WPF 布局 在有限空间内让两个元素尽可能撑开的例子
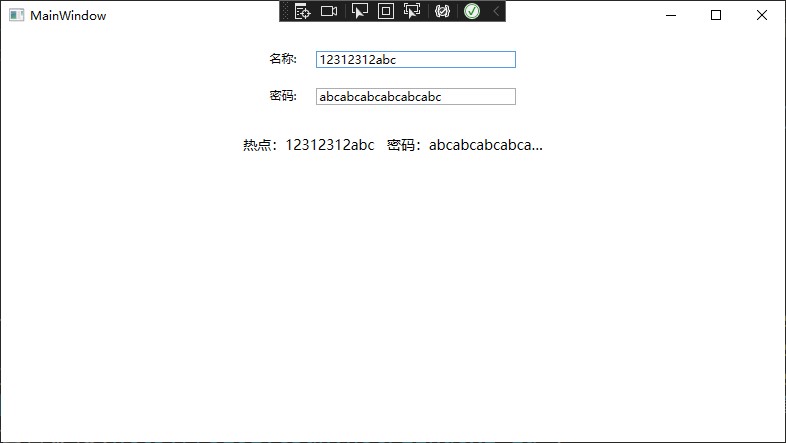
我在尝试写一个显示本机 WIFI 热点的账号和密码的控件,要求此控件在有限的空间内显示。但是尽可能显示出热点的账号和密码。而热点的账号和密码是用户配置的,也许长度很长。我的需求是在假如账号的长度较短的时候,将剩余的空间尽可能给到密码的显示。反过来,在密码长度比较短的时候,将剩余的空间给到账号的显示。如果两者的长度都比较长,那么同时限制两者的最大尺寸
有以下的不同的情况的需求
- 账号和密码的长度都较短,可以完全显示

- 账号较长,密码较短,但合起来的长度小于最大尺寸。期望能完全显示出来

- 账号超长,可以限制账号显示的最大长度

- 账号超长,密码较长,将会因为限制最大尺寸,而裁剪账号和密码显示内容

- 账号较短,密码较长,可以让密码占用更多的空间

- 如果账号还没达到限制的最大宽度,密码超长,那么裁剪密码内容

也就是说需要相当于在 Grid 里面造两个可以撑开的 * 长度的,但是限制最大尺寸的布局。不过本文将用另一个方法,采用 StackPanel 加上转换器来实现
先给 StackPanel 设置最大的宽度尺寸,接着设置 StackPanel 采用水平布局的方式。当然了本文的方法对于垂直布局也是生效的,只需要大家将对应的水平布局修改为垂直布局即可
<StackPanel x:Name="OuterStackPanel" MaxWidth="300" Orientation="Horizontal">
</StackPanel>
在 StackPanel 里面放入必要的控件,其中对于账号的内容显示,只需要设置 MaxWidth 最大宽度即可。因为总的宽度计算是依靠 StackPanel 进行限制,而账号内容显示的控件的尺寸,是依靠后面的密码显示控件控制的
<StackPanel x:Name="OuterStackPanel" MaxWidth="300" Orientation="Horizontal">
<TextBlock x:Name="SSIDTextBlock" d:Text="热点:" Text="热点:" FontSize="14" />
<TextBlock x:Name="SSIDContentTextBlock" d:Text="SSID" Text="{Binding ElementName=NameTextBox,Path=Text}" FontSize="14" MaxWidth="150" TextTrimming="CharacterEllipsis" />
<TextBlock x:Name="SpaceTextBlock" Text=" " FontSize="14" />
</StackPanel>
通过 SpaceTextBlock 控件,用来分割距离
接着就是加上,密码显示模块。在密码显示里面,传入 OuterStackPanel 里面,除了 SSIDContentTextBlock 绑定账号内容的空间外的其他控件的尺寸,用来计算剩余给 账号内容显示控件 和 密码内容显示控件 的总空间。再通过设置自身的最大空间占用值,即可在 账号内容显示控件 没有占用较多空间时,尽可能撑开 密码内容显示控件 大小
<TextBlock x:Name="PasswordTextBlock" d:Text="密码:" Text="密码:" FontSize="14" />
<TextBlock x:Name="PasswordContentTextBlock" Grid.Column="4" d:Text="Password" Text="{Binding ElementName=KeyTextBox,Path=Text}" FontSize="14" TextTrimming="CharacterEllipsis">
<TextBlock.MaxWidth>
<MultiBinding Converter="{StaticResource MirrorPopupContentPasswordMaxWidthConverter}">
<Binding ElementName="OuterStackPanel" Path="MaxWidth"/>
<Binding ElementName="SSIDTextBlock" Path="ActualWidth"/>
<Binding ElementName="SSIDContentTextBlock" Path="ActualWidth"/>
<Binding ElementName="SpaceTextBlock" Path="ActualWidth"/>
<Binding ElementName="PasswordTextBlock" Path="ActualWidth"/>
</MultiBinding>
</TextBlock.MaxWidth>
</TextBlock>
以上的 MirrorPopupContentPasswordMaxWidthConverter 的代码定义如下
public class MirrorPopupContentPasswordMaxWidthConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
if (values[0] is double total)
{
// 一下的 Skip 传入 1 表示的是跳过第 1 个控件的宽度计算
// 第 1 个控件是账号内容显示控件
foreach (var val in values.OfType<double>().Skip(1))
{
total -= val;
}
return total > 0 ? total : 0;
}
return DependencyProperty.UnsetValue;
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
通过此方式即可实现在有限的空间内,让两个元素尽可能撑开
特别感谢 lsj 提供的方法
可以通过如下方式获取本文的源代码,先创建一个空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin 87fb070b57a1d4364f7c460d7f33c20545974dd0
以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
获取代码之后,进入 NawhejefurWheekaijerehu 文件夹
WPF 布局 在有限空间内让两个元素尽可能撑开的例子的更多相关文章
- 求空间内两条直线的最近距离以及最近点的坐标(C++)
关键词:空间几何 用途:总有地方会用到吧 文章类型:C++函数展示 @Author:VShawn(singlex@foxmail.com) @Date:2016-11-19 @Lab: CvLab20 ...
- WPF布局介绍(1)
开局一张图,内容全靠...,本系列的文章, 主要针对刚入门.亦或是从 winform/bs转过来的开发人员快速入门的指南, 相对于其它一些文章中会详细的从项目如何建立到其实现的原理及组成部分, 本系列 ...
- WPF快速入门系列(1)——WPF布局概览
一.引言 关于WPF早在一年前就已经看过<深入浅出WPF>这本书,当时看完之后由于没有做笔记,以至于我现在又重新捡起来并记录下学习的过程,本系列将是一个WPF快速入门系列,主要介绍WPF中 ...
- 学习WPF——WPF布局——初识布局容器
StackPanel堆叠布局 StackPanel是简单布局方式之一,可以很方便的进行纵向布局和横向布局 StackPanel默认是纵向布局的 <Window x:Class="Wpf ...
- 学习WPF——WPF布局——了解布局容器
WPF布局工作内部原理 WPF渲染布局时主要执行了两个工作:测量和排列 测量阶段,容器遍历所有子元素,并询问子元素所期望的尺寸 排列阶段,容器在合适的位置放置子元素,并设置元素的最终尺寸 这是一个递归 ...
- WPF 布局总结
一.WPF布局原理 WPF窗口只能包含单个元素,为在WPF窗口中放置多个元素,需要放置一个容器,让后在容器中添加其他元素.“理想的”WPF窗口需遵循以下几个原则: 1.不应显示设定元素的尺寸.元素应当 ...
- WPF 10天修炼 第四天- WPF布局容器
WPF布局 WPF的窗口也就是Window类,是一个内容控件,该控件派生自ContentControl.内容控件有一个Content属性,该属性有一个限制,只能放置一个用户界面元素,或一个字符串.为了 ...
- WPF布局控件常用属性介绍
WPF布局控件常用属性介绍 其它 | 作者:慧都控件网 | 2011-04-06 13:41:57| 阅读 0次 有用(0) 评论(0) 概述:WPF布局控件都是派生自System.Windows ...
- WPF 布局
WPF布局原则 WPF窗口只能包含单个元素,为在WPF窗口中放置多个元素并创建更贴近使用的用户界面,需要在窗口上放置一个容器,然后在这个容器中添加其他元素 遵循以下几条重要原则 不应显式设定元素(如控 ...
- 【WPF学习】第十章 WPF布局示例
前几章用了相当大的篇幅研究有关WPF布局容器的复杂内容.在掌握了这些基础知识后,就可以研究几个完整的布局示例.通过研究完整的布局示例,可更好的理解各种WPF布局概念在实际窗口中的工作方式. 一.列设置 ...
随机推荐
- uni-app如何实现USB插入后自动弹出对应软件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 最近碰到了一个奇葩需求,要用uni-app来实现usb接入设备的时候,让软件自动弹出来,这里给出我制作的过程和参考的各种思路,希望对大家有 ...
- vue初学核心基础
一.初识vue 1.vue的使用 导入vue之后创建vue模块,el属性表示控制区域的id名称,data表示该区域内的数据 在vue中我们都是用表中模板的标准语法来传递数据 <head> ...
- 讲讲百度地图API遇到的坑,石锤百度官方代码的错,解决SN校验失败
这两天在做一个项目,用到了百度地图API,根据坐标获取具体位置,总结一下遇到的几个坑 本文基于最新的V3接口,网上好多要么是V2,要么根据地址获取坐标,本文是唯一一个最新的3,根据坐标获取位置的完整说 ...
- 重磅官宣 | 第二届OpenHarmony技术峰会,邀您共启智联未来
"下一个技术未来在哪里?" 11月4日 技术大咖齐聚北京为你解答 一场主论坛+八大开源领域分论坛 探究终端操作系统十大技术挑战方向 与全球开源操作系统技术领袖.实践专家.一线 ...
- OpenHarmony Meetup成都站招募令
OpenHarmony Meetup 城市巡回成都站火热招募中!! 日期:2023 年 10 月 27 日 14:00 地点:电子科技大学(沙河校区)学术交流中心一楼 104 会议室 与 OpenHa ...
- OpenHarmony应用ArkUI 状态管理开发范例
本文转载自<#2023盲盒+码# OpenHarmony应用ArkUI 状态管理开发范例>,作者:zhushangyuan_ 本文根据橘子购物应用,实现ArkUI中的状态管理. 在声明 ...
- 【Kotlin】扩展属性、扩展函数
1 类的扩展 Kotlin 提供了扩展类或接口的操作,而无需通过类继承或使用装饰器等设计模式,来为某个类添加一些额外的属性或函数,我们只需要通过一个被称为扩展的特殊声明来完成.通过这种机制,我们可 ...
- java 校验同一张表某个字段值不能重复
例如 一个实体 user 校验name名字不能重复 思路 1.新增:时比较容易做 直接根据传来的参数 查询实体如果不为空 则查询到了重复值 2.修改:修改需要考虑较多 2.1.既然是不重复 必然是必 ...
- windows下配置mask2former(facebook版)
1.安装Anaconda 2.安装PyCharm 3.创建python3.8环境(最高3.8因为有一个依赖包最高支持python3.8) 4.安装GCC 下载地址:https://sourceforg ...
- vue3探索——使用ref与$parent实现父子组件间通信
在vue3中,可以使用vue3的API defineExpose()函数结合ref或者$parent,实现父子组件数据的传递. 子组件向父组件传递数据defineExpose()和ref 子组件:通过 ...
