WPF学习 - 自定义Panel
WPF中的Panel(面板),是继承自FrameworkElement的抽象类,表示一个可以用来排列子元素的面板。
在WPF中,一种预设了几种常用的面板,如Grid、StackPanel、WrapPanel等。他们都是继承自Panel类,并拥有自己的排列子元素的逻辑。
因此,想要自定义一个Panel,核心的问题就是如何排列子元素。
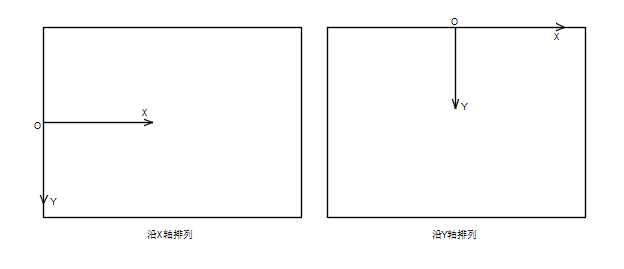
例如,我们做一个轴排列的元素,即元素沿着X、Y轴排列。我们定义,以面板宽度(Width)或者高度(Height)的中点,为坐标原点,水平向右为X轴,垂直向下位Y轴。如下图所示

先上源代码:
后代代码:


1 public class AxisPanel:Panel
2 {
3 internal static readonly DependencyProperty OrientationProperty = DependencyProperty.Register(
4 "Oritentation",typeof(Orientation),typeof(AxisPanel),new FrameworkPropertyMetadata(Orientation.Horizontal,FrameworkPropertyMetadataOptions.AffectsArrange));
5
6
7 /// <summary>
8 /// 指示子元素的布局方向
9 /// </summary>
10 public Orientation Orientation
11 {
12 get => (Orientation)GetValue(OrientationProperty);
13 set => SetValue(OrientationProperty, value);
14 }
15
16
17 /// <summary>
18 /// 测量子元素,以确定自己的DesiredSize。
19 /// 此方法由父级元素自动调用
20 /// </summary>
21 /// <param name="availableSize">父级元素提供给该面板的可用空间尺寸</param>
22 /// <returns>此面板对象需要的尺寸(DesiredSize)</returns>
23 protected override Size MeasureOverride(Size availableSize)
24 {
25 double width = 0, height = 0;
26 switch(Orientation)
27 {
28 case Orientation.Horizontal:
29 // 水平布局
30 foreach(UIElement child in Children)
31 {
32 child.Measure(availableSize);
33 width += child.DesiredSize.Width; // 计算面板需要的宽度;
34
35 if(child.DesiredSize.Height > height) // 计算面板需要的高度:为所有元素中最大的高度
36 {
37 height = child.DesiredSize.Height;
38 }
39 }
40 break;
41
42 case Orientation.Vertical:
43 // 垂直布局
44 foreach(UIElement child in Children)
45 {
46 child.Measure(availableSize);
47 height += child.DesiredSize.Height; // 计算面板需要的高度
48
49 if(child.DesiredSize.Width > width)
50 {
51 width = child.DesiredSize.Width; // 计算面板需要宽度:为所有元素中最大的宽度
52 }
53 }
54 break;
55 }
56
57 return new Size(width, height);
58 }
59
60
61
62 /// <summary>
63 /// 排列子元素
64 /// 此方法由父级元素自动调用
65 /// </summary>
66 /// <param name="finalSize">父级元素提供给该面板用于布局的最终尺寸。</param>
67 /// <returns></returns>
68 protected override Size ArrangeOverride(Size finalSize)
69 {
70 double totalWidth = 0, totalHeight = 0; // 面板的总宽度、高度
71 switch(Orientation)
72 {
73 case Orientation.Horizontal: // 水平排列:需要计算子元素左上角的坐标点,已经用于排列子元素的区域大小
74 double x1, y1; // 子元素左上角点的坐标
75 for (int i=0;i<Children.Count;i++)
76 {
77 x1 = totalWidth; // 子元素的x坐标,应该为总宽度的值
78 y1 = (finalSize.Height - Children[i].DesiredSize.Height) / 2; // 子元素的y坐标,始终保存在轴上
79 totalWidth += Children[i].DesiredSize.Width; // 总宽度增加
80 Rect rect = new(x1, y1, Children[i].DesiredSize.Width, Children[i].DesiredSize.Height); // 放置子元素的矩形区域
81 Children[i].Arrange(rect); // 放置子元素
82 }
83 break;
84
85 case Orientation.Vertical:
86 double x2, y2=0;
87
88 for (int i = 0; i < Children.Count;i++)
89 {
90 x2 = (finalSize.Width - Children[i].DesiredSize.Width) / 2;
91 y2 = totalHeight;
92 totalHeight += Children[i].DesiredSize.Height; // 所有子元素的总高度
93 Rect rect2 = new(x2, y2, Children[i].DesiredSize.Width, Children[i].DesiredSize.Height);
94 Children[i].Arrange(rect2);
95 }
96 break;
97 }
98 return finalSize;
99 }
100 }
前端代码:


1 <rayPanel:AxisPanel Orientation="Horizontal">
2 <Button Content="Button1" Width="100" Height="40"/>
3 <Button Content="Button2" Width="100" Height="40" Canvas.Left="100"/>
4 <Button Content="Button3" Width="100" Height="40" Canvas.Left="200"/>
5 <TextBlock Text="你在么?"/>
6 </rayPanel:AxisPanel>
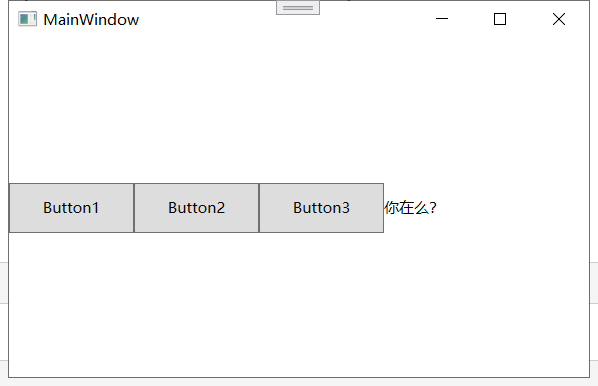
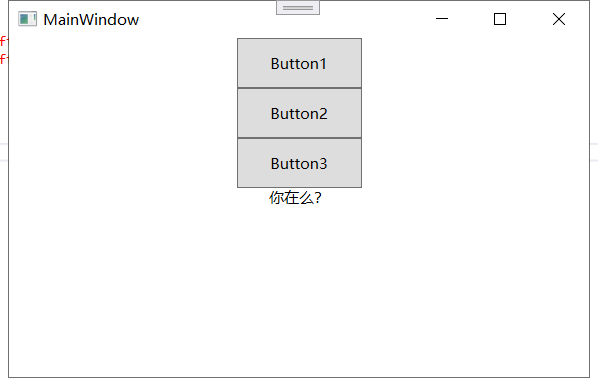
显示效果如下:


(当Orientation = “Horizontal”) (当Orientation="Vertical")
名词简写:
元素:表示一个继承自UIElement类的实例。
Frame元素:表示一个继承自FrameworkElement类的实例。
因为FrameworkElement是继承自UIElement的,因此在很多时候,一个FrameworkElement也可以被称为元素。只有在涉及到FrameworkElement类自己的属性、方法时,会被称为Frame元素。
WPF的布局,分为两个步骤:
1. 测量:确定子元素需要的尺寸(DesiredSize)。
2. 排列:确定子元素的位置,大小。
1. 测量:
在UIElement中,定义了两个方法:Measure() 和 MeasureCore()。在FrameworkElement中还定义了MeasureOverride()方法。他们的工作方式是:
1). 父级元素调用子元素实例的Measure(),此时Measure()方法会做一堆的逻辑检查,然后调用其MeasureCore()方法。在MeasureCore()方法中,真正的去计算元素的期望尺寸(DesiredSize)。在UIElement类中,MeasureCore()返回的尺寸永远是(0,0)(请看微软的源代码:UIElement.MeasureCore())。这意味着如果子元素是一个UIElement的实例,则其期望尺寸永远会是(0,0)。
2).FrameworkElement继承了UIElement,重写并密封了MeasureCore()方法。因此,当调用子元素的Measure()方法时,子元素的Measure()方法实际上会调用重写后的MeasureCore()方法,以计算Frame元素的期望尺寸。
3).在FrameworkElement重写的MeasureCore()方法中,实际上又会调用MeasureOverride()方法。MeasureOverride()方法是一个虚方法,可供用户重写,以实现用户自己的测量逻辑,同时还能保证相关的检查不被遗漏。
2. 排列:
排列的工作方式,与“测量”是一样的。不再赘述。
由此可知,要实现自己的布局,就有三个选择:
1)继承自UIElement,并重写MeasureCore()和ArrangeCore()方法(并添加需要的属性等)。此路径难度很大。
2)继承自FrameworkElement,并重写MeasureOverride()和ArrangeOverride()方法(并添加需要的属性等)。此路径难度不小。
3)继承自Panel,并重写MeasureOverride()和ArrageOverride()方法(并添加需要的属性等)。此路径难度最小。因为Panel类已经定义了很多相关的属性、方法可共用户使用。
参数的意义
在MeasureOverride()和ArrageOverride()方法中,两个参数及返回值的意义是不同的:
MeasureOverride():该方法的参数availableSize,表示父元素,可以用来布局该元素的可用空间。此参数由WPF布局系统确定;返回值为该元素期望的尺寸(DesiredSize)。自定义面板中,如果用户不重写该方法(实现自己的测量方式),则会返回一个(0,0)的期望尺寸。
ArrangeOverride():该方法的参数finalSize,表示父元素,最终分配给该元素,用于排列子元素的尺寸。当WPF的布局系统测量完各控件的尺寸后,开始依次排列子元素。当排列到本元素时,剩余的空间可能与MeasureOverride()方法中的availableSize不同。因此此时传递进来的,是可以用于排列子元素的最终的空间大小。在ArrangeOverride()方法中的,可以按照自己的逻辑去排列子元素。并最终返回一个尺寸值(Size类型),告诉WPF的布局系统,该元素最终使用了多少空间。
以上为自己学习并理解的。如有错误,还请指正。
WPF学习 - 自定义Panel的更多相关文章
- WPF教程十三:自定义控件进阶可视化状态与自定义Panel
如果你敲了上一篇的代码,经过上一篇各种问题的蹂躏,我相信自定义控件基础部分其实已经了解的七七八八了.那么我们开始进阶,现在这篇讲的才是真正会用到的核心的东西.简化你的代码.给你提供更多的可能,掌握了这 ...
- WPF: FishEyePanel/FanPanel - 自定义Panel
原文:WPF: FishEyePanel/FanPanel - 自定义Panel 原文来自CodeProject,主要介绍如何创建自定义的Panel,如同Grid和StackPanel. 1) Int ...
- WPF学习之路初识
WPF学习之路初识 WPF 介绍 .NET Framework 4 .NET Framework 3.5 .NET Framework 3.0 Windows Presentation Found ...
- 我的面板我做主 -- 淘宝UWP中自定义Panel的实现
在Windows10 UWP开发平台上内置的XMAL布局面板包括RelativePanel.StackPanel.Grid.VariableSizedWrapGrid 和 Canvas.在开发淘宝UW ...
- WPF学习之资源-Resources
WPF学习之资源-Resources WPF通过资源来保存一些可以被重复利用的样式,对象定义以及一些传统的资源如二进制数据,图片等等,而在其支持上也更能体现出这些资源定义的优越性.比如通过Resour ...
- wpf学习
http://www.jikexueyuan.com/course/1231_3.html?ss=1 WPF入门教程系列二——Application介绍 http://www.cnblogs.com/ ...
- WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
WPF学习笔记-用Expression Design制作矢量图然后导出为XAML 第一次用Windows live writer写东西,感觉不错,哈哈~~ 1.在白纸上完全凭感觉,想象来画图难度很大, ...
- UWP开发入门(五)——自定义Panel
各位好,终于讲到自定义Panel了.当系统自带的几个Panel比如Gird,StackPanel,RelativePanel不能满足我们的特定要求时(其实不常见啦),自定义Panel就显得非常必要,而 ...
- WPF学习资源整理
WPF(WindowsPresentation Foundation)是微软推出的基于Windows Vista的用户界面框架,属于.NET Framework 3.0的一部分.它提供了统一的编程模型 ...
- 命令——WPF学习之深入浅出
WPF学习之深入浅出话命令 WPF为我们准备了完善的命令系统,你可能会问:“有了路由事件为什么还需要命令系统呢?”.事件的作用是发布.传播一些消息,消息传达到了接收者,事件的指令也就算完成了,至于 ...
随机推荐
- Dapr在Java中的实践 之 服务调用
服务调用 通过服务调用(Service-to-service Invocation),服务可以使用 gRPC 或 HTTP 这样的标准协议来发现并可靠地与其他服务通信. Dapr采用边车(Sideca ...
- Java革命性ORM框架之快速上手的Jimmer
Jimmer是一款革命性的ORM框架,它的目标是提供一个简单易用的API,帮助开发人员更加轻松地操作数据库.Jimmer使用了Java 8的新特性,如Lambda表达式和Stream API,使得代码 ...
- 专访泛境科技:如何借助3DCAT实时云渲染打造元宇宙解决方案
随着5G.VR/AR等技术的发展,元宇宙(Metaverse)这一概念越来越受到关注.元宇宙是一个由虚拟世界构成的网络空间,其中人们可以通过数字化的身份和形象进行各种社交.娱乐.创作和商业活动.元宇宙 ...
- 前端vue echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 )
快速实现echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 ); 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ...
- 一文掌握设计模式(定义+UML类图+应用)
一.引子 从学编程一开始就被告知,要想做一名优秀的程序员两大必要技能:1.源码阅读(JDK.C等底层语言封装) 2.设计模式(使用某种语言优雅的落地典型场景功能).一般随着工作年限的增长,被迫对底层语 ...
- Unity的IPostBuildPlayerScriptDLLs:深入解析与实用案例
Unity IPostBuildPlayerScriptDLLs Unity IPostBuildPlayerScriptDLLs是Unity引擎中的一个非常有用的功能,它可以让开发者在构建项目后自定 ...
- 实时阴影技术(Real-time Shadows)
目录 Shadow Mapping 基本实现 Shadow Bias Peter Panning 问题 & 简单 Trick Slope Scale Based Depth Bias Casc ...
- hexo博客生成报错YAMLException: can not read a block mapping entry
报错信息: YAMLException: can not read a block mapping entry; a multiline key may not b --- title: [转]--I ...
- Java扩展Nginx之六:两大filter
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是<Java扩展Nginx> ...
- 二、GCC编译器工作过程
从更直观的角度来说,编译器是一种工具,将高级语言转化为机器语言.举个例子,我们可以使用编译器将用C++语言编写的程序转换为机器可执行的指令和数据.之前提到过,用机器指令或汇编语言编写程序非常繁琐和乏味 ...
