【aspose-words】Aspose.Words for Java模板语法详细剖析
前言
缘由
aspose-words模板语法再了解
垂死病中惊坐起,小丑竟是我自己。对于aspose-words的使用本狗自以为已炉火纯青,遂在新的迭代任务中毛遂自荐,并在小姐姐面前吹了一个大牛,分分钟解决完事。

蜜汁自信来源:本狗之前关于aspose-words文章,大家可审阅
【屎上最全vue-pdf+Springboot与aspose-words整合,开箱即用】
然而在实操中,打脸来的如此痛彻心扉。关于aspose-words模板标签如if等运用不熟练,所以特来钻研aspose-words的官方文档,掌握aspose-words模板常用语法,特来与大家分享。
主要目标
实现3大重点
aspose-words官方文档
aspose-words常用模板标签
aspose-words项目实操
快速链接
公众号:JavaDog程序狗
在公众号,发送【aspose】 ,无任何套路即可获得

猜你想问
如何与狗哥联系进行探讨
1.关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹。

此群优势:
技术交流随时沟通
任何私活资源免费分享
实时科技动态抢先知晓
CSDN资源免费下载
本人一切源码均群内开源,可免费使用
2.踩踩狗哥博客
大家可以在里面畅所欲言,随意发挥,有问必答

猜你喜欢
文章推荐
【对比】ChatGPT Plus与ChatGPT实操对比体验
【项目实战】SpringBoot+vue+iview打造一个极简个人博客系统
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!
【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT
正文
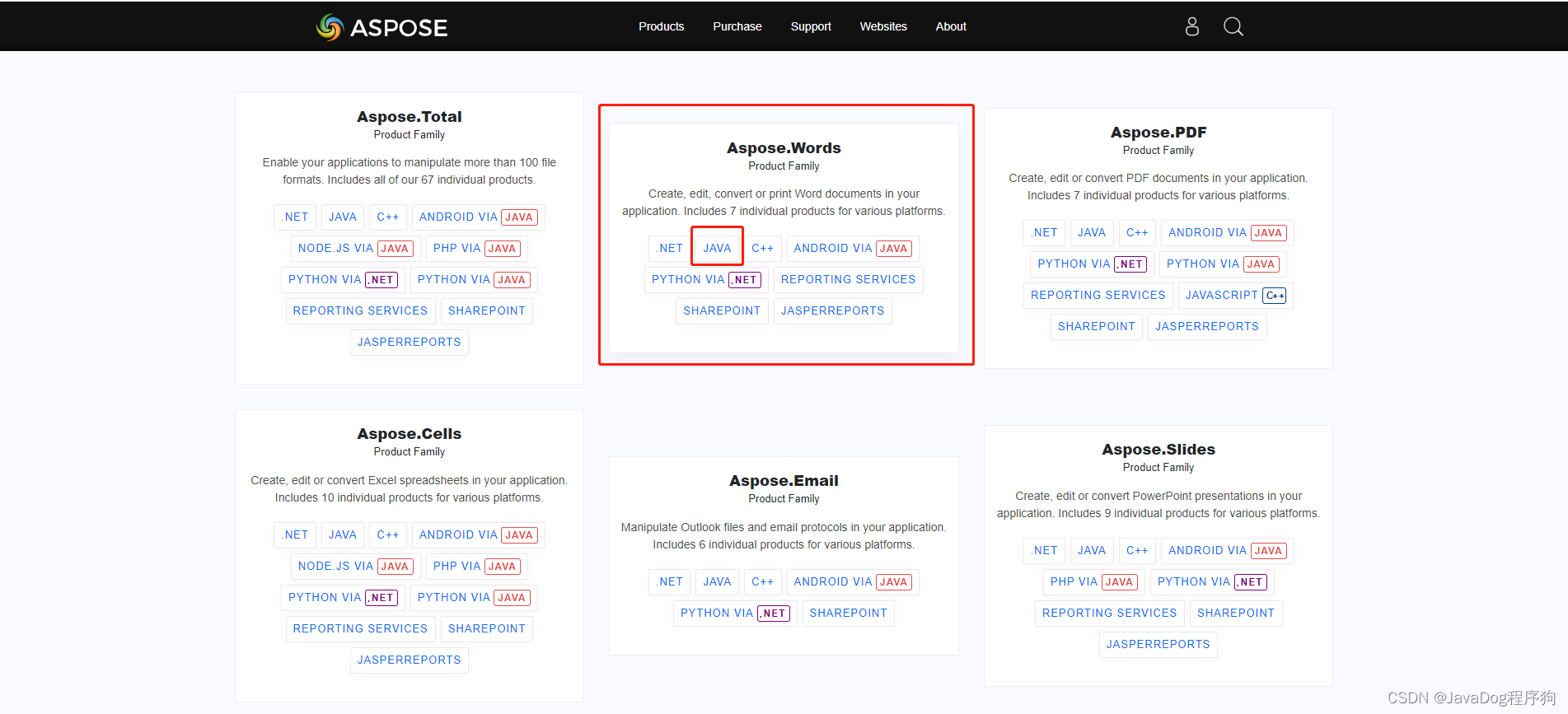
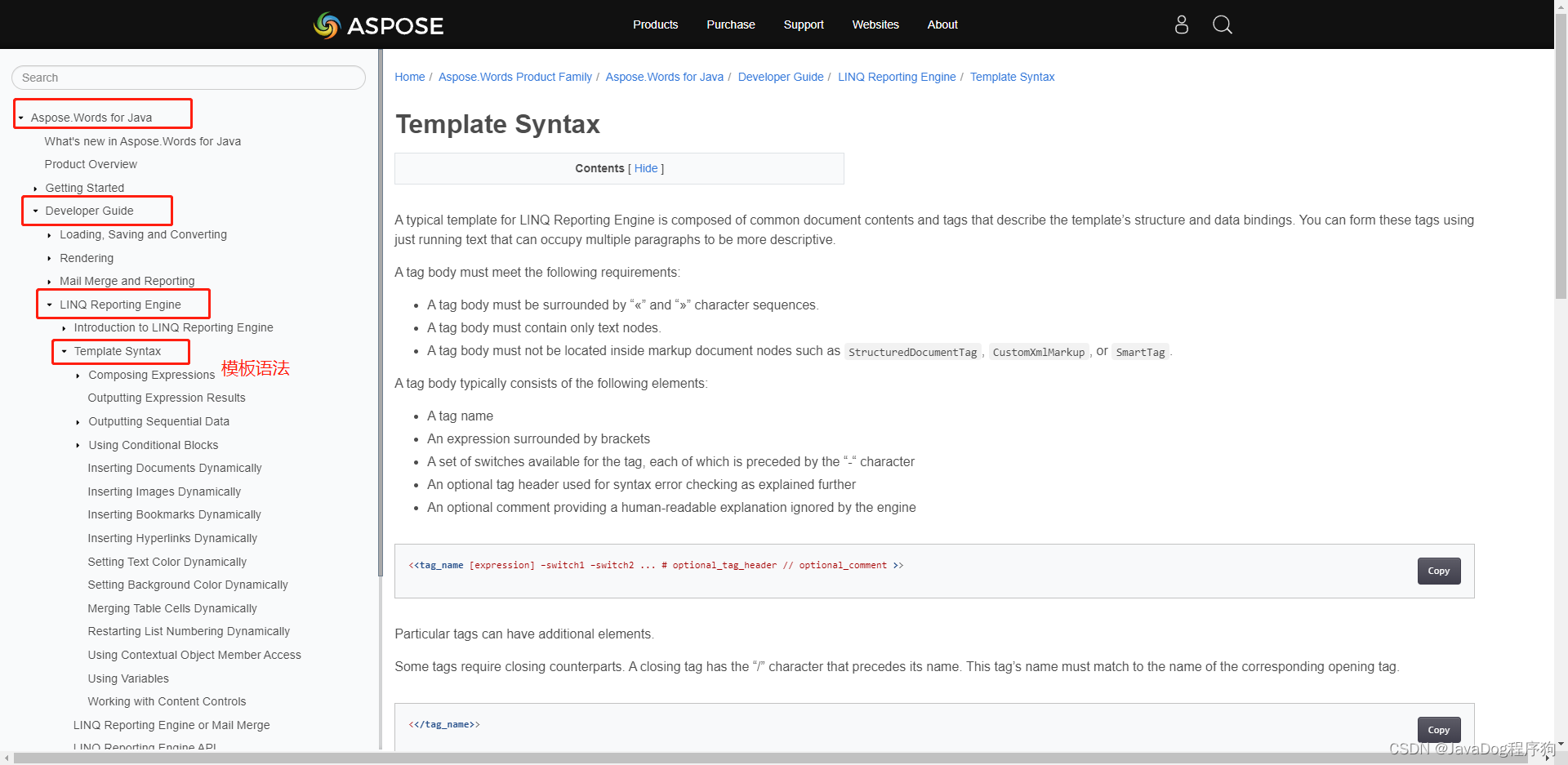
aspose-words官方文档


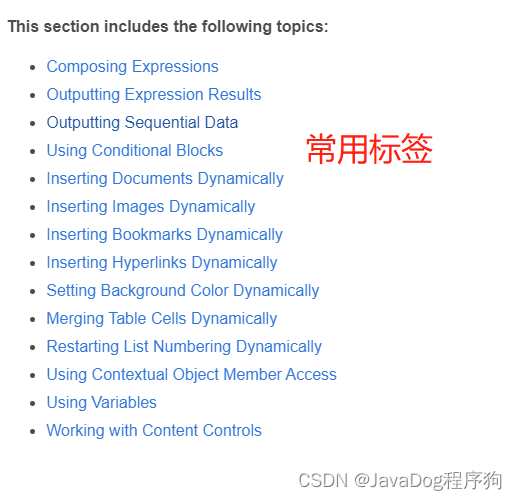
aspose-words常用模板标签


咱们挑3个常用标签作为示例,其余可自行探索
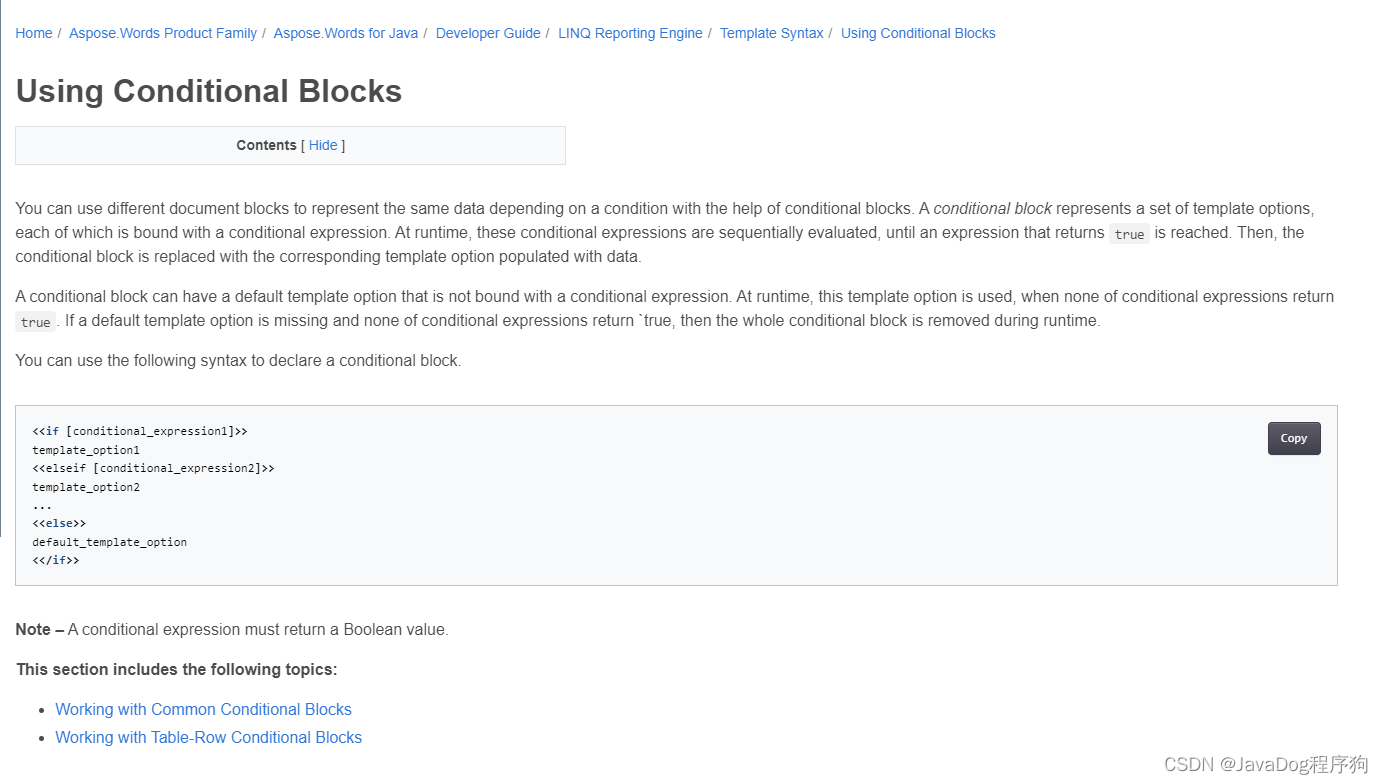
1.Using Conditional Blocks(使用条件块)

// 通过if标签进行逻辑显隐操作,conditional_expression1是判断条件
<<if [conditional_expression1]>>
template_option1
<<elseif [conditional_expression2]>>
template_option2
...
<<else>>
default_template_option
<</if>>
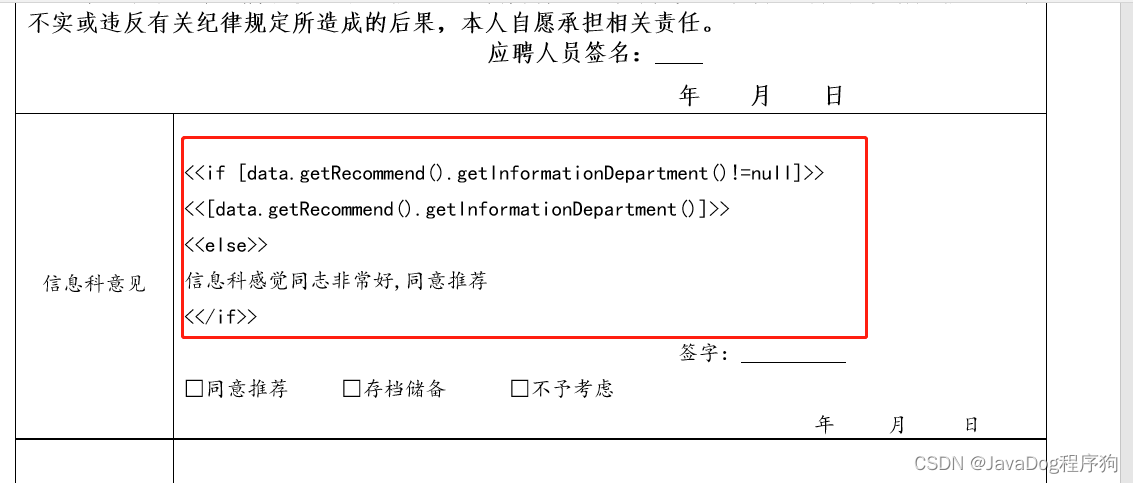
实际模板中使用

<<if [data.getRecommend().getInformationDepartment()!=null]>>
<<[data.getRecommend().getInformationDepartment()]>>
<>
信息科感觉同志非常好,同意推荐
<>
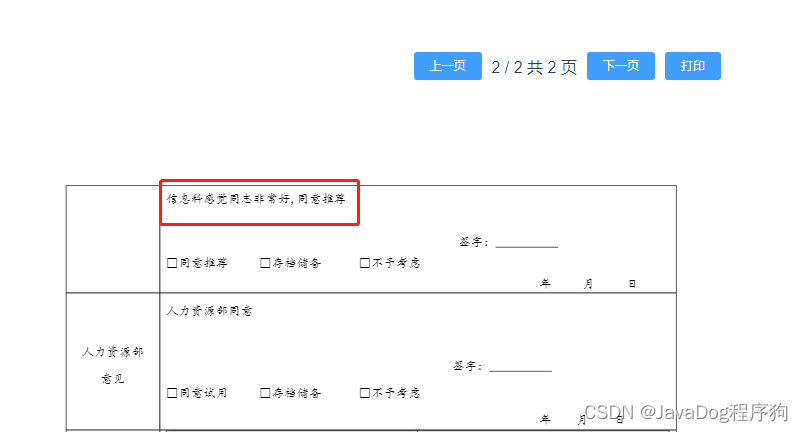
代码解析
模板语法意思是如果data.getRecommend().getInformationDepartment()有值就展示,没值则展示【信息科感觉同志非常好,同意推荐】

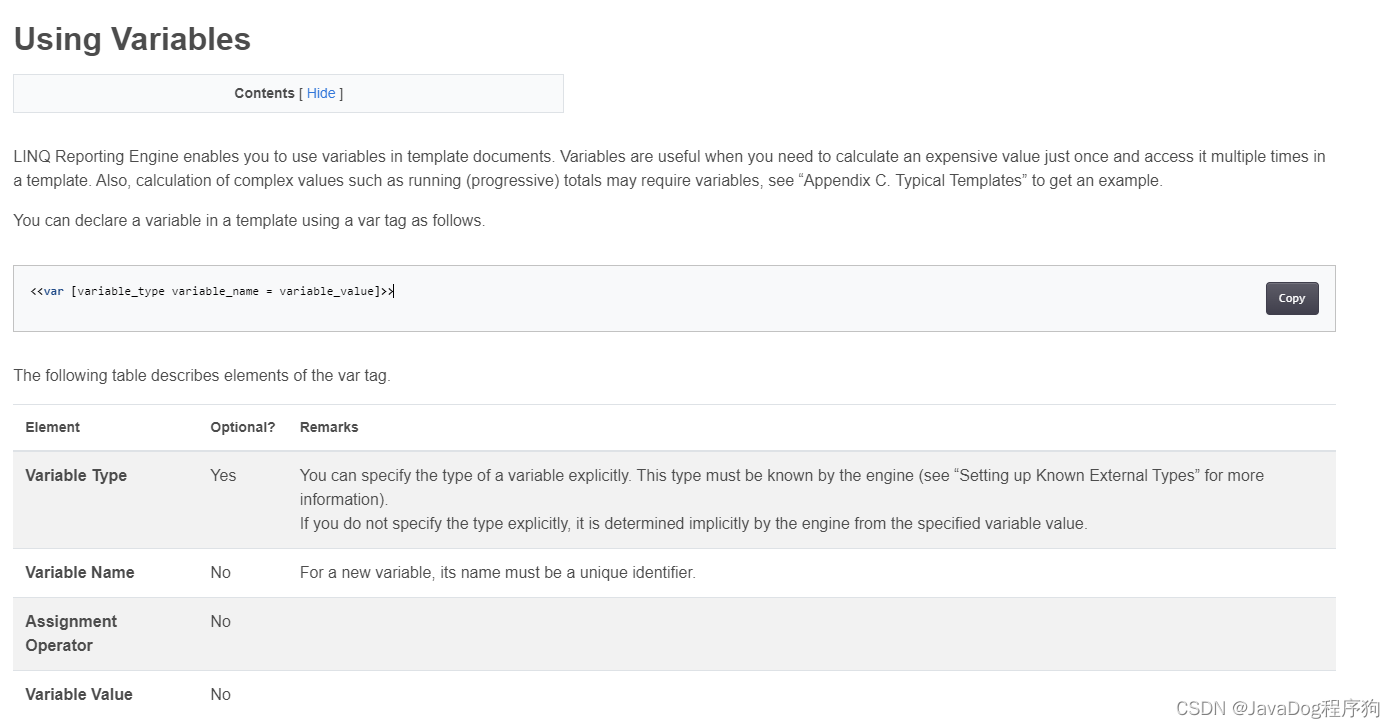
2.Using Variables(使用变量)

// 定义一个s变量为"hello",并输出这个hello
<<var [s = “Hello!”]>><<[s]>>
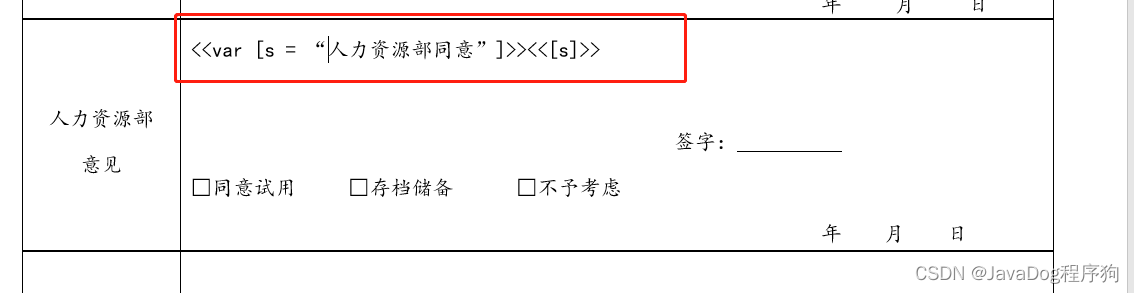
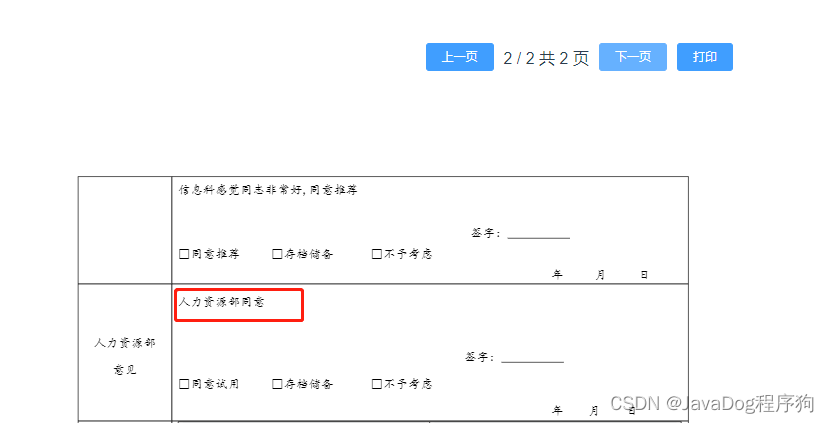
实际模板中使用

<<var [s = “人力资源部同意”]>><<[s]>>
代码解析
模板语法意思是定义一个变量s值为【人力资源部同意】,并输出

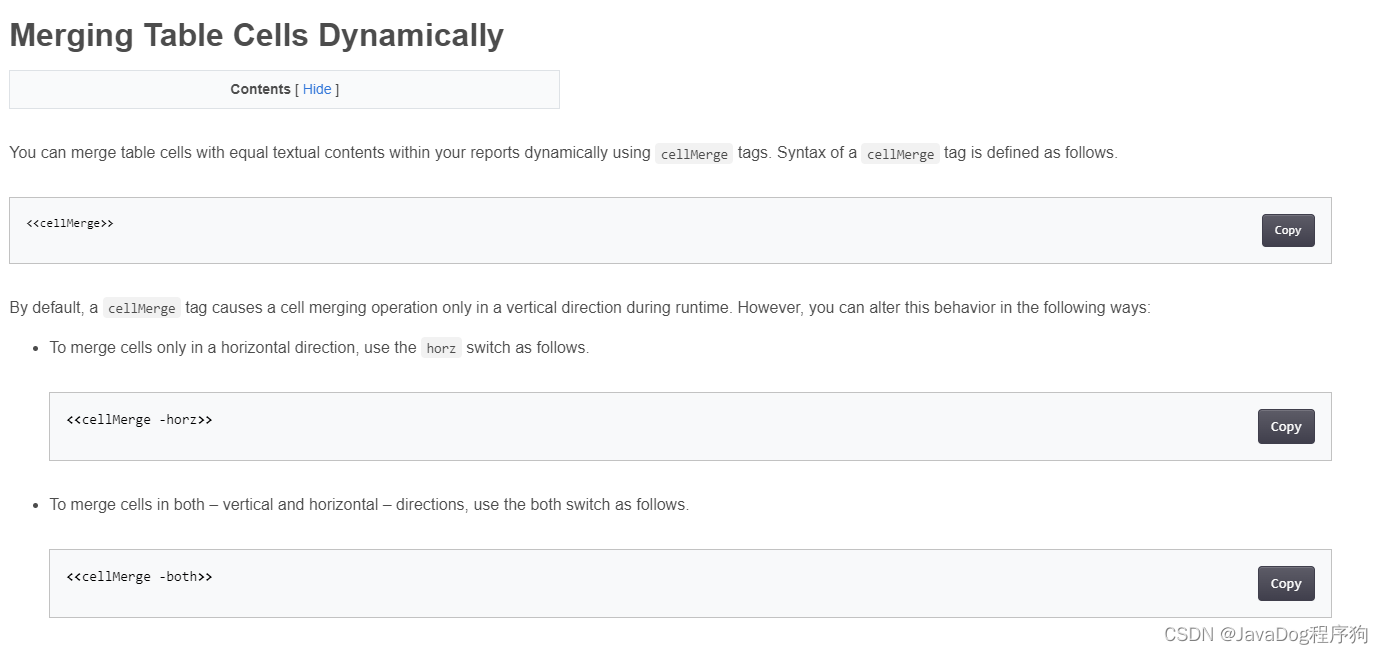
3.Merging Table Cells Dynamically(动态合并表单元格)

// 使用cellMerge进行合并value1值相同的列数据
<><<[value1]>>
实际模板中使用

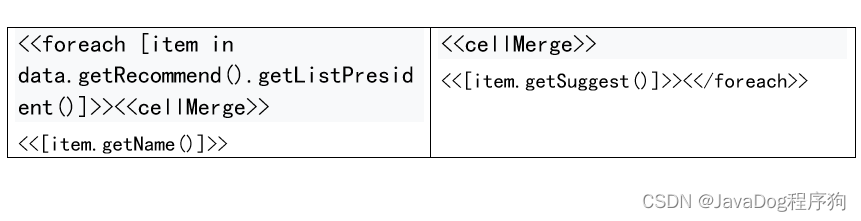
<<foreach [item in data.getRecommend().getListPresident()]>>
<>
<<[item.getName()]>>
<>
<<[item.getSuggest()]>>
<>
代码解析
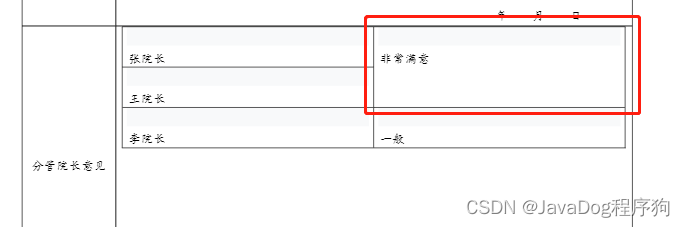
模板语法意思将<>置于想要合并的项,如果数据一致则会合并单元格

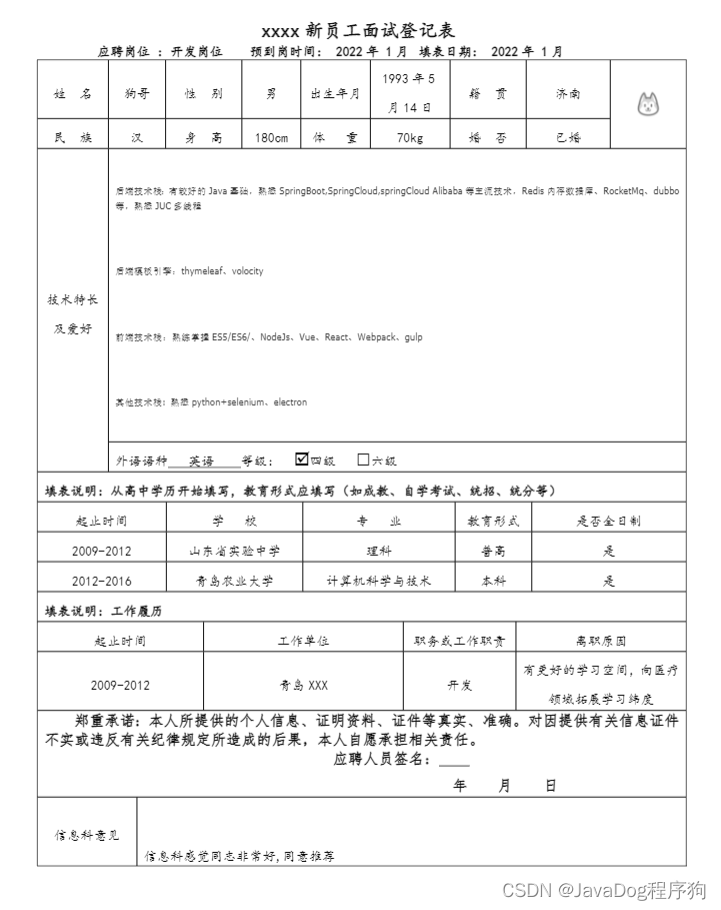
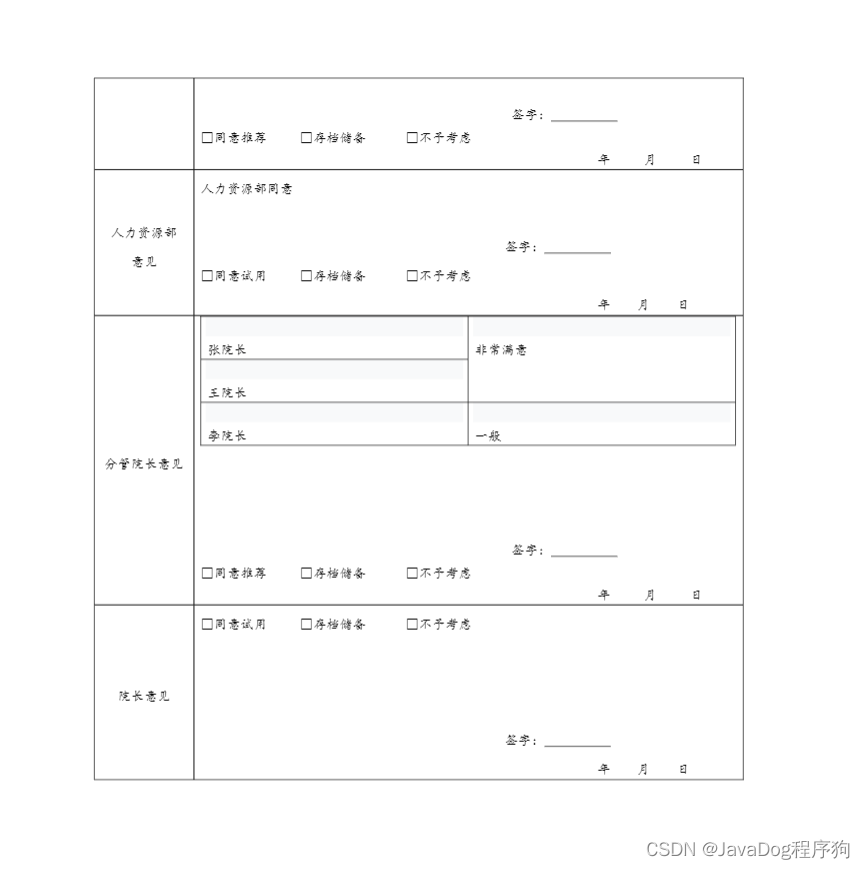
项目实操展示


总结
本文通过Aspose.Words for Java模板语法详细分析,通过Using Conditional Blocks(使用条件块);Using Variables(使用变量);Merging Table Cells Dynamically(动态合并表单元格) 三个模板标签语法进行实操,跟大家介绍一下Aspose.Words for Java中的文档查找方法及如何使用模板语法。感兴趣的博友可以看下我上一篇的文章【屎上最全vue-pdf+Springboot与aspose-words整合,开箱即用】,希望也能帮到你。

【aspose-words】Aspose.Words for Java模板语法详细剖析的更多相关文章
- java基础语法详细介绍
一.概述 1.java语言概述 是SUN(Stanford University Network,斯坦福大学网络公司 ) 1995年推出的一门高级编程语言; java之父---James Goslin ...
- *关于httl开源Java模板的使用心得
1.简介 HTTL (Hyper-Text Template Language) 是一个高性能的开源JAVA模板引擎, 适用于动态HTML页面输出, 可替代JSP页面, 指令和Velocity相似. ...
- FreeMarker模板语法
四.FreeMarker模板语法 要编写复杂的模板需要熟悉FreeMarker语法规则,官网有详细说明,中文帮助也比较详细了,下面这些内容是从网上收罗来的,感谢网友的分享,经过整理与修改的内容如下.建 ...
- Java模板引擎 HTTL
新一代java模板引擎典范 Beetl http://www.oschina.net/p/httl HTTL(Hyper-Text Template Language)是一个高性能的开源JAVA模板引 ...
- springboot:Java模板引擎Thymeleaf介绍
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎.类似JSP,Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用 ...
- Thymeleaf(Java模板引擎)
一.概念 1.Thymeleaf是Web和独立环境的开源的Java模板引擎,能够处理HTML,XML,JavaScript,CSS甚至纯文本:2.Thymeleaf可以在Web(基于Servlet)和 ...
- 新一代Java模板引擎Thymeleaf
新一代Java模板引擎Thymeleaf-spring,thymeleaf,springboot,java 相关文章-天码营 https://www.tianmaying.com/tutorial/u ...
- Java 基本语法(关键字、标识符、常量、注释)
1. Java 程序的构成 对象(object):对象是类的一个实例,有状态和行为. 类(class):类是一个模板,它描述一类对象的行为和状态. 方法(method):方法就是行为,一个类可以有很多 ...
- 阅读优秀的JAVA模板引擎Beetl的使用说明有感
由于项目需要,对包括Beetl在内的JAVA模板引擎技术进行了学习 Beetl是由国人李家智(昵称闲大赋)开发的一款高性能JAVA模板引擎,对标产品是Freemaker 感慨于近几年国内开源项目的蓬勃 ...
- Java-Runoob:Java 基础语法
ylbtech-Java-Runoob:Java 基础语法 1.返回顶部 1. Java 基础语法 一个 Java 程序可以认为是一系列对象的集合,而这些对象通过调用彼此的方法来协同工作.下面简要介绍 ...
随机推荐
- 【0基础学爬虫】爬虫基础之HTTP协议的基本原理介绍
大数据时代,各行各业对数据采集的需求日益增多,网络爬虫的运用也更为广泛,越来越多的人开始学习网络爬虫这项技术,K哥爬虫此前已经推出不少爬虫进阶.逆向相关文章,为实现从易到难全方位覆盖,特设[0基础学爬 ...
- 开源项目01--WTM
一.项目名称:WTM 项目所用技术栈: wtm mvvm mvc aspnetcore dotnetcore react vue layui layui-admin element-ui ncc等 项 ...
- 强化学习从基础到进阶-案例与实践[1]:强化学习概述、序列决策、动作空间定义、策略价值函数、探索与利用、Gym强化学习实验
强化学习从基础到进阶-案例与实践[1]:强化学习概述.序列决策.动作空间定义.策略价值函数.探索与利用.Gym强化学习实验 1.1 强化学习概述 强化学习(reinforcement learning ...
- CF765F Souvenirs 题解
题目链接:CF 或者 洛谷 想了很久,然后想起做过的一道题:秃子酋长,一开始以为差不多,结果写着写着就发现不对劲了.最后写出了个神仙回滚莫队解法,感觉很妙,记录下. 进入神仙分析时刻 首先,我们来考虑 ...
- P8659 [蓝桥杯 2017 国 A] 数组操作 题解
题目链接:洛谷 或者 蓝桥杯 或者 C语言中文网 几个OJ的AC记录: 忘了哪个OJ的: 洛谷: C语言中文网: 蓝桥杯: emmmmmmm,好像每个OJ给的时限和空间还不一样,蓝桥杯官方还给了 $3 ...
- 图像列表组件(TImageList)
TImageList 组件是一组同样尺寸的图像列表,每一个图像由它的Index值查询. 1.TImageList组件的典型用法 图形列表用于建立和管理大量的图像,主要是配合菜单或者工具栏按钮的使用.图 ...
- .NET Core开发实战(第18课:日志框架:聊聊记日志的最佳姿势)--学习笔记(下)
18 | 日志框架:聊聊记日志的最佳姿势 除了使用 CreateLogger 指定 logger 的名称,实际上还可以借助容器来构造 logger,通常情况下我们会定义自己的类 namespace L ...
- [Kafka]Kafka学习 -- 初识Kafka
Kafka学习 -- 初识Kafka 参考资料:稀土掘金<图解Kafka之实战指南>https://juejin.cn/book/6844733793220165639 Kafka是一个多 ...
- AT_arc125_c [ARC125C] LIS to Original Sequence 题解
题目传送门 前置知识 贪心 | 构造 解法 对于任意一个未加入序列 \(P\) 的数 \(x<A_{i}(1 \le i \le k-1)\),如果其放在了 \(A_{i}\) 的前面,会导致最 ...
- axios.delete传参,400错误
我在使用axios.delete进行传参的时候,发现会报400错误 后端代码(C#) 前端代码 这样的参数请求会报400错误 后端就一个参数,前端发一个id为什么接受不到呢? 在网上找了半天,终于明白 ...
