【全】CSS动画大全之按钮【b】
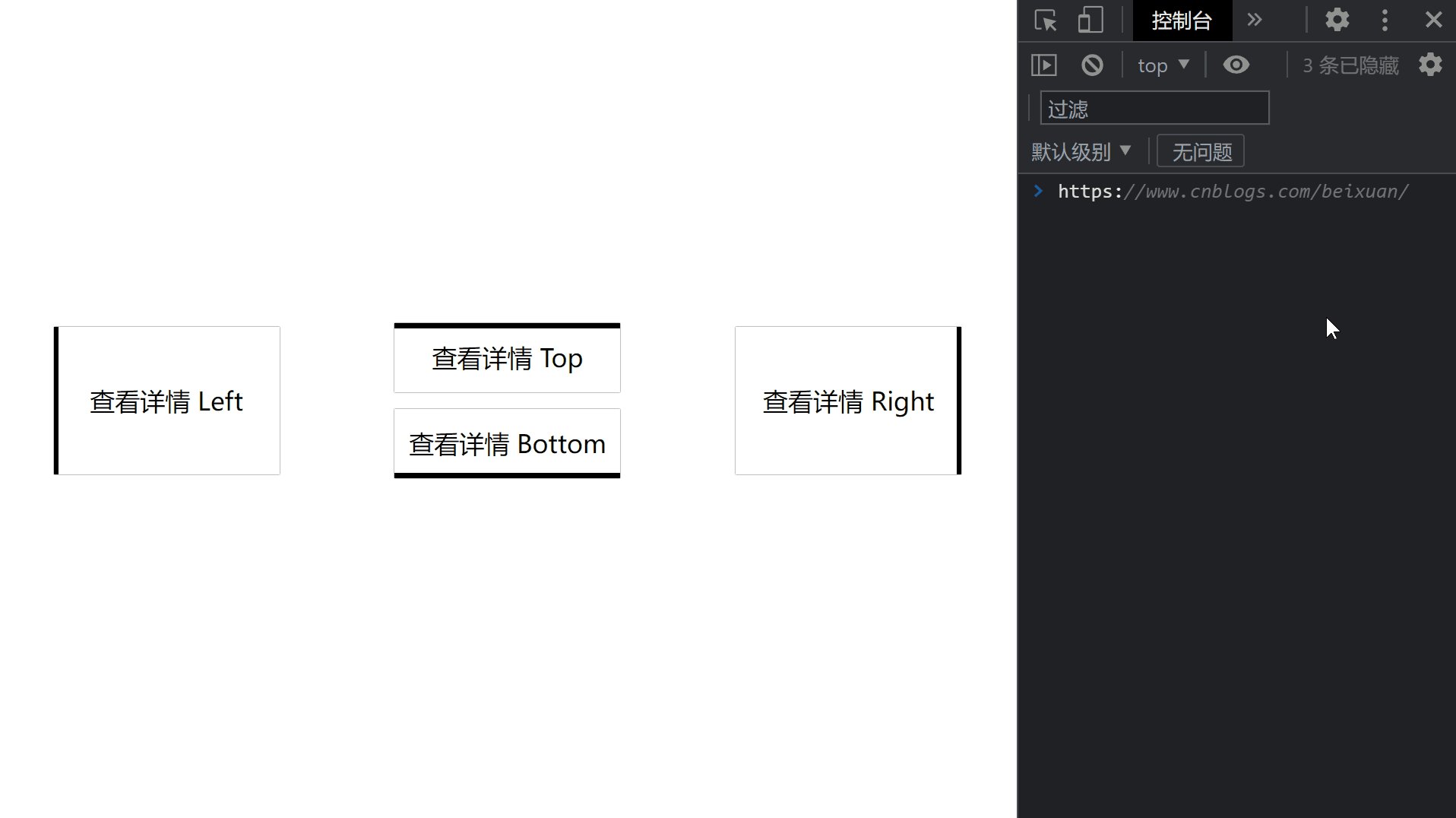
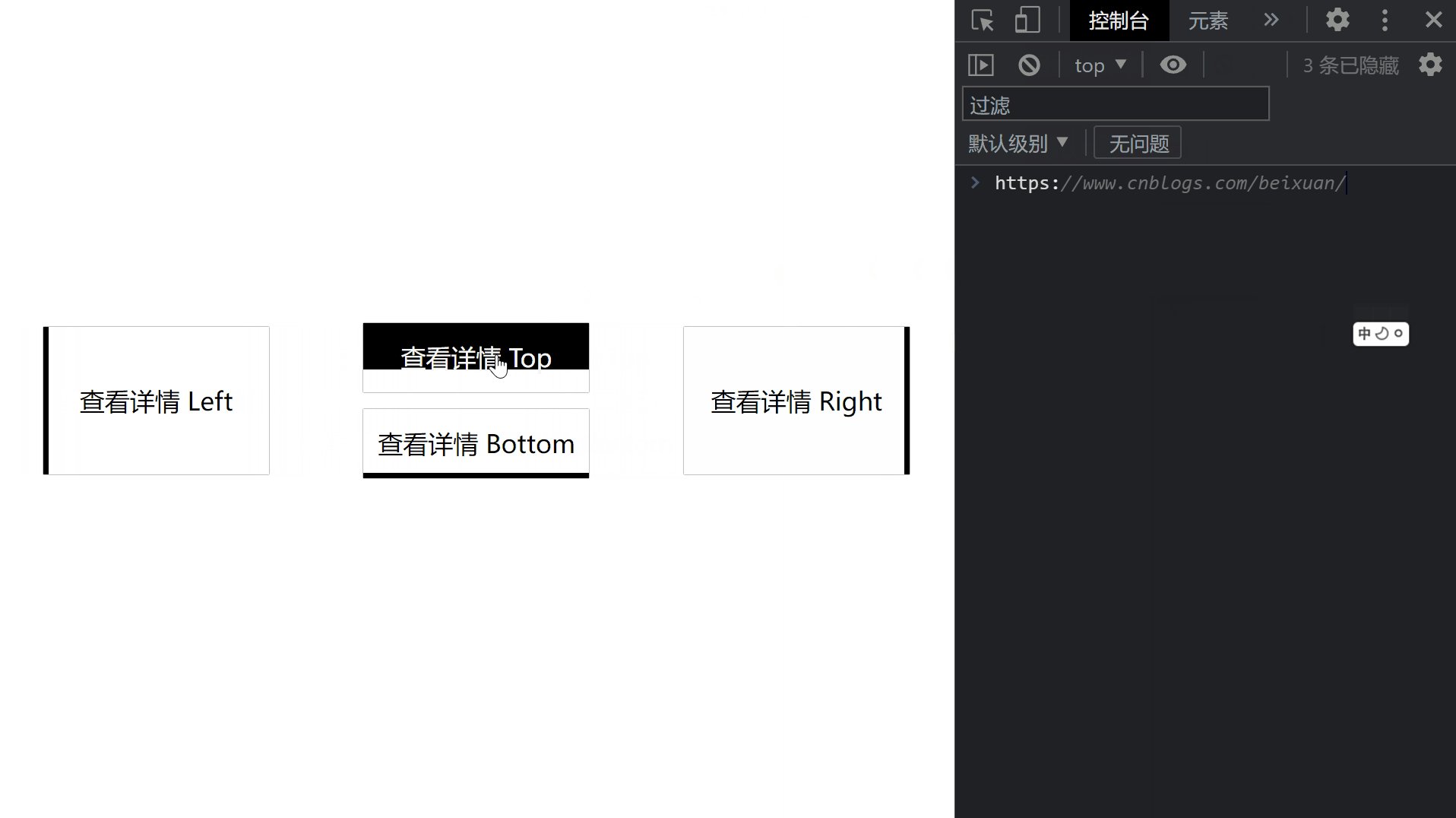
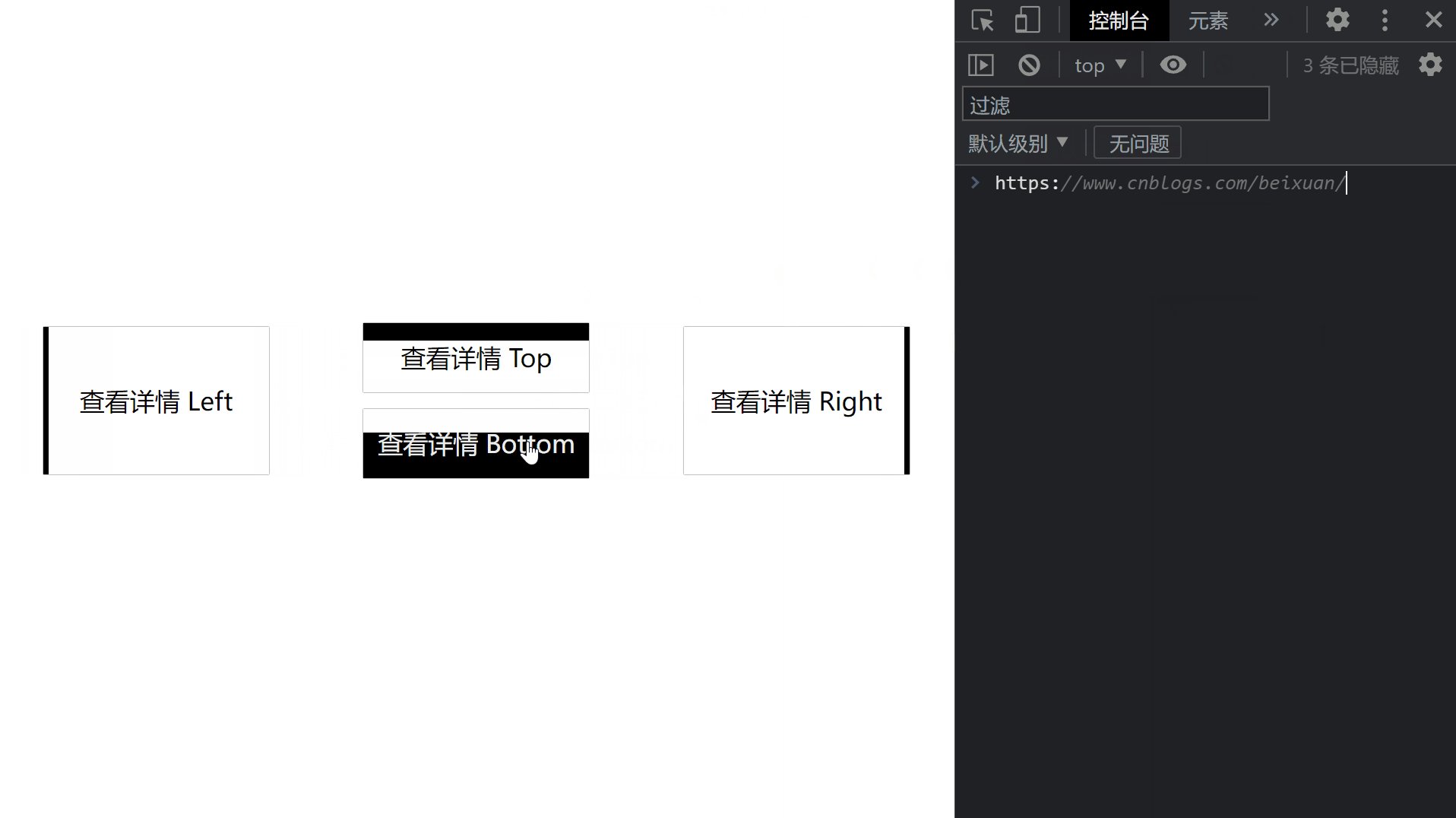
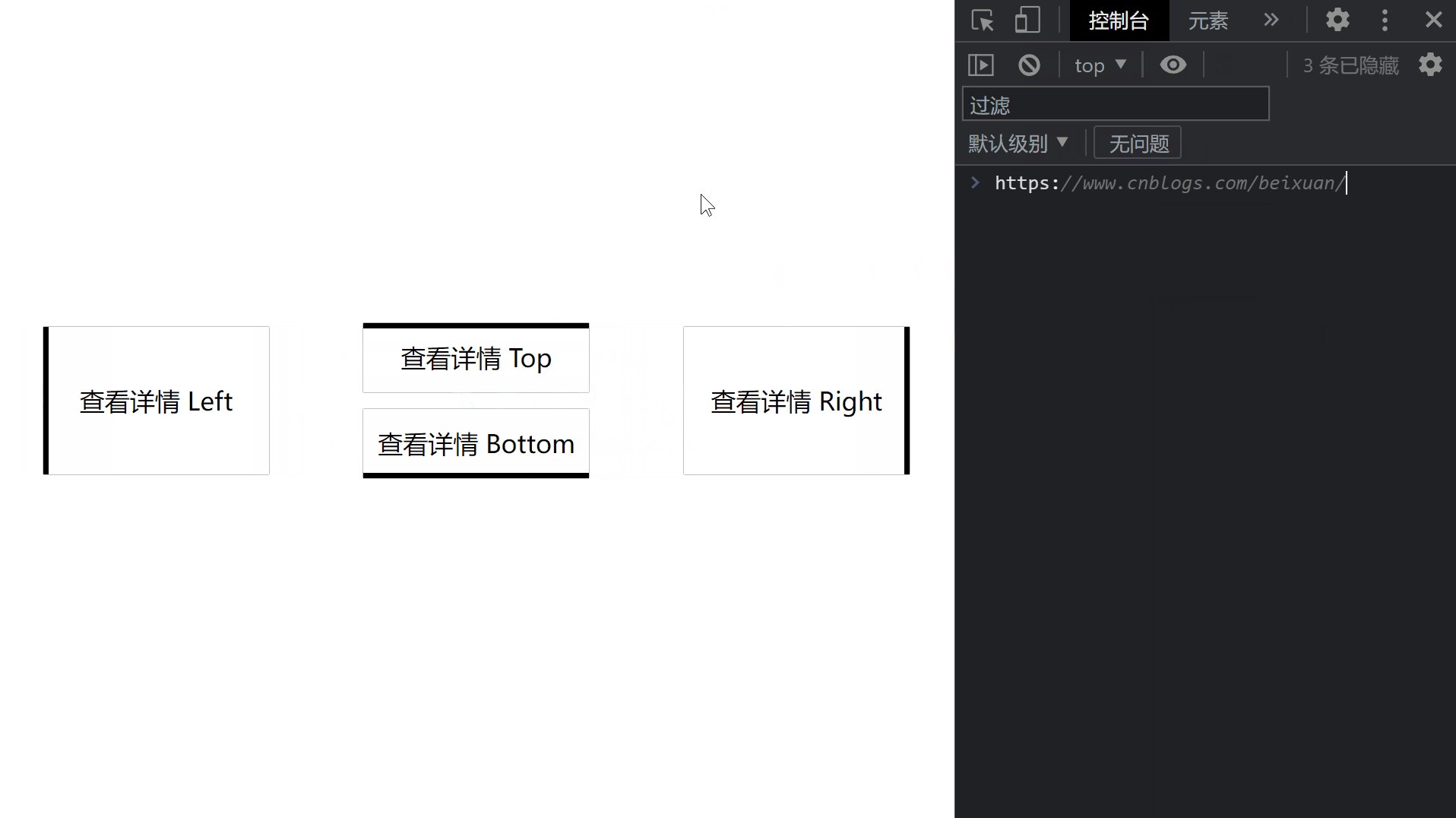
效果预览

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="author" content="https://www.cnblogs.com/beixuan">
<meta name="version" content="1.0.0">
<meta name="date" content="2021/12/01 18:00:26">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS动画大全之按钮[b]</title>
</head>
<style type="text/css">
/* 设置 body 内、外边距为 0 */
body {
margin: 0;
padding: 0;
display: grid;
grid-template-columns: 100%;
grid-template-rows: 100%;
justify-items: center;
align-items: center;
width: 100vw;
height: 100vh;
background-color: #FFF;
}
.page-wrapper {
display: grid;
grid-template-columns: 33% 34% 33%;
grid-template-rows: 100%;
justify-items: center;
align-items: center;
width: 100vw;
height: 100vh;
}
.page-wrapper > div {
display: inline-block;
}
.btn {
width: 12.5rem;
height: 3.125rem;
line-height: 3.125rem;
font-size: 1.5rem;
padding: 0.5rem;
text-align: center;
box-shadow: 0 0 1px #000;
position: relative;
transition: color 0.2s;
margin-bottom: 1rem;
cursor: pointer;
}
.btn:hover {
color: #FFF;
}
.btn-type-left, .btn-type-right {
height: 7.85rem;
line-height: 7.85rem;
}
.btn-type-top::after {
content: '';
width: 100%;
height: 0.3rem;
position: absolute;
top: 0;
left: 0;
background-color: #000000;
transition: all 0.4s;
z-index: -1;
}
.btn-type-top:hover::after {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: #000000;
}
.btn-type-right::after {
content: '';
width: 0.3rem;
height: 100%;
position: absolute;
bottom: 0;
right: 0;
background-color: #000000;
transition: all 0.2s;
z-index: -1;
}
.btn-type-right:hover::after {
content: '';
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
right: 0;
background-color: #000000;
}
.btn-type-bottom::after {
content: '';
width: 100%;
height: 0.3rem;
position: absolute;
bottom: 0;
left: 0;
background-color: #000000;
transition: all 0.4s;
z-index: -1;
}
.btn-type-bottom:hover::after {
content: '';
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
background-color: #000000;
}
.btn-type-left::after {
content: '';
width: 0.3rem;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
background-color: #000000;
transition: all 0.2s;
z-index: -1;
}
.btn-type-left:hover::after {
content: '';
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
background-color: #000000;
}
</style>
<body>
<!-- 页面容器 -->
<div class="page-wrapper">
<div class="btn btn-type-left">查看详情 Left</div>
<div>
<div class="btn btn-type-top">查看详情 Top</div>
<div class="btn btn-type-bottom">查看详情 Bottom</div>
</div>
<div class="btn btn-type-right">查看详情 Right</div>
</div>
</body>
</html>
往期回顾
【全】CSS动画大全之按钮【b】的更多相关文章
- 【2016年特别福利】史上最全CSS学习资料大全
css学习篇 [2016年特别福利]史上最全CSS学习资料大全
- 原生html,css+js写下载按钮有提示动画效果的落地页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- 这样使用 GPU 渲染 CSS 动画(转)
大多数人知道现代网络浏览器使用GPU来渲染部分网页,特别是具有动画的部分. 例如,使用transform属性的CSS动画看起来比使用left和top属性的动画更平滑. 但是如果你问,“我如何从GPU获 ...
- Web高性能动画及渲染原理(1)CSS动画和JS动画
目录 一. CSS动画 和 JS动画 1.1 CSS动画 1.2 JS动画 1.3 小结 二. 使用Velocity.js实现动画 示例代码托管在:http://www.github.com/dash ...
- 高性能Web动画和渲染原理系列(1)——CSS动画和JS动画
[摘要] 介绍CSS动画和JS动画的基本特点,以及轻量级动画库velocity.js的基本用法. 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园 ...
- JS框架_(JQuery.js)文章全屏动画切换
百度云盘 传送门 密码:anap 文章全屏动画切换效果 <!doctype html> <html lang="zh"> <head> < ...
- Css 动画的回调
在做项目中经常会遇到使用动画的情况.以前的情况是用js写动画,利用setTimeout函数或者window.requestAnimationFrame()实现目标元素的动画效果.虽然后者解决了刷新频率 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- CSS动画与GPU
写在前面 满世界的动画性能优化技巧,例如: 只允许改变transform.opacity,其它属性不要动,避免重新计算布局(reflow) 对动画元素应用transform: translate3d( ...
- 15个来自 CodePen 的酷炫 CSS 动画效果【下篇】
CodePen 是一个在线的前端代码编辑和展示网站,能够编写代码并即时预览效果.你在上面可以在线分享自己的 Web 作品,也可以欣赏到世界各地的优秀开发者在网页中实现的各种令人惊奇的效果. 今天这篇文 ...
随机推荐
- Kubernetes(八)安全认证
安全认证 本章主要介绍Kubernetes的安全认证机制. 1. 访问控制概述 Kubernetes作为一个分布式集群的管理工具,保证集群的安全性是其一个重要的任务.所谓的安全性其实就是保证对Kube ...
- markdown语法支持测试
latex 公式 \(v, w, \nu, \omega\) \[\iiint, \oiiint \] \(\Set{ x | x<\frac 1 2 }\) \(\displaystyle \ ...
- [python] Python日志记录库loguru使用指北
Loguru是一个功能强大且易于使用的开源Python日志记录库.它建立在Python标准库中的logging模块之上,并提供了更加简洁直观.功能丰富的接口.Logging模块的使用见:Python日 ...
- 基于防火墙的SSLVPN
SCVPN即SSLVPN 拓补图 记得打开策略! 设置外接口(一些管理方式要打开) 设置SSL 地址池(如没要求设iP,随意设) 建立SSL VPN 出接口,地址池要选对 创建一个本地用户(账号A 密 ...
- 【ClickHouse】0:clickhouse学习1之数据引擎(数据库引擎,表引擎)
ClickHouse提供了大量的数据引擎,分为数据库引擎.表引擎,根据数据特点及使用场景选择合适的引擎至关重要,这里根据资料做一些总结. 数据库引擎官方文档: https://clickhouse.t ...
- aach64架构 ubuntu20 桌面版 编译安装ffmpeg难点总结
[编译安装x264] 这一步基本上没有难点 git clone https://gitee.com/mirrors/x264.git ./configure --enable-shared --ena ...
- HIVE从入门到精通------(1)hive的基本操作
1.开启hive 1.首先在master的/usr/local/soft/下启动hadoop: master : start-all.sh start-all.sh 2.在另一个master(2)上监 ...
- CosyVoice多语言、音色和情感控制模型,one-shot零样本语音克隆模型本地部署(Win/Mac),通义实验室开源
近日,阿里通义实验室开源了CosyVoice语音模型,它支持自然语音生成,支持多语言.音色和情感控制,在多语言语音生成.零样本语音生成.跨语言声音合成和指令执行能力方面表现卓越. CosyVoice采 ...
- 【VMware vCenter】VMware vCenter Server(VCSA) 5.5 版本证书过期问题处理过程。
之前帮客户处理了一个因证书过期导致 vCenter Server 无法登录的问题,在此记录一下,因为时间过去有点久了,可能会有些地方描述的不是很清楚,所以就当作参考就行.客户环境是一个非常老的 vCe ...
- TypeScript 学习笔记 — 泛型的使用(七)
目录 一.指定函数参数类型 单个泛型 多个泛型 二.函数标注的方式 类型别名 type 接口 interface *案例分析: 三.默认泛型 四.泛型约束 五.泛型接口使用 六.类中的泛型 泛型(Ge ...
