offer收割机--js的隐式类型转换规则整理
类型转换
文中的值类型等价于所说的基础类型,其范围是(boolean,string,number)
转换为基础类型
布尔值
undefined,null,false,NaN,'',0--> false- 其它值都,包括所有对象 --> true
数字
- 数组
[]--> 0: 空数组转为0[1]--> 1: 含有一个元素且为数字则转换为数字[1,2]--> NaN: 其余情况转为NaN['abc',1]--> NaN: 其余情况转为NaN
- 值类型
null--> 0'123'--> 123: 纯数字构成的字符串直接转换为对应的数字true--> 1false--> 0'124a'--> NaNundefined--> NaNSymbol--> 抛出错误
- 除了数组之外的引用类型(
Object) --> NaN
字符串
666--> '666': 数字可直接转为字符串- 布尔值:布尔值直接转换
true--> 'true'false--> 'false'
- 数组
[]--> '' :空数组转为空串[2,'3']--> '2,3' :非空数组的每一项转为字符串再用,分割
- 对象:
- {} --> [object Object]
- {a:1} --> [object Object]
对象转基础类型规则
对象在转换类型的时候,会调用内置的 [[ToPrimitive]] 函数,对于该函数来说,算法逻辑一般来说如下:
- 如果已经是基础类型了,那就不需要转换了
- 目标类型为字符串就先调用 toString
- 转换为基础类型的话就返回转换的值
- 目标类型不为字符串就先调用 valueOf
- 结果为基础类型,就返回转换的值
- 结果不是基础类型的话再调用 toString
- 如果都没有返回基础类型,就会报错
各种情况举例
const demo1 = {
[Symbol.toPrimitive]: function () {
return 2
}
}
// 情况1
console.log(demo1 + 1); // 3
const demo2 = {
toString() {
return 'demo2'
},
valueOf() {
return 20
}
}
// 情况2
console.log(String(demo2)) // demo2
// 情况3-1
console.log(demo2 - 3); // 17
const demo3 = {
toString() {
return 30
},
valueOf() {
return {}
}
}
// 情况3-2
console.log(demo3 - 4); // 26
const demo4 = {
toString() {
return {}
},
valueOf() {
return {}
}
}
// 情况4
console.log(demo4 + 1); // 报错
四则运算符
加法
- 有一方为
String,那么另一方也会被转为String - 一方为
Number,另一方为原始值类型,则将原始值类型转换为Number - 一方为
Number,另一方为引用类型,双方都转为String
其它
除了加法的运算符来说(-,*,/),会将非Number类型转换为Number类型
转换示例
'123'+4 // '1234'
123+true // 124
123+undefined // NaN
123+null // 123
123+[] // '123'
123+{} // '123[object Object]'
比较运算符
==
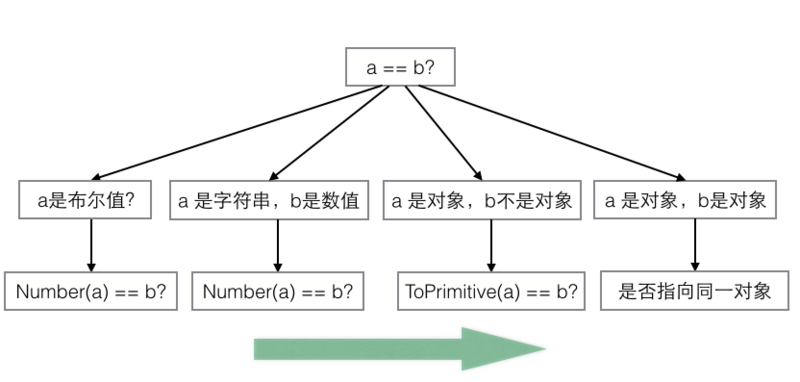
NaN不等于任何其它类型Boolean与其它类型进行比较,Boolean转换为NumberString与Number进行比较,String转化为Numbernull与undefinde进行比较结果为truenull,undefined与其它任何类型进行比较结果都为false引用类型与值类型进行比较,引用类型先转换为值类型(调用[ToPrimitive])引用类型与引用类型,直接判断是否指向同一对象
举例
[]==![] // true
// [] == false 1. 根据运算符优先级 ![] --> false
// [] == 0 2. 上面规则2
// '' == 0 3. 上面规则6
// 0 == 0 4. 上面规则3
// 所以结果为true
参考
freeCodeCamp-Javascript 隐式类型转换,一篇就够了
offer收割机--js的隐式类型转换规则整理的更多相关文章
- JS当心隐式的强制转换
JavaScript对类型错误出奇的宽容 3 + true; // 4 null + 3; // 3 运算符+(加号)的重载 运算符+既重载了数字相加,又重载了字符串连接操作.具体是数字相加还是字符串 ...
- javascript中的隐式类型转化
javascript中的隐式类型转化 #隐式转换 ## "+" 字符串和数字 如果某个操作数是字符串或者能够通过以下步骤转换为字符串的话,+将进行拼接操作. 如果其中一个操作数是对 ...
- C#中的隐式类型var——详细示例解析
从 Visual C# 3.0 开始,在方法范围中声明的变量可以具有隐式类型var.隐式类型可以替代任何类型,它的具体类型由编译器根据上下文推断而出. 下面就让我来总结下隐式类型的一些特点: 1.va ...
- .NET中那些所谓的新语法之一:自动属性、隐式类型、命名参数与自动初始化器
开篇:在日常的.NET开发学习中,我们往往会接触到一些较新的语法,它们相对以前的老语法相比,做了很多的改进,简化了很多繁杂的代码格式,也大大减少了我们这些菜鸟码农的代码量.但是,在开心欢乐之余,我们也 ...
- Linq之隐式类型、自动属性、初始化器、匿名类
目录 写在前面 系列文章 隐式类型 自动属性 初始化器 匿名类 总结 写在前面 上篇文章是本系列的小插曲,也是在项目中遇到,觉得有必要总结一下,就顺手写在了博客中,也希望能帮到一些朋友.本文将继续介绍 ...
- C#隐式类型
隐式类型 using System; using System.Collections.Generic; using System.Linq; using System.Text; using Sys ...
- C#语法糖之第一篇:自动属性&隐式类型
今天给大家分享一下C#语法糖的简单的两个知识点吧. 自动属性:在 C# 4.0 和更高版本中,当属性的访问器中不需要其他逻辑时,自动实现的属性可使属性声明更加简洁. 客户端代码还可通过这些属性创建对象 ...
- C#杂记-隐式类型的局部变量
基础知识:方法中声明的变量,叫局部变量 普通局部变量:有明确数据类型. string name; 隐式类型的局部变量:使用“var”代替明确的数据类型. var name = "abc&qu ...
- js数据类型隐式转换问题
js数据类型隐式转换 ![] == false //true 空数组和基本类型转换,会先[].toString() 再继续比较 ![] == [] //true ![] //false [] == [ ...
- C#3.0新特性:隐式类型、扩展方法、自动实现属性,对象/集合初始值设定、匿名类型、Lambda,Linq,表达式树、可选参数与命名参数
一.隐式类型var 从 Visual C# 3.0 开始,在方法范围中声明的变量可以具有隐式类型var.隐式类型可以替代任何类型,编译器自动推断类型. 1.var类型的局部变量必须赋予初始值,包括匿名 ...
随机推荐
- 错误: tensorflow.python.framework.errors_impl.OutOfRangeError的解决方案
近日,在使用CascadeRCNN完成目标检测任务时,我在使用这个模型训练自己的数据集时出现了如下错误: tensorflow.python.framework.errors_impl.OutOfRa ...
- electron 开发 ,如何使用 第三方 库 进行typescript 开发,举例:jquery 其它的 应该也是一致。
首先要弄明白一点,electron 开发 与 nodejs开发 基本一致. 要引入 jquery 实际上就是 nodejs 引入 jquery 第一步是 去 nmp中央仓库,查看,里面有详细的说明使用 ...
- TActionManager Delphi 超级方便的快捷键 草草
delphi 中用快捷键 草 实在是 太简单了 . 自己摸索出来的 方法 --------------------------------------------------------------- ...
- Vue3学习(16) - 左侧显示分类菜单
写在前面 和大家不太一样,我觉得今年的自己更加relax,没有亲戚要走,没有朋友相聚,也没有很好的哥们要去叙旧,更没有无知的相亲,甚至可以这么说没有那些闲得慌的邻居. 也可以说是从今天开始,算是可以进 ...
- C++——异常处理模块笔记
异常处理是C++中的重要概念之一,用于处理在程序执行过程中可能发生的错误或异常情况.异常是指在程序执行过程中发生的一些不寻常的事件,例如除零错误.访问无效内存等.C++提供了一套异常处理机制,使得程序 ...
- 使用 lspci 和 setpci 调试 PCIe 问题
lspci 命令和 setpci 命令均为 Linux 发行版中原生可用的命令. 这 2 条命令均可提供多级输出,适合在不同时间点用于查看 PCI 总线上训练的不同组件的功能和状态.其中大部分功能均可 ...
- Transform LiveData
查询资料的其中一个场景: 创建一个回调函数,当查询后台的时候,后台有结果了,回调对应的回调函数,并将结果保存到LiveData中. public class DataModel { ... ...
- java 从零开始手写 RPC (02)-netty4 实现客户端和服务端
说明 上一篇代码基于 socket 的实现非常简单,但是对于实际生产,一般使用 netty. 至于 netty 的优点可以参考: 为什么选择 netty? http://houbb.github.io ...
- 【framework】IMS启动流程
1 前言 IMS 是 InputManagerService 的简称,主要负责输入事件管理. 1.1 基本概念 输入设备:屏幕.电源/音量.键鼠.充电口.蓝牙.wifi 等 设备节点:当输入设备可 ...
- col命令
col命令 在很多UNIX说明文件里,都有RLF控制字符,当我们把说明文件的内容输出成纯文本文件时,控制字符会变成乱码,col命令则能有效滤除这些控制字符. 语法 col [options] 参数 - ...