【Layui】10 颜色选择器 ColorPicker
文档地址:
https://www.layui.com/demo/colorpicker.html
常规选择器:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
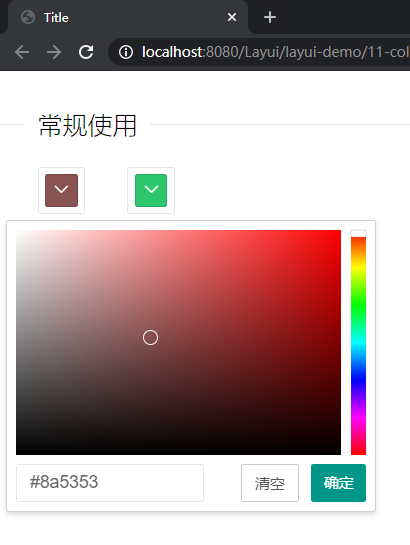
<legend>常规使用</legend>
</fieldset> <div style="margin-left: 30px;">
<div id="test1"></div>
<div id="test2" style="margin-left: 30px;"></div>
</div> <script>
layui.use(['colorpicker','jquery','element'], function(){
let $ = layui.jquery;
let colorpicker = layui.colorpicker;
let element = layui.element; //常规使用
colorpicker.render({
elem: '#test1' //绑定元素
,change: function(color){ //颜色改变的回调
layer.tips('选择了:'+ color, this.elem, {
tips: 1
});
}
}); //初始色值
colorpicker.render({
elem: '#test2'
,color: '#2ec770' //设置默认色
,done: function(color){
layer.tips('选择了:'+ color, this.elem);
}
});
});
</script>

点击之后可以选择,X表示清空了选择

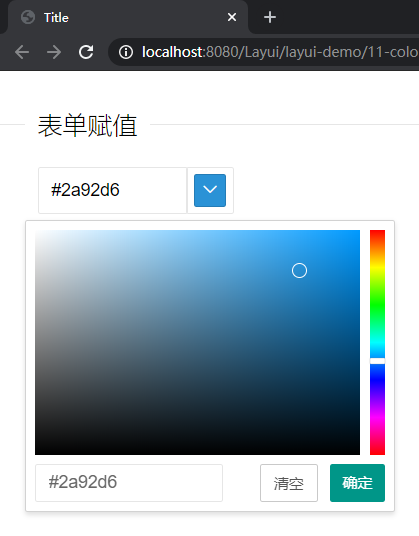
表单选择器:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>表单赋值</legend>
</fieldset> <div style="margin-left: 30px;">
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="" placeholder="请选择颜色" class="layui-input" id="test-form-input">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="test-form"></div>
</div>
</div>
</form>
</div> <script type="text/javascript">
//表单赋值
colorpicker.render({
elem: '#test-form'
,color: '#1c97f5'
,done: function(color){
$('#test-form-input').val(color);
}
});
</script>

【Layui】10 颜色选择器 ColorPicker的更多相关文章
- UWP 颜色选择器(ColorPicker) 和 自定义的Flyout(AdvancedFlyout)
ColorPicker 故事背景 项目里面需要一个像Winfrom里面那样的颜色选择器,如下图所示: 在网上看了一下.没有现成的东东可以拿来使用.大概查看了一下关于颜色的一些知识,想着没人种树,那就由 ...
- 基于vue的颜色选择器color-picker
项目中有用到颜色选择器的童鞋们可以看过来了 关于color-picker的jquery的插件是有蛮多,不过vue组件没有吧,反正我没有找到, 虽然element-ui里面有这个,但是你愿意为了一个小功 ...
- 10个精选的颜色选择器Javascript脚本及其jQuery插件
Color picker即颜色选择器使我们在web开发中可能经常用到的组件,今天我们特意精选了10个超酷的颜色选择器实现,其中包括了javascript脚本 实现及其传说中的jQuery插件实现 ...
- 【canvas系列】用canvas实现一个colorpicker(类似PS的颜色选择器)
每个浏览器都有自己的特点,比如今天要做的colorpicker就是,一千个浏览器,一千个哈姆雷特,一千个colorpicker.今天canvas系列就用canvas做一个colorpicker. ** ...
- Android圆环形颜色选择器:HoloColorPicker
HoloColorPicker实现圆环形颜色选择器,可以改变颜色饱和度来选择颜色.选择颜色时,可以用手指沿着圆环滑动一个滑块,从而选择颜色. 添加以下XML至你的布局中: ? 1 2 3 4 < ...
- 11个JavaScript颜色选择器插件
几年前,很难找到一个合适的颜色选择器.正好看到很多不错的JavaScript颜色选择器插件,故而把这些编译汇总.在本文,Web设计师和开发人员 Kevin Liew 选取了11个相应插件,有些会比较复 ...
- WPF 一个简单的颜色选择器
原文:WPF 一个简单的颜色选择器 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/8340999 ...
- HTML5的input color系统颜色选择器
前两天,我写了一篇<推荐两款jQuery色盘选择器>介绍,那是使用JavaScript实现的色盘,今天我给大家介绍HTML5的色盘选择器.HTML5有一个input类型为color,即颜色 ...
- 自定义实现简单的Android颜色选择器(附带源码)
在写Android App过程中需要一个简单的颜色选择器,Android自带的ColorPicker和网上的一些ColorPicker都太高端了,都实现了颜色渐变功能,我要的不需要那么复杂,只想提供几 ...
- Android 颜色渲染(一) 颜色选择器 ColorPickerDialog剖析
版权声明:本文为博主原创文章,未经博主允许不得转载. Android 颜色选择器之ColorPickerDialog剖析 有这样一个需求,可以让用户自定义背景颜色,这就需要提供一个颜色选择器给用户. ...
随机推荐
- nginx访问日志
访客日志 处理日志模块的官网教程 https://nginx.org/en/docs/http/ngx_http_log_module.html 创建nginx访问日志 日志对于程序员很重要,可用于问 ...
- java把时间戳转换成时间_(转)java时间与时间戳互转
java中时间精确到毫秒级,所以需求时间需要 除以1000 //将时间转换为时间戳 public static String dateToStamp(String s) throws Exceptio ...
- 直播预告|把握转型浪潮下的机会,甄知科技教你保姆级IT服务管理
近年来,5G.云计算.大数据.物联网.区块链.人工智能等新兴技术不断在企业中协同发展应用,推动着企业的数字化程度逐步加深.自新冠疫情发生以来,企业的远程服务.服务自助等服务需求激增,企业数字化转型需求 ...
- Externalizable接口实现序列化与反序列化
Externalizable接口实现序列化与反序列化 package com.example.core.mydemo.java; import com.example.core.mydemo.json ...
- springboot项目添加logback日志
1.application.yml 配置日志文件路径: logging: config: classpath:logback.xml file: /usr/local/log/projectName/ ...
- Pytest 失败重运行
需安装第三方插件:pytest-rerun.pytest-rerunfailures 失败重试和失败重运行的区别 失败重试:[--reruns=1],用例执行失败后,会立即开始重试一次此用例,再执行下 ...
- java ListMap使用多个或者任意个数的key进行排序
使用JAVA自己的排序方法,有的时候是一个可行的选择. 先从简单的开始说起. 一.少数key的情况 有一个需求:根据 menu_level,sort排序,越小的越前面. -- 下面代码按照升序规则进行 ...
- echo输出带颜色的字
文章目录 格式 所有颜色 字体样式 示例 格式 \033[A;F;Bm #放在文本的左边,可以影响后面所有字体的样式 解释: F代表字体颜色值(Font),颜色编号30~37. B代表背景颜色值(Ba ...
- float与byte[]互相转换
今天想利用socket发送数据,可是float类型该怎么发送呢?我的想法是先转换成byte[]型,接收之后再转换回来. float类型是4个字节,而byte是1个字节,所以需要转换成为byte[]的类 ...
- 为什么Linux不能在中断中睡眠
中断分析 首先来看中断的流程: 1.进入中断处理程序---> 2.保存关键上下文----> 3.开中断(sti指令)---> /* 硬中断:对应于1.2.3步骤. 在这几个步骤中,所 ...
