FlashDuty Changelog 2023-09-07 | 新增深色模式与主题配置
FlashDuty:一站式告警响应平台,前往此地址免费体验!

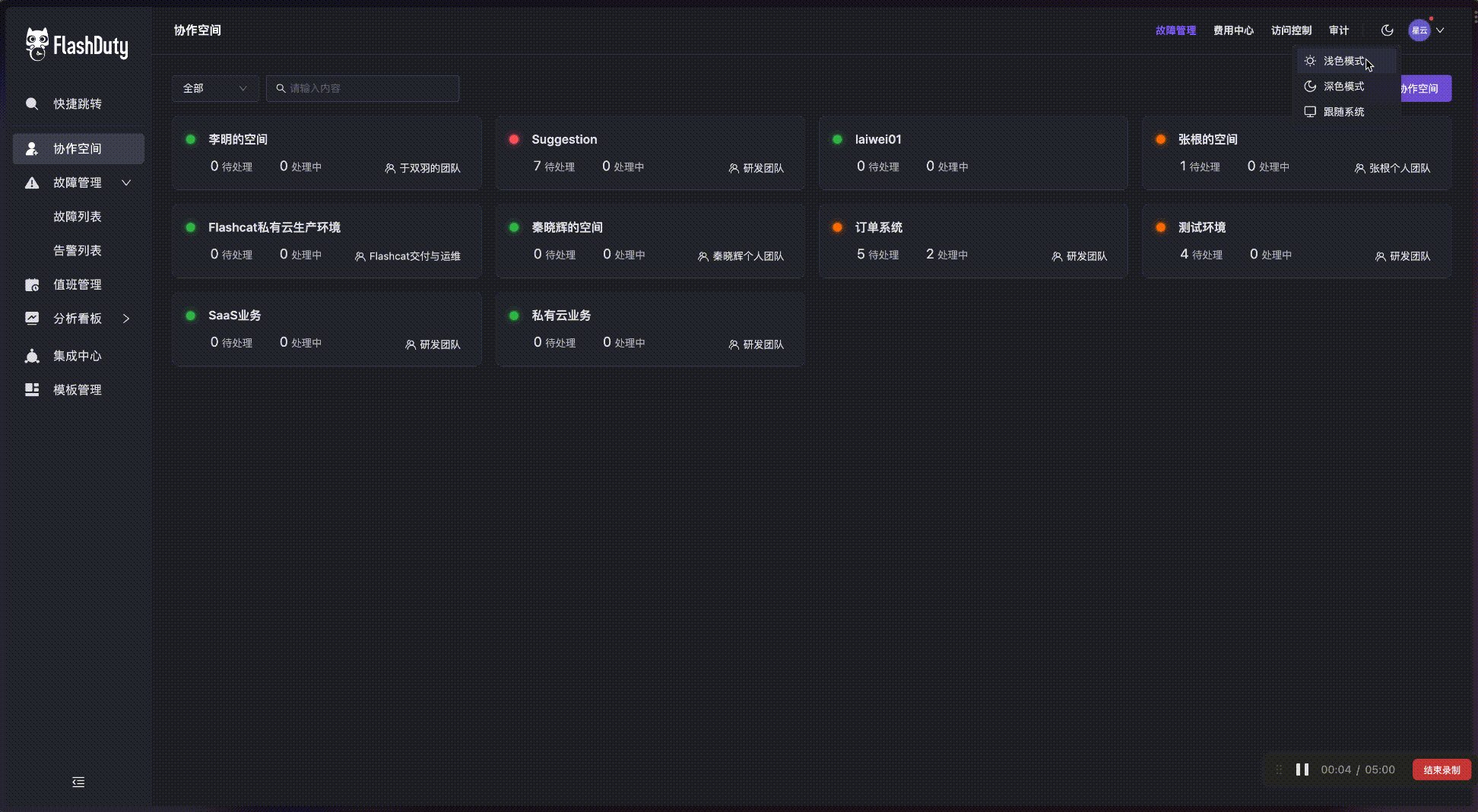
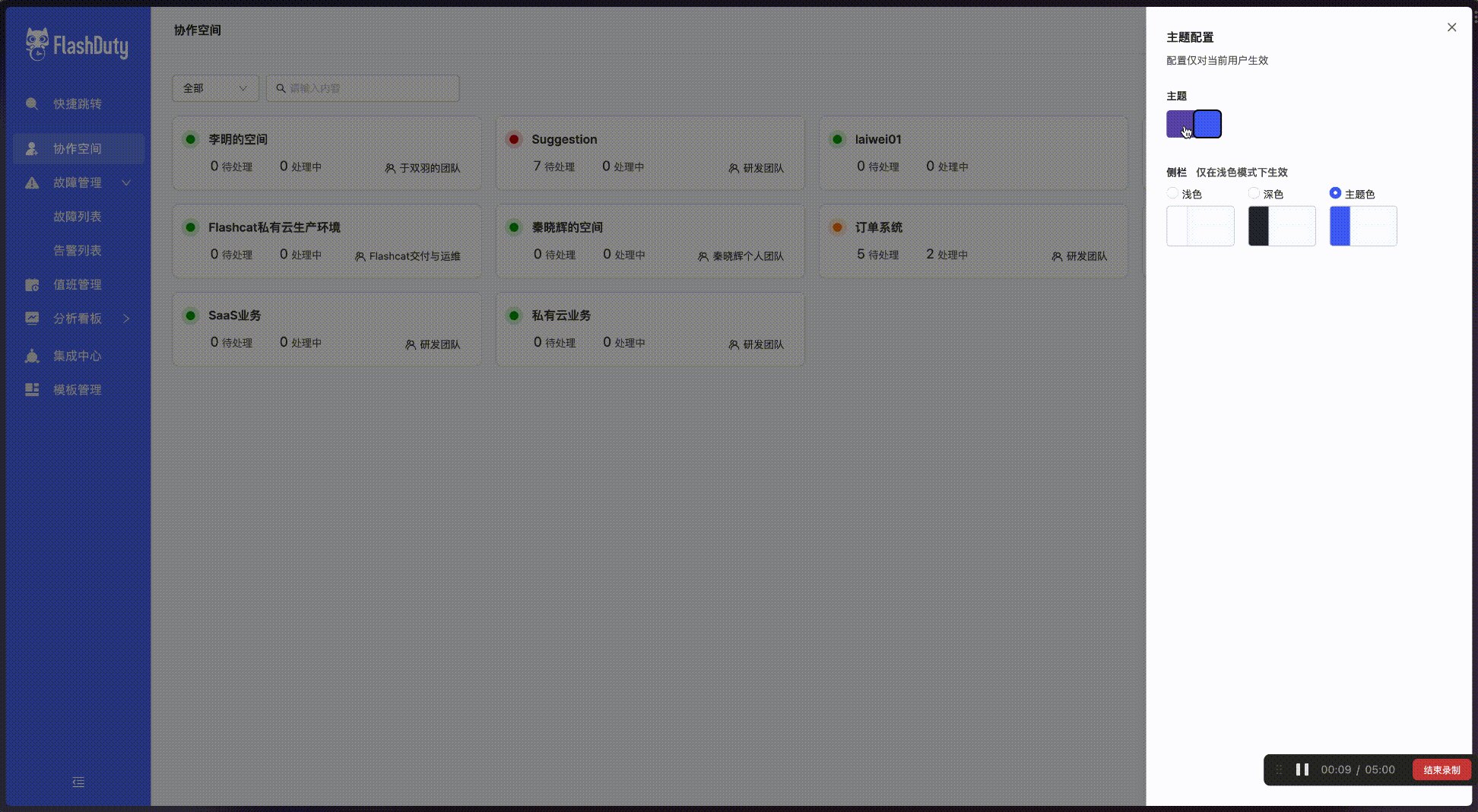
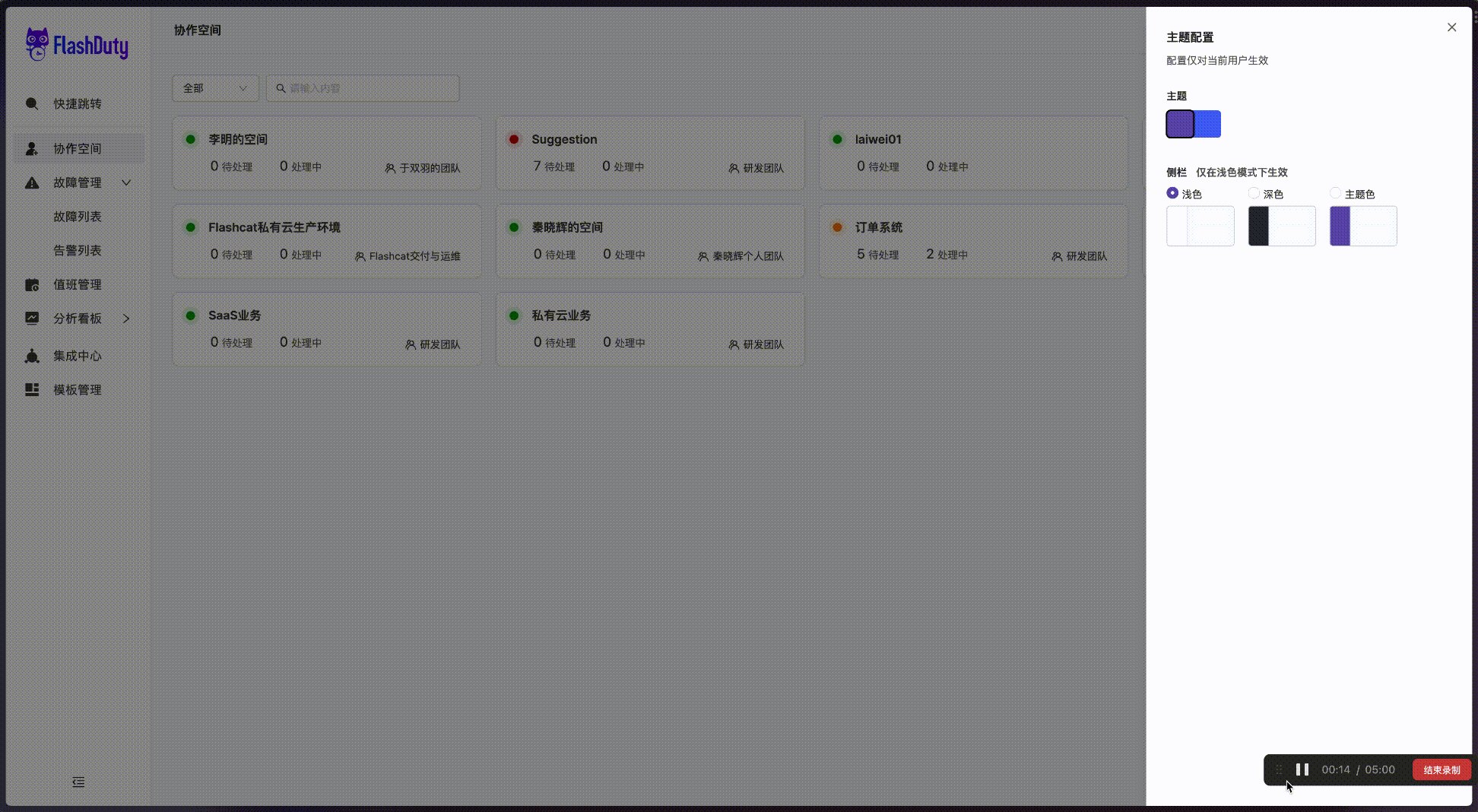
FlashDuty 现在已经全面支持了深色模式,这为您提供了更柔和的光线和舒适的界面外观。并且,您可以根据自己的喜好和使用环境动态切换深色和浅色模式与主题,提高使用体验的个性化和灵活性。
深色模式效果预览
为了确保在深色模式下能够呈现出更好的效果,我们对产品的部分页面样式进行了优化。
我们重新设计了颜色方案和对比度,以确保文本和图标在深色背景下具有良好的可读性和醒目度。
此外,我们还优化了页面元素的投影和边缘,以确保在深色模式下呈现出更加清晰和精细的外观。我们希望这些优化措施将为您带来更加舒适和出色的视觉体验。
以下是一些具体的页面在深色模式下的表现。
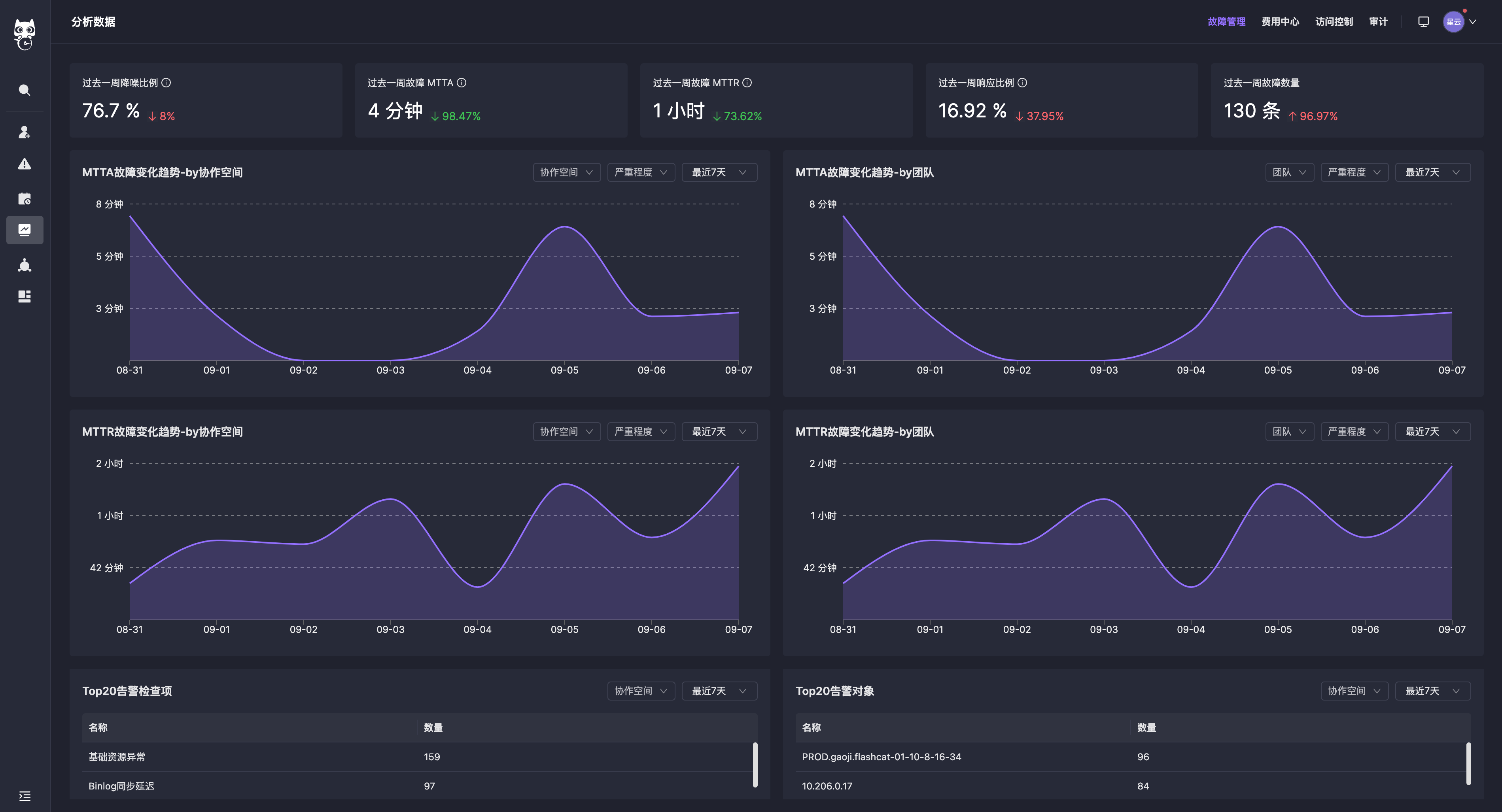
分析看板

分析看板在支持深色模式的同时,还对页面样式与图表交互进行了优化,使用时更加清晰直观。
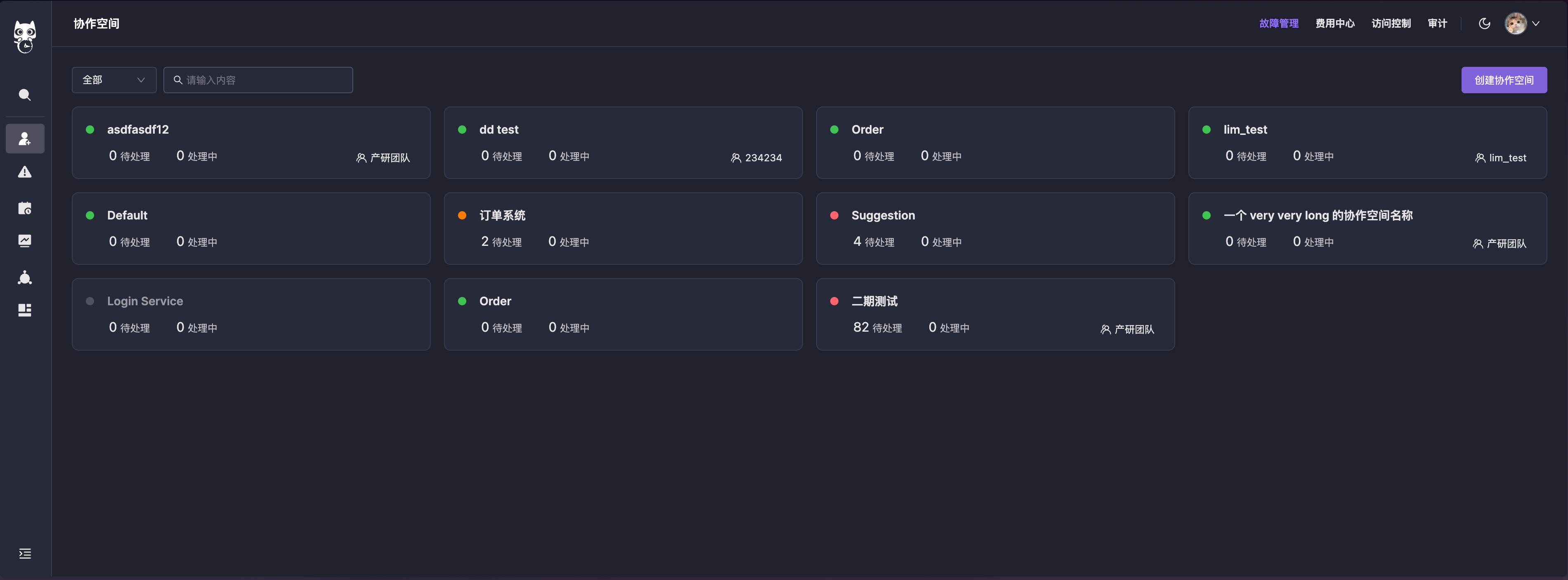
协作空间


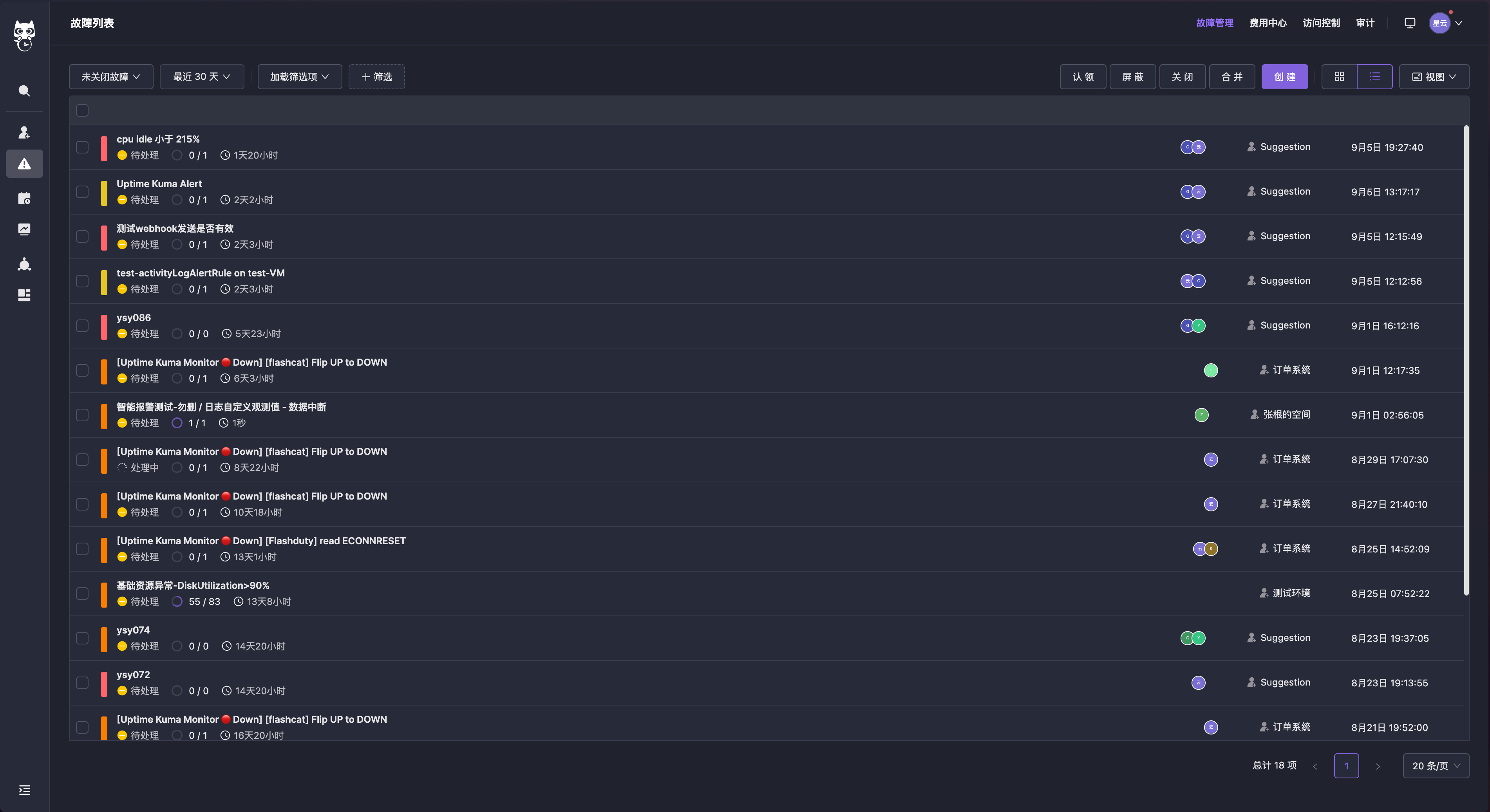
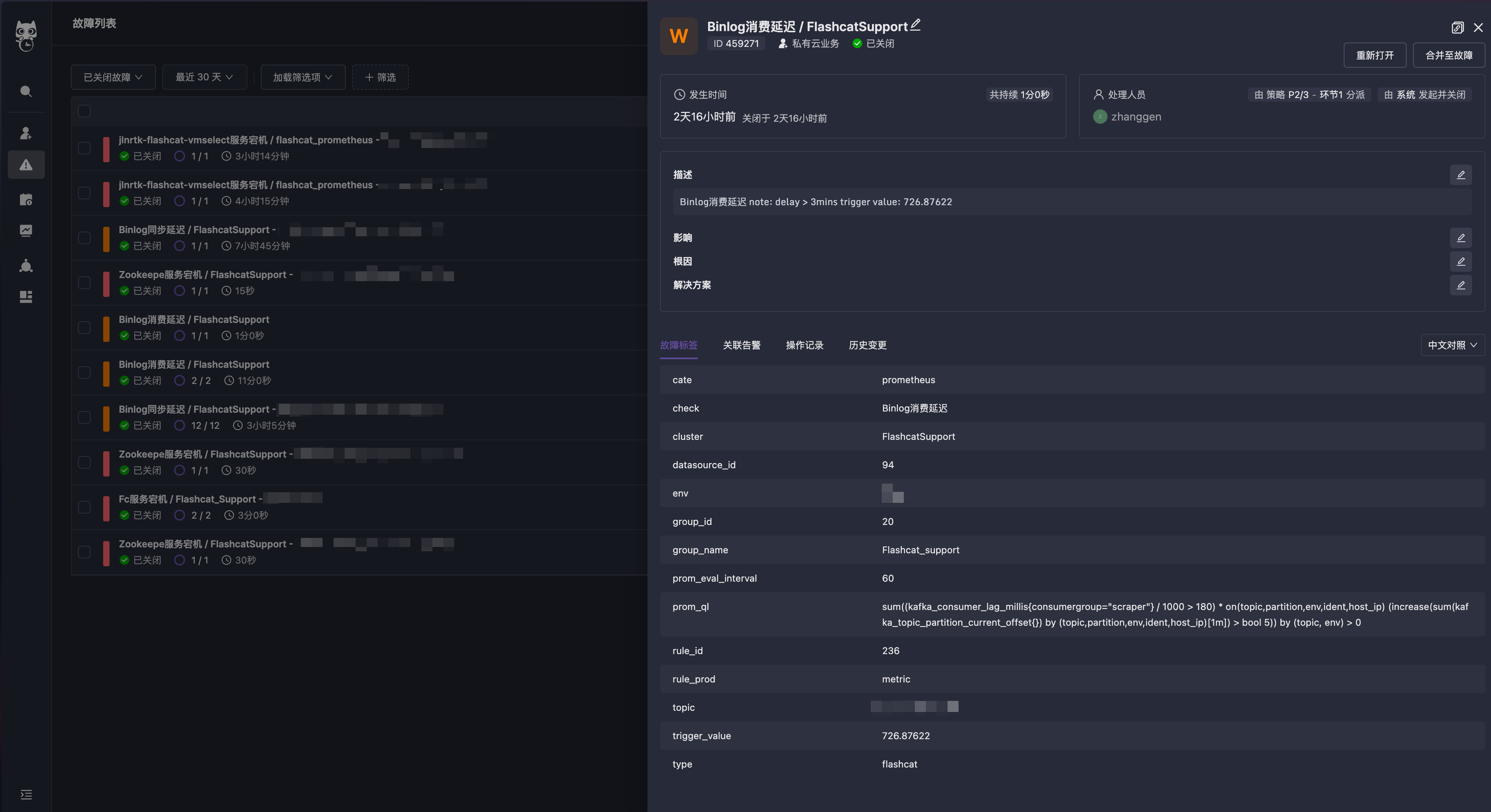
故障列表


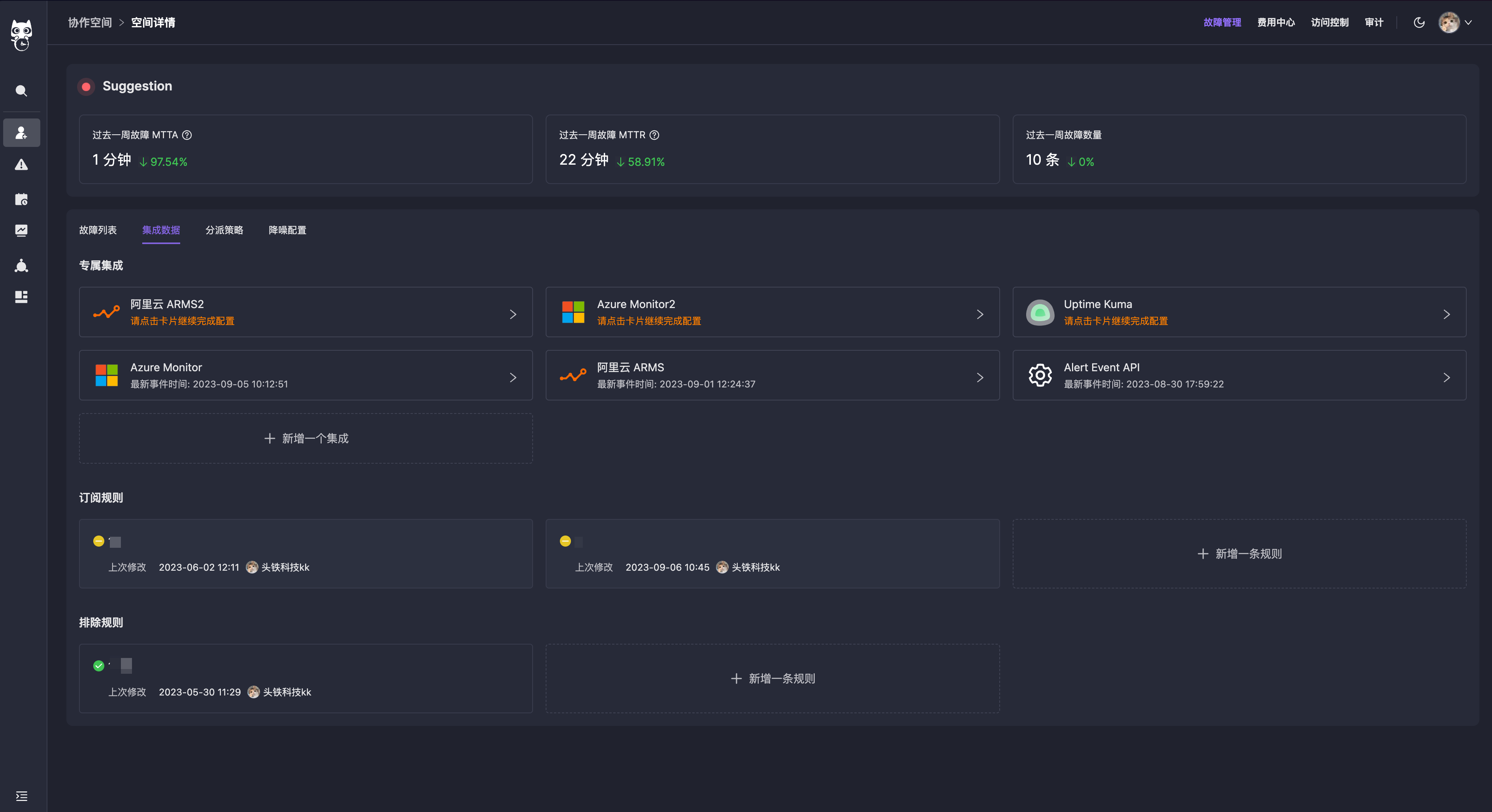
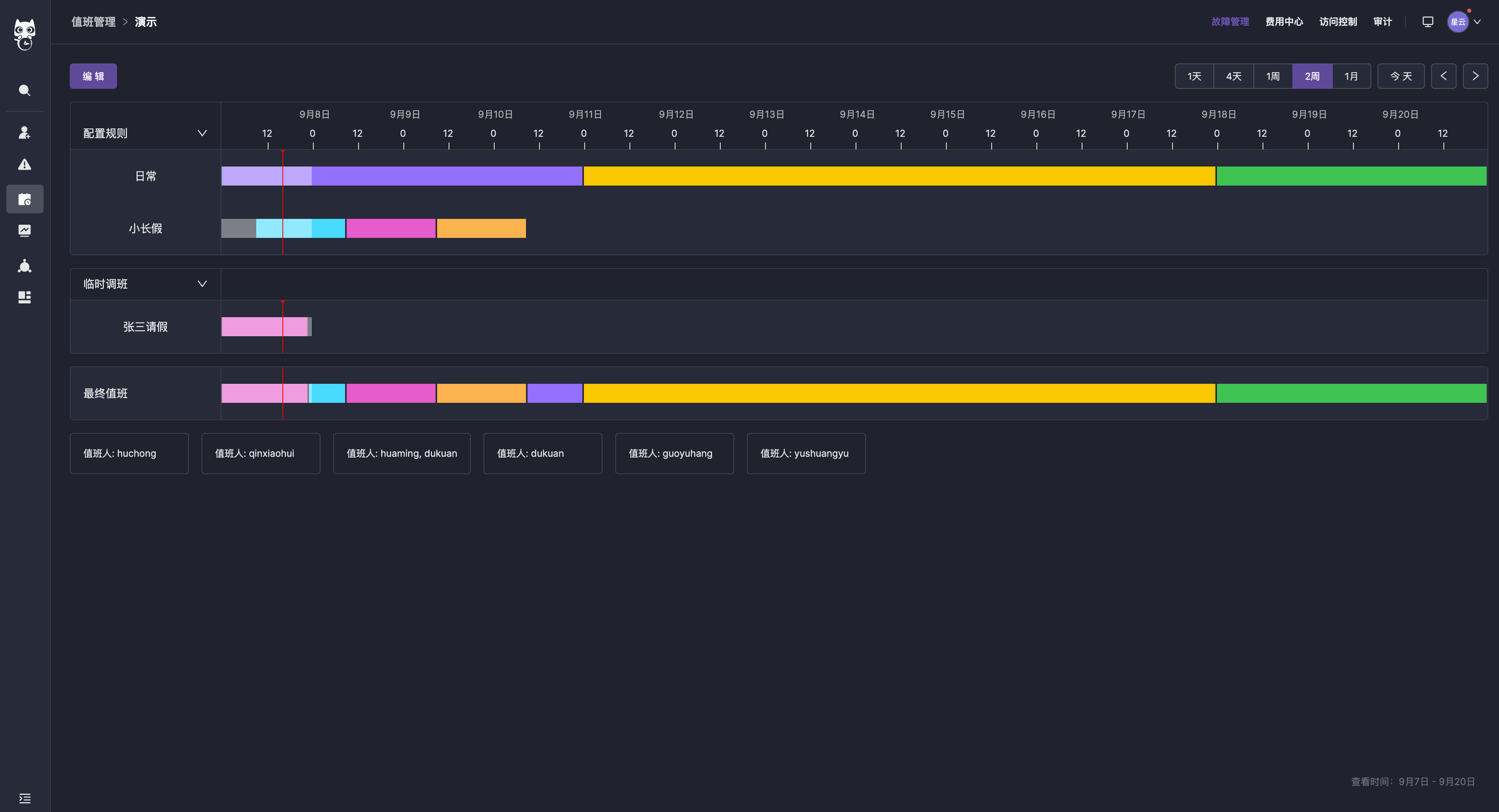
值班详情

感谢
感谢您的阅读,更多变更细节,请前往控制台体验!
FlashDuty Changelog 2023-09-07 | 新增深色模式与主题配置的更多相关文章
- 07 oracle 归档模式 inactive/current redo log损坏修复--以及错误ORA-00600: internal error code, arguments: [2663], [0], [9710724], [0], [9711142], [], [], [], [], [], [], []
07 oracle 归档模式 inactive/current redo log损坏修复--以及错误ORA-00600: internal error code, arguments: [2663], ...
- 学习笔记 css3--选择器&新增颜色模式&文本相关
Css3 选择器 --属性选择器 E[attr]只使用属性名,但没有确定任何属性值,E[attr="value"]指定属性名,并指定了该属性的属性值E[attr~="va ...
- 「技巧」如何将Sketch改为深色模式
之前Sketch只能根据mac系统的外观设置变更皮肤.在更新了版本54之后,可以脱离操作系统,在自己的偏好设置中更改外观了. 准备 Sketch 54 更多工具:whose.design 第一步:打开 ...
- 【深色模式】macOS Mojave+Visual Studio for Mac+FineUICore多图赏析!
全面开启深色模式,今早成功升级到 macOS Mojave,下面就来欣赏一下吧. 点击图片,查看大图 1. 下载 macOS Mojave 2. 安装成功,开启深色模式 3. 来一张桌面截图 4. 开 ...
- Mac上深色模式下的精美炫酷软件
针对发布的 macOS Mojave 10.14 系统中,最大的改变就是引入了深色模式,尤其对技术开发人员来说非常实用,非常的酷! 深色模式使用一种较深的配色方案,这种配色作用于整个系统,包括 Mac ...
- macOS Mojave 深色模式
macOS Mojave 深色模式 mac 关闭 深色模式 https://support.apple.com/zh-cn/HT208976 https://www.apple.com/cn/maco ...
- IT兄弟连 HTML5教程 CSS3属性特效 新增颜色模式
对于设计人员和开发人员来说,CSS一直是web设计过程中重要的一部分.网页外观主要由CSS控制,编写CSS代码可以任意改变我们的网页布局以及网页内容的样式.随着CSS3的出现以及越来越多的浏览器对它的 ...
- iOS13禁用深色模式
全局禁用深色模式(暗黑模式)在Info.plist中增加UIUserInterfaceStyle,值为Light,如下 <key>UIUserInterfaceStyle</key& ...
- Android QMUI实战:实现APP换肤功能,并自动适配手机深色模式
Android换肤功能已不是什么新鲜事了,市面上有很多第三方的换肤库和实现方案. 之所以选择腾讯的QMUI库来演示APP的换肤功能,主要原因: 1.换肤功能的实现过程较简单.容易理解: 2.能轻松适配 ...
- 一行代码,让 VS Code 内置 PDF 阅读器变成深色模式
使用 CSS/JS 简单实现 PDF 深色模式.
随机推荐
- 阿里云张新涛:连接产业上下游,构建XR协作生态
简介: 用交互技术辅以澎湃的算力带给大家最真实的"沉浸式体验" 2022年9月2日,在世界人工智能大会"区块新生 数字宇宙--元宇宙技术与生态合作"分论坛上,阿 ...
- 技术解读:Dragonfly 基于 P2P 的智能镜像加速系统 | 龙蜥技术
简介: 结合 Dragonfly 子项目 Nydus 进行按需加载可以最大限度提升镜像下载速度. 编者按:上世纪末期,基于 C/S 模式的思想,人们发展了 HTTP . FTP 等应用层协议.然而 C ...
- [FAQ] gormV2 Too many connections
gormV2 中不再有v1的 db.Close() 方法. 取而代之的 close 方式是如下: sqlDB, err := DB.DB() sqlDB.Close() https://github. ...
- openpyxl模块操作Excel
1.openpyxl模块了解 1.excel版本问题 03版本之前的excel文件后缀名xls 03版本之后的excel文件后缀名xlsx 2.python操作excel表格的模块 openpyxl ...
- NOIP2023游寄
Day -?? 模拟赛挂分. Day -18 模拟赛挂大分,挂分大于得分.(180/400,得分/标准分,下同) 连着挂了好多场了,感觉有点迷茫了. Day -17 模拟赛--AK了?(400/400 ...
- C#开源的两款功能强大的录屏神器
ScreenToGif ScreenToGif是一款由C#语言开发且开源的操作简单.免费的屏幕录制和GIF动画制作神器.它可以帮助用户捕捉计算机屏幕上的实时动画,并将其保存为高质量的 GIF 图像格式 ...
- Python 潮流周刊#49:谷歌裁员 Python 团队,微软开源 MS-DOS 4.0
本周刊由 Python猫 出品,精心筛选国内外的 250+ 信息源,为你挑选最值得分享的文章.教程.开源项目.软件工具.播客和视频.热门话题等内容.愿景:帮助所有读者精进 Python 技术,并增长职 ...
- 基于三菱Q系列cc-Link的立体仓库控制系统
系统说明: 方案选择: 工艺流程: 触摸屏设计: 程序设计:采用SFC进行编程,结构清晰,逻辑明了 本文章为学习记录,水平有限,望各路大佬们轻喷!!! 转载请注明出处!!!
- 一篇文章让你掌握99%的Python运算符。干货很多,建议收藏!!!
Python 中的运算符是编程中的基础概念,用于执行各种操作和数据计算.以下是一些 Python 中的主要运算符的概述: 运算符 1. 算术运算符 算术运算符语法规则 +:加法 -:减法 *:乘法 / ...
- 基于Node.js+MySQL开发的开源微信小程序商城(微信小程序)部署环境
在网上搜到小程序设计的项目,下载前辈的代码到本地环境,接下来需要如何部署代码到本地,并能够看到完整的效果展示. 服务器端: https://github.com/tumobi/nideshop Nid ...
