electron 中如何安装或更新 vuejs-devtool 最新稳定版
手上正在开发的项目是vue3.0
通过添加 vue-cli-plugin-electron-builder 插件生成 electron 项目,项目在开发过程中发现 beta版的 vuejs-devtool 果然不稳定会出现卡死现象
vuejs-devtool 开发工具 是由 vue-cli-plugin-electron-builder 内引用 electron-devtools-installer 来安装生成
由此产生了更新 electron-devtools-installer 来达到更新 vuejs-devtool 的目的
结果失败了。查了 electron-devtools-installer 插件项目源码后才发现,原来1年没更新了,源文件中引入的vuejs-devtool一直就是 beta 版
还好源码比较简单,就三个主要文件
那就手动来更新一波
=========================================================================
分析:
插件在 background.js 内默认生成如下代码,就是为了在开发启动项目时安装 vuejs-devtool 的
import installExtension, { VUEJS3_DEVTOOLS } from 'electron-devtools-installer'
app.on('ready', async () => {
if (isDevelopment && !process.env.IS_TEST) {
// 安装 vue devTool,
try {
await installExtension(VUEJS3_DEVTOOLS)
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
}
})
插件安装的 vuejs-devtool 版本默认安装的是 beta 版
beta版不稳定,在数据量多的页面时会导致开发过程中切换到 vuejs-devtool timeline 标签下调试的时候会卡死整个调式工具!!!,

并且重启项目 electron 打开的 vuejs-devtool 依然还是在卡的界面,只能通过修改 .loadUrl() 加载一个普通简单或空白网页来重新打开 vuejs-devtool 插件
非常麻烦
好消息是 vuejs-devtool 已有稳定版,我们需要通过 installExtension 手动安装最新版 vuejs-devtool
electron-devtools-installer 官网也有说明
https://github.com/MarshallOfSound/electron-devtools-installer
----------------------------------------------------------------------------
插件帮我们做了以下步骤
源码就在项目的 src/downloadChromeExtension.ts 内
- 在 store.google.com 找到相应的插件
- 下载并解压 ctx 包放到本地路径
- electron识别出插件
----------------------------------------------------------------------------
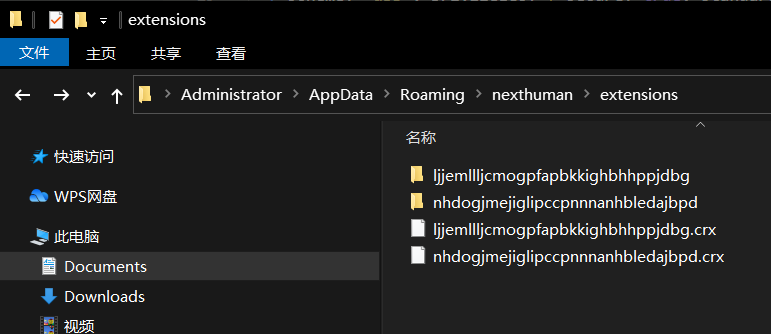
下载 .crx 插件包解压后的路径是

还有
如果没有讲科学的上网,开发时打开 yarn electron:serve 启动 有可能会非常慢,通过源码我们会发现
这一句
downloadChromeExtension(chromeStoreID, forceDownload, attempts - 1)
如果失败会重复5次尝试下载,这是导致启动慢的原因。
一定要上网一定要讲科学
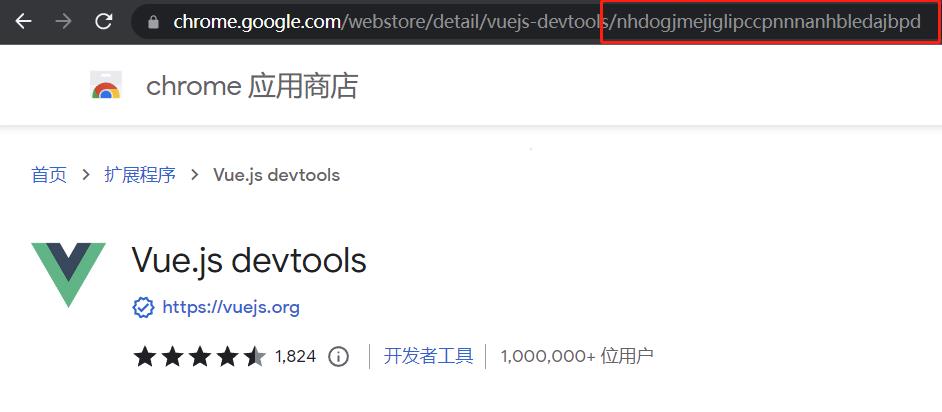
我们需要改的就是在 store.google.com 上找到插件 vuejs-devtool 对应的插件 id 如图地址栏红框内的就是 chrome 插件的 id

把 chrome 插件的 id 按以下方式传给 installExtension
installExtension({ id: 'nhdogjmejiglipccpnnnanhbledajbpd', electron: '>=1.2.1' })
完成,运行后插件会自动从下载并安装
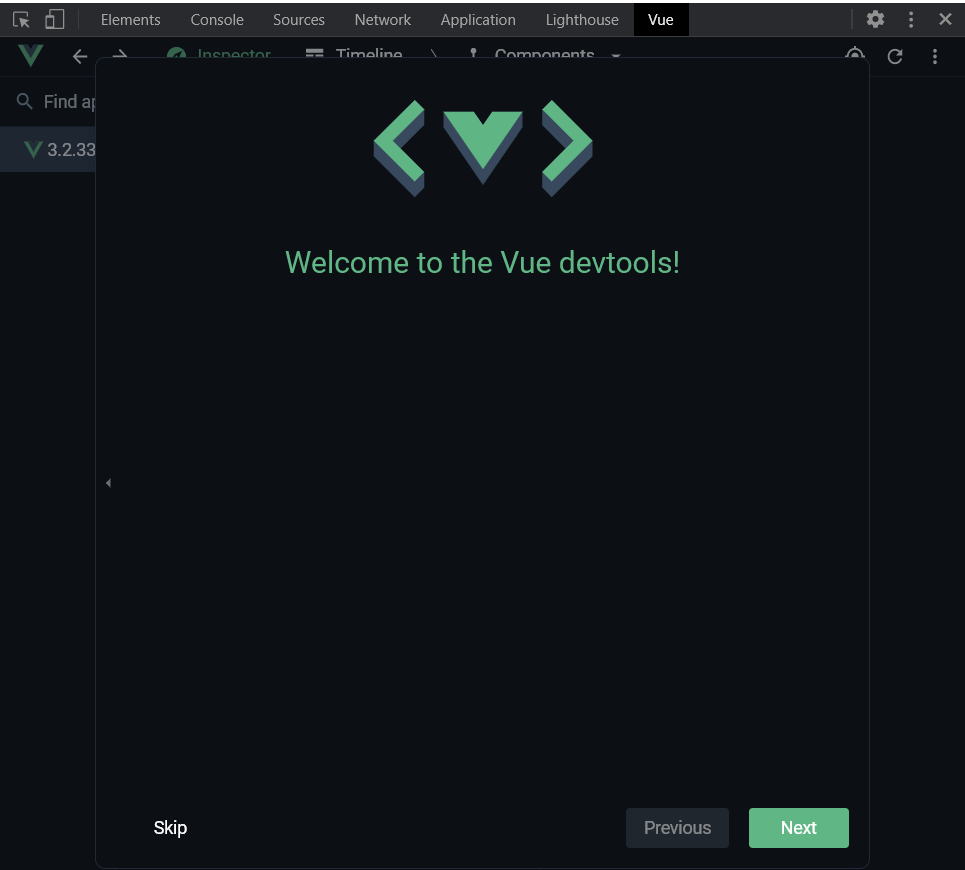
成功运行 yarn electron:serve 的画面, 可以看到 vuejs-devtool 更新了出现了新的欢迎界面 ^_^

最后用 electron-devtools-installer 插件安装或更新其它开发插件如:React Developer Tools 也是也是照猫画虎,道理一样的
转载入注明博客园池中物 willian12345@126.com sheldon.wang
github: https://github.com/willian12345
electron 中如何安装或更新 vuejs-devtool 最新稳定版的更多相关文章
- Hadoop介绍及最新稳定版Hadoop 2.4.1下载地址及单节点安装
Hadoop介绍 Hadoop是一个能对大量数据进行分布式处理的软件框架.其基本的组成包括hdfs分布式文件系统和可以运行在hdfs文件系统上的MapReduce编程模型,以及基于hdfs和MapR ...
- Ubuntu 14.04 安装最新稳定版Nginx 1.6.0
如果已经安装,请先卸载sudo apt-get remove nginx最新的稳定版Nginx 1.6.0在ubuntuupdates ppa库中提供,网址http://www.ubuntuupdat ...
- 2020年ubuntu1804安装nginx最新稳定版1.16详细教程笔记
第一次使用nginx是2007年,当时主流还是apache.nginx横空出世,在web2.0的推动下,迅速崛起.眼下已是绝对的主流了. 当时,还有一个轻量级的lighttpd,是德国人写,刚开始还并 ...
- 【Linux】Centos7 安装redis最新稳定版及问题解决
------------------------------------------------------------------------------------------------- | ...
- nvm安装最新稳定版node
安装当前最新的稳定版. nvm install stable
- centos7安装最新稳定版nginx
开始安装 yum 安装 nginx yum安装nginx文档地址 # 一切以最新的文档页面为准--搜centos http://nginx.org/en/linux_packages.html yum ...
- Ubuntu中apt-get安装或更新软件错误的解决办法
$su #apt-get clean #cd /var/lib/apt #mv lists lists.back #mkdir -p lists/partial #apt-get clean #apt ...
- Ubuntu 16.04 安装最新稳定版Nginx 1.6.0
Ubuntu 16.04 默认安装的是nginx 1.14.0 #默认安装方式:apt-get install nginx 1.查看是否安装nginx,如果已经安装,请先卸载 #查看安装版本 d ...
- Linux(CentOS6.5)下编译安装Nginx官方最新稳定版(nginx-1.10.0)
注:此文已经更新为新版:http://comexchan.cnblogs.com/p/5815753.html ,请直接查看新版,谢谢! 本文地址http://comexchan.cnblogs.co ...
- linux下yum安装最新稳定版nginx
## 摘抄nginx官网文档 URL:http://nginx.org/en/linux_packages.html#stable To set up the yum repository for R ...
随机推荐
- PHP中文件锁
PHP中文件锁 文件锁的用途: 若一个人在写入一个文件,另外一个人同时也打个了这个文件进行写入文件. 这情况下,如果遇到一定的碰撞概率的话,不知道到底谁的操作为准. 因此,这个时候我们引入锁机制. 若 ...
- PHP的数据对象PDO
PHP的数据对象PDO 一.什么是PDO 手册说:PHP 数据对象 (PHP Data Object) 扩展为PHP访问数据库定义了一个轻量级的一致接口.实现 PDO 接口的每个数据库驱动可以公开具体 ...
- PHP操作数据分页
PHP操作数据分页 一.数据库安全 string addslashes ( string $str ) 返回字符串,该字符串为了数据库查询语句等的需要在某些字符前加上了反斜线.这些字符是单引号('). ...
- 关于laravel路由无法访问(nginx)
laravel路由无法访问 被这个问题折腾了 好几次了,记录一下希望可以帮到后面的朋友 在laravel路由中配置好了之后无法访问的问题有可能是因为在本地服务配置的问题(我使用的是nginx服务器) ...
- js转化文章发布于几天几小时几分钟前
alert(dateFormat('2020-07-08 11:32:44')); function dateFormat(d1) { var dateEnd = new Date();//获取当前时 ...
- <semaphore.h> 和 <sys/sem.h> 的区别
<sys/sem.h>为 XSI(最初是 Unix System V)信号量提供接口. 这些不是基本 POSIX 标准的一部分(它们在 XSI 选项中,主要是为了传统的 Unix 兼容性) ...
- 解密JavaChassis3:易扩展的多种注册中心支持
本文分享自华为云社区<JavaChassis3技术解密:易扩展的多种注册中心支持>,作者:liubao68. Java Chassis 的早期版本依赖于 Service Center,提供 ...
- delphi调试 字符串 栈的地址,和栈中存的值
- 【OpenGL ES】绘制魔方
1 前言 在立方体贴图(6张图)中,绘制了一个立方体,贴了 6 张图,本文的魔方案例,将实现绘制 27个立方体,贴 162 张图.贴图图片如下: 说明:inside.png 为魔方内部色块,用 ...
- Laravel入坑指南(3)——模板
各位小伙伴有缘聚到这里,说明对于Laravel的路由和控制器已经有点了解了. 会写业务逻辑之后,如何把结果漂亮地展示出来,就是我们要解决的问题.(前后端分离的同学,请自动忽略)在MVC的世界里,漂亮的 ...
