.NET Core开发实战(第23课:静态文件中间件:前后端分离开发合并部署骚操作)--学习笔记(下)
23 | 静态文件中间件:前后端分离开发合并部署骚操作
这里还有一个比较特殊的用法
一般情况下,我们前后端分离的架构,前端会编译成一个 index.html 文件和若干个 CSS 文件和 JavaScript 和图片文件
CSS 文件和 JavaScript 和图片文件一般会部署在 CDN 服务器上,这个 index 文件就需要我们建立一个宿主来 host 它
并且前端的一般路由的话,我们现在都会用 HTML5 的 History 的路由模式
这个时候前端就会对后端有一个特殊的诉求,除了 API 的请求以外,其他的请求的响应都应该是 index.html 这个静态文件
要达到这个目的,我们可以借助我们的中间件的执行原理来实现
首先假设我们的 index.html 就是我们前端编译好的静态文件,我们放置在 wwwroot 下面,前端编译的任何文件都放在 wwwroot 下面
然后我们再做一件事件就是 UseStaticFiles,我们把目录访问整个去掉
//services.AddDirectoryBrowser();
首先映射静态文件
app.UseStaticFiles();
静态文件映射出来之后实际上还有一个诉求,就是当我们访问其他特殊的页面地址的时候,比如说 /order/get 这样子的页面的时候,也应该响应我们的静态文件
这个时候我们可以把这样一段逻辑加入进来
// 判断我们当前的请求是否满足条件
app.MapWhen(context =>
{
// 如果我们的请求不是以 API 开头的请求
return !context.Request.Path.Value.StartsWith("/api");
}, appBuilder =>
{
// 如果满足条件,我就走我下面这一段中间件的逻辑
var option = new RewriteOptions();
// 重写为 /index.html
option.AddRewrite(".*", "/index.html", true);
appBuilder.UseRewriter(option);
// 重写完之后再使用我们的静态文件中间件
appBuilder.UseStaticFiles();
});
这样子可以达到一个效果就是我们访问任意的非 API 目录的时候,我们都可以得到 index.html
启动程序
https://localhost:5001/api/weatherforecast
可以正常访问
API 的请求我们都是让它通过的,不是 API 的时候才会拦截
这个时候如果访问
https://localhost:5001/order
会发现获得的是静态文件
如果说静态文件是存在的,这个时候实际上会响应原有的静态文件,比如说访问
https://localhost:5001/a/index.html
这样子就可以发现我们能让静态文件的目录正常工作,并且能将其他的我们需要的地址都重定向到 index.html
当然这里还有另外一种写法,就是不用 UseRewriter 的方式,而是用 Run 的方式,也是就用断路器的方式
// 判断我们当前的请求是否满足条件
app.MapWhen(context =>
{
// 如果我们的请求不是以 API 开头的请求
return !context.Request.Path.Value.StartsWith("/api");
}, appBuilder =>
{
//// 如果满足条件,我就走我下面这一段中间件的逻辑
//var option = new RewriteOptions();
//// 重写为 /index.html
//option.AddRewrite(".*", "/index.html", true);
//appBuilder.UseRewriter(option);
//// 重写完之后再使用我们的静态文件中间件
//appBuilder.UseStaticFiles();
appBuilder.Run(async c =>
{
// 读取静态文件,并且输出给我们的 Response
var file = env.WebRootFileProvider.GetFileInfo("index.html");
c.Response.ContentType = "text/html";
using (var fileStream = new FileStream(file.PhysicalPath, FileMode.Open, FileAccess.Read))
{
await StreamCopyOperation.CopyToAsync(fileStream, c.Response.Body, null, BufferSize, c.RequestAborted);
}
});
});
const int BufferSize = 64 * 1024;
这种写法有一个缺点就是,没办法像静态文件中间件那样,输出正确的 Http 请求头
对比一下两种方式的输出的请求头的不同
启动程序,访问
https://localhost:5001/order
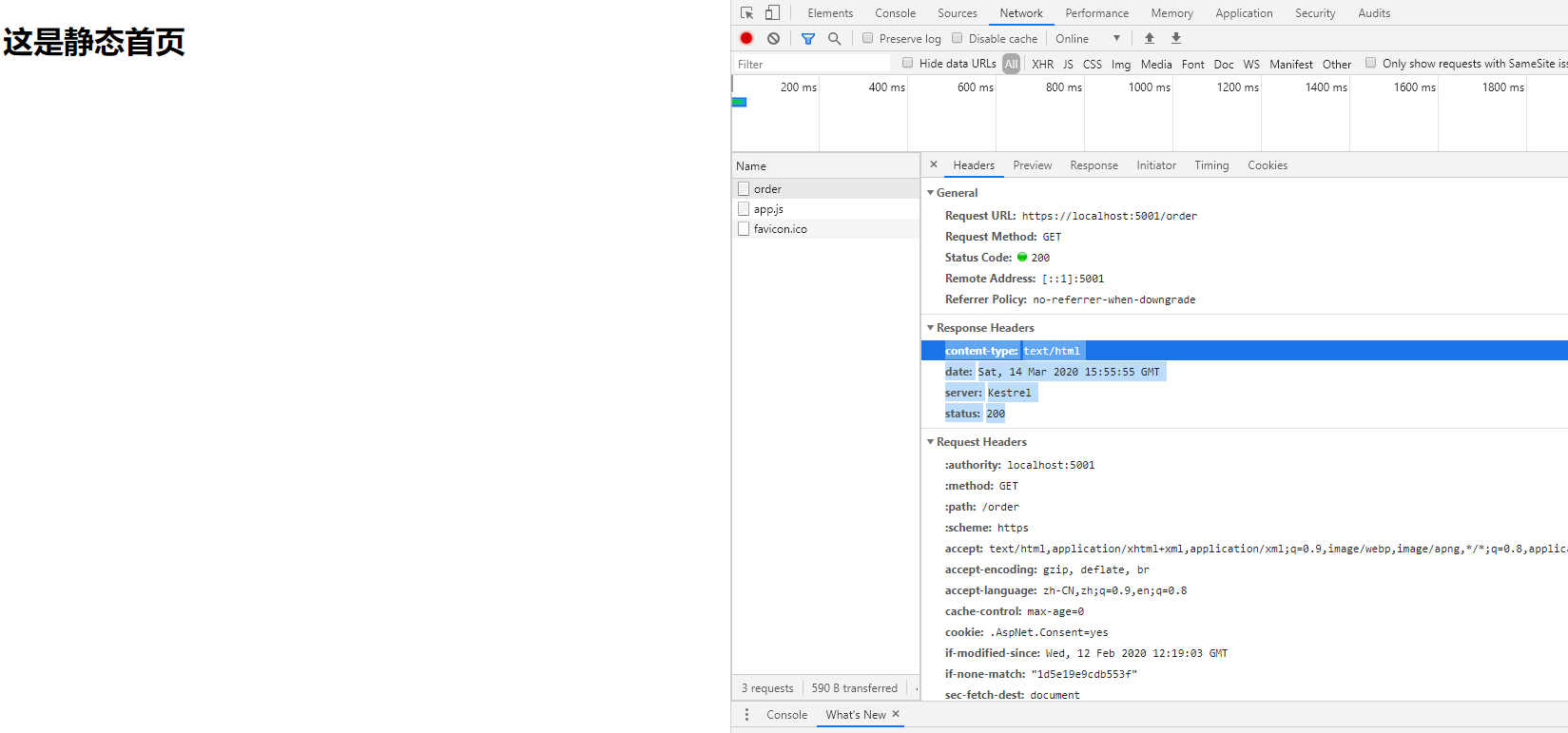
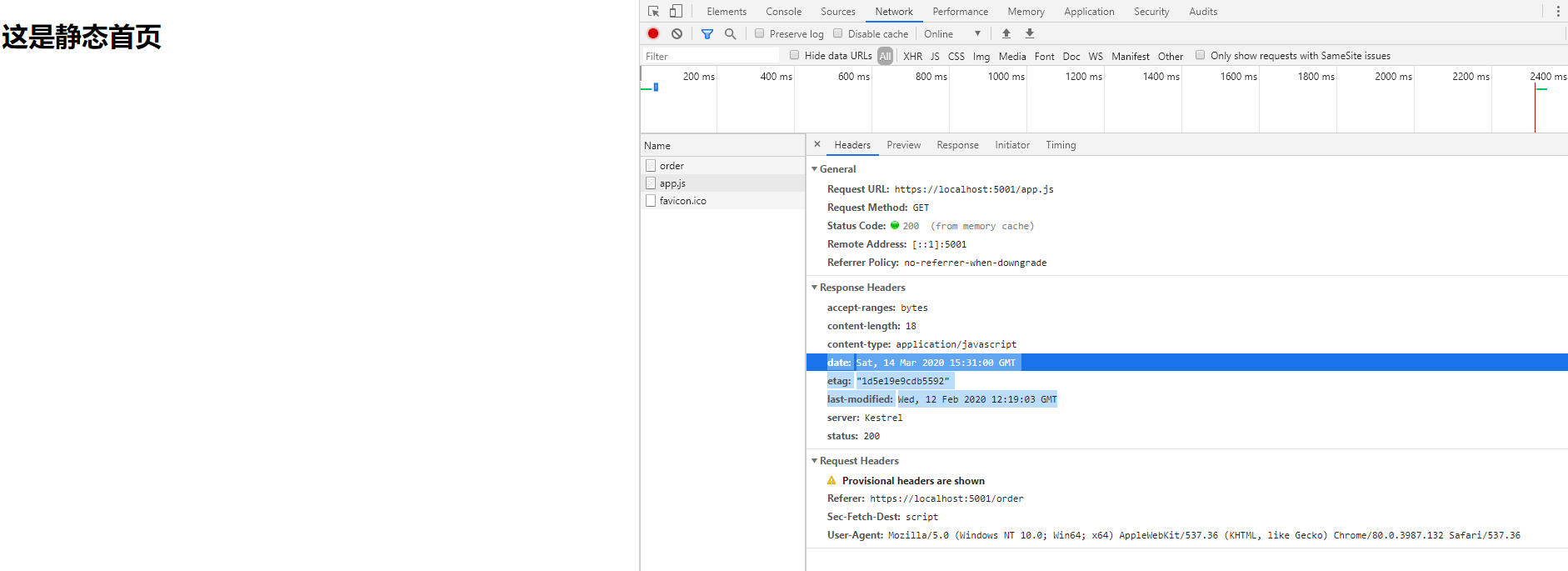
打开调试工具,可以看到对 order 的我们的响应头就只有 4 个

其他的静态文件,响应头会多出来 etag,data,last-modified

这些的话就是我们关于 HTTP 缓存可以用到的头,所以说我们还是推荐使用上面这种方式,静态中间件的方式,而不是自己输出文件的方式
GitHub源码链接:
https://github.com/MingsonZheng/DotNetCoreDevelopmentActualCombat/tree/main/StaticFilesDemo



本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
欢迎转载、使用、重新发布,但务必保留文章署名 郑子铭 (包含链接: http://www.cnblogs.com/MingsonZheng/ ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
如有任何疑问,请与我联系 (MingsonZheng@outlook.com) 。
.NET Core开发实战(第23课:静态文件中间件:前后端分离开发合并部署骚操作)--学习笔记(下)的更多相关文章
- SpringBoot,Vue前后端分离开发首秀
需求:读取数据库的数据展现到前端页面 技术栈:后端有主要有SpringBoot,lombok,SpringData JPA,Swagger,跨域,前端有Vue和axios 不了解这些技术的可以去入门一 ...
- 超简单工具puer——“低碳”的前后端分离开发
本文由作者郑海波授权网易云社区发布. 前几天,跟一同事(MIHTool作者)讨教了一下开发调试工具.其实个人觉得相较于定制一个类似MIHTool的Hybrid App容器,基于长连的B/S架构的工具其 ...
- beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
具体过程就不说,是搞这个的自然会动,只把关键代码贴出来. beego和vue前后端分离开发,beego承载vue前端分离页面部署 // landv.cnblogs.com //没有授权转载我的内容,再 ...
- Web前后端分离开发(CRUD)及其演变概括
今天学习了前后端分离开发模式又从网上查了一些资料就写了一篇博客分享: 一.为什么分离前后端 1.1早期开发 1.2后段为主mvc模式 1.2.1Structs框架介绍 1.2.2Spring mcv开 ...
- 利用Nginx轻松实现Ajax的跨域请求(前后端分离开发调试必备神技)
利用Nginx轻松实现浏览器中Ajax的跨域请求(前后端分离开发调试必备神技) 前言 为什么会出现跨域? 造成跨域问题的原因是因为浏览器受到同源策略的限制,也就是说js只能访问和操作自己域下的资源,不 ...
- Post方式 前后端分离开发postman工具首次使用心得及注意事项
使用前:2009年以前,一直用asp(非asp.net)语言开发网站,网页调用数据等操作,是通过asp标签<%%>嵌入到HTML标签语言中.相隔八年后,听说最近都是MVC后又什么前后端分离 ...
- 前后端分离开发工具YAPI部署记录
之前公司说要建立起前后端分离开发模式,而我只是刚毕业,让我负责建立起这个规范 ,虽然刚毕业还没去大厂待过,对我来说是个挑战,只能按我理解和网上的方案进行建立.在 Google 和 github 搜了好 ...
- vue+mockjs 模拟数据,实现前后端分离开发
在项目中尝试了mockjs,mock数据,实现前后端分离开发. 关于mockjs,官网描述的是 1.前后端分离 2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据. 3.数据类型丰 ...
- 如何利用vue和php做前后端分离开发?
新手上路,前端工程师,刚毕业参加工作两个月,上面让我用vue搭建环境和php工程师一起开发,做前后端分离,然而我只用过简单的vue做一些小组件的经验,完全不知道怎样和php工程师配合,ps: php那 ...
- 基于RAP(Mock)实现前后端分离开发
看看RAP的官方定义: 什么是RAP? (Rigel API Platform) 在前后端分离的开发模式下,我们通常需要定义一份接口文档来规范接口的具体信息.如一个请求的地址.有几个参数.参数名称及类 ...
随机推荐
- 【调试】ftrace(三)trace-cmd和kernelshark
之前使用ftrace的时候需要一系列的配置,使用起来有点繁琐,这里推荐一个ftrace的一个前端工具,它就是trace-cmd trace-cmd安装教程 安装trace-cmd及其依赖库 git c ...
- d3条形图案例
- mysql 查看数据库及表大小以及数据库扩容评估
本文为博主原创,未经允许不得转载: 1.查看数据库数据存储的位置: show global variables like "%datadir%"; 2.查看数据库大小 2.1 in ...
- phpcms: Warning: "continue" targeting switch is equivalent to "break" 解决方案
Warning: "continue" targeting switch is equivalent to "break". Did you mean to u ...
- JDK21更新特性详解
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址 文章更新计划 文章更新计划 | 430: | String T ...
- Kubeadm 安装支持IPV6 K8S1.28.x的简单过程
Kubeadm 安装支持IPV6 K8S的简单过程 背景 手贱 找了一个晚上想尝试安装一个K8S集群 并且可以支持IPV6 协议栈的 然后就开始各种百度. 各种处理 找到了一堆歪门邪道. 但是还不知道 ...
- [转帖]SQL SERVER中隐式转换的一些细节浅析
https://www.cnblogs.com/kerrycode/p/5853257.html 其实这是一篇没有技术含量的文章,精通SQL优化的请绕道.这个缘起于在优化一个SQL过程中,同事问了我一 ...
- [转帖]Linux搭建Nexus仓库+高可用方案
https://www.cnblogs.com/yangjianan/p/9090348.html Linux搭建nexus仓库 1.安装jdk 1.1 获取安装包,解压到指定目录: 1 tar xf ...
- [转帖]dd - Linux世界中的搬运工
<存储工具系列文章>主要介绍存储相关的测试和调试工具,包括不限于dd.fio.vdbench.iozone.iometer.cosbench等性能负载工具,及strace等调试工具. dd ...
- [转帖]OutOfMemory自动重启程序
OutOfMemory以后程序已经假死,无法再提供服务,最好的做法是dump内存,发送警告,然后重启服务 我的方案:利用at命令延迟启动 但有一个问题,at最多支持分钟操作,也就是说要1分钟以后才能启 ...
