创建nodejs项目并接入mysql,完成用户相关的增删改查的详细操作
本文为博主原创,转载请注明出处:
1.使用npm进行初始化
在本地创建项目的文件夹名称,如 node_test,并在该文件夹下进行黑窗口执行初始化命令

2. 安装 expres包和myslq依赖包
npm i express@4.17.1 mysql2@2.2.5

Express是一个流行的Web应用程序框架,可以帮助我们快速构建Web应用程序和API。Express提供了许多有用的功能,包括路由、中间件、请求响应、错误处理等,使得开发Web应用程序变得简单而快速。 具体来说,Express的依赖实现了以下功能:
- 路由:Express可以通过路由来定义URL和HTTP方法之间的映射关系,使得我们可以根据不同的URL和HTTP方法提供不同的响应。
- 中间件:中间件是在请求和响应之间执行的函数,可以对请求进行处理、修改响应或者终止请求-响应循环。Express的中间件机制非常灵活,可以通过多个中间件来完成复杂的业务逻辑。
- 请求响应:Express提供了方便的API来处理请求和响应,包括读取请求体、设置响应头、发送响应体等。
- 错误处理:在开发Web应用程序时,难免会遇到一些错误,例如找不到资源、参数错误等等。Express提供了方便的API来处理这些错误,使得我们可以轻松地返回正确的HTTP响应。
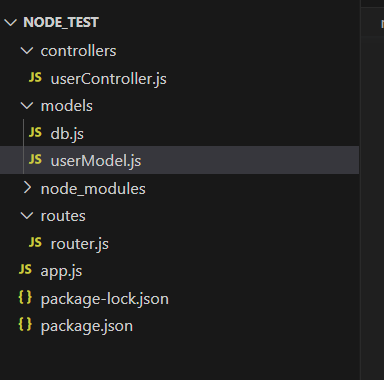
3.项目架构
项目的整体结构如下:

3.1 在项目的根目录下创建app.js
const express = require('express')
const router = require('./routes/router')
const app = express()
app.use(express.json())
app.use('/users', router)
app.listen(3000, () => {
console.log('Server started on port 3000')
})
3.2 创建models文件夹,包含所有数据库层面的方法
3.2.1 创建db.js,配置数据库
const mysql = require('mysql2')
const pool = mysql.createPool({
host: 'localhost',
user: 'root',
password: 'password',
database: 'test_db',
waitForConnections: true,
connectionLimit: 10,
queueLimit: 0
})
module.exports = pool
3.2.2创建 models/userModel.js ,编写用户的新增、修改、删除、查询相关的mysql实现
const pool = require('./db')
function getAllUsers() {
return new Promise((resolve, reject) => {
pool.query('SELECT * FROM users', (err, rows) => {
if (err) {
reject(err)
} else {
resolve(rows)
}
})
})
}
function getUserById(id) {
return new Promise((resolve, reject) => {
pool.query('SELECT * FROM users WHERE id = ?', [id], (err, rows) => {
if (err) {
reject(err)
} else {
resolve(rows[0])
}
})
})
}
function createUser(user) {
return new Promise((resolve, reject) => {
pool.query('INSERT INTO users SET ?', user, (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.insertId)
}
})
})
}
function updateUser(id, user) {
return new Promise((resolve, reject) => {
pool.query('UPDATE users SET ? WHERE id = ?', [user, id], (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.affectedRows)
}
})
})
}
function deleteUser(id) {
return new Promise((resolve, reject) => {
pool.query('DELETE FROM users WHERE id = ?', [id], (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.affectedRows)
}
})
})
}
module.exports = {
getAllUsers,
getUserById,
createUser,
updateUser,
deleteUser
}
3.3 创建请求处理的controller
在根目录下创建controllers文件夹,并在该目录下创建 userController.js
const userModel = require('../models/userModel')
async function getAllUsers(req, res) {
try {
const users = await userModel.getAllUsers()
res.json(users)
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function getUserById(req, res) {
try {
const user = await userModel.getUserById(req.params.id)
if (user) {
res.json(user)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function createUser(req, res) {
try {
const id = await userModel.createUser(req.body)
res.json({ id })
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function updateUser(req, res) {
try {
const rowsAffected = await userModel.updateUser(req.params.id, req.body)
if (rowsAffected) {
res.sendStatus(204)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function deleteUser(req, res) {
try {
const rowsAffected = await userModel.deleteUser(req.params.id)
if (rowsAffected) {
res.sendStatus(204)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
module.exports = {
getAllUsers,
getUserById,
createUser,
updateUser,
deleteUser
}
3.4编写路由文件
项目根目录下创建routers文件夹,并创建路由文件 router.js
const express = require('express')
const router = express.Router()
const userController = require('../controllers/userController')
router.get('/getAllUsers', userController.getAllUsers)
router.get('/getUserById/:id', userController.getUserById)
router.post('/createUser', userController.createUser)
router.put('/updateUser/:id', userController.updateUser)
router.delete('/deleteUser/:id', userController.deleteUser)
module.exports = router
通过以上代码,我们可以实现对用户表的增删改查操作,使用Node.js和MySQL构建一个简单的用户管理系统。
4.启动项目
进入到项目的根目录下,运行以下命令:
node app.js
如果一切正常,控制台会输出“Server started on port 3000”,表示项目已经成功启动。

5.调试项目
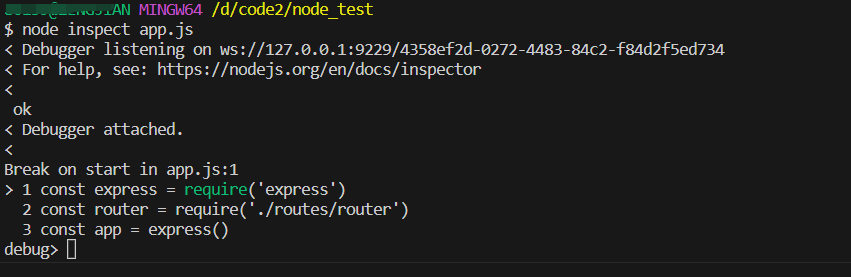
可以使用Node.js自带的调试器——node inspect指令。在项目的根目录下运行以下命令:
node inspect app.js
然后可以打开Chrome浏览器,在地址栏输入chrome://inspect,点击“Open dedicated DevTools for Node”即可开始调试。 在调试过程中,可以在代码中设置断点,查看变量的值,单步执行等等操作,帮助找出代码中的问题。

创建nodejs项目并接入mysql,完成用户相关的增删改查的详细操作的更多相关文章
- 利用PHP连接数据库——实现用户数据的增删改查的整体操作实例
main页面(主页面) <table width="100%" border="1" cellpadding="0" cellspac ...
- MySQL数据库之表的增删改查
目录 MySQL数据库之表的增删改查 1 引言 2 创建表 3 删除表 4 修改表 5 查看表 6 复制表 MySQL数据库之表的增删改查 1 引言 1.MySQL数据库中,数据库database就是 ...
- MYSQL - database 以及 table 的增删改查
MYSQL - database 以及 table 的增删改查 MySQL的相关概念介绍 MySQL 为关系型数据库(Relational Database Management System), 这 ...
- Node教程——Node+MongoDB案例实现用户信息的增删改查
想要获取源代码的同学可以留言,我不做git上传了,案例太简单 没必要 综合演练 用户信息的增删改查 需求:你需要实现这样的结果 点击添加可以添加用户,点击删除可以删除点击修改可以修改 代码分析: 1. ...
- 使用JDBC分别利用Statement和PreparedStatement来对MySQL数据库进行简单的增删改查以及SQL注入的原理
一.MySQL数据库的下载及安装 https://www.mysql.com/ 点击DOWNLOADS,拉到页面底部,找到MySQL Community(GPL)Downloads,点击 选择下图中的 ...
- nodejs+express+mysql实现restful风格的增删改查示例
首先,放上项目github地址:https://github.com/codethereforam/express-mysql-demo 一.前言 之前学的java,一直用的ssm框架写后台.前段时间 ...
- 进入全屏 nodejs+express+mysql实现restful风格的增删改查示例
首先,放上项目github地址:https://github.com/codethereforam/express-mysql-demo 一.前言 之前学的java,一直用的ssm框架写后台.前段时间 ...
- node+express+mysql实现简单的数据增删改查
前提 电脑已经安装了node,express,mysql. 实现步骤 1.新建数据库表 附数据表结构: 2.创建exprss项目 express -e myapp 新建一个以ejs为模板的expre ...
- Web框架之Django_02基本操作(Django项目启动配置、数据库连接、orm、增删改查)
摘要: Django项目简单现实过程 pycharm连接数据库 Django之orm简单操作增删改查 一.新建Django项目.配置.设置: 新建Django项目:(为了熟悉Django操作,暂时全部 ...
- Python操作MySQL数据库完成简易的增删改查功能
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 目录 一丶项目介绍 二丶效果展示 三丶数据准备 四丶代码实现 五丶完整代码 一丶项目介绍 1.叙述 博主闲暇之余花了10个小时写的 ...
随机推荐
- MD5 简介 以及 C# 和 js 实现【加密知多少系列】
〇.简介 MD5 是哈希算法(散列算法)的一种应用.Hash 算法虽然被称为算法,但实际上它更像是一种思想.Hash 算法没有一个固定的公式,只要符合散列思想的算法都可以被称为是 Hash 算法. 算 ...
- 声网Agora 实时音视频服务正式上线 HTC VIVE Sync App,支持非 VR 用户
全球实时互动云服务开创者和引领者声网Agora(纳斯达克股票代码:API)宣布其视频 SDK 现已集成到领先的 VR/XR 远程协作及会议应用 HTC VIVE Sync App 中. 通过集成声网A ...
- 了解CSS Module作用域隔离原理
CSS Module出现的背景 我们知道,Javascript发展到现在出现了众多模块化规范,比如AMD.CMD. Common JS.ESModule等,这些模块化规范能够让我们的JS实现作用域隔离 ...
- 详解 printf() 函数
声明(叠甲):鄙人水平有限,本文章仅供参考. 1. 引子 #include <stdio.h> int main() { printf("hello world\n") ...
- 全网最详细中英文ChatGPT-GPT-4示例文档-从0到1快速入门python代码解释应用——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
目录 Introduce 简介 setting 设置 Prompt 提示 Sample response 回复样本 API request 接口请求 python接口请求示例 node.js接口请求示 ...
- jwt 学习笔记
概述 JWT,Java Web Token,通过 JSON 形式作为 Web 应用中的令牌,用于在各方之间安全地将信息作为 JSON 对象传输,在数据传输过程中还可以完成数据加密.签名等相关处理 JW ...
- vue对象深拷贝(避免对象赋值,改变一个对象的值,另一个对象也变化)
对象直接赋值时,例如 let b = { name: 'name', age: 12} let a=b, a.age = 13 console.log(b.age) // 13 由此可见,当改变 a ...
- Flask快速入门day02(1、CBV使用及源码分析,2、模板用法,3、请求与响应的基本用法,4、session的使用及源码分析,5、闪现,6、请求扩展)
目录 Flask框架 一.CBV分析 1.CBV编写视图类方法 二.CBV源码分析 1.CBV源码问题 2.补充问题 3.总结 三.模板 1.py文件 2.html页面 四.请求与响应 1.reque ...
- [数据库]MYSQL之InnoDB存储引擎 VS MYISAM存储引擎
InnoDB VS MYISAM 参考文献 innoDB与MyISAM的区别 - Zhihu
- IDEA中隐藏问文件或者文件夹
点击+,输入要隐藏的文件名,支持*通配符 回车确认
