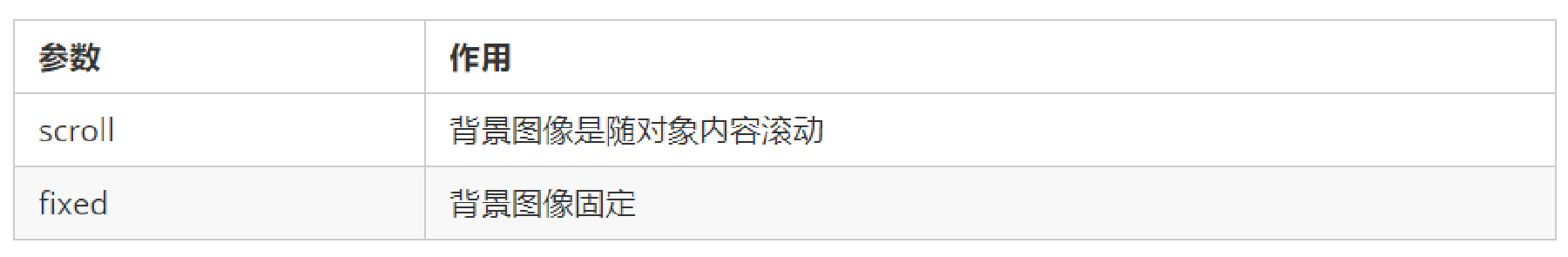
5、背景图片固定
样式名称:
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
使用方式:


其他说明:
background-attachment 后期可以制作视差滚动的效果。
6、背景样式合写
背景合写样式:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
使用方式:

7、背景色半透明
CSS3 提供了背景颜色半透明的效果。
使用方式:

最后一个参数是 alpha 透明度,取值范围在 0~1之间
我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
注意:
背景半透明是指盒子背景半透明,盒子里面的内容不受影响
CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
<title>背景色透明写法</title>
<style>
div {
width: 300px;
height: 300px;
/* background-color: black; */
/* background: rgba(0, 0, 0, 0.3); */
background: rgba(0, 0, 0, .3);
}
</style>
8、背景总结

综合案例-五彩导航
<style>
.nav a {
display: inline-block;
width: 120px;
height: 58px;
background-color: pink;
text-align: center;
line-height: 48px;
color: #fff;
text-decoration: none;
} .nav .bg1 {
background: url(images/bg1.png) no-repeat;
} .nav .bg1:hover {
background-image: url(images/bg11.png);
} .nav .bg2 {
background: url(images/bg2.png) no-repeat;
} .nav .bg2:hover {
background-image: url(images/bg22.png);
}
</style>
<div class="nav">
<a href="#" class="bg1">五彩导航</a>
<a href="#" class="bg2">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
</div>
CSS(复合选择器、显示模式、背景属性)的更多相关文章
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- 0013 CSS复合选择器:后代、子代、交集、并集、超链接伪类
重点: 复合选择器 后代选择器 并集选择器 标签显示模式 CSS背景 背景位置 CSS三大特性 优先级 1. CSS复合选择器 目标 理解 理解css复合选择器分别的应用场景 应用 使用后代选择器给元 ...
- CSS复合选择器,元素的显示模式,CSS背景设置
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
- css复合选择器的权重
选择器的权重 标签选择器的权重为0001 class选择器的权重为0010 id选择器的权重为0100 属性选择器的权重为0010 伪类选择器的权重为0010 伪元素选择器的权重为0010 包含选择器 ...
- CSS复合选择器是什么?复合选择器是如何工作
复合选择器介绍 复合选择器其实很好理解,说白了就跟我们生活中的有血缘关系家庭成员一样,通过标签或者class属性或id属性,去找对应的有血缘关系的某个选择器,具体的大家往下看哦. 如果是初学者对基本的 ...
- CSS复合选择器和div盒子模型
一.复合选择器(3种) 1.交集复合选择器 特点:由2个选择器组成,其中第一个必须是标签选择器,第二个是类或id选择器.两个选择器之间没有空格(有空格属于层级选择器) <h3 class=&qu ...
- form表单 css的选择器和一些属性以及盒子模型,浮动
form表单 <form action='' method='' enctype=''> <input type='text'> input:更下type属性就可以得到对应的效 ...
- CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签. 交集选择器 交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器, ...
- CSS.01 -- 选择器及相关的属性文本、文字、字体、颜色、
与html相比,Css支持更丰富的文档外观,Css可以为任何元素的文本和背景设置颜色:允许在任何元素外围设置边框:允许改变文本的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本. 什么是CSS? ...
随机推荐
- FDConnection的事务测试讲解。。
总之用事务的宗旨是: 1.不用嵌套事务EnableNested设置为False 2.事务一定要回滚,避免发生异常的情况下,没有回滚 造成,不可估量的错误. try frmClientDm.MyMain ...
- 看似简单的input框输入竟然异常卡顿,记一个日常性能问题的排查思路
壹 ❀ 引 我们公司产品主要提供企业项目管理服务,那么自然有配套的desk工单管理系统,用于搜集客户bug以及相关问题反馈.有一天我在测试功能时碰巧发现了一个bug,所以就想着提一个工单记录下方便日后 ...
- NC15832 Most Powerful
题目链接 题目 题目描述 Recently, researchers on Mars have discovered N powerful atoms. All of them are differe ...
- MyBatis Interceptor
MyBatis的拦截器可以用于在以下对象及方法中拦截修改: Executor (update, query, flushStatements, commit, rollback, getTransac ...
- IntersectionObserver对象
IntersectionObserver对象 IntersectionObserver对象,从属于Intersection Observer API,提供了一种异步观察目标元素与其祖先元素或顶级文档视 ...
- 微信小程序云开发项目-个人待办事项-02今日模块开发
上一篇: 微信小程序云开发项目-个人待办事项-01介绍 https://blog.csdn.net/IndexMan/article/details/124485626 模块开发步骤 本篇介绍今日模块 ...
- Java集合框架学习(十) LinkedHashMap详解
LinkedHashMap介绍 1.Key和Value都允许null: 2.维护key的插入顺序: 3.非线程安全: 4.Key重复会覆盖.Value允许重复. 类定义 public class Li ...
- Ansible原理和安装
目录 Ansible Ansible简介 Ansible的特性 Ansible的基本组件 Ansible安装(rhel8/rhel9) 1. rhel8安装 1.1 配置epel源 1.2 安装ans ...
- Python 潮流周刊第 39 期(摘要)
本周刊由 Python猫 出品,精心筛选国内外的 250+ 信息源,为你挑选最值得分享的文章.教程.开源项目.软件工具.播客和视频.热门话题等内容.愿景:帮助所有读者精进 Python 技术,并增长职 ...
- Android加载PDF方案(pdf.js,支持缩放)
都知道,Android本身的webview是不支持pdf加载的(比不上iOS的webview,谁让人家NB呢),因此通过连接Google的一个服务器转换成功后返回给WebView显示.但是,但是,但是 ...
