WPF 通过 EXIF 设置和读取图片的旋转信息
本文将告诉大家如何在 WPF 里面设置图片的 EXIF 信息,包括如何设置图片的旋转信息,以及如何读取 EXIF 的内容
值得一提的是在 WPF 里面,默认的图片渲染信息是无视 System.Photo.Orientation 信息的,一切都是推荐进行手动控制
在开始之前,咱先来用代码创建一张简单的图片
在 WPF 里面,使用代码进行绘图是一个非常高性能的方法,可以重复使用 DirectX 提供的高性能绘制能力,再加上 WPF 特别友好的 API 进行绘制。而且 WPF 的上层 API 是统一的,屏蔽掉很多细节,不需要更多额外的知识即可使用
先创建一个 DrawingVisual 对象,在这里面传入想要绘制的内容,接着使用 RenderTargetBitmap 存放为图片,最后再使用编码器生成图片
以下是创建 DrawingVisual 进行简单绘制的代码
var drawingVisual = new DrawingVisual();
using (var drawingContext = drawingVisual.RenderOpen())
{
drawingContext.DrawRectangle(Brushes.White, null, new Rect(new Size(100, 10)));
drawingContext.DrawLine(new Pen(Brushes.Black, 2), new Point(2, 5), new Point(90, 5));
}
这里先绘制一个矩形是为了撑开范围,作为画布大小
以上代码准确来说,是没有进行任何实际的绘制逻辑,只是告诉 WPF 框架,应该如何进行绘制。那啥时候才能进行绘制?需要在实际用到绘制的时候,才会调用 DirectX 进行绘制,例如调用 RenderTargetBitmap 的 Render 方法,将绘制的指令转换为绘制为内存的图片
var dpiScale = VisualTreeHelper.GetDpi(this);
var renderTargetBitmap = new RenderTargetBitmap(100, 10, dpiScale.PixelsPerInchX, dpiScale.PixelsPerInchY,
PixelFormats.Pbgra32);
renderTargetBitmap.Render(drawingVisual);
想要将内存里的图片存放到文件里面,就需要先对此按照一定的规则进行编码,例如本文将使用 Jpg 编码
先新建编码器
var jpegBitmapEncoder = new JpegBitmapEncoder();
接着传入 RenderTargetBitmap 用来编码
var bitmapFrame = BitmapFrame.Create(renderTargetBitmap);
jpegBitmapEncoder.Frames.Add(bitmapFrame);
最后输出为文件
var file = Path.GetTempFileName() + ".jpg";
using (var fileStream = new FileStream(file, FileMode.Create, FileAccess.ReadWrite))
{
jpegBitmapEncoder.Save(fileStream);
}
在 BitmapFrame 的创建代码里,可以指定 BitmapMetadata 用来设置 EXIF 信息,例如创建了以下的 BitmapMetadata 对象
var bitmapMetadata = new BitmapMetadata("jpg")
{
Title = "旋转的图片",
Author = new ReadOnlyCollection<string>(new[] { "林德熙" }),
Comment = "这是备注",
Copyright = "版权",
Subject = "主题",
ApplicationName = "应用",
};
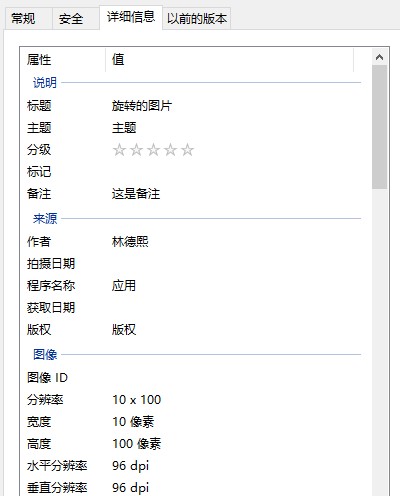
那么从保存的图片的属性即可拿到上面传入的内容

本文所需要的旋转信息,也是设置到 BitmapMetadata 内容,使用 SetQuery 方法进行设置
const int Rotate90 = 6;
bitmapMetadata.SetQuery("System.Photo.Orientation", Rotate90);
除了这个旋转信息,能写入属性有哪些,写入的类型是什么?这些可以从 官方文档 获取
以下就是全部的创建图片的代码
var drawingVisual = new DrawingVisual();
using (var drawingContext = drawingVisual.RenderOpen())
{
drawingContext.DrawRectangle(Brushes.White, null, new Rect(new Size(100, 10)));
drawingContext.DrawLine(new Pen(Brushes.Black, 2), new Point(2, 5), new Point(90, 5));
}
var dpiScale = VisualTreeHelper.GetDpi(this);
var renderTargetBitmap = new RenderTargetBitmap(100, 10, dpiScale.PixelsPerInchX, dpiScale.PixelsPerInchY,
PixelFormats.Pbgra32);
renderTargetBitmap.Render(drawingVisual);
var jpegBitmapEncoder = new JpegBitmapEncoder();
var bitmapMetadata = new BitmapMetadata("jpg")
{
Title = "旋转的图片",
Author = new ReadOnlyCollection<string>(new[] { "林德熙" }),
Comment = "这是备注",
Copyright = "版权",
Subject = "主题",
ApplicationName = "应用",
};
const int Rotate90 = 6;
bitmapMetadata.SetQuery("System.Photo.Orientation", Rotate90);
var bitmapFrame = BitmapFrame.Create(renderTargetBitmap, thumbnail: null, bitmapMetadata,
new ReadOnlyCollection<ColorContext>(new List<ColorContext>()));
jpegBitmapEncoder.Frames.Add(bitmapFrame);
var file = Path.GetTempFileName() + ".jpg";
using (var fileStream = new FileStream(file, FileMode.Create, FileAccess.ReadWrite))
{
jpegBitmapEncoder.Save(fileStream);
}
接下来在 XAML 放一个 Image 控件,设置图片文件给图片控件,可以看到图片控件是无视 System.Photo.Orientation 的内容
Image.Source = new BitmapImage(new Uri(file));
接下来尝试读取解析图片的 EXIF 信息,获取到旋转角度
先进行解码,从本地文件获取到图片文件,需要将图片文件解码,才能在内存里面认识这个图片
var decoder = BitmapDecoder.Create
(
new Uri(file, UriKind.Absolute),
BitmapCreateOptions.DelayCreation,
BitmapCacheOption.None
);
为了性能考虑,这里只是读取 EXIF 信息,就设置了 DelayCreation 标记,如此就不会全部解析图片的内容
获取 BitmapFrame 内容
var frame = decoder.Frames[0];
接着读取 BitmapMetadata 信息
const string query = "System.Photo.Orientation";
return frame.Metadata is BitmapMetadata bitmapMetadata
&& bitmapMetadata.ContainsQuery(query)
&& bitmapMetadata.GetQuery(query) is ushort orientation
? orientation switch
{
6 => Rotation.Rotate90,
3 => Rotation.Rotate180,
8 => Rotation.Rotate270,
_ => Rotation.Rotate0,
}
: Rotation.Rotate0;
根据旋转角度,可以获取到显示的尺寸
var size = rotation is Rotation.Rotate90 or Rotation.Rotate270
? new Size(frame.PixelHeight, frame.PixelWidth)
: new Size(frame.PixelWidth, frame.PixelHeight);
全部的读取代码如下
private void Decode(string file)
{
var decoder = BitmapDecoder.Create
(
new Uri(file, UriKind.Absolute),
BitmapCreateOptions.DelayCreation,
BitmapCacheOption.None
);
var frame = decoder.Frames[0];
var rotation = GetRotation(frame);
var size = rotation is Rotation.Rotate90 or Rotation.Rotate270
? new Size(frame.PixelHeight, frame.PixelWidth)
: new Size(frame.PixelWidth, frame.PixelHeight);
}
private Rotation GetRotation(BitmapFrame frame)
{
const string query = "System.Photo.Orientation";
return frame.Metadata is BitmapMetadata bitmapMetadata
&& bitmapMetadata.ContainsQuery(query)
&& bitmapMetadata.GetQuery(query) is ushort orientation
? orientation switch
{
6 => Rotation.Rotate90,
3 => Rotation.Rotate180,
8 => Rotation.Rotate270,
_ => Rotation.Rotate0,
}
: Rotation.Rotate0;
}
可以通过如下方式获取本文的源代码,先创建一个空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin aee84bc738984fe0df51bea703ace2e721f9ec99
以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源。请在命令行继续输入以下代码
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
git pull origin aee84bc738984fe0df51bea703ace2e721f9ec99
获取代码之后,进入 HurcadahejaiYawhekurji 文件夹
在 UWP 里,写入 EXIF 信息,请参阅 UWP 写入图片 Exif 信息
WPF 通过 EXIF 设置和读取图片的旋转信息的更多相关文章
- WPF Image Source 设置相对路径图片
BitmapImage bt = new BitmapImage(new Uri("Images\\3_u10484.png", UriKind.Relative));this.I ...
- 用C#读取图片的EXIF信息的方法
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Dr ...
- Android中读取图片EXIF元数据之metadata-extractor的使用
一.引言及介绍 近期在开发中用到了metadata-extractor-xxx.jar 和 xmpcore-xxx.jar这个玩意, 索性查阅大量文章了解学习,来分享分享. 本身工作也是常常和处理大图 ...
- WPF 后台C#设置控件背景图片
原文:WPF 后台C#设置控件背景图片 以前的程序中有做过,当时只是记得uri很长一大段就没怎么记.今天有人问了也就写下来. 这是一个Button,设置了Background后的效果. 前台的设置 ...
- Java读取图片exif信息实现图片方向自动纠正
起因 一个对试卷进行OCR识别需求,需要实现一个功能,一个章节下的题目图片需要上下拼接合成一张大图,起初写了一个工具实现图片的合并,程序一直很稳定的运行着,有一反馈合成的图片方向不对,起初怀疑是本身图 ...
- 用WPF窗体打造个性化界面的图片浏览器
原文:用WPF窗体打造个性化界面的图片浏览器 本文使用WPF窗体(XAML及C#)与Win Form控件(FolderBrowserDialog)结合的方式, 演示制作了一个简易漂亮的WPF图片浏览器 ...
- python 修改、读取图片元数据
图片元数据 图片元数据(metadata)是嵌入到图片文件中的一些标签.比较像文件属性,但是种类繁多.常见的几种标准有: EXIF:通常被数码相机在拍摄照片时自动添加,比如相机型号.镜头.曝光.图片尺 ...
- HTML中上传与读取图片或文件(input file)----在路上(25)
input file相关知识简例 在此介绍的input file相关知识为: 上传照片及文件,其中包括单次上传.批量上传.删除照片.增加照片.读取图片.对上传的图片或文件的判断,比如限制图片的张数.限 ...
- python 读取图片的尺寸、分辨率
#需要安装PIL模块 #encoding=gbk#--------------------------------------------------------------------------- ...
- OpenGL——OpenCV与SOIL读取图片进行纹理贴图
使用OpenCV读取图片代码如下 img = imread(m_fileName); if (img.empty()) { fprintf(stderr, "Can not load ima ...
随机推荐
- drools执行String规则或执行某个规则文件
1.背景 此处主要记录一下2个小的知识点,防止以后忘记. 1.如何在drools中执行某个drl文件. 2.如果我们的规则是一个String类型的字符串,那么该如何执行. 2.实现 2.1 执行指定的 ...
- LOTO示波器客户应用案例展示
LOTO示波器客户应用案例展示 LOTO示波器以软件功能为核心,采用独特的积木式可扩展的硬件架构,为多行业的电子电路研发工程师提供高性价比的解决方案.我们初步汇总了一些客户实测的应用案例展示如下: 1 ...
- node14.20.0安装pnpm5.15.0兼容
1,执行命令:npm install -g pnpm@5.15.0 2,设置淘宝镜像源: pnpm config set registry https://registry.npm.taobao.or ...
- C++ 通用锁管理
lock_guard 类 lock_guard 是互斥体包装器,为在作用域块期间占有互斥提供便利 RAII 风格机制. 创建 lock_guard 对象时,它试图接收给定互斥的所有权.控制离开创建 l ...
- PyQt5 GUI编程(QMainWindow与QWidget模块结合使用)
一.简介 QWidget是所有用户界面对象的基类,而QMainWindow用于创建主应用程序窗口的类.它是QWidget的一个子类,提供了创建具有菜单栏.工具栏.状态栏等的主窗口所需的功能.上篇主要介 ...
- 访问数据库 与 Java框架各层级
目录 访问数据库流程 Java框架各层级 4 层 对象的调用流程 耦合性与分层 项目地址:https://github.com/aijisjtu/Bot-Battle 访问数据库流程 flowchar ...
- Pandas选择与索引
Series和DataFrame对象与Numpy数组和标准Python字典的数据索引和选择模式一样. 字典形式选择和索引 Series In [1]: import pandas as pd In [ ...
- Numpy结构化数组
Numpy结构化数组 Numpy的结构化数组和记录数组为复合的.异构的的数据提供了非常有效的存储. 结构化数组 In [1]: import numpy as np In [2]: name = [' ...
- Discovery直播 | 移动应用“通行证”——钥匙环,解锁管家式安全出行服务
用户在登录环节的直接诉求是:别让我等.别让我想.别让我烦.而帐号输入.繁琐验证,以及由此带来的安全风险,总会让很多人望而却步. 如何在简化登录流程的同时保障登录凭证安全?如何帮助用户一键免密登录同一开 ...
- vue element序号翻页连续排序
type="index" :index="indexMethod" // 序号翻页连续排序 indexMethod(index) { return (this. ...
