QT入门学习记录01
前言
做嵌入式的上位机开发需要要用到Qt的,Qt是一个开源、跨平台的程序和UI开发框架。我们使用Qt可以用Python或者C++进行开发,这里我使用的全部都是C++,不涉及到Python。
一、Qt安装
要学习Qt前先得学习一下如何安装Qt,这里安装的是QtIDE,是Qt的集成开发环境,首先搜索下面的网址:Qt下载官网
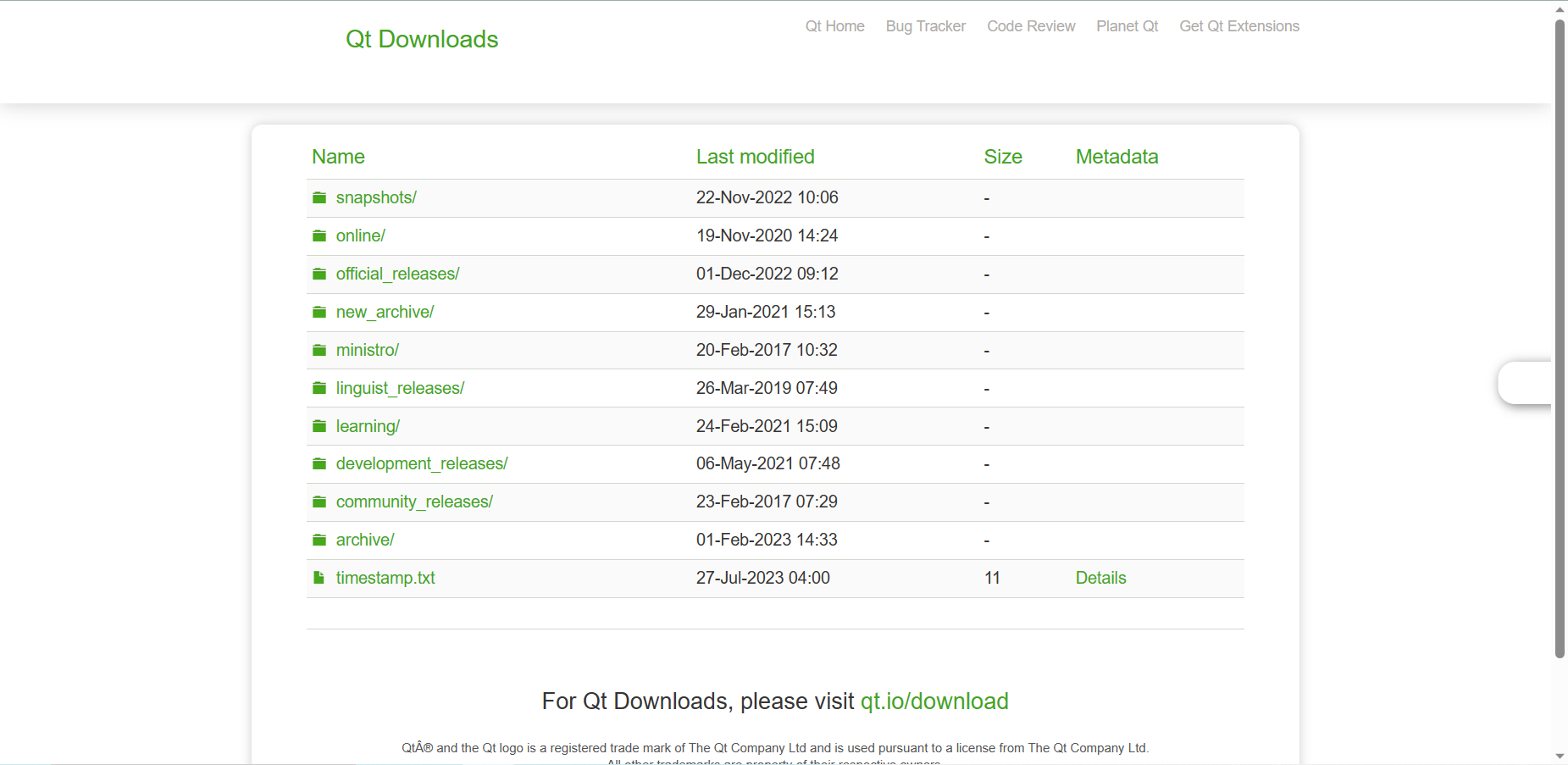
进入这个网站后会出现下面的界面:

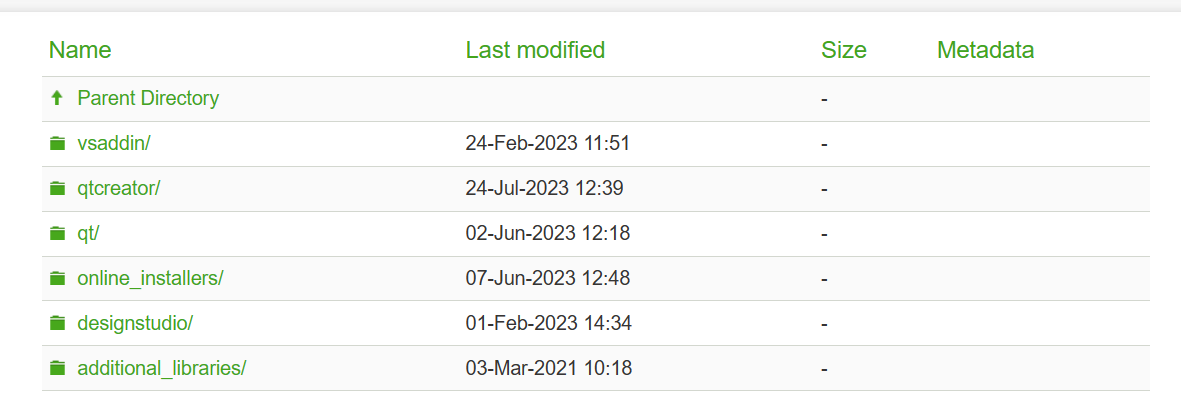
这里点击archive,这个目录中是存放Qt开发环境安装包的,然后进入后:

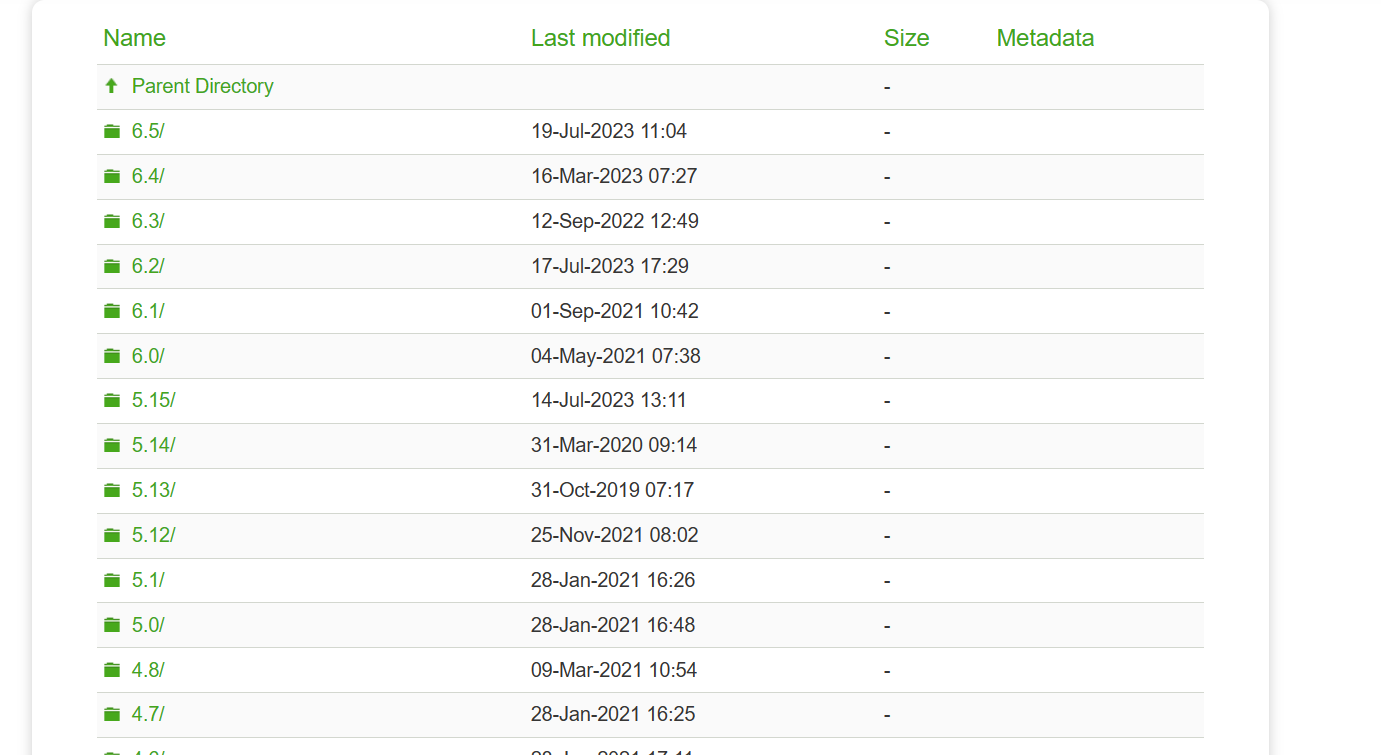
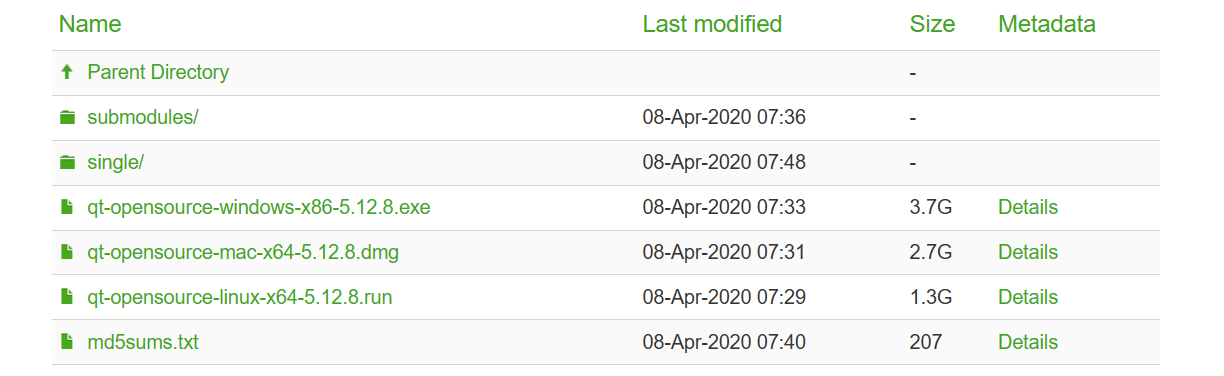
选择qt这个目录,这个目录中是存放Qt开发环境的下载目录:

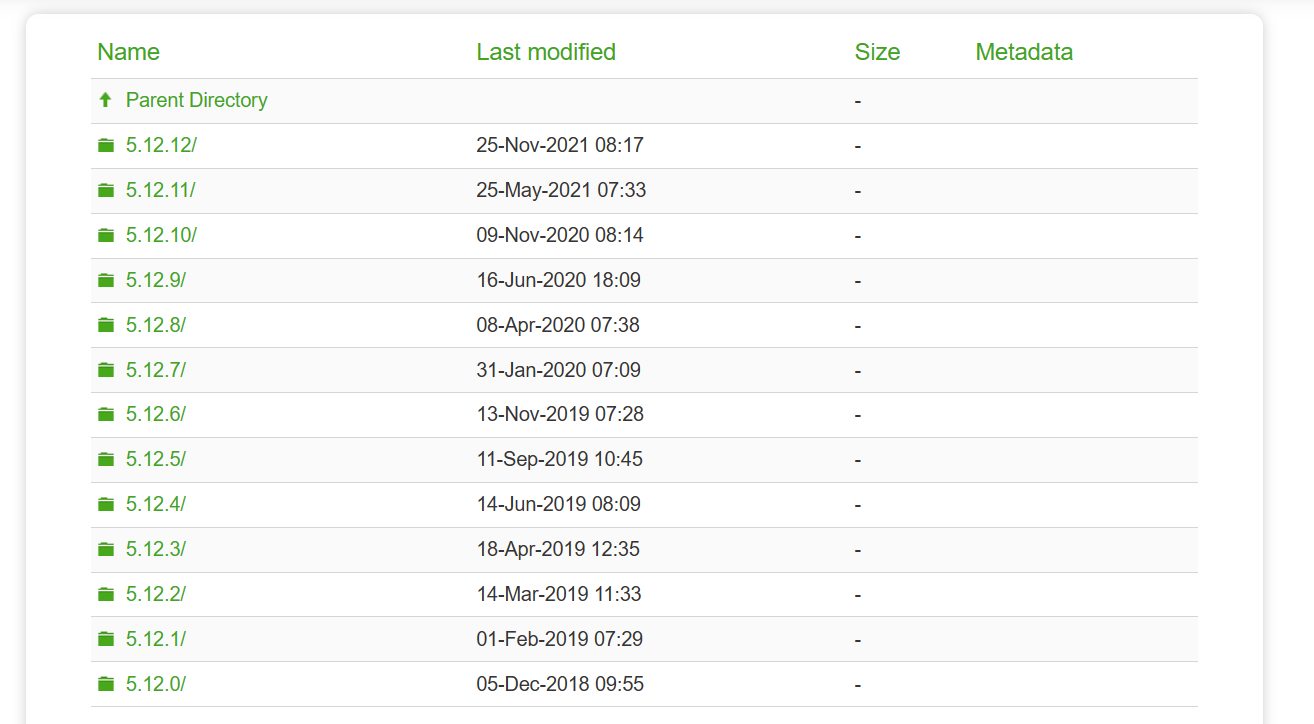
这里有很多的Qt开发环境的版本,选择一个你喜欢的(这里推荐用5.12),然后选择:

在里面选择一个版本后点击:

这里如果你是Windows电脑,选择.exe,如果是Linux,根据你Linux的版本选择安装包。
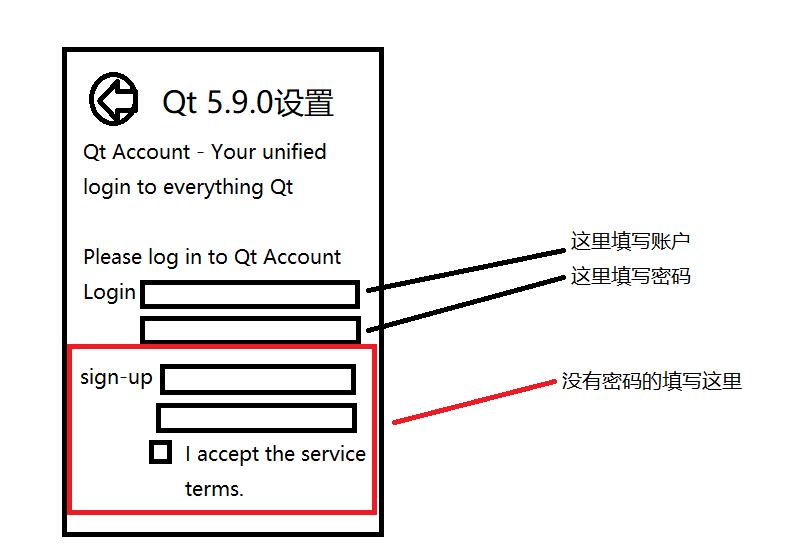
下载后双击安装,一开始会让你进行登录,登录的话需要去Qt官网进行注册一下(这个可以自己进行百度),然后将注册的填写进去即可。

这边推荐去官网进行注册,在这个软件中注册不一定能注册得上去
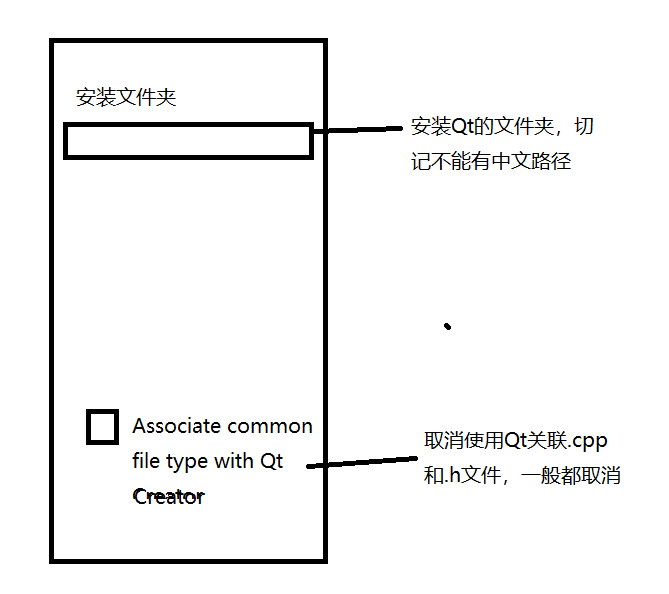
第二步就是选择安装路径和关联文件,也就是设置一下路径

设置完后就需要选择安装组件:
这里需要选择的是
MinGW 5.3.0 32 bitQt ChartsQt Data VisualizationQt PurchasingQt Virtual KeyboardQt WebEngineQt Network Auth(TP)Qt Remote Object(TP)Qt Speech(TP)Qt Creator 4.3.0 CDB DebugMinGW 5.3.0
根据上面列出的工具进行选择即可。
二、创建一个Qt工程
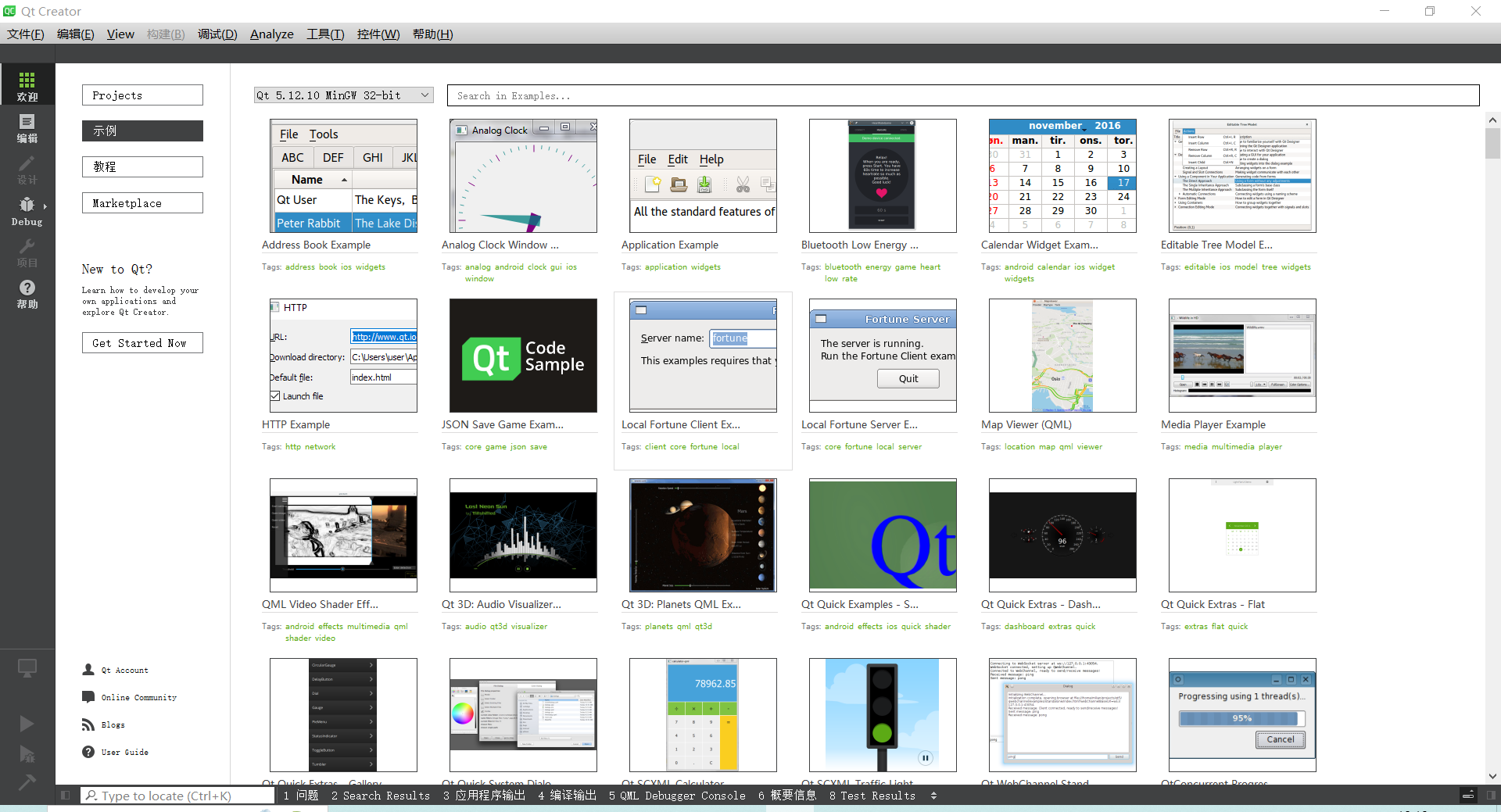
安装完成后打开Qt Creator,打开后就会出现下面的界面:

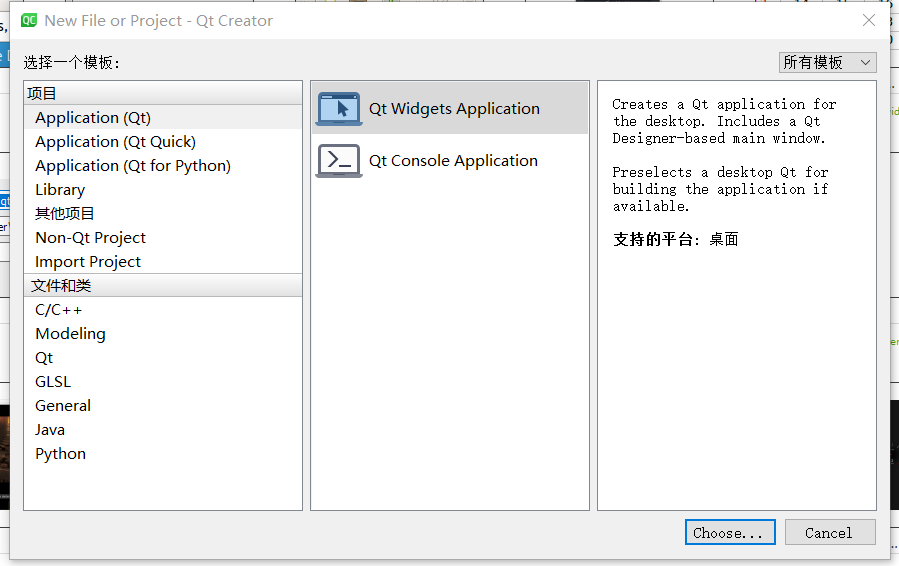
点击左上角的文件,在里面选择新建项目或文件,然后弹出下面的界面:

这里是选择一个模板或者文件和类,因为我们要建一个工程,所以选择项目,在里面选择Application(Qt),其中有一个Qt Widgets Application,选择完成后点击Choose..进入下一步

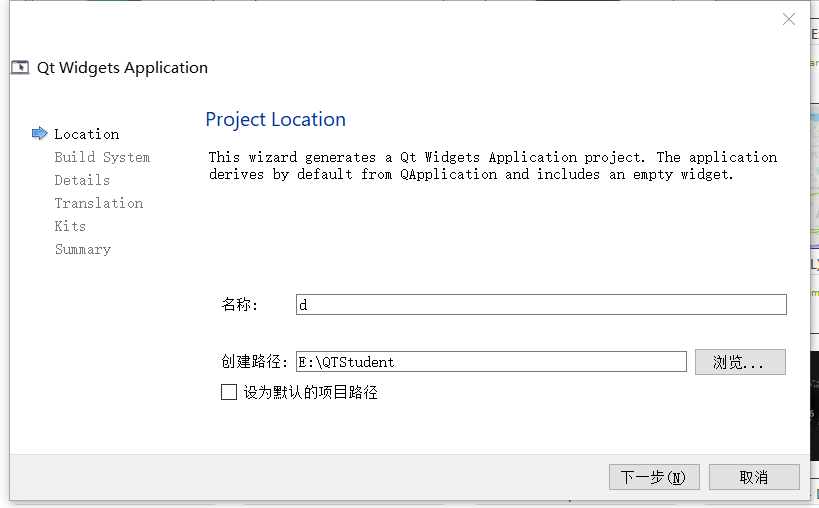
这里是为改项目取个名字并放置在一个文件夹中。
设置好后点击下一步:

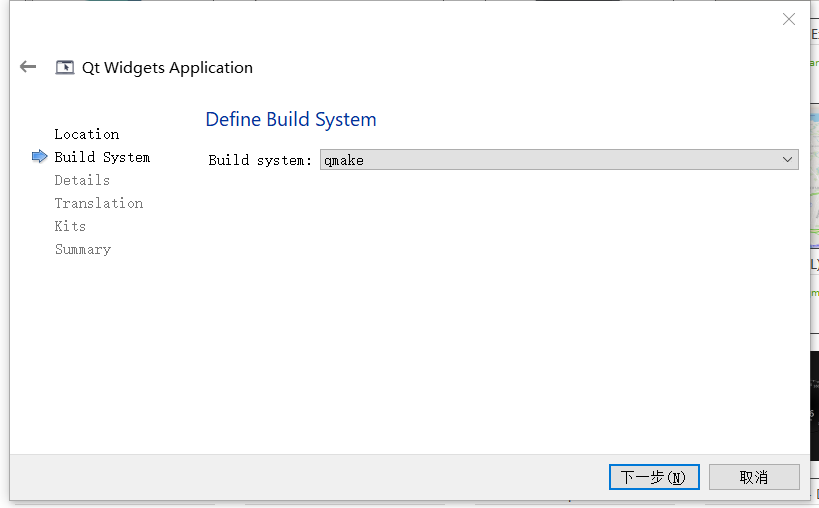
这里选择构建项目的编译器,使用默认的qmake即可,然后点击下一步。

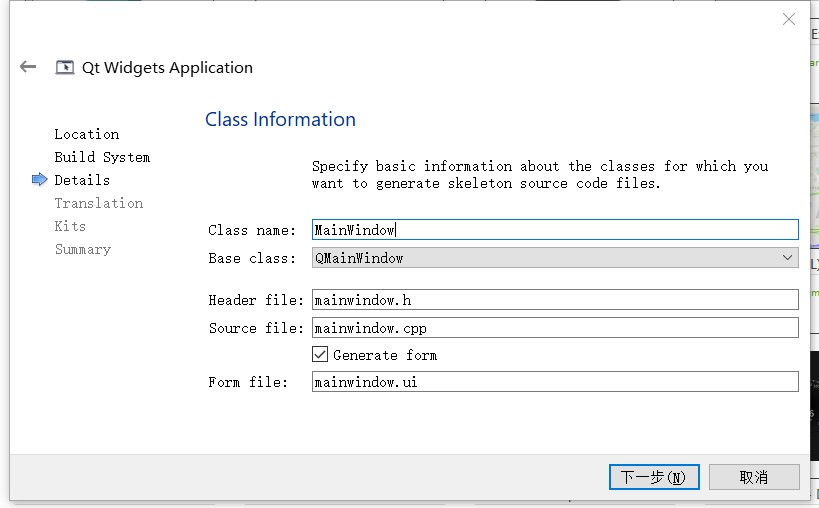
这里是选择基类的类和类名,文件名,使用ui吗是一些设置。
需要注意的是Base class中可以选择三个选项,第一个是QMainWindow。
第二个是QWidget,第三个是QDialog,先选择QWidget,等创建完工程再慢慢解释一下这些基类的不同点。
这个Generate form可以选也可以不选,先选择吧,可能后面有用。
如果不选这个选项,那么ui界面就没有办法使用。然后点击下一步
下一步中的内容选择默认即可,这个是选择翻译文件,但咱用不到,所以直接默认。
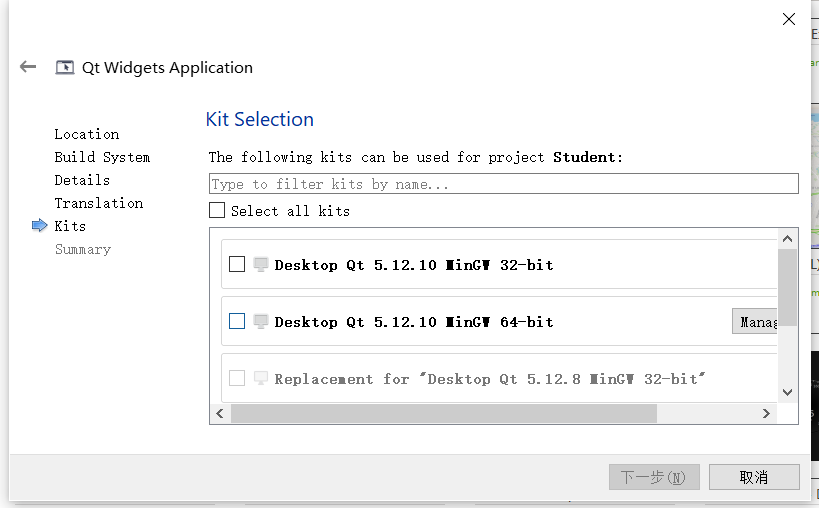
下一步就是选择解释器了

这里选择MinGW 32bit的就可以了,然后下一步,。
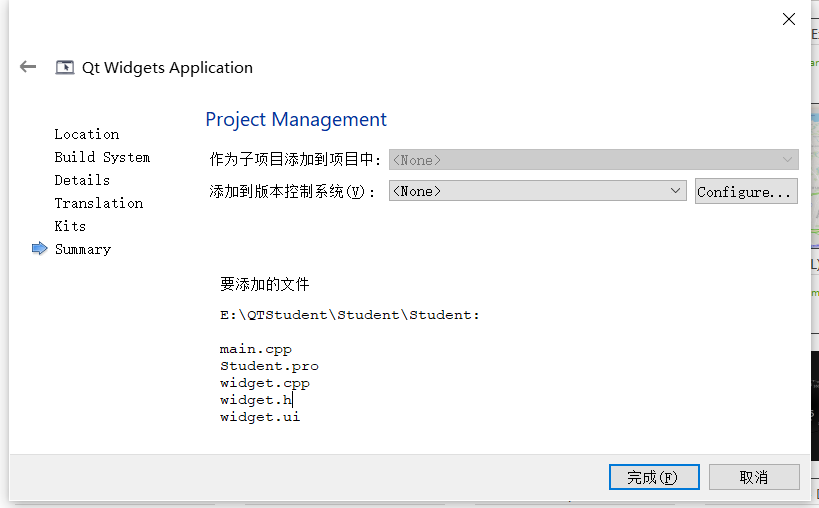
下一步也是默认即可

这里是告诉你这个工程要添加的文件和添加版本控制系统,如果你有可以添加,没有就算了,直接点击完成。
等一会就会创建好工程:

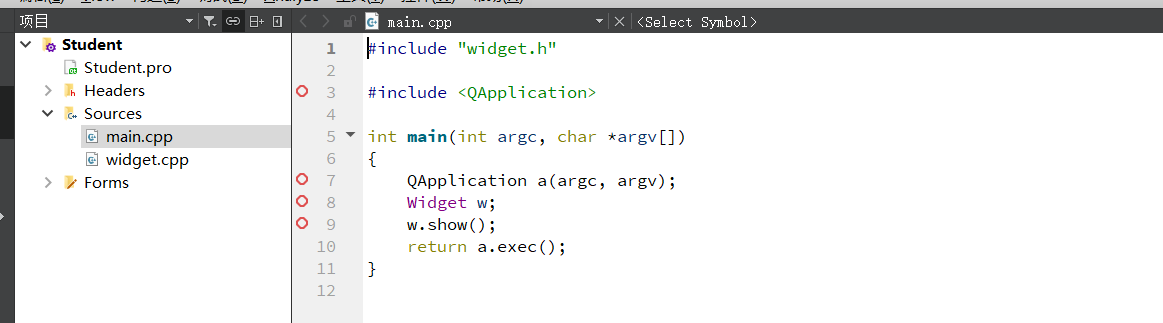
左边是文件,右边是编辑区,我们来看看创建出来的这些文件:
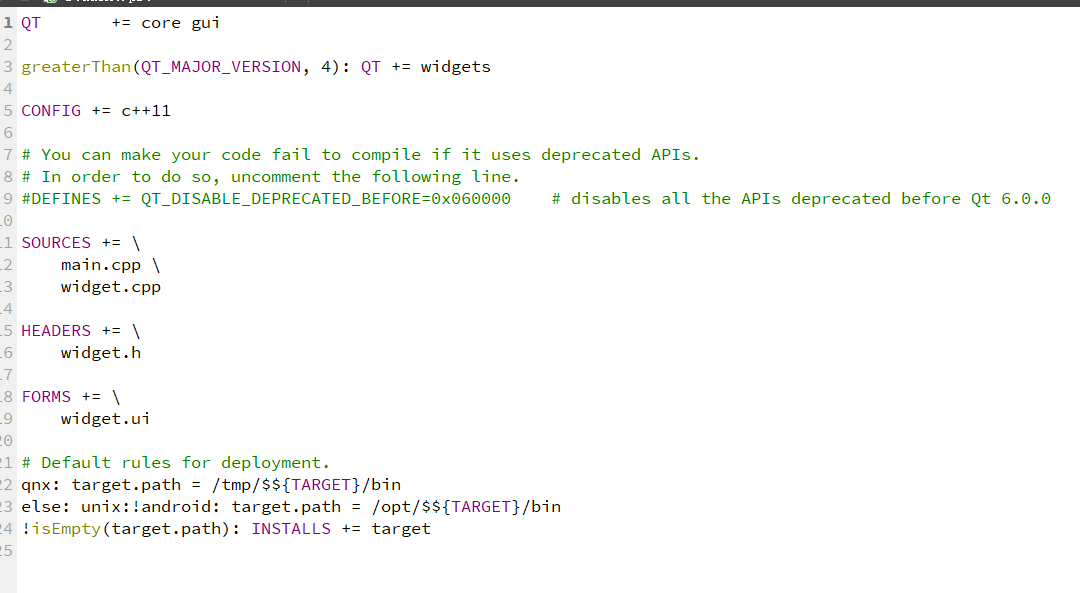
首先是Student.pro,这个是工程的配置文件

在这你可以使用代码配置一下这个项目使用的一些库或者文件。
然后是放头文件和源文件的文件夹了,先看一下源文件
在源文件中有两个文件

main.cpp是入口文件,在里面有一个main函数,程序的入口:
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); // 实例化QAppLication类
Widget w; // 实例化Widget类
w.show(); // 显示窗口
return a.exec(); // 让程序一直循环不退出
}
上面的代码就是main函数中的内容,可以看到这里的代码很少,只需要运行这个就可以出现一个窗口了,在里面其实就是创建一个窗口并显示并且保持显示不退出,所以我们的代码不是在这写的。
那代码在哪写呢?可以在main.cpp中看到一个类,Widget这个类,这个类是一个窗口类,在源文件中就可以找到这个文件widget.cpp了。
点击这个文件进入:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
可以看到这里的代码也很少,有一个构造函数和一个析构函数,构造函数中有一个ui->setupUi(this),这个代码是将ui文件中搭建好的页面更新显示出来。我们的代码一般书写到这个widget.h这个文件中。
在文件夹中还有一个文件夹Forms文件夹,这个文件夹中只有一个文件.ui,这个就是可以使用拖动控件来达到搭建UI界面的功能

三、基类的区别和常用函数
在之前创建工程的时候说过,有三个基类,那这三个基类的区别是什么呢?
下面就给大家说一下这些区别。
1.QWidget
先说一下我们上面创建的一个基类,这个类是Qt中用于构建GUI界面的基础类之一,它是集成QObject类的,这个类提供了窗口控件等基本元素的功能。
它有很多的功能函数,下面给大家介绍一下这个基类中的一些常用函数:
1.1 设置窗口标题
使用的函数为:
void setWindowTitle(const QString &)
这个函数可以将窗口的标题改为你指定的内容,比如说我要将我的窗口标题改为:hello,那我的代码可以这样写(这些代码写在widget.cpp就是我上面说的那个文件中
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
setWindowTitle("hello"); // 设置窗口标题
}
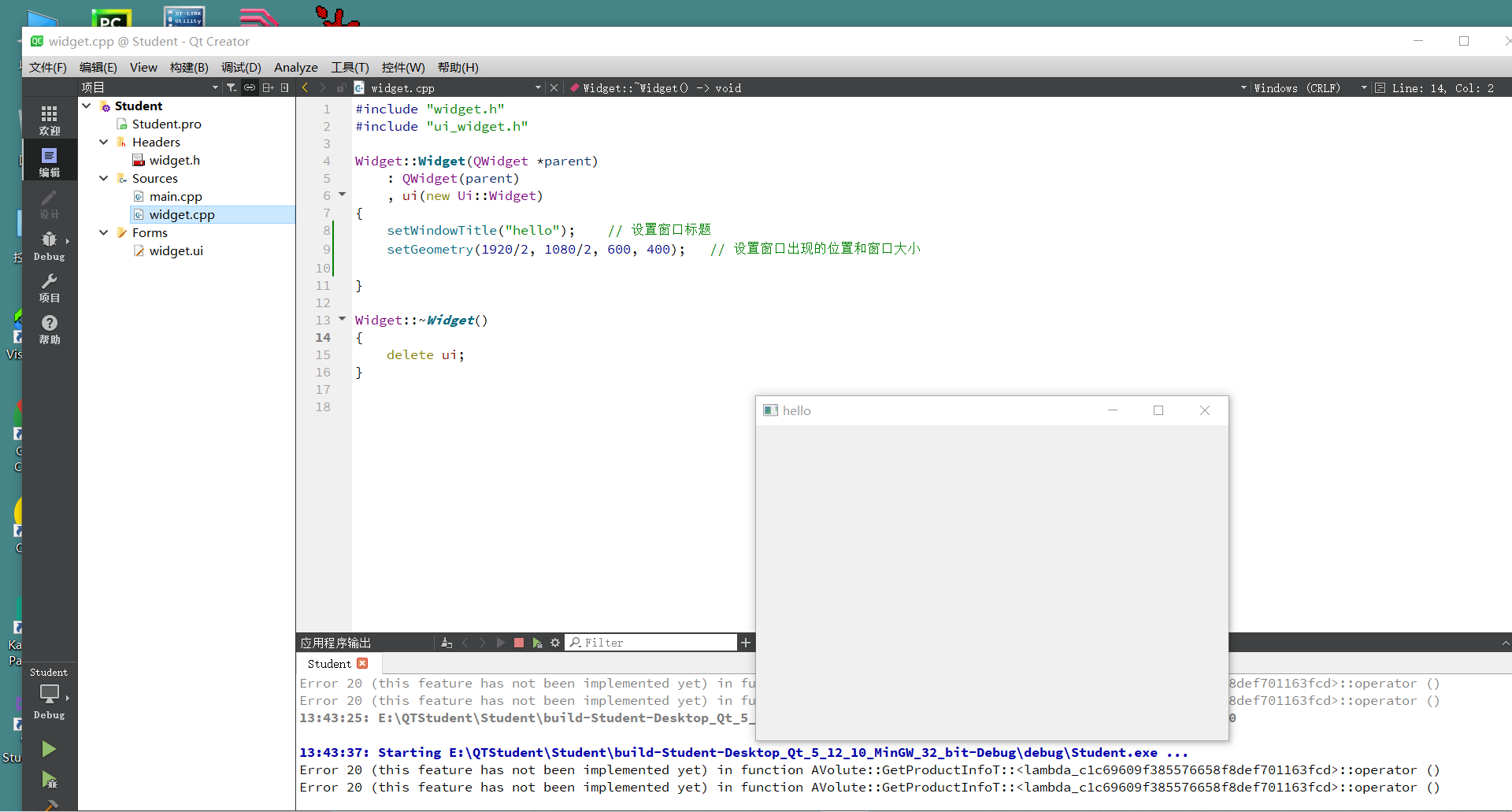
运行后窗口的标题就会被改变:

当然也可以用实例化变量来进行调用:
widget.setWindowTitle("hello");
1.2 设置窗口大小和显示位置
这个使用的函数是:
void setGeometry(int x, int y, int w, int h)
/*
x:窗口出现位置的x轴
y:窗口出现位置的y轴
w:窗口的宽
h:窗口的高
*/
它还有一种重载的函数:
void setGeometry(const QRect&);
我们先看上面的那种方式,其中x和y是指以你桌面的左顶点为(0,0)来进行计算

比如说我们要将这个窗口位置设置在中心位置,窗口的宽度和高度分别为600和400,那么代码如下:
setGeomentry(1920 / 2, 1080 / 2, 600, 400);
运行代码后窗口出现的位置就在中心:

这里为什么是1920/2和1080/2,因为我的电脑桌面的分辨率就是为1920和1080。
也可以用实例化变量来调用设置:
widget.setGeomentry(1920 / 2, 1080 / 2, 600, 400);
如果使用第二种方式,需要先创建一个QRect对象,然后把这个对象放在形参的位置即可:
QRect rect = QRect(1920/2, 1080/2, 600, 400);
this->setGeometry(rect);
1.3 显示窗口
这里使用的函数是
show();
我们在main.cpp中是见到过的,当时实例化Widget这个类后,用实例化对象中的show()方法就显示出该窗口了。
widget.show();
1.4 隐藏窗口
使用的函数是:
hide();
这个是可以隐藏QWidget创建的窗口,使用的方法就是直接用实例化出来的实例化对象.hide()
widget.hide();
1.5 改变窗口大小
这里使用的方法是:
void resize(int w, int h)
填写的参数很简单,就是窗口改变后的宽和高。
比如说我没有使用setGeomentry()更改窗口的位置,那我就可以使用这个函数对窗口进行更改大小:
resize(600, 400);
当然你也可以直接直接用实例化对象来调用这个方法:
widget.resize(600, 400);
1.6 设置窗口的位置
如果你想单独修改窗口的位置,并不想修改大小就可以使用这个函数
void move(int x, int y);
也有一个重载的
void move(const QPoint &);
其实都差不多
move(600, 400);
widget.move(600, 400);
QPoint point = QPoint(600, 400);
widget.move(point);
1.7 刷新窗口
使用的函数是:
void QWidget::update();
更新窗口的一些小部件
2.QDialog
QDialog一般用来实现对话框,对话框分为模块化对话框和非模块化对话框。
模块化对话框是在主窗口的顶层,如果不解决这个对话框,那么没办法和主窗口进行交互。
非模块化对话框和模块化相反,当激活对话框后不会阻塞主窗口,让你的主窗口也能和用户进行交互。
这个控件也有一些基本的方法,比如说:show()、exec()、move()、resize()、hide()、setGeomentry()、setGeomentry()。
2.1 QDialog对话框
一般使用这个控件是来做一个对话框的,比如说我在上面刚才创建好的工程中添加一下用继承QDialog的函数写一个弹出的对话框。
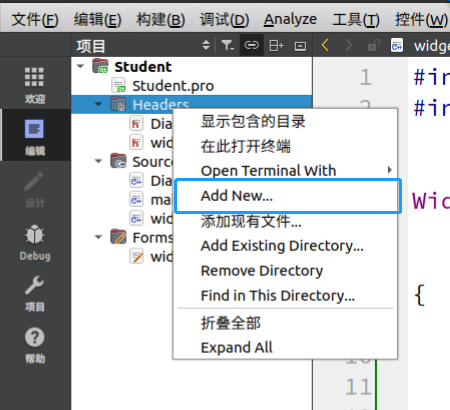
首先在Headers文件夹右键选择Add New

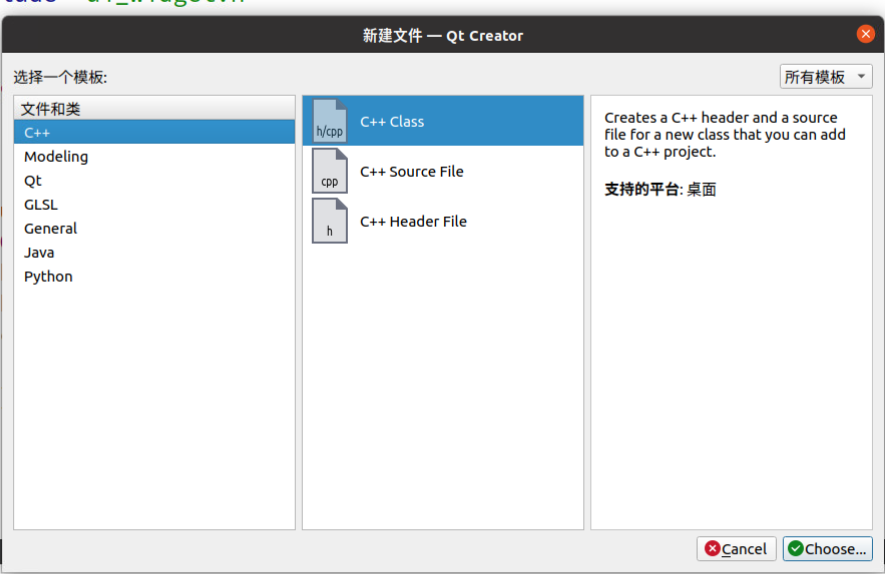
然后再里面选择C++ Header File

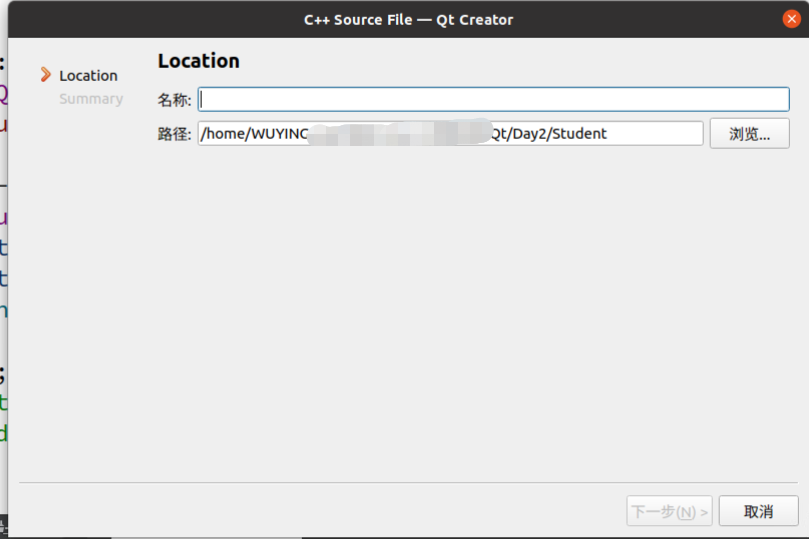
然后点击下一步,再这取一个名字即可,这里叫Dialog.h

然后再右键Sources文件夹,还是和上面一样的,只不过需要选择C++ Source File。这里叫Dialog.cpp
然后在Dialog.h中写上下面的代码:
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
//QT_BEGIN_NAMESPACE
//namespace Ui { class Widget; }
//QT_END_NAMESPACE
class Dialog:public QDialog{
public:
Dialog();
~Dialog();
};
#endif // DIALOG_H
在Dialog.cpp中将析构函数和构造函数都实现一下,但是里面没有东西:
#include "Dialog.h"
Dialog::Dialog(){
}
Dialog::~Dialog(){
}
因为我懒得加,你也可以加一个改变标题的方法。
Dialog::Dialog(){
setWindowTitle("this is message");
}
然后在widget.cpp中实例化一下对象,然后创建一个按钮并且连接一下:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* button1 = new QPushButton;
button1->setParent(this);
button1->setText("dian yi xia");
connect(button1, &QPushButton::clicked, [=](){
this->dialog.show();
});
}
这里看不懂没关系,先了解一下,后面会慢慢说一下的。
运行的结果就是在Widget的页面中有一个按钮,你点一下它就会跳出一个我们刚才创建的一个页面。
总结
Qt真的很简单,大家多查查资料就可以了。
QT入门学习记录01的更多相关文章
- Qt入门学习——Qt 5 帮助文档的使用
Qt入门学习——Qt 5 帮助文档的使用 学习图形界面开发,肯定离不开帮助文档的使用,因为它不像 C 语言那样就那么几个函数接口,图形接口的接口可以用海量来形容,常用的我们可能能记住,其它的真的没有必 ...
- redis入门学习记录(二)
继第一节 redis入门学习记录(一)之后,我们来学习redis的基本使用. 接下来我们看看/usr/local/redis/bin目录下的几个文件作用是什么? redis-benchmark:red ...
- 第15.25节 PyQt(Python+Qt)入门学习:Model/View开发实战--使用QTableView展示Excel文件内容
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 在前面的订阅专栏<第十九章.Model/View开发:QTableView的功能及属 ...
- 第15.18节 PyQt(Python+Qt)入门学习:Model/View架构中视图Item Views父类详解
老猿Python博文目录 老猿Python博客地址 一.概述 在PyQt图形界面中,支持采用Model/View架构实现数据和界面逻辑分离,其中Model用于处理数据存储,View用于界面数据展现,当 ...
- QT入门学习笔记2:QT例程
转至:http://blog.51cto.com/9291927/2138876 Qt开发学习教程 一.Qt开发基础学习教程 本部分博客主要根据狄泰学院唐老师的<QT实验分析教程>创作,同 ...
- 第15.38节 PyQt(Python+Qt)入门学习:containers容器类部件QDockWidget停靠窗功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 QDockWidget类提供了一个可以停靠在QMainWin ...
- 第15.36节 PyQt(Python+Qt)入门学习:containers容器类部件QFrame框架部件介绍
一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有如下: 容器中的Frame为一个矩形的框架对象,对应类QFrame,QFrame类是PyQt中带框架 ...
- 第15.16节 PyQt(Python+Qt)入门学习:PyQt中的信号(signal)和槽(slot)机制以及Designer中的使用
老猿Python博文目录 老猿Python博客地址 一.引言 前面一些章节其实已经在使用信号和槽了,但是作为Qt中最重要的机制也是Qt区别与其他开发平台的重要核心特性,还是非常有必要单独介绍. 二.信 ...
- 第15.41节、PyQt(Python+Qt)入门学习:输入部件QComboBox组合框功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 Designer中输入工具部件中的Combo Box组合框与 ...
- 第15.37节 PyQt(Python+Qt)入门学习:containers容器类部件QMdiArea多文档界面部件详解及编程开发案例
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.引言 老猿在前期学习PyQt相关知识时,对每个组件的属性及方法都研 ...
随机推荐
- pandas基础--数据结构:DataFrame
从本文开始介绍pandas的相关知识. pandas含有是数据分析工作变得更快更简单的高级数据结构和操作工具,是基于numpy构建的. 本章节的代码引入pandas约定为:import pandas ...
- 关于正在开发中的DjangoStarter v3版本
前言 最近做的这个项目大量使用了 python 及其相关的生态,因此自然而然选择了我的 DjangoStarter 作为后端框架 之前 v2 版本是用 RestFramework 做接口的,后面我试用 ...
- xv6 内核空间共享
首发公号:Rand_cs 共享内核空间 我们常说,每个进程都有自己的虚拟地址空间,但其中内核部分是共享的. 这就有个问题,如何共享的? 系统启动时创建了一张内核页表,里面记录着内核地址空间与物理地址空 ...
- 推荐十个优秀的ASP.NET Core第三方中间件,你用过几个?
ASP.NET Core 作为一个强大的.跨平台的.高性能的开源框架,为开发者提供了丰富的功能和灵活的扩展性.其中,中间件(Middleware)是 ASP.NET Core 架构中的核心组件之一,它 ...
- 玩转Zabbix智能告警:降噪、排班、认领、升级、IM协同
Zabbix作为一款流行的企业级监控工具,可以监控各种网络设备和服务的状态,并提供强大的告警功能,能够在出现异常情况时及时通知管理员.以下是Zabbix的一些特点: 支持多种监控方式,包括SNMP.J ...
- 项目管理--PMBOK 读书笔记(6)【项目进度管理】
1.紧前关系绘图法(PDM): 2.三点估算(PERT): 最可能时间(Tm).最乐观时间(To)和 最悲观时间(Tp): 三角分布: 平均估算值=(Tm+To+Tp)/3: 3.估算方法对比及应用场 ...
- 报错解决 :Resolved [org.springframework.web.bind.MissingServletRequestParameterException
报错解决 :Resolved [org.springframework.web.bind.MissingServletRequestParameterException 解决方法:RequestPar ...
- Pytest 失败重运行
需安装第三方插件:pytest-rerun.pytest-rerunfailures 失败重试和失败重运行的区别 失败重试:[--reruns=1],用例执行失败后,会立即开始重试一次此用例,再执行下 ...
- 高通UEFI中的I2C的方式读取TP的id
高通UEFI中的I2C的方式读取TP的id 原文:https://blog.csdn.net/mengluoxixiang/article/details/100103347 老规矩,先说要实现的功能 ...
- 三层交换机vlan间路由
sw1: [Huawei]vlan batch 10 20 [Huawei]int e0/0/1 [Huawei-Ethernet0/0/1]port link-type access [Huawei ...
